目录
第一章 前言
第二章 解决bug的方法
2.1 百度
2.2 有道翻译
2.3 debugger
2.4 console.log 日志打印
2.5 请求体是否携带参数
2.6 注释页面渲染代码
2.7 其他
第三章 尾声
备注:该文章只是本人在工作/学习中常用的几种方法,如果有不对大家“胃口”的地方,勿喷,可以在评论区提供新的方法,一起学习!!!
第一章 前言
原因:bug对于我们前端来说在很多时候都是存在的,为什么这么说呢,因为我们前端用到的东西都比较杂乱,而且有的bug时在某些情况下才出现的,所以需要我们不定时的解决;我们会用到各种各样的组件不同的方法、原生js、数据类型、获取数据的时机、逻辑结构、渲染层等等都会是我们最后问题出现的地方。那我们需要怎么定位问题呢,接下来看看我的几个方案,如果你也是新手,或许也会有一定的收获!!
第二章 解决bug的方法
2.1 百度
别笑,百度对于我们程序员来说也是一个工具,我们可以将报的错去百度上搜索,肯定会有人出现过类似的情况,那么我们就可以大致定位到在哪里出现的问题。
2.2 有道翻译
为什么要用到有道翻译呢,有的时候百度上的结果不一定对我们有用,那么我们在检查bug之前必须知道这个报错的大致意思是什么,才能方便我们定位
2.3 debugger
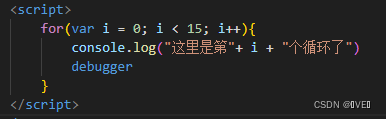
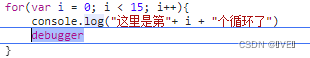
在我们想要打断点的代码后面写debugger,然后我们在浏览器调试代码,一步一步调试,然后看代码的那一块逻辑出现的问问题 (对于新手来说个人不是很推荐这个方法,需要耐心,调试过程中进入到了一些底层代码的时候我们会不知所措,但也是一种方法吧)
- 想打断点的代码后面写debugger

- 浏览器上运行,注意要刷新浏览器

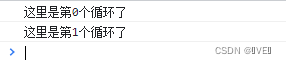
留意代码执行顺序:


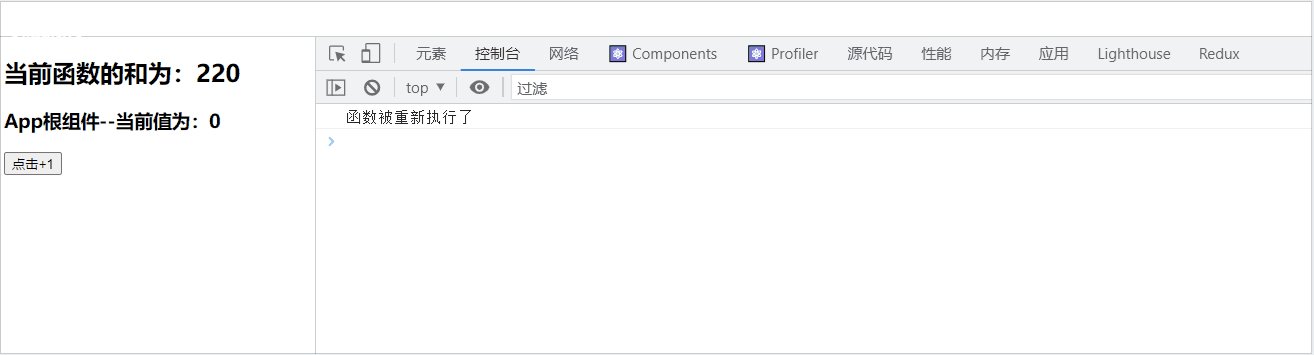
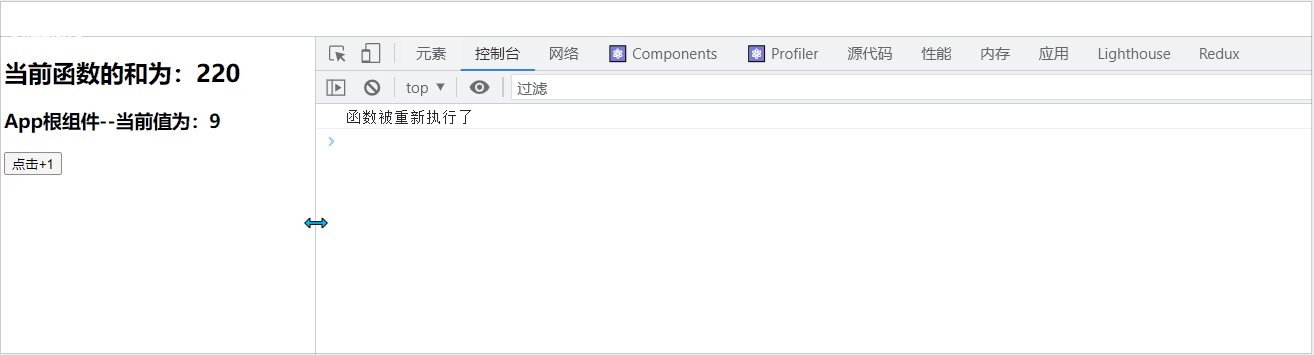
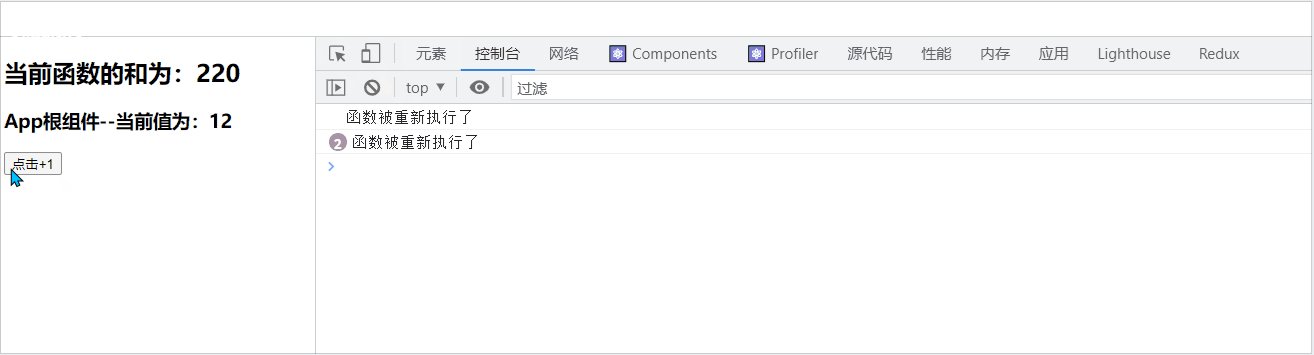
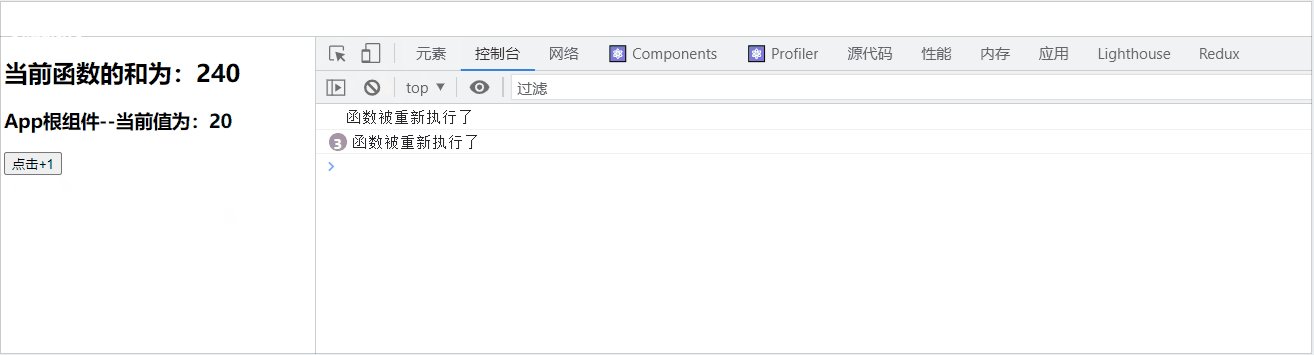
2.4 console.log 日志打印
该方法不管是对于新手还是工作好几年的人来说都是一个解决bug很方便的方法,很友好,通过打印结果来定位我们的代码逻辑是在哪个点、哪一块出现问题了。养成console.log打印日志的习惯,虽然麻烦在之后软件发行的过程中我们需要删除,但确实很好用。
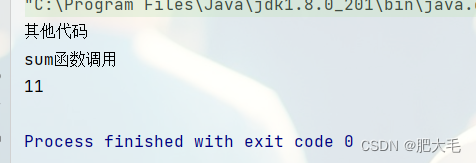
例子:

2.5 请求体是否携带参数
前面的方法基本上都是针对我们前端自身的,该方法就是针对我们与后端对接的时候了,我们传参的时候要有携带的请求头、请求体、Content-Type,看看是否都携带完全了、正确了,当我们这些参数都携带上了然后报错,再看是不是后端的问题
- 先了解一下用到的几个模块

- 掌握响应标头(理解框的这几条就够了)

- 掌握请求标头(理解框的这几条就够了)

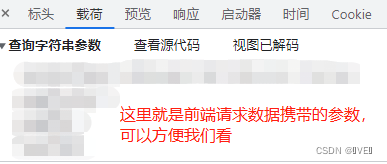
- 掌握怎么看载荷(也就是请求携带的参数)

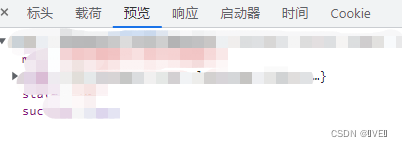
- 预览和响应都是后端给我们返回的数据(看其中一个就行 )

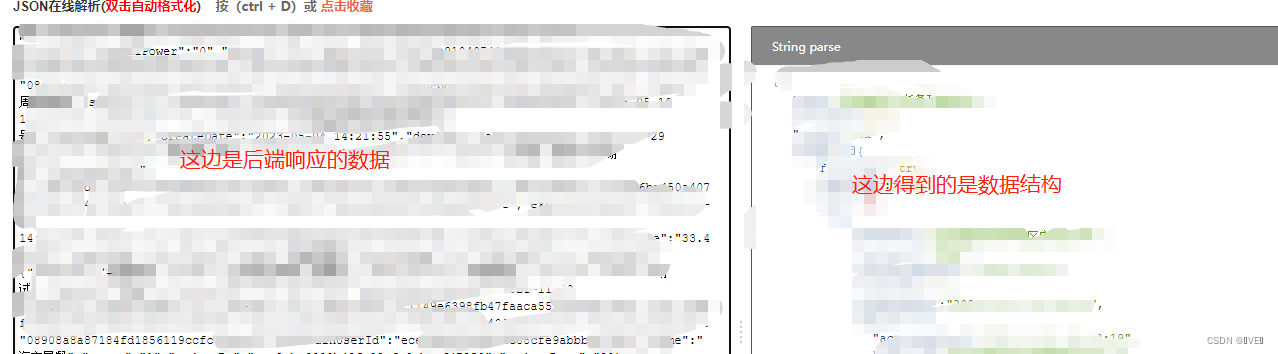
用响应数据的时候,给大家一个看后端返回的数据结构链接,很实用
JSON在线校验格式化工具(Be JSON)

- 必须知道的几个请求数据报错的状态码
200 :这是一个最常见的状态码, 表示访问成功
301 :永久性重定向(被请求的资源已永久移动到新位置,重新定位路径)
302 :临时重定向
401 :未经授权
403 :表示访问被拒绝. 有的页面需要用户具有一定的权限才能访问(登陆后才能访问)
404 :没有找到资源
405 :方法不支持,服务器列表不包含请求方法
500 :服务器内部错误,一般是服务端出错
----- 详细可看我的另一个文章
AJAX及其相关知识应用(很详细)_ajax中间件_❆VE❆的博客-CSDN博客
2.6 注释页面渲染代码
这个方法整体来说是比繁琐的,意思就是当报的错不是特别明显或者是内部组件的错误,我们肉眼找不到对应的组件在哪,这个时候,我们把所有的页面相关代码(html)全部注释掉,肯定就不会报错了,然后我们再一步一步的展开每一个页面块,由父元素到子元素的展示,兄弟元素不影响,一点一点来,当展示某一个元素时,控制台报错了,那么就说我bug很可能就在这个元素所用到的方法或者父元素用到的方法,我们逐层分析,看是哪一个方法导致的报错,之后解决它就好了。
我遇到的例子:
看这篇文章:[Vue warn]: You may have an infinite update loop in a component render function_❆VE❆的博客-CSDN博客
2.7 其他
还有一些就是原生js方法的报错、字符校验、格式校验、判断、组件报错、数据是否没获取到、配置问题……这些就需要我们慢慢的积累了。
第三章 尾声
解决bug不是一下两下我们就能定位到的,需要的是我们的耐心,逐步发现问题所在,解决问题。我们不是什么都会,是在学习中进步,加油吧!!
如果有哪位读者也有什么想提供的方法,欢迎评论区留言!!
最后,给我们程序员一句话:最值得欣的景,其实是自己奋斗的足迹;最值得炫耀的是,我们通过奋斗所获取的成果!!加油吧,少年!!