目录
React.memo
useCallback
useMemo
React.memo
React组件会在两种情况下下发生渲染
第一种:当组件自身的state发生变化时
第二种:当组件的父组件重新渲染时
第一种情况下重新渲染无可厚非,state都变化了组件自然应该重新进行渲染,但是第二种情况似乎并不是总怎么必要,有时候仅仅只需要父组件重新渲染即可,但是其子组件也跟着渲染,如果是很复杂的逻辑的话,子组件再渲染一遍就会造成资源的浪费,有什么方法能杜绝这种情况呢?
React.memo()是一个高阶组件,它接收另一个组件作为参数,并且会返回一个包装过的新组件,包装过的新组件就会具有缓存作用,包装过后,只有组件的props发生变化时,才会触发组件的重新渲染,否则总是返回缓存中结果。
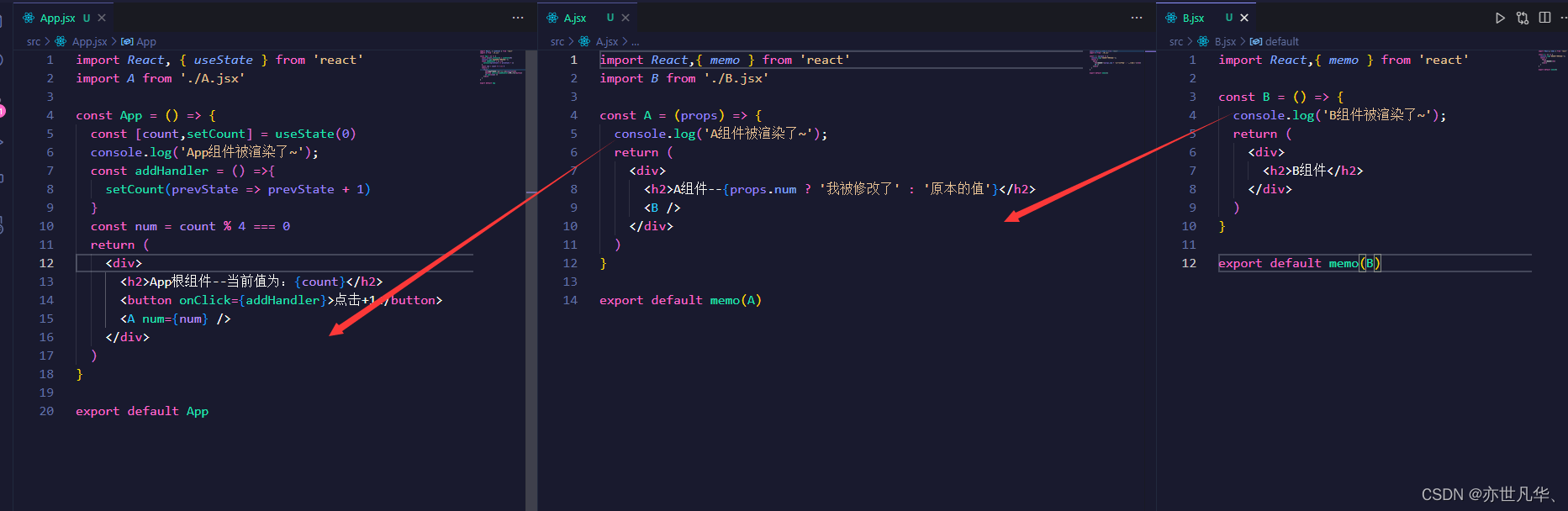
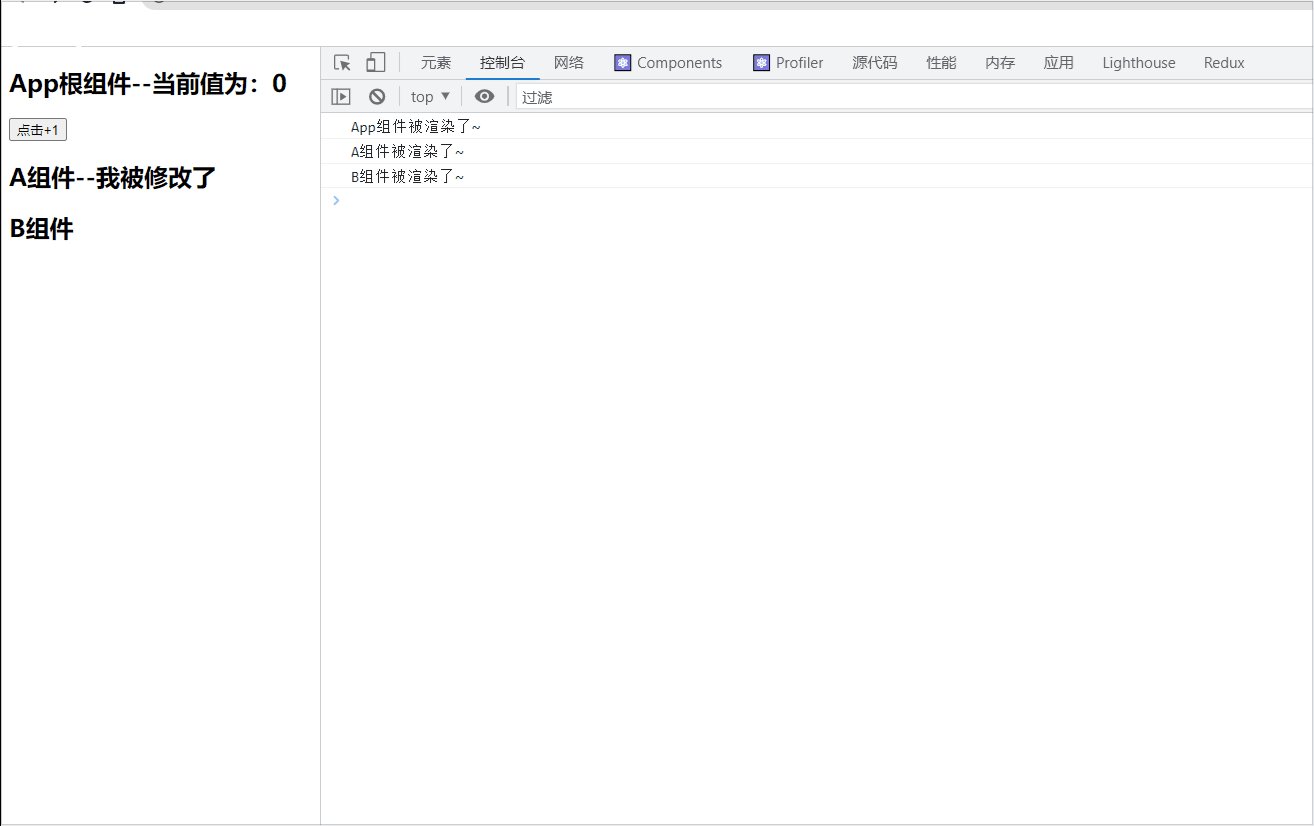
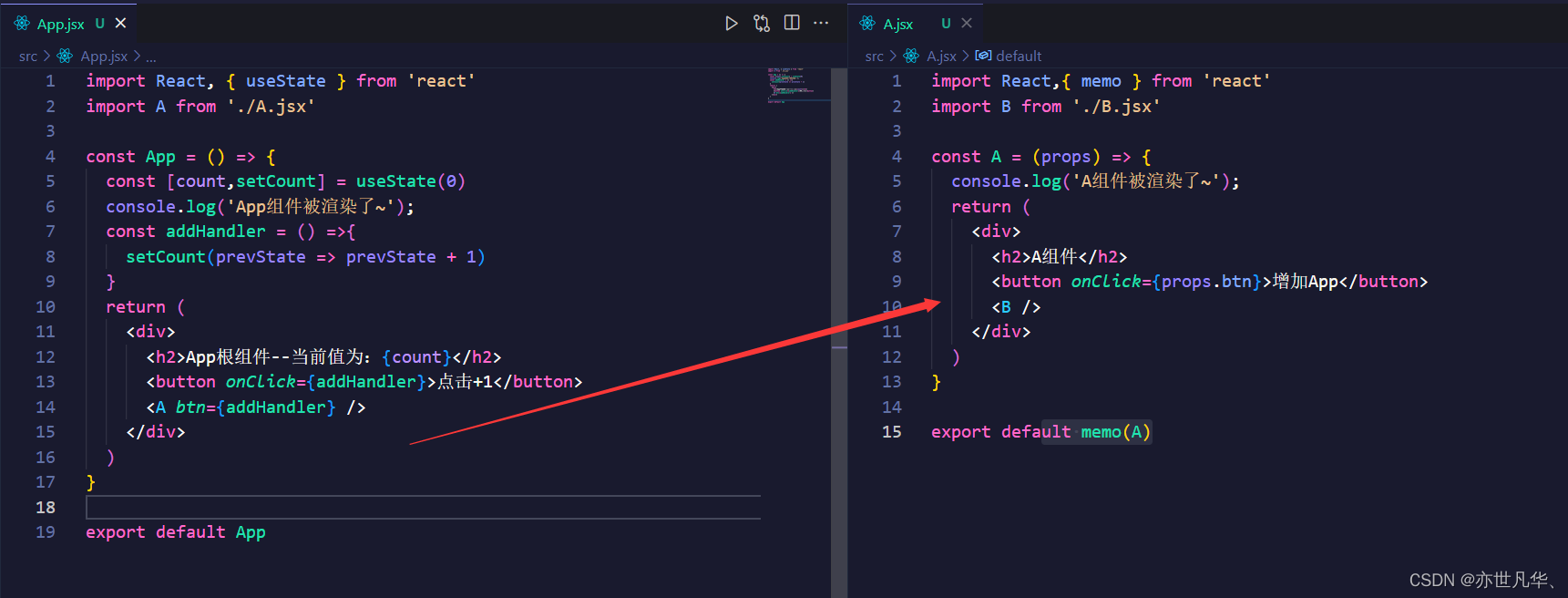
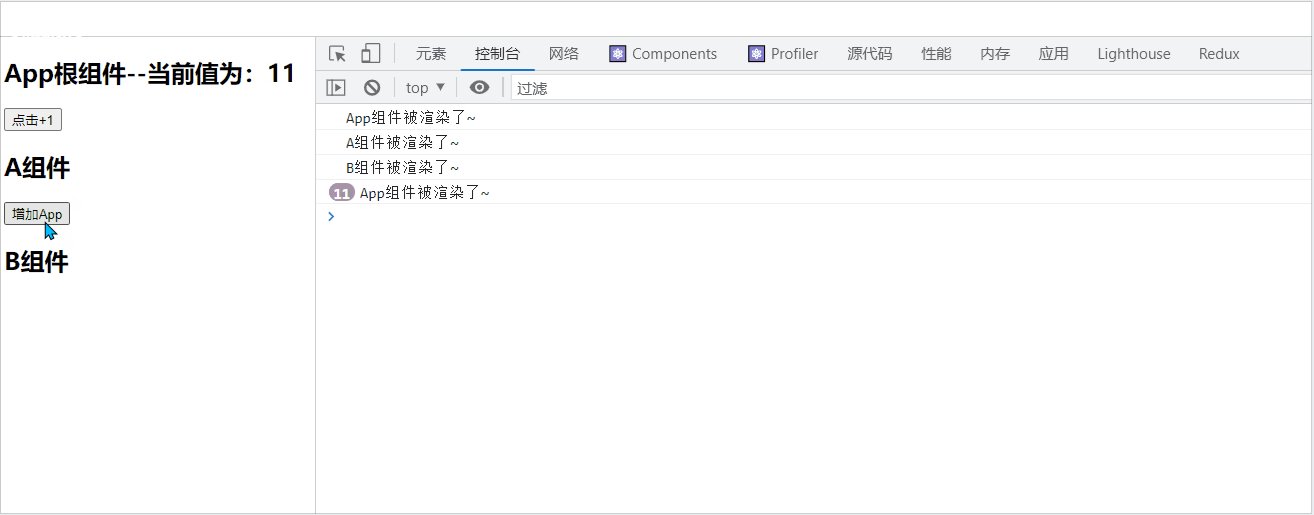
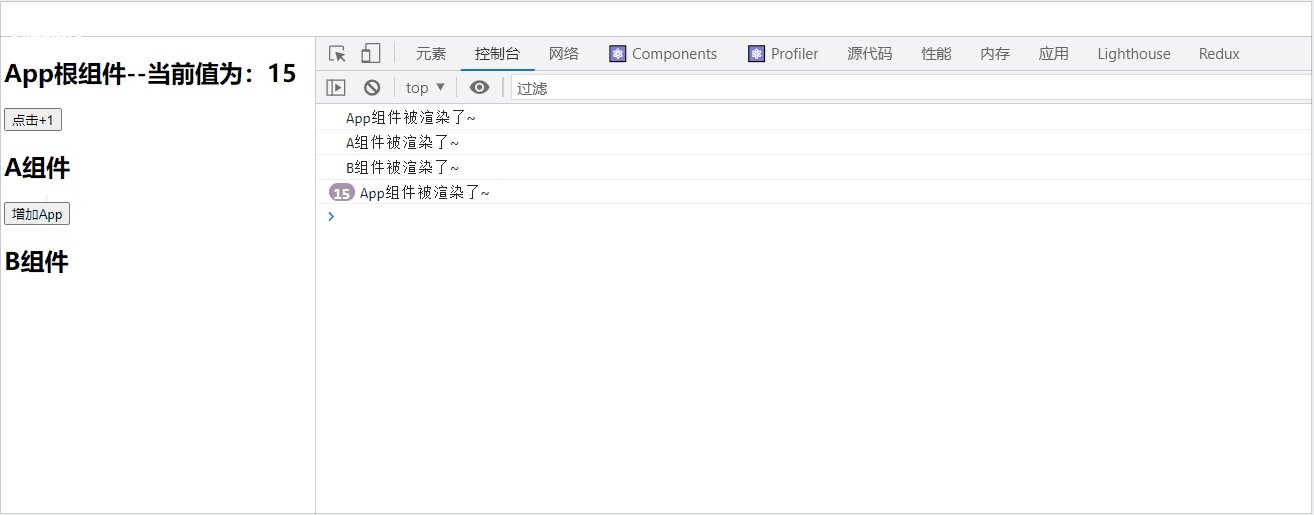
如下在父组件App中调用子组件A,在子组件A中调用孙组件B,在每个组件当中都打印标识组件渲染的证明,并且在后代组件中使用React.memo,防止组件的重新渲染,具体的实现过程如下图所示实现的过程。

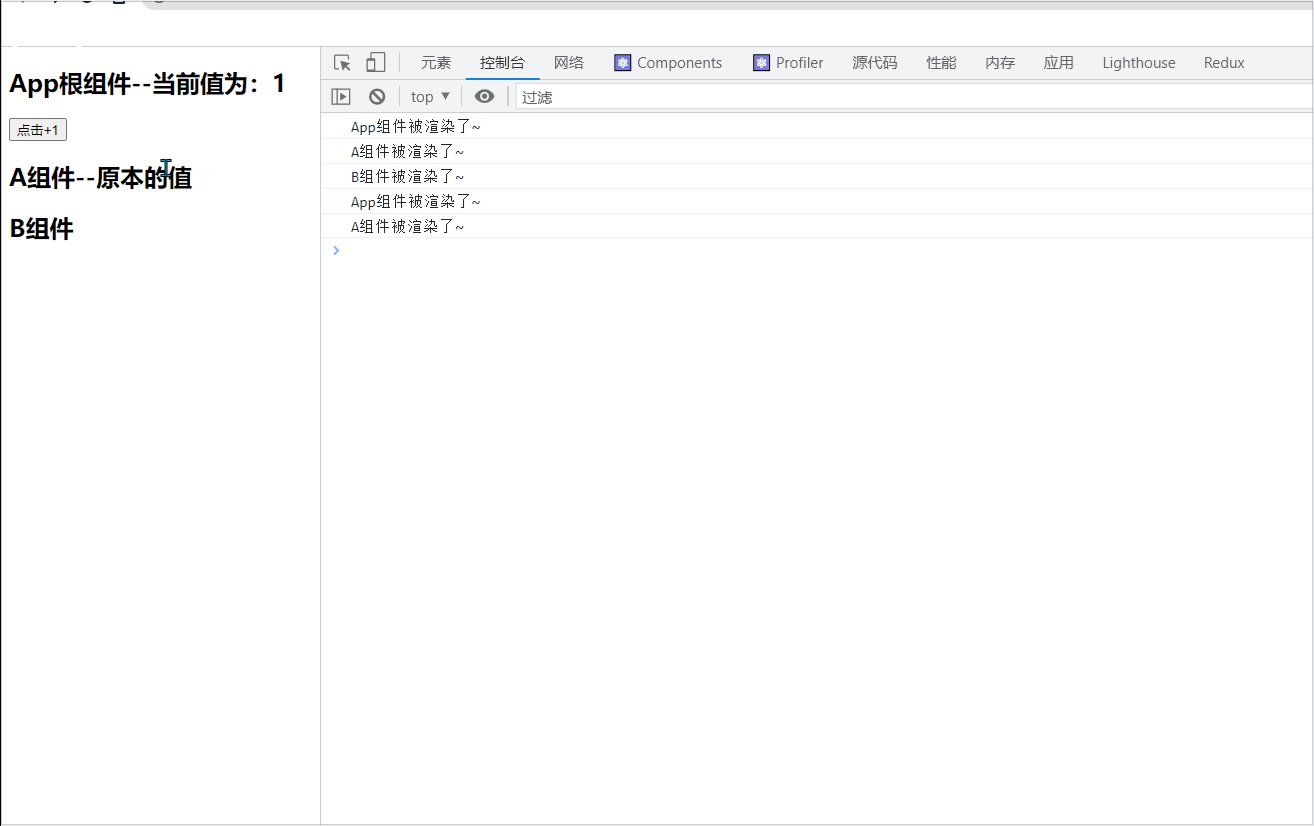
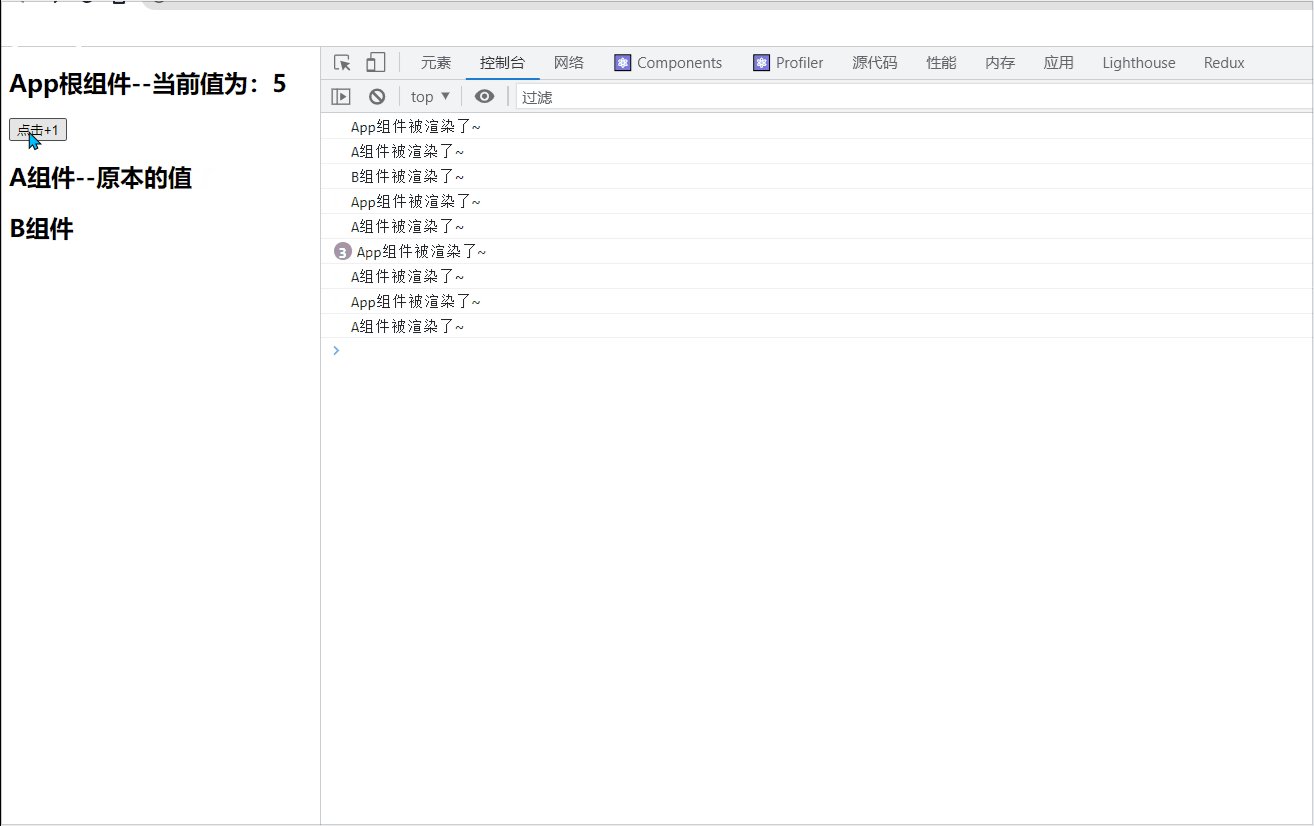
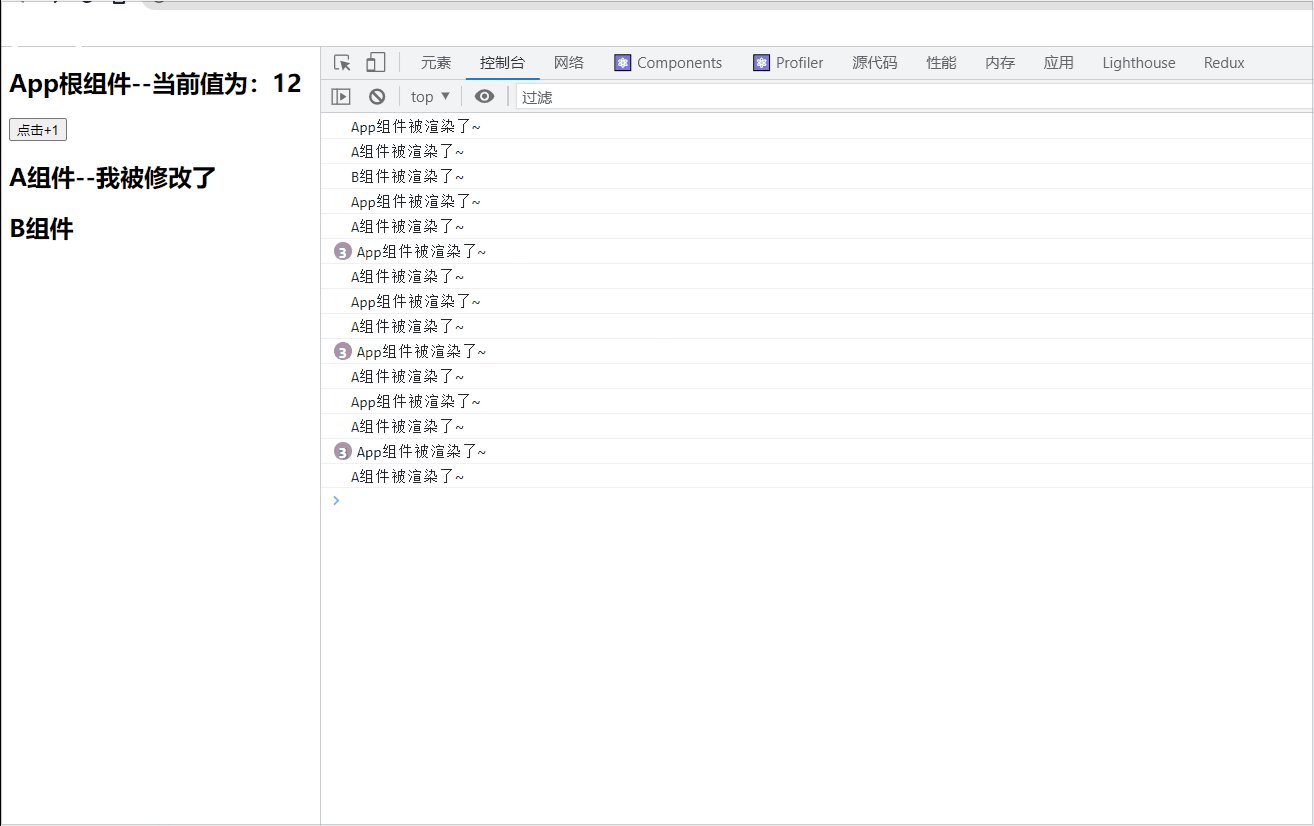
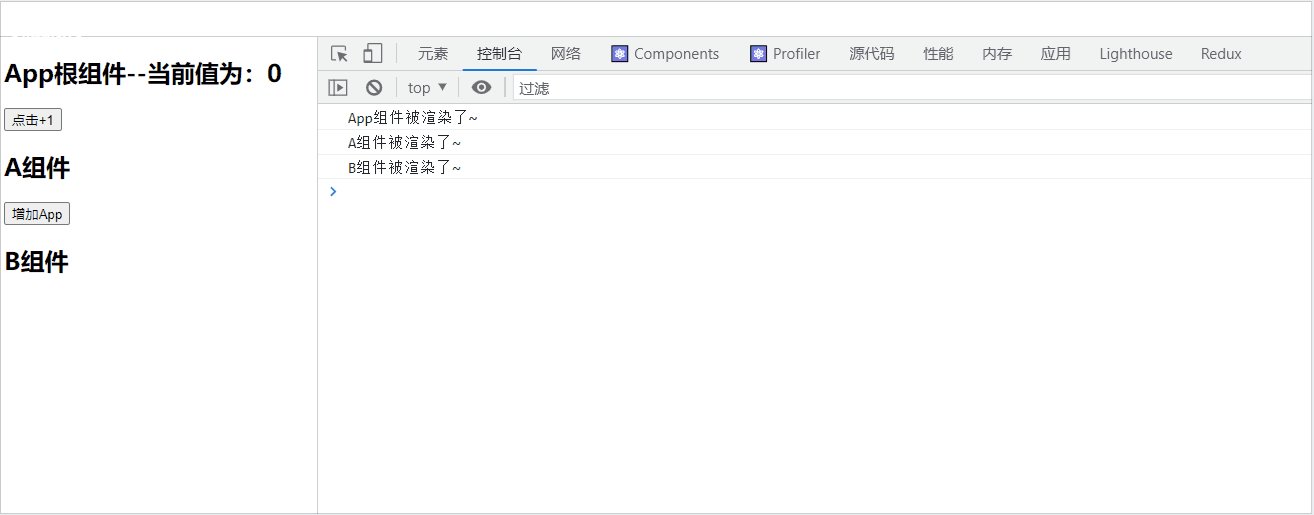
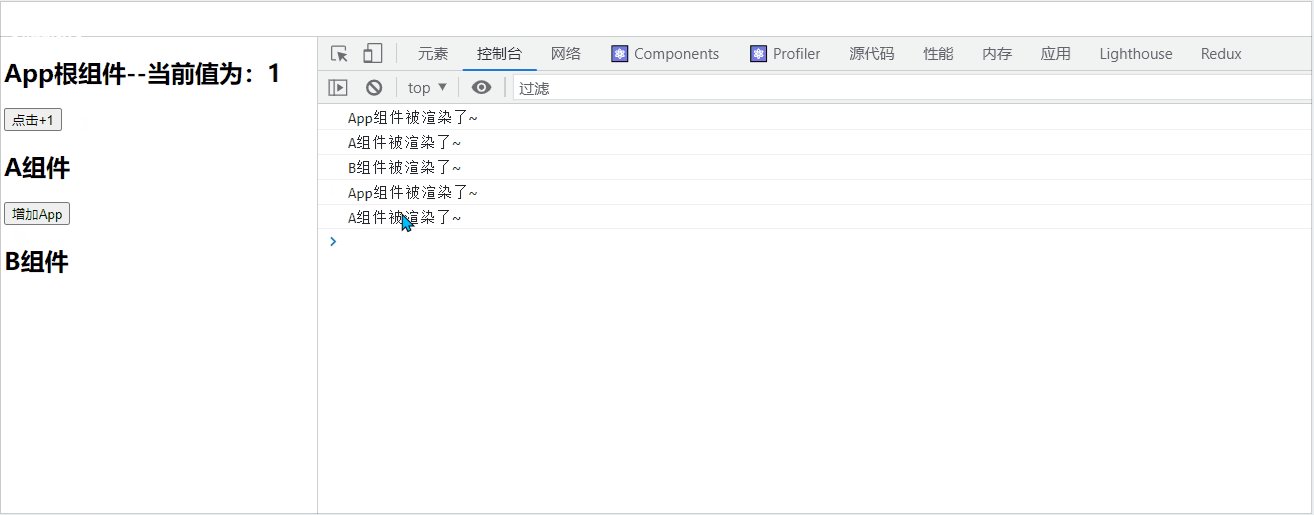
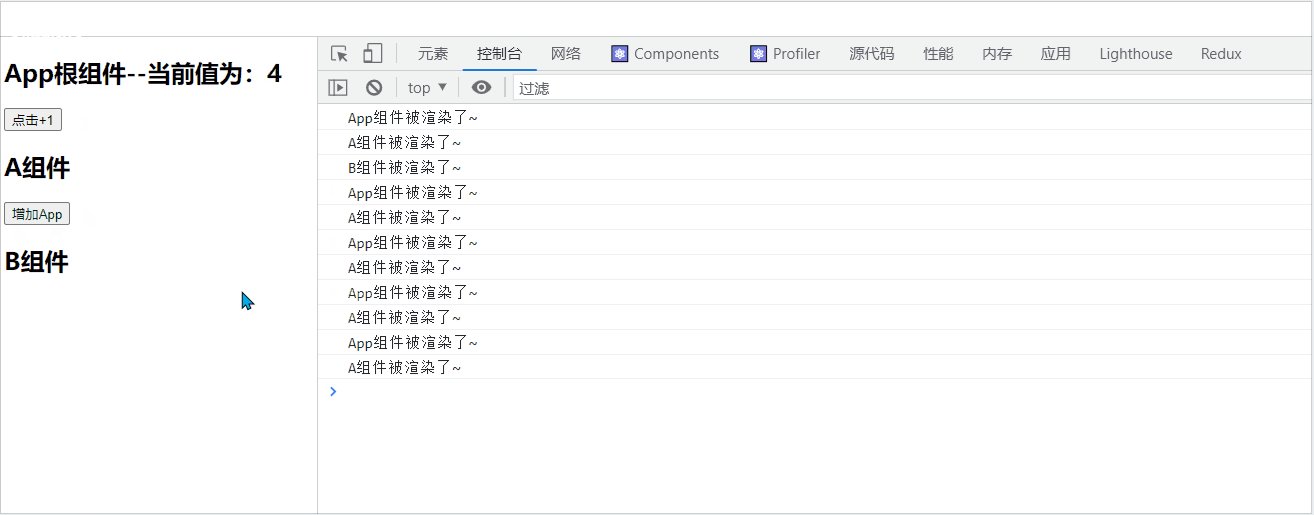
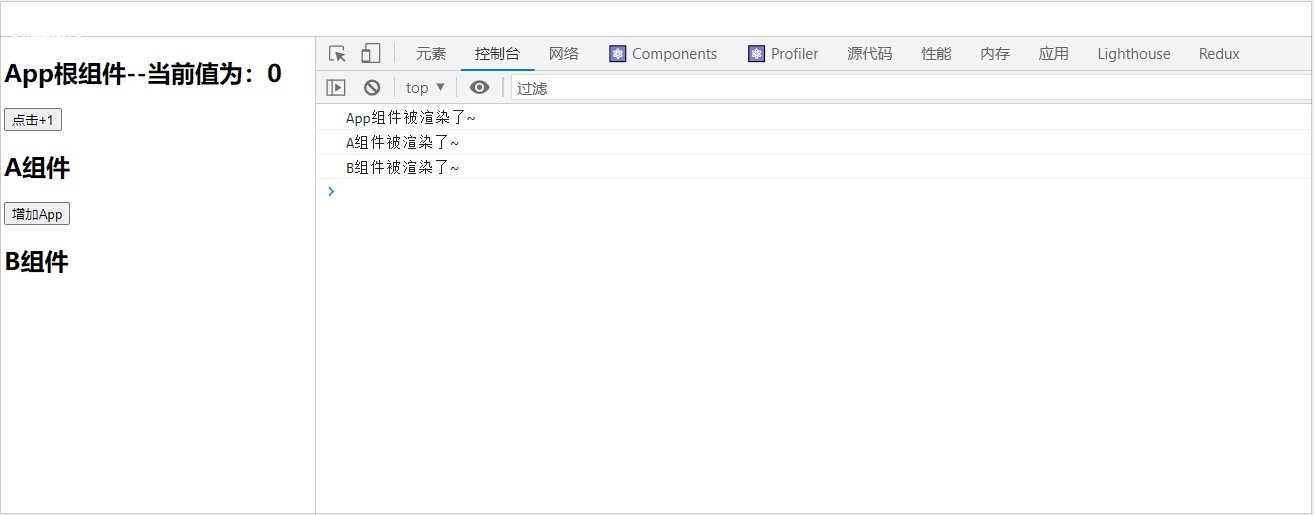
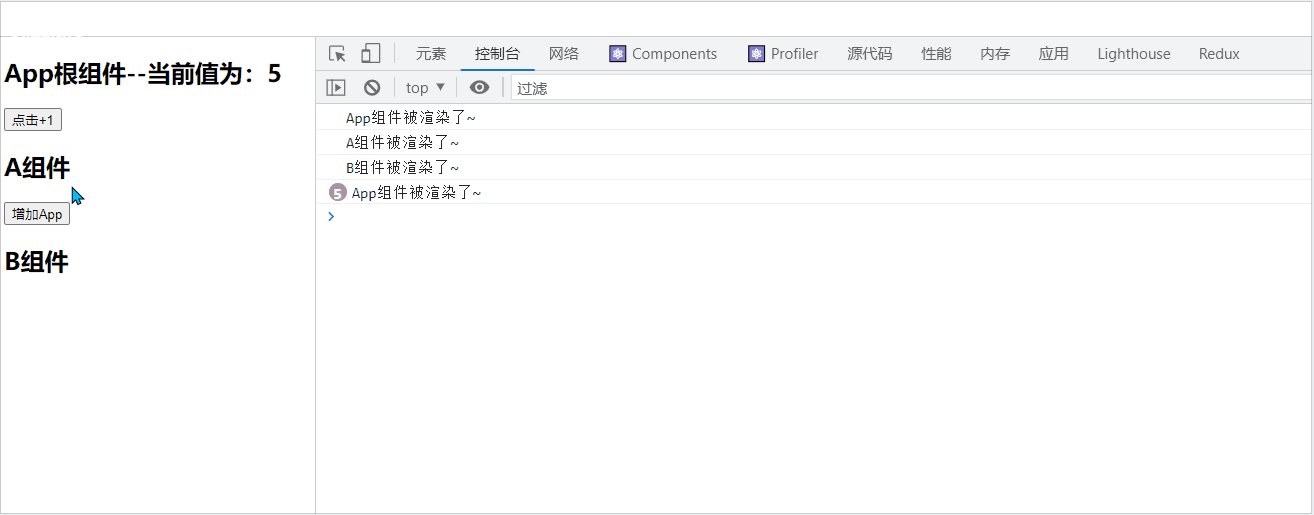
接下来我会将组件渲染的过程一一记录下来,大家仔细看看加入了React.memo后,组件渲染会发生何种变化:

可以看到初次渲染时,所有的组件都会被执行一次, 当点击按钮时,父组件传递给子组件A的props值发生变化导致A组件又被重新渲染一次,接下来仅仅是父组件发生变化,当父组件的值为4的时候会再次导致子组件A的props值发生变化导致子组件A再次被重新渲染,因为孙组件B没有被传入props,导致其只有在初次渲染的时候被被渲染,后面即使父组件发生变化,其也不会重新渲染,具体的过程如上图所示。
useCallback
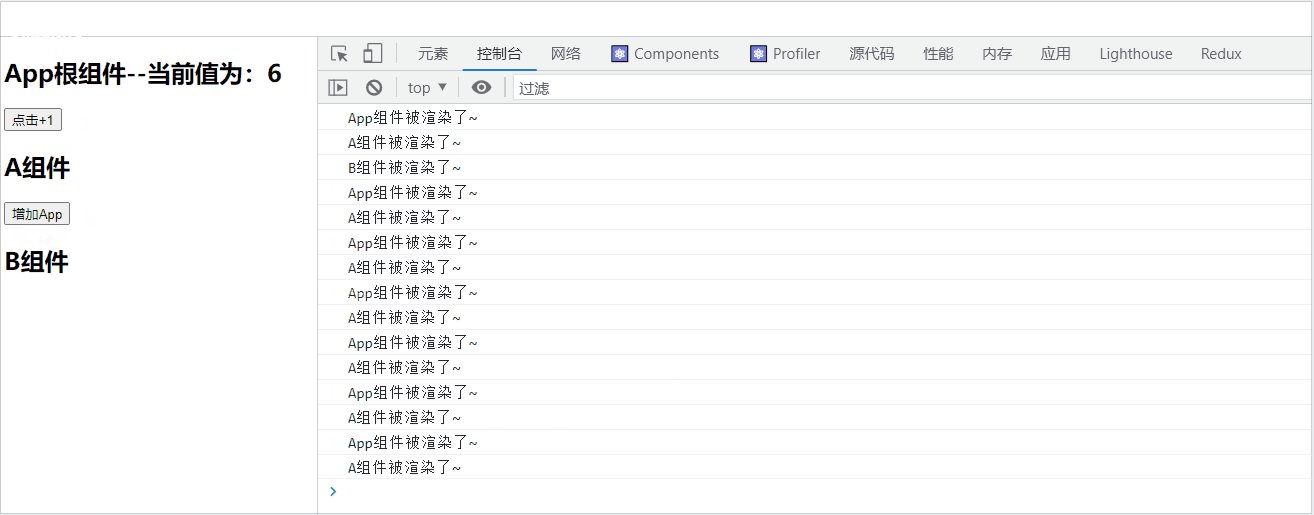
useCallback这个API作用也是阻止组件渲染的,不知道大家有没有设想过这样一个场景,当子组件调用父组件的方法去修改父组件身上的值的时候,子组件会不会重新被渲染,答案是会的。在知道这个原因的前提下,你应该要明白什么是重新渲染,重新渲染就是整个组件的代码会被重新执行一次,也就是说父组件修改其本身数值的方法也会被重新执行,这就导致了通过props传递给子组件其修改父组件的方法被重新执行变化了,导致子组件会被再一次被重新渲染,也就是说子组件的页面没有发生任何变化,但是子组件仍被重新渲染了,因此不管是用不用上面讲解的React.memo方法,子组件都会被重新渲染,具体效果如下:


有没有办法能够解决这个问题呢?这就要使用useCallback这个API来解决这个办法了。
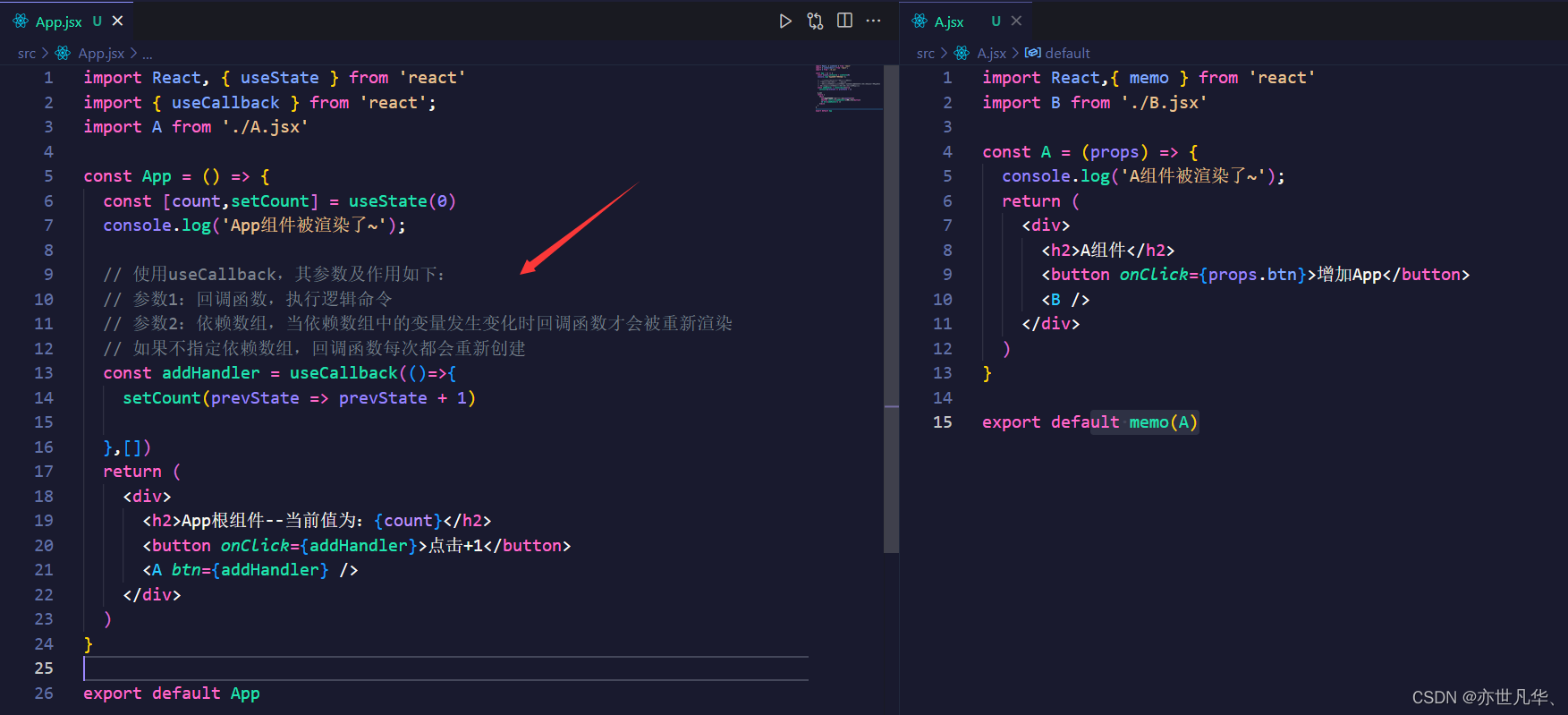
useCallback是一个钩子函数,用来创建React中的回调函数,创建的回调函数不会总在组件重新渲染时重新创建,具体实现过程如下:

下图很明显,第一次创建时所有组件都会渲染一次,当修改父组件的值时,使用usecallback之后,其函数不会再被重新创建,这也就让其子组件不会再被重新渲染,完美解决问题。

useMemo
上面两个方法都是讲解组件与组件之间减少渲染的次数,那么组件自身能不能减少渲染的范围呢?要知道我们一旦对当前组件进行数值修改,当前组件就会被重新渲染,也就是说当前组件的所有代码都会被再次执行一次,但是再某种场景下,我仅仅是想修改当前组件某一处的数值,并没有想修改整个组件,但是整个组件都给我渲染一遍,这种是不是也会造成资源的浪费,给出如下情景:
import React, { useState } from 'react'
const sumFun = (a,b) =>{ console.log('函数被重新执行了');return a + b
}
const App = () => {const [count,setCount] = useState(0)const sum = sumFun(12,14)const addHandler = () =>{ setCount(prevState => prevState + 1) }return (<div><h2>当前函数的和为:{sum}</h2><h3>App根组件--当前值为:{count}</h3><button onClick={addHandler}>点击+1</button></div>)
}
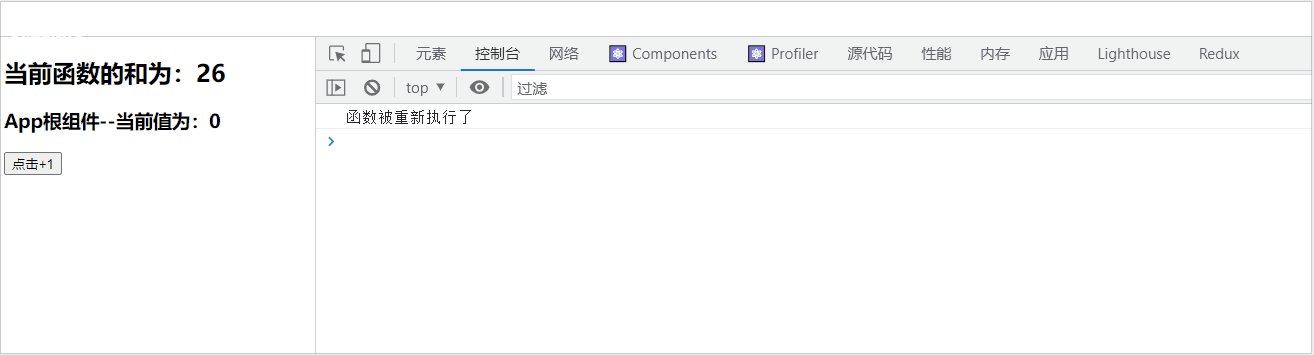
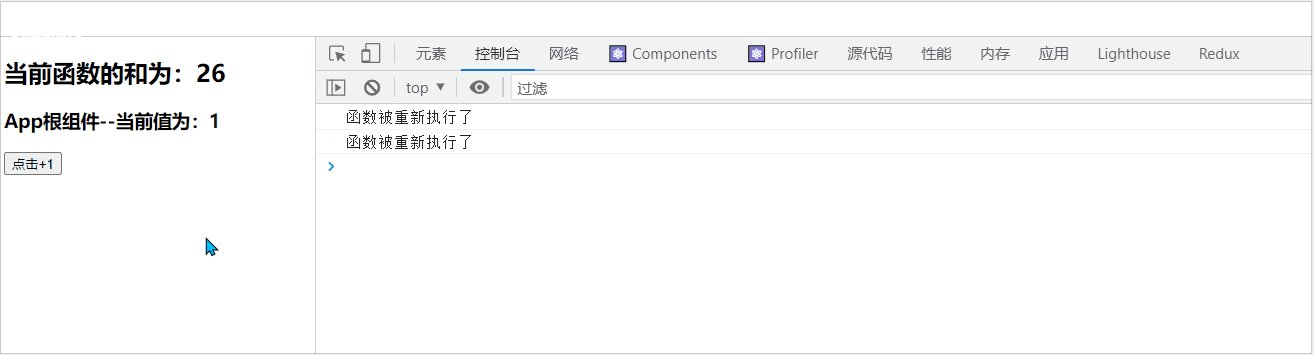
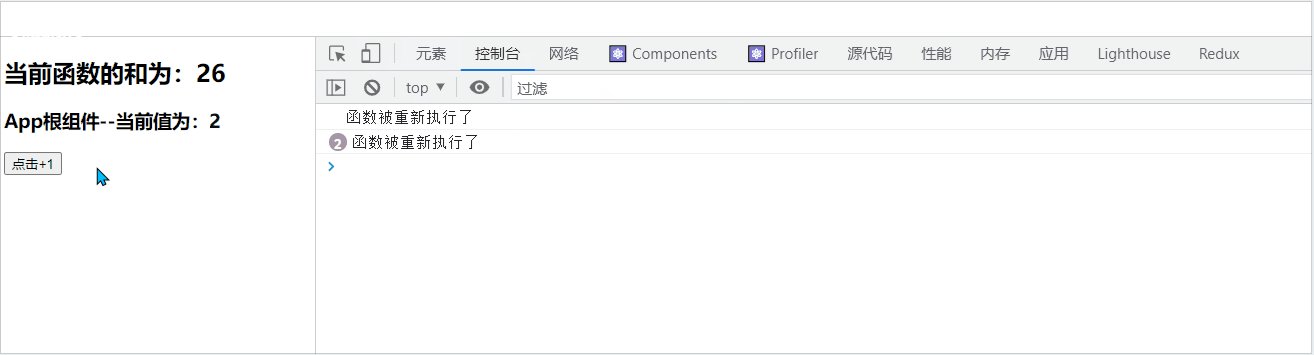
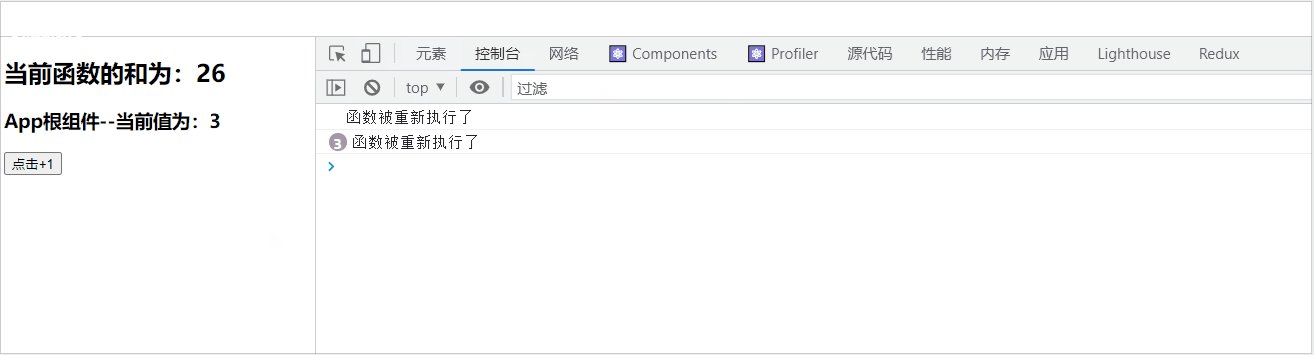
export default App我仅仅是想增加当前组件的值,而函数是写死的,就是渲染一个数值而已,但是其被迫跟着整个组件重新渲染了,结果如下:

让我们设想这样一个场景:sumFun函数冤枉的说:我啥也没干你凭啥让我再重新执行一次,我: 让你执行就执行,废什么话,随大流懂不懂,sumFun怒气冲冲的说:这可是你说的,你不仁别怪我不义了,sumFun怀恨在心打出以下函数:

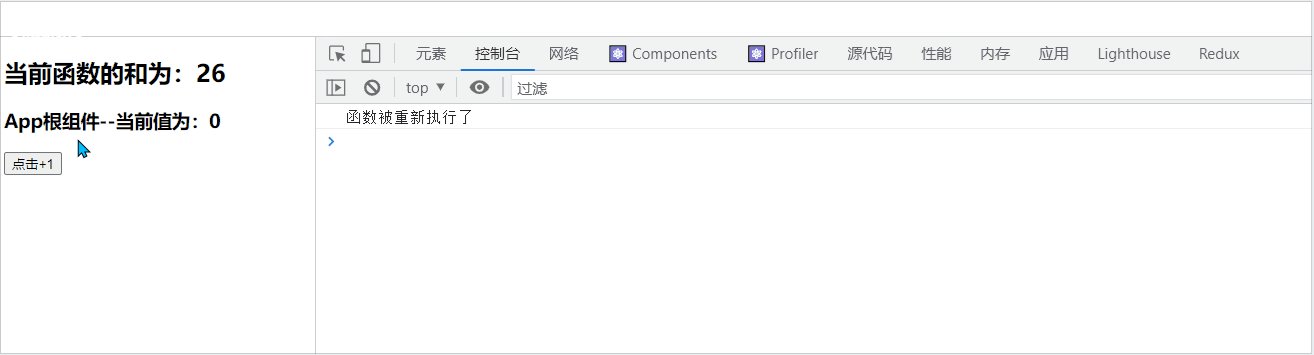
由于sumFun函数的骚操作,导致整个组件的运行被sumFun一人给阻塞掉了,必须等待sumFun执行完成,整个组件才会被重新渲染,一个人有问题了,整个组件都需要等待他,这就很被动了,于是我说:sumFun快收了神通吧,有没有啥办法能够解决它啊

接下来开始useMemo登场使用,给出如下代码:
import React, { useState,useMemo } from 'react'
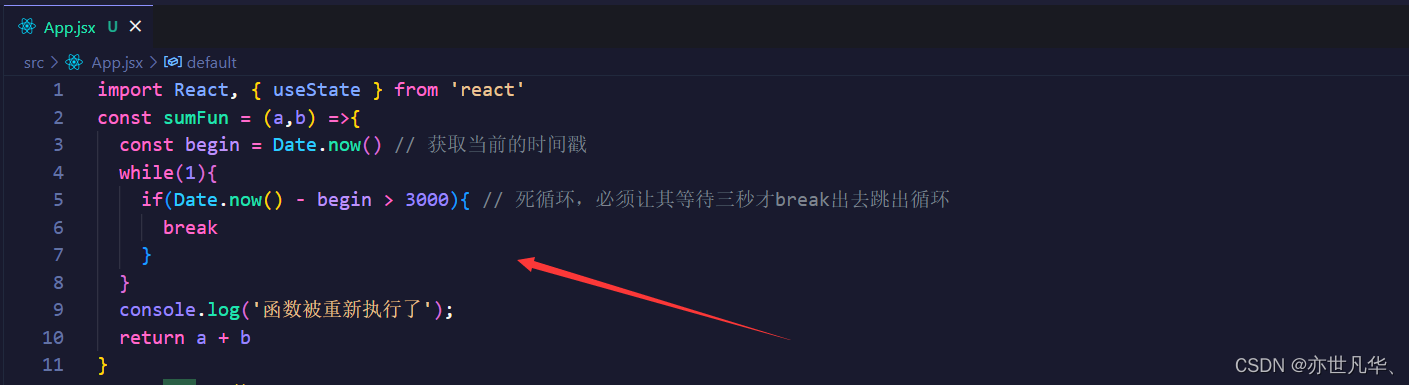
const sumFun = (a,b) =>{ const begin = Date.now() // 获取当前的时间戳while(1){if(Date.now() - begin > 3000){ // 死循环,必须让其等待三秒才break出去跳出循环break}}console.log('函数被重新执行了');return a + b
}
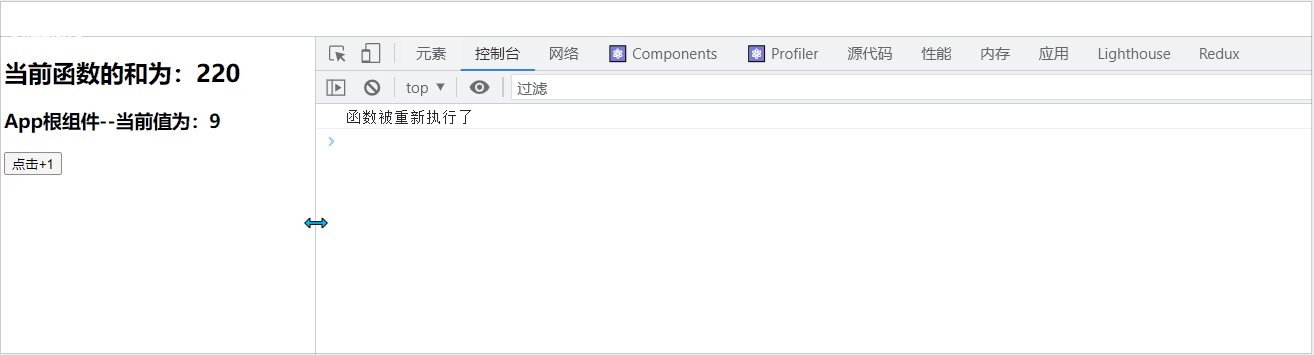
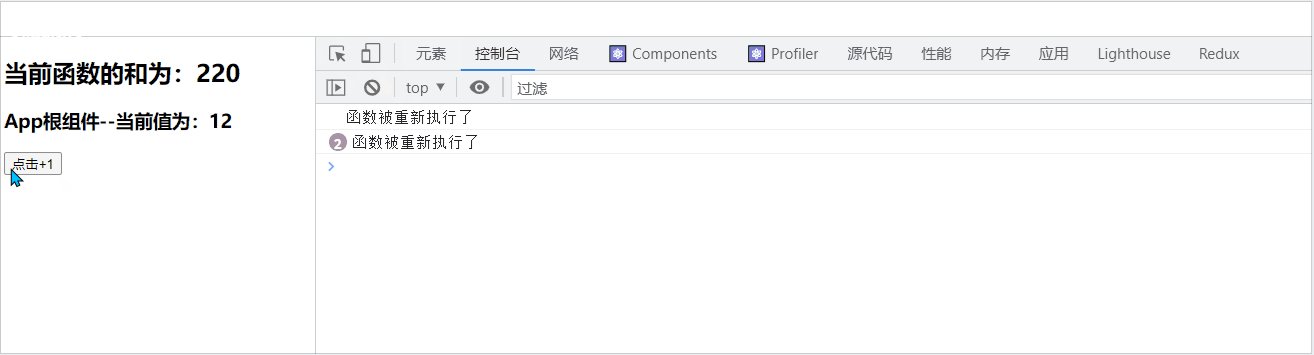
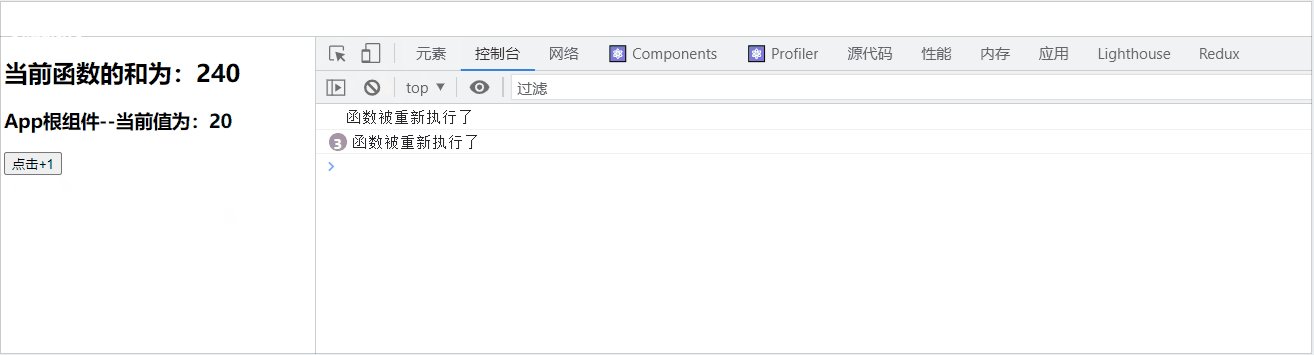
const App = () => {const [count,setCount] = useState(0)let a = 100let b = 120if(count % 10 === 0){a+=count}const sum = useMemo(()=>{return sumFun(a,b)},[a,b])const addHandler = () =>{ setCount(prevState => prevState + 1) }return (<div><h2>当前函数的和为:{sum}</h2><h3>App根组件--当前值为:{count}</h3><button onClick={addHandler}>点击+1</button></div>)
}
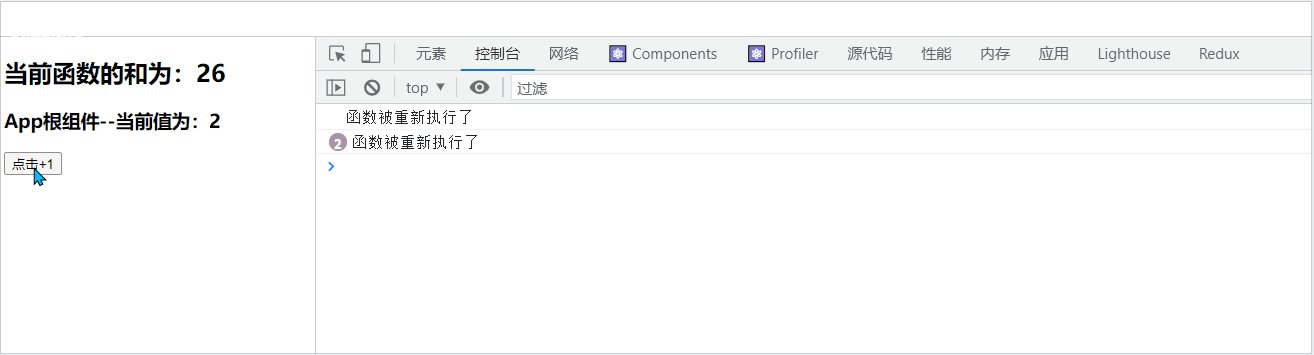
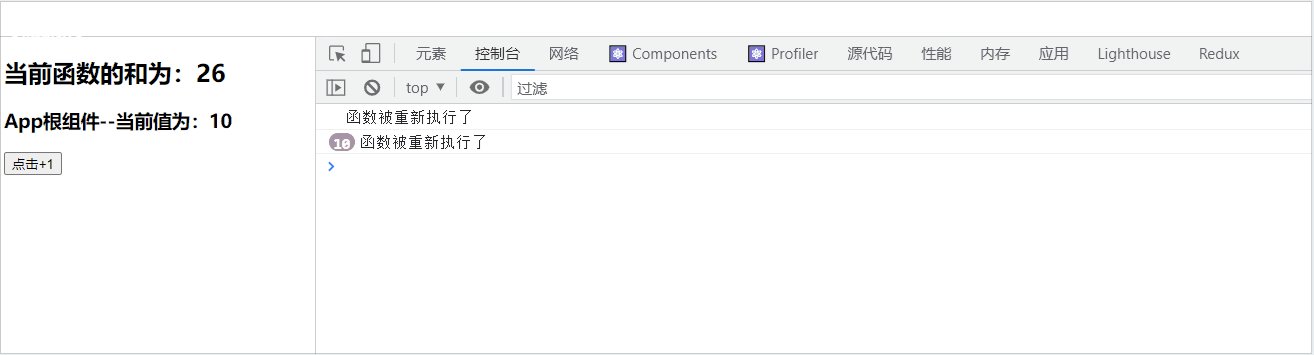
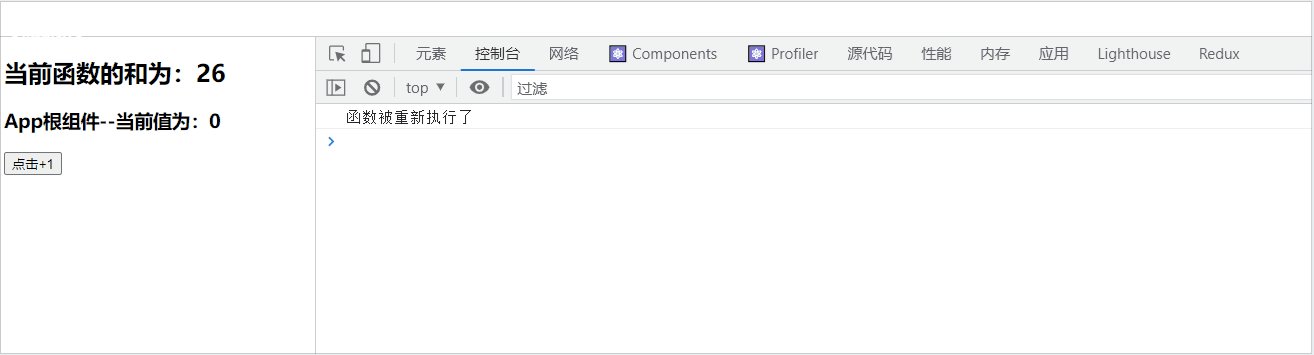
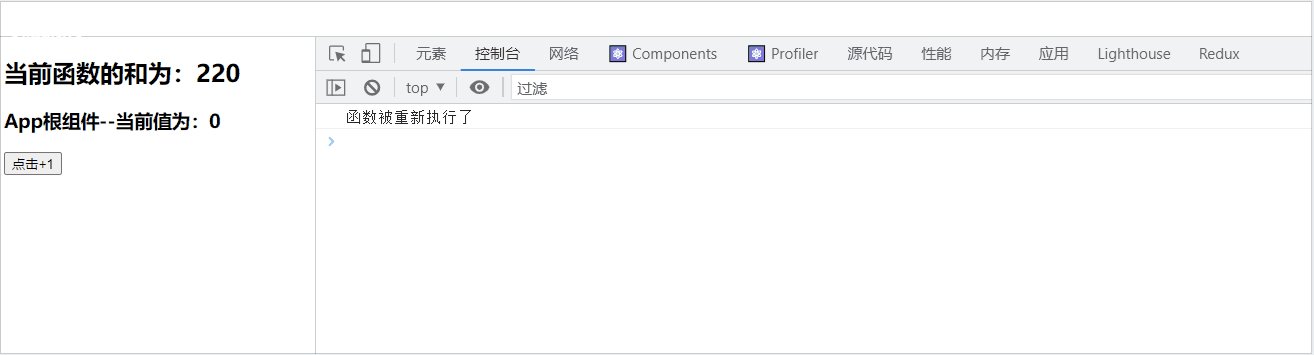
export default App由于sumFun被useMemo包裹,这就导致其只有在a和b发生变化时才会被重新渲染,如下:

并不是以后的项目都需要限制重新渲染,代码逻辑简单组件功能少的完全是没必要的,影响极小,只要在特别情况下或者说项目复杂要追求效率的场景下,渲染限制组件重新渲染获取是一个不错的选择。