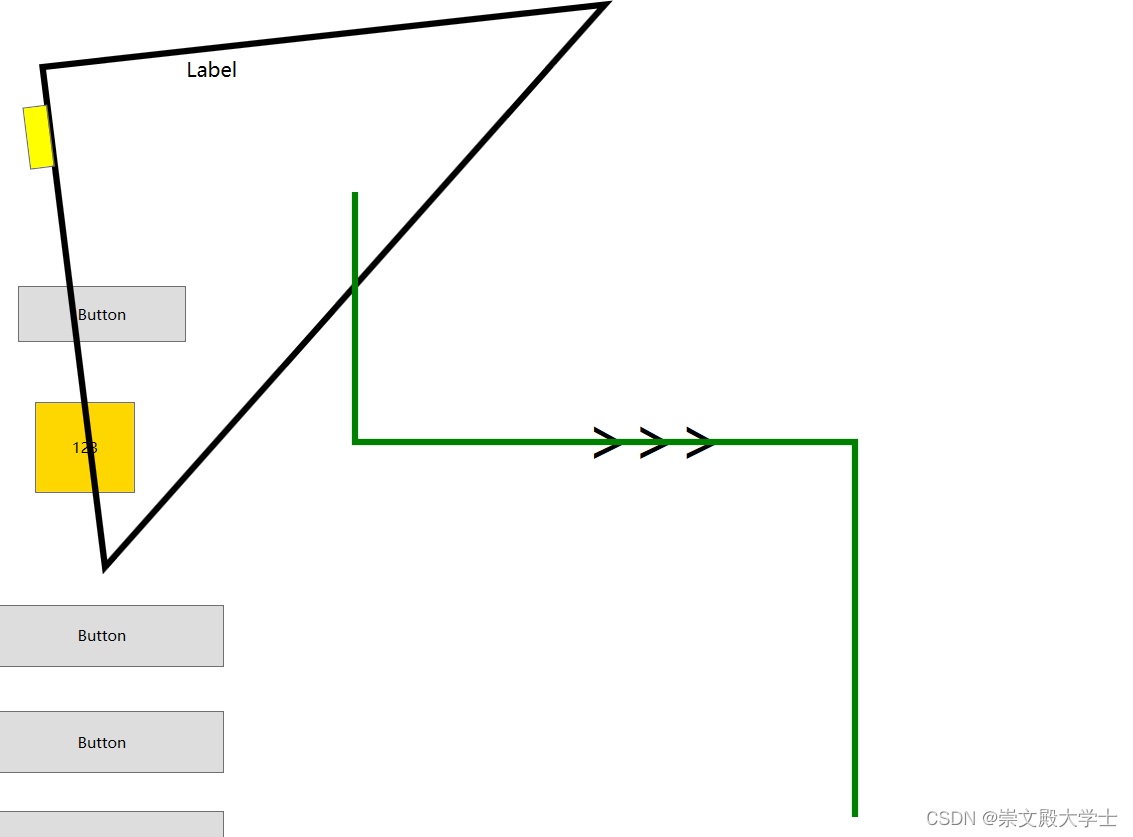
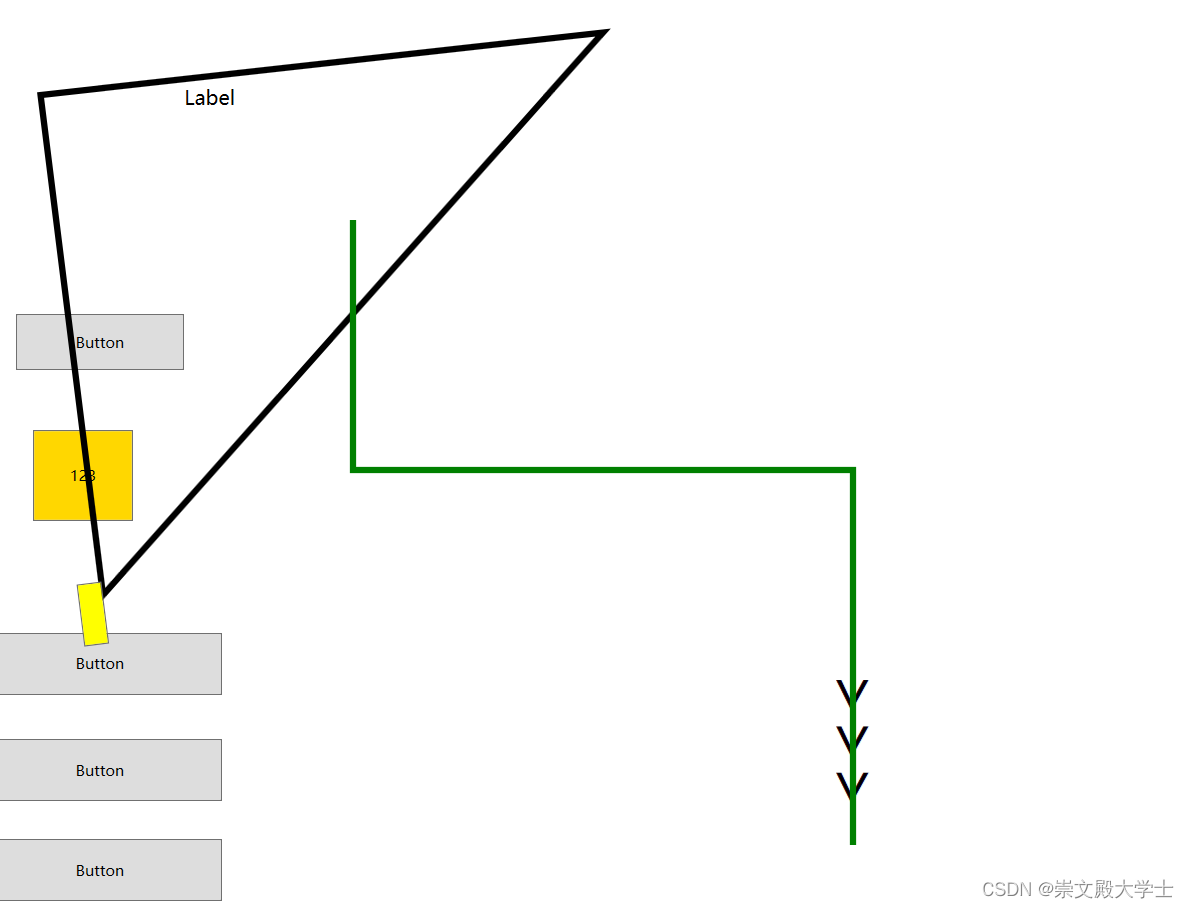
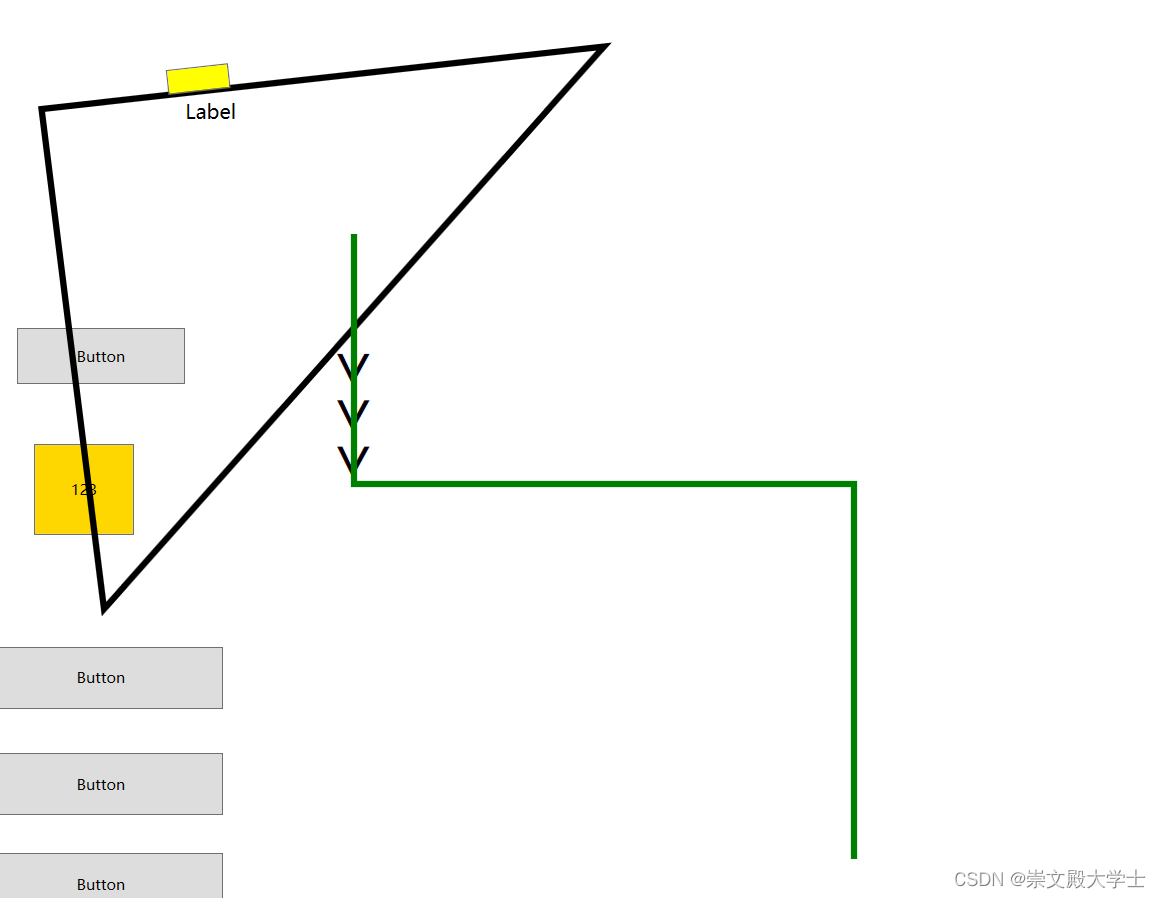
路径动画:一个东西沿着你画的的线跑。
微软对这个有很详细的说明,有需要请参照微软Learn网站



cs的代码
PathGeometry pathGeometry = new PathGeometry();PathFigure pathFigure = new PathFigure();//pathFigure.IsClosed = true;pathFigure.StartPoint = new Point(300, 200);LineSegment lineSegment = new LineSegment();lineSegment.Point = new Point(300, 400);pathFigure.Segments.Add(lineSegment);lineSegment = new LineSegment();lineSegment.Point = new Point(700, 400);pathFigure.Segments.Add(lineSegment);lineSegment = new LineSegment();lineSegment.Point = new Point(700, 700);pathFigure.Segments.Add(lineSegment);;pathFigure.Segments.Add(lineSegment);PathFigureCollection pathFigures = new PathFigureCollection();pathFigures.Add(pathFigure);pathGeometry.Figures.Add(pathFigure);pathGeometry.Freeze();System.Windows.Shapes.Path path = new System.Windows.Shapes.Path();path.Data = pathGeometry;path.Stroke = Brushes.Green;path.StrokeThickness = 5;canvas2.Children.Add(path);MatrixAnimationUsingPath matrixAnimationUsingPath = new MatrixAnimationUsingPath();matrixAnimationUsingPath.PathGeometry = pathGeometry;matrixAnimationUsingPath.Duration = TimeSpan.FromSeconds(5);matrixAnimationUsingPath.RepeatBehavior = RepeatBehavior.Forever;matrixAnimationUsingPath.DoesRotateWithTangent = true;Storyboard.SetTargetName(matrixAnimationUsingPath, "ButtonMatrixTransform2");Storyboard.SetTargetProperty(matrixAnimationUsingPath, new PropertyPath(MatrixTransform.MatrixProperty));Storyboard pathAnimationStoryboard = new Storyboard();pathAnimationStoryboard.Children.Add(matrixAnimationUsingPath);pathAnimationStoryboard.Begin(this);
这里是xaml的内容
<Window x:Class="WPF_Test.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WPF_Test"xmlns:control="clr-namespace:WPF_Test.Combox"mc:Ignorable="d"Title="MainWindow" Height="800" Width="1200" Loaded="Window_Loaded"><Grid><Canvas x:Name="canvasMain"><Button Content="123" Foreground="Black" x:Name="machineHand" Background="Gold" HorizontalAlignment="Left" VerticalAlignment="Top" Width="80" Height="73" Canvas.Left="14" Canvas.Top="301" Margin="30,67,0,0"><Button.RenderTransform><TranslateTransform x:Name="machineAnimation"/></Button.RenderTransform></Button><Button Content="Button" Click="Button_Click" HorizontalAlignment="Left" Height="45" Margin="30,275,0,0" VerticalAlignment="Top" Width="135"/><Label Content="Label" x:Name="label01" FontSize="16px" HorizontalAlignment="Left" Margin="160,87,0,0" VerticalAlignment="Top" Width="225" RenderTransformOrigin="0.754,-0.658"/><Button Content="Button" Click="Button_Click_1" Canvas.Top="530" Width="195" HorizontalAlignment="Center" Height="50" VerticalAlignment="Top"/><Button Content="Button" Click="Button_Click_2" Canvas.Top="615" Width="195" Height="50" HorizontalAlignment="Left" VerticalAlignment="Top"/><Button Content="Button" Click="Button_Click_3" Canvas.Top="695" Width="195" Height="50" HorizontalAlignment="Center" VerticalAlignment="Top"/><Canvas x:Name="canvas2"><Canvas.Resources><PathGeometry x:Key="path"><PathGeometry.Figures><PathFigureCollection><PathFigure IsClosed="True" StartPoint="50,100"><PathFigure.Segments><PathSegmentCollection><LineSegment Point="100,500" /><LineSegment Point="500,50" /></PathSegmentCollection></PathFigure.Segments></PathFigure></PathFigureCollection></PathGeometry.Figures></PathGeometry><Storyboard x:Key="pathStoryboard" ><MatrixAnimationUsingPath PathGeometry="{StaticResource path}"Storyboard.TargetName="ButtonMatrixTransform"Storyboard.TargetProperty="Matrix"DoesRotateWithTangent="True"Duration="0:0:10" RepeatBehavior="Forever" ></MatrixAnimationUsingPath></Storyboard></Canvas.Resources><Canvas.Triggers><EventTrigger RoutedEvent="Control.Loaded"><BeginStoryboard Storyboard="{StaticResource pathStoryboard}" /></EventTrigger></Canvas.Triggers><Path Data="{StaticResource path}" Stroke="Black" StrokeThickness="5" /><Button Width="50" Height="20" Background="Yellow"><Button.RenderTransform><MatrixTransform x:Name="ButtonMatrixTransform" /></Button.RenderTransform></Button><Button x:Name="aButton" Content=">>>" FontSize="50" BorderThickness="0" Width="110" Height="50" Background="Transparent" HorizontalAlignment="Left" VerticalAlignment="Center" Canvas.Left="35" Canvas.Top="-35"><Button.RenderTransform><MatrixTransform x:Name="ButtonMatrixTransform2" /></Button.RenderTransform></Button></Canvas></Canvas></Grid>
</Window>