相关文章
域名历史查询工具-批量域名历史注册记录查询
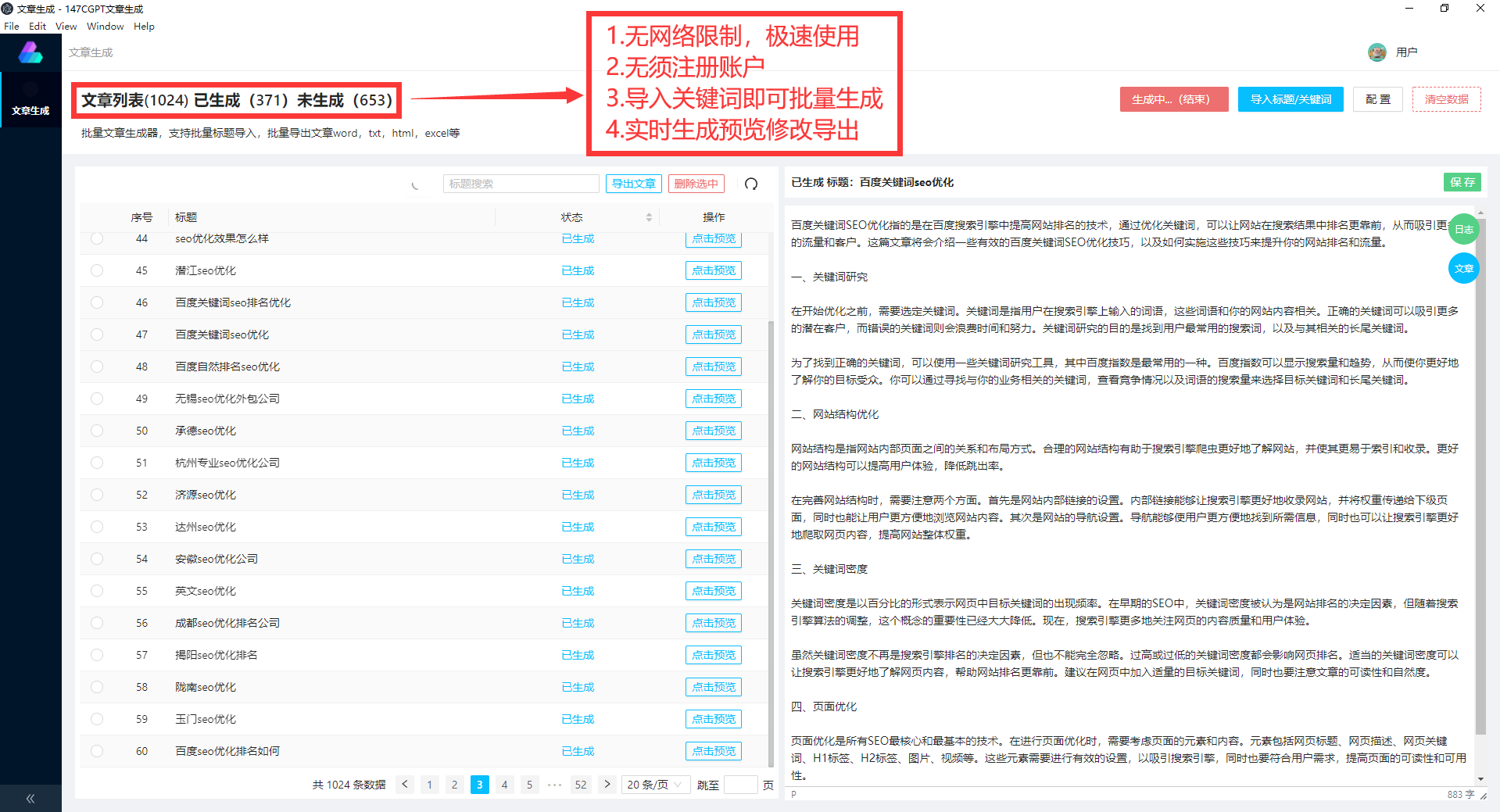
批量备案域查询
在互联网时代,域名备案已经成为一项必要工作,但是批量备案域名是一项繁琐和费力的工作。为了帮助企业和个人轻松应对域名备案,出现了一种新型的解决方案——批量备案域名查询监控软件。
这种软件的最大优势是自动化…
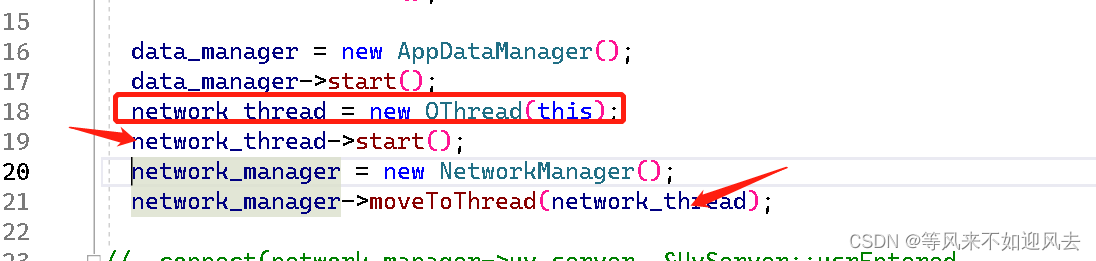
【hive】基于Qt5和libuv udp 的lan chat
作者已经不更新了,但是很棒 在线用户列表: 聊天窗口 主程序 单独的网络线程: network_thread data管理关联网络管理的 程序update升级更新 和消息收到 即可
永远不该忘记!科技才是硬道理,手中没有剑,跟有剑不用,是两回事
今天是全国防灾减灾日,距离2008年汶川大地震也已经过去15年了。但时至今日,看到那些图像视频资料,那种触及灵魂的疼痛仍是存在的,2008年的大地震在每个中国人身上都留下了无法抚平的伤疤。 2008年是所有中国人都无法忘记的一年&am…
jenkins配置springcloudalibaba流水线加服务器自动构建
参数化构建过程
Extended Choice Parameter Name:project_name Description:请选择需要构建的项目名称 Basic Parameter Types Parameter Type: Hidden Number of Visible Items: 20 Delimiter: , Choose Source for Value value: deerchain-gateway-95…
移动App 质量把控
对于质量问题,直接以小故事的形式展开。下面是移动中台年度针对质量复盘的一些思考
技术方案阶体现测试用例 对于业务项目来说,会存在测试资源、冒烟用例、精准测试、QA 新业务的业务回归、核心业务的 UI 自动化、高铁阶段的 QA 人工回归等。这里简单讲…
前端开发中,定位bug的几种常用方法
目录
第一章 前言
第二章 解决bug的方法
2.1 百度
2.2 有道翻译
2.3 debugger
2.4 console.log 日志打印
2.5 请求体是否携带参数
2.6 注释页面渲染代码
2.7 其他
第三章 尾声 备注:该文章只是本人在工作/学习中常用的几种方法,如果有不对大家…
Scala学习(四)
文章目录 1.闭包2.函数式编程递归和尾递归2.1递归2.2 尾递归 3.控制抽象3.1 值调用3.2 名调用 4.惰性函数 1.闭包
如果一个函数,访问到了它的外部(局部)变量的值,那么这个函数和它所处的环境称之为闭包 //闭包练习def sumX(x:Int){def sumY(y:Int):Int{…