1、构造页面的HTML代码如下:
<canvas id="myCanvas"></canvas>@*canvas相当于画布*@
2、css样式代码如下:
*{margin:0;padding:0;
}
html,body{width:100%;height:100%;overflow:hidden;
}
canvas{/*画布背景设置为黑色*/background:#000;
}
3、声明变量获取数据代码如下:
//画布
var myCanvas = document.getElementById('myCanvas');//getElementById取元素
//画笔
var ctx = myCanvas.getContext('2d');
var list = [];//存点数组
//将页面每一个小圆点的信息存在list数组中
//数组中的每一位是一个对象,对象中存着每一个小点的信息
//利用构造函数生成数组
//很多点[{x,y,r},{x,y,r}]每一个点以对象存在数组里
4、设置画布的宽和高
function init() {myCanvas.width = window.innerWidth;myCanvas.height = window.innerHeight;
}
init();
//监听屏幕的大小改变,重新为canvas大小赋值
window.onresize = init;
5、构造函数
function Star(x, y, r, disX, disY) {////将传入的参数设置为对象的属性//this指的是Star//位置坐标this.x = x;this.y = y;//半径this.r = r;//变化距离this.disX = disX;this.disY = disY;
}
6、创建所有点
for (var i = 0; i < 800; i++) {//设置位随机值var x = Math.random() * myCanvas.width;//坐标var y = Math.random() * myCanvas.height;////半径 random随机数*2var radius = Math.random() * 2;var disX = x - myCanvas.width / 2;var disY = y - myCanvas.height / 2;// new是创建对象 push往数组里添加对象list.push(new Star(x, y, radius, disX, disY));//radius是实参
}
7、星星运动位置的改变和位置的刷新 ,位置由x,y决定
function render() {//清除画布ctx.clearRect(0, 0, myCanvas.width, myCanvas.height);for (var i = 0; i < list.length; i++) {var item = list[i];//更新item.x += item.disX / 50;item.y += item.disY / 50;//判断小圆点消失if (item.x<0 || item.y <0 || item.x>myCanvas.width ||item.y>myCanvas.height) {//重新出现一个小星星的位置item.x = Math.random() * myCanvas.width;//坐标item.y = Math.random() * myCanvas.height;////同时根据当前查询的位置设置移动距离item.disX = item.x - myCanvas.width / 2;item.disY = item.y - myCanvas.height / 2;}//开始宣染每一个小圆点ctx.beginPath();//开始新的路径 开始绘画//设置填充颜色ctx.fillStyle = "#B200FF";//每一个小星星为一个小圆ctx.arc(item.x, item.y, item.r, 0, Math.PI * 2, false);ctx.fill();}//不断绘制canvas 根据disx与disy的位置变化 更新坐标 视觉上位运动状态setTimeout(render, 40);//无限调用
}
render();
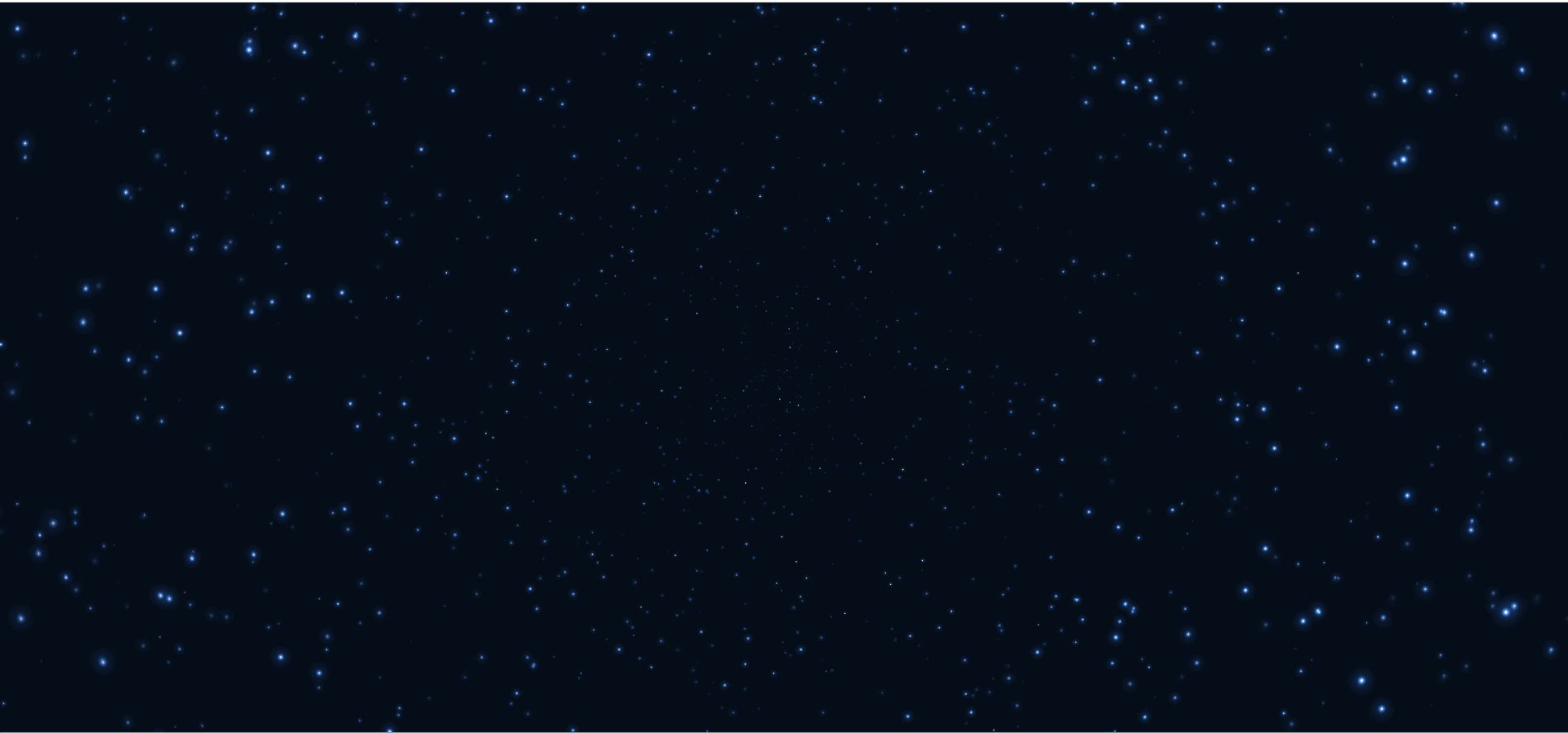
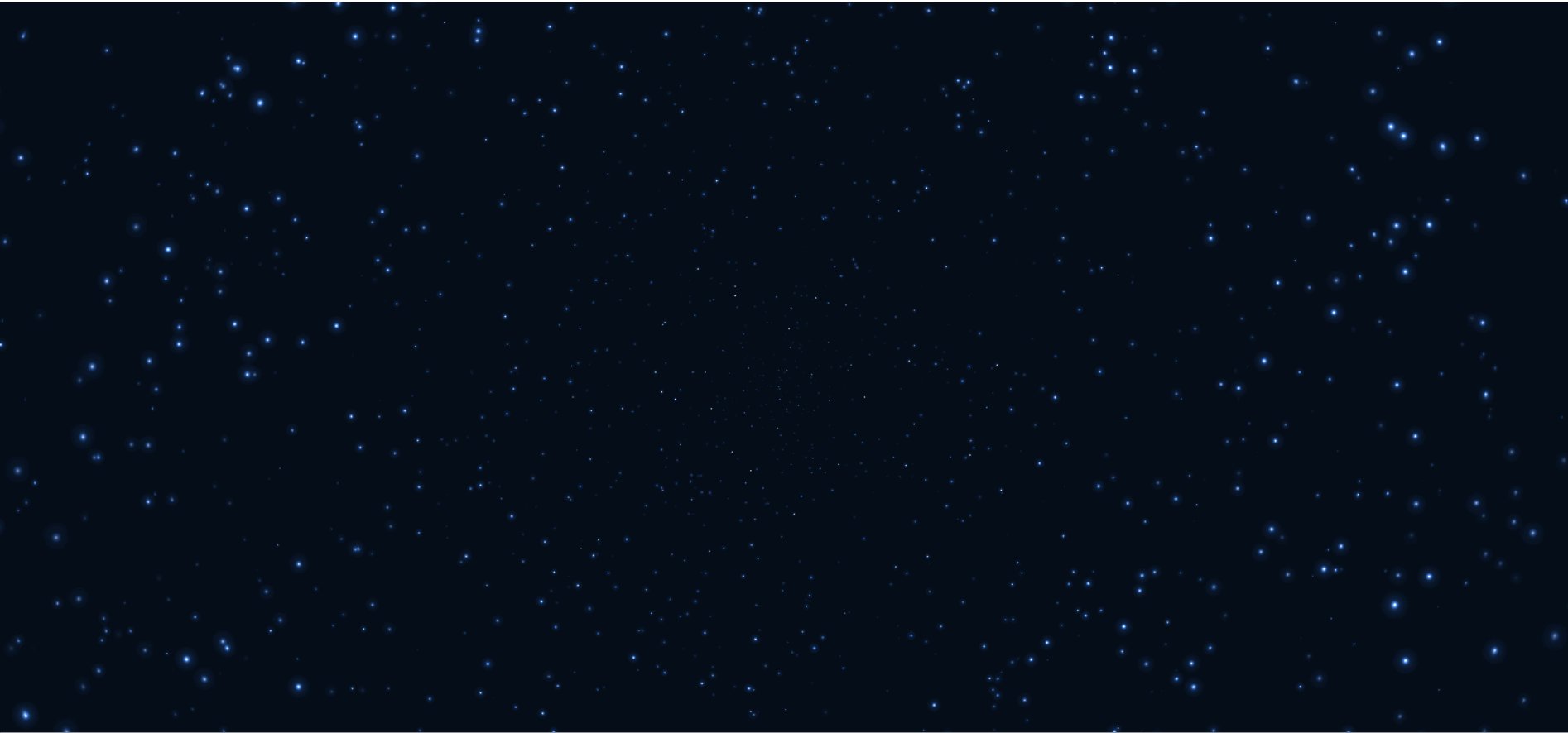
8、效果图