点击按钮返回:
// 返回按钮,返回到上一网页
llBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(webView.canGoBack()){
webView.goBack();
}else {
finish();
}
}
});
点击系统返回键:
//使用Webview的时候,返回键没有重写的时候会直接关闭程序,这时候其实我们要其执行的知识回退到上一步的操作
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//这是一个监听用的按键的方法,keyCode 监听用户的动作,如果是按了返回键,同时Webview要返回的话,WebView执行回退操作,因为mWebView.canGoBack()返回的是一个Boolean类型,所以我们把它返回为true
if(keyCode==KeyEvent.KEYCODE_BACK&&mWebView.canGoBack()){
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
webview返回
news/2024/9/23 2:16:24/
相关文章
Android WebView开发(三):WebView性能优化
一、Android WebView开发(一):基础应用二、Android WebView开发(二):WebView与Native交互三、Android WebView开发(三):WebView性能优化四、Android WebView开发(四):WebView独立进程解决方案五、Android WebView开发(五)…
WebView的使用
一、WebView简介 在Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView的组件;WebView(网络视图)能加载显示网页; 二、WebView的使用 WebView简单使用的步骤如下: (1)、在布局文…
Android WebView 录音
权限列表 <uses-permission android:name"android.permission.INTERNET" /><uses-permission android:name"android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE&…
SpringCloudAlibaba实战入门之RocketMQ消息发送(六)
本篇文章是承接上一篇文章《SpringCloudAlibaba实战入门之RocketMQ下载配置和启动(五)》,如果没有看过上一篇文章并按照指导配置和启动Rocket MQ的网友,请先阅读该篇文章以后再阅读本篇
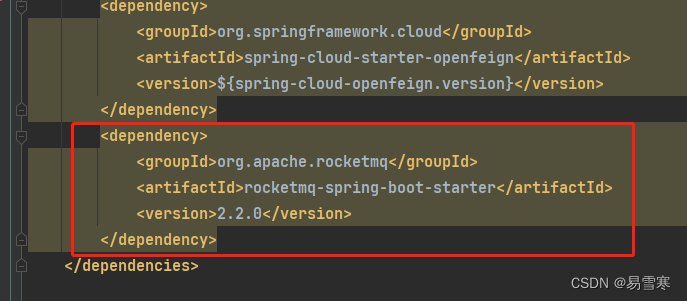
一、创建spring-cloud-rocketmq项目
1、复制之前的项目模块新建一个项目模块,修改新…
Chrome远程调试webview
Chrome远程调试webview
前提:电脑需要具备科学上网的条件(主要是可以访问谷歌服务器)。
使用 Chrome 开发者工具在您的原生 Android 应用中调试 WebView。
在 Android 4.4 (KitKat) 或更高版本中,使用 DevTools 可以在原生 Andro…
对uniapp中的webview的理解
今天花了将近一天的时间去研究了一下uniapp中的webview组件的应用。说起webview,想必大家都不会陌生,开发小程序的朋友或多少都会用上。记忆之中,当时开发小程序的时候只是做了一个跳转,然后展示,并没有其他的。现在&a…
android webview权限申请_android WebView全面总结
WebView是安卓中用来显示html文本内容的的控件,对html5也有很好的支持,ios的控件UIWebView差不多。网上对WebView的解释很多,但都是零星的介绍,导致到现在为止webview给我的印象都是,貌似很强大,其实很鸡肋,于是决定总结一下webview的开发经验。 使用WebView并不需要开通…
安卓WebView相关设置
Android WebView 的相关设置
settings相关设置 webView.settings.apply {//开启jsjavaScriptEnabled true//弹出框的设置//1.NARROW_COLUMNS:可能的话使所有列的宽度不超过屏幕宽度//2.NORMAL:正常显示不做任何渲染//3.SINGLE_COLUMN:把…