左侧菜单处理
<template><el-container><el-header><pug-header></pug-header></el-header><el-container><el-aside class="pug-el-aside"><pug-menu></pug-menu></el-aside><pug-tag-list></pug-tag-list><el-main class="pug-el-main"><div class="pugcontentbox"><router-view v-slot="{Component}"><transition name="fade"><keep-alive><component :is="Component"></component></keep-alive></transition></router-view></div></el-main></el-container></el-container>
</template><script setup>
// 局部注册
import { PugHeader, PugMenu, PugTagList } from '@/layouts'</script><style scoped>.el-menu{border-right:none!important;}.el-header{height: 48px!important;}/*左侧菜单栏 */.pug-el-aside{width: 208px !important;transition: all 200ms;background:red;}/*主题内容区域 */.pug-el-main{position: fixed;right:0;top:90px;height:100vh;left:208px;padding-bottom: 120px;background:goldenrod;}.pug-el-main::-webkit-scrollbar{width: 0px;}.fade-enter-from{opacity: 0;}.fade-enter-to{opacity: 1;}.fade-leave-from{opacity: 1;}.fade-leave-to{opacity: 0;}.fade-enter-active,.fade-leave-active{transition: all 200ms;}.fade-enter-active{transition-delay: 200ms;}
</style>
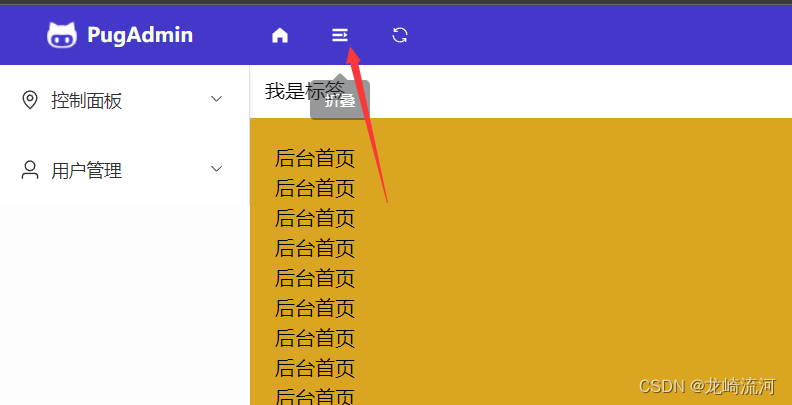
折叠如何开发?
-
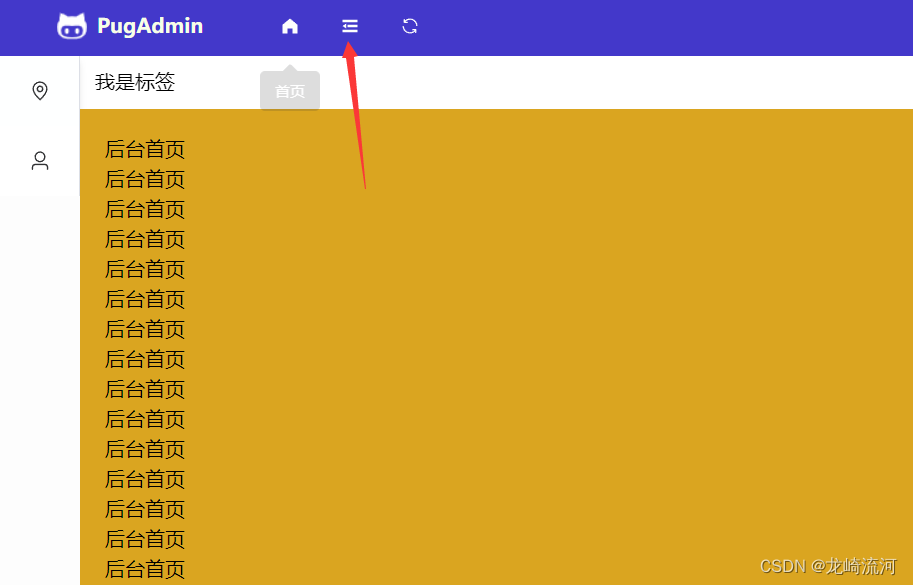
1: 折叠原理其实就是:把左侧菜单的宽度从 width = 208px->64px;
-
2: 内容的距离左边位置:left = 208px->64px
-
3: 折叠安装是在头部组件,但是控制目标是:菜单和内容区域
- 必须在全局状态管理中才能处理了。
状态管理折叠宽度
在src/store/modules/menu.js定义sildeWidth,如下:
state() {return {// 标签导航menus: [],// 左侧菜单menuList: [],/*选中问题 */cpath: "",/*折叠 */slideWidth: "208px",/*折叠状态控制i */isCollapse: false,}
},mutations: {/*折叠方法*/handleSlideWidth(state) {state.slideWidth = state.slideWidth == "208px" ? "64px" : "208px";state.isCollapse = state.slideWidth == "64px";}
给折叠按钮绑定点击事件如下:
// 导入状态管理
import { useStore } from 'vuex';
const store = useStore();
// 折叠菜单
const handleExpand = () => {store.commit("menu/handleSlideWidth");
}