目录
前言
正文
一、创建音视频应用
二、获取工程代码
三、修改配置信息
四、工程编译运行
五、测评实验
1. 选择 RTC 厂商
2. 实验环境
3. 软硬件设备
4. 实验场景一
5. 实验场景二
结论
前言
近两年,在各种内外因素的促进作用下,实时音视频技术迎来了飞速发展,同时,RTC 厂商也如雨后春笋般迅速占领着各行各业的市场份额。但是面对那么多的实时音频通讯方案,应该如何选择呢?不禁让大多数人陷入了鱼和熊掌不可兼得的迷茫。今天,本文将从视频 QoS 的角度来对比分析腾讯云的 TRTC 方案和常见的几家 RTC 厂商的方案的技术水平和产品性能,为大家今后的选择提供一项参考。
正文
一、创建音视频应用
如果想要体验腾讯云的 TRTC 产品,我们首先需要创建一个 TRTC 的音视频应用,创建地址如下:https://console.cloud.tencent.com/trtc/app,应用名称暂定为 RTCTest,如下图所示:

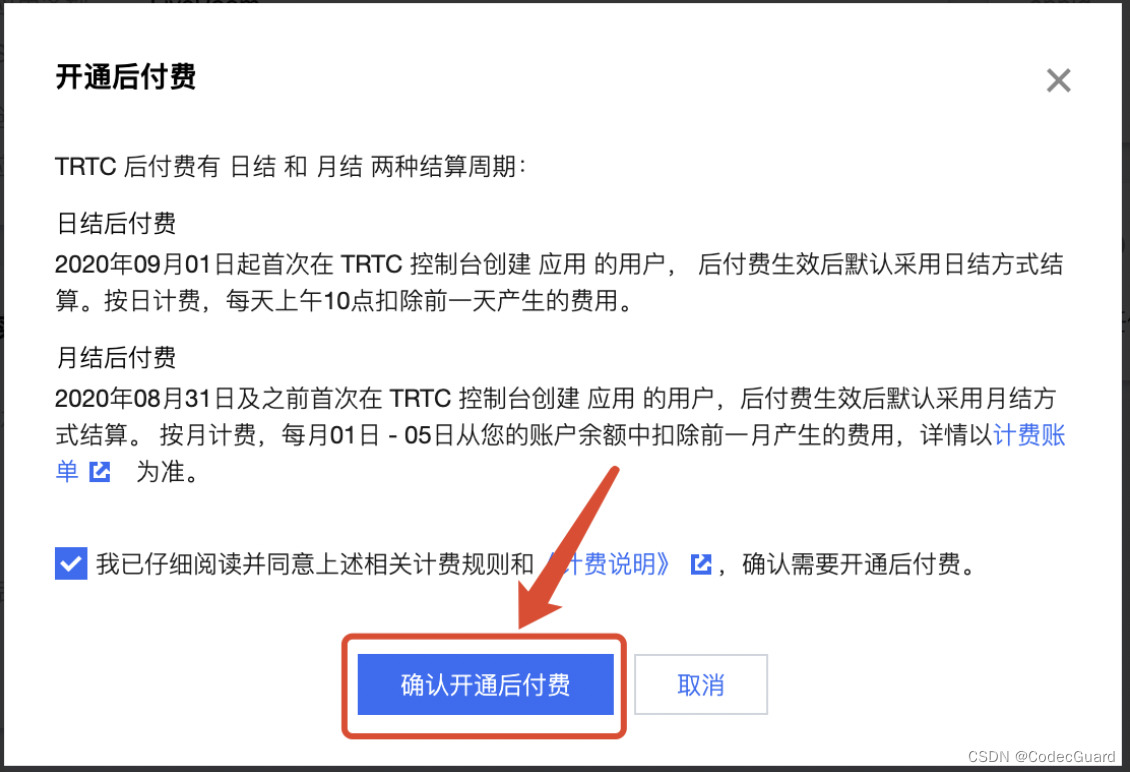
点击“确定”按钮,音视频应用就创建好了。接下来,还需要开通 TRTC 后付费功能,具体操作如下图所示:

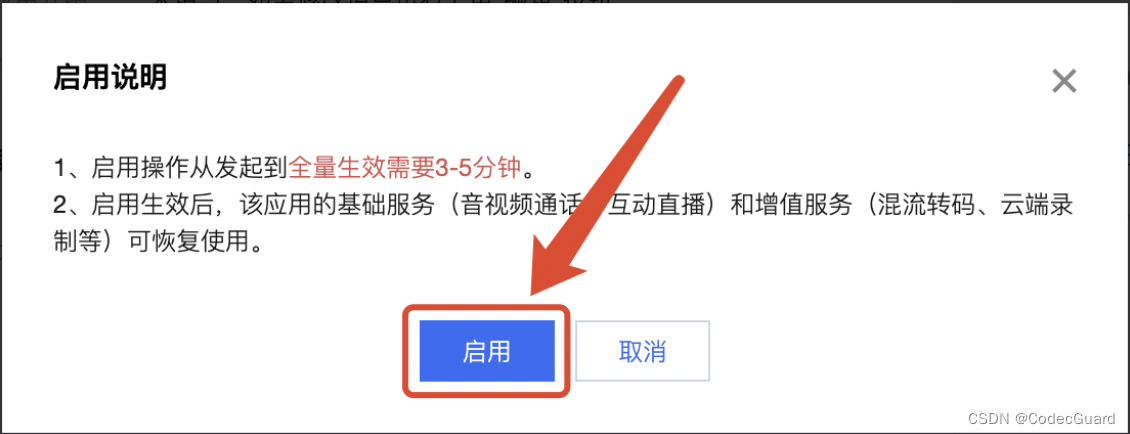
点击“确认开通后付费”按钮后,会弹出如下提示对话框。

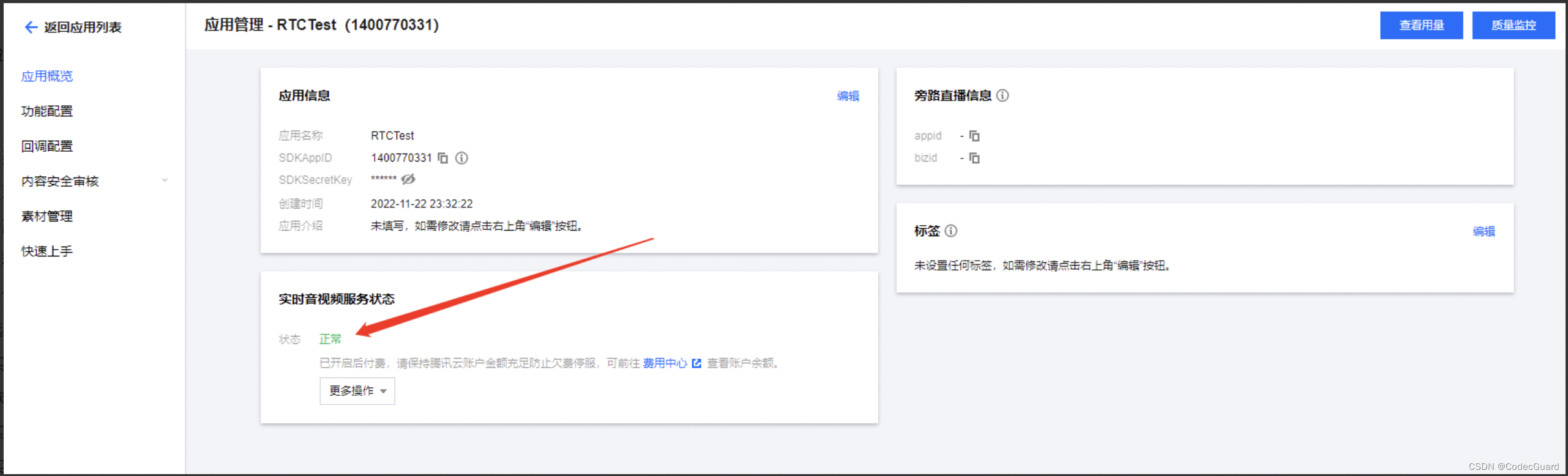
当应用管理页面中,实时音视频服务状态变为“正常”时,就可以使用对应的音视频功能了,如下图所示:

二、获取工程代码
我们可以通过如下地址获取快速跑通的 Demo 工程代码,非常的方便,之后的功能开发和测试实验都可以直接基于 Demo 工程来完成:https://console.cloud.tencent.com/trtc/quickstart 。接下来,选择已有应用,在应用名称的下拉列表中找到包含 RTCTest 字段的应用,如下图所示:

点击“下一步”,就来到了下载工程源码的页面,支持的平台非常多,包括 iOS、Android、Web、MacOS、微信小程序、Electron 等,这里我们选择 Web 平台的 Demo 工程,如下图所示:

三、修改配置信息
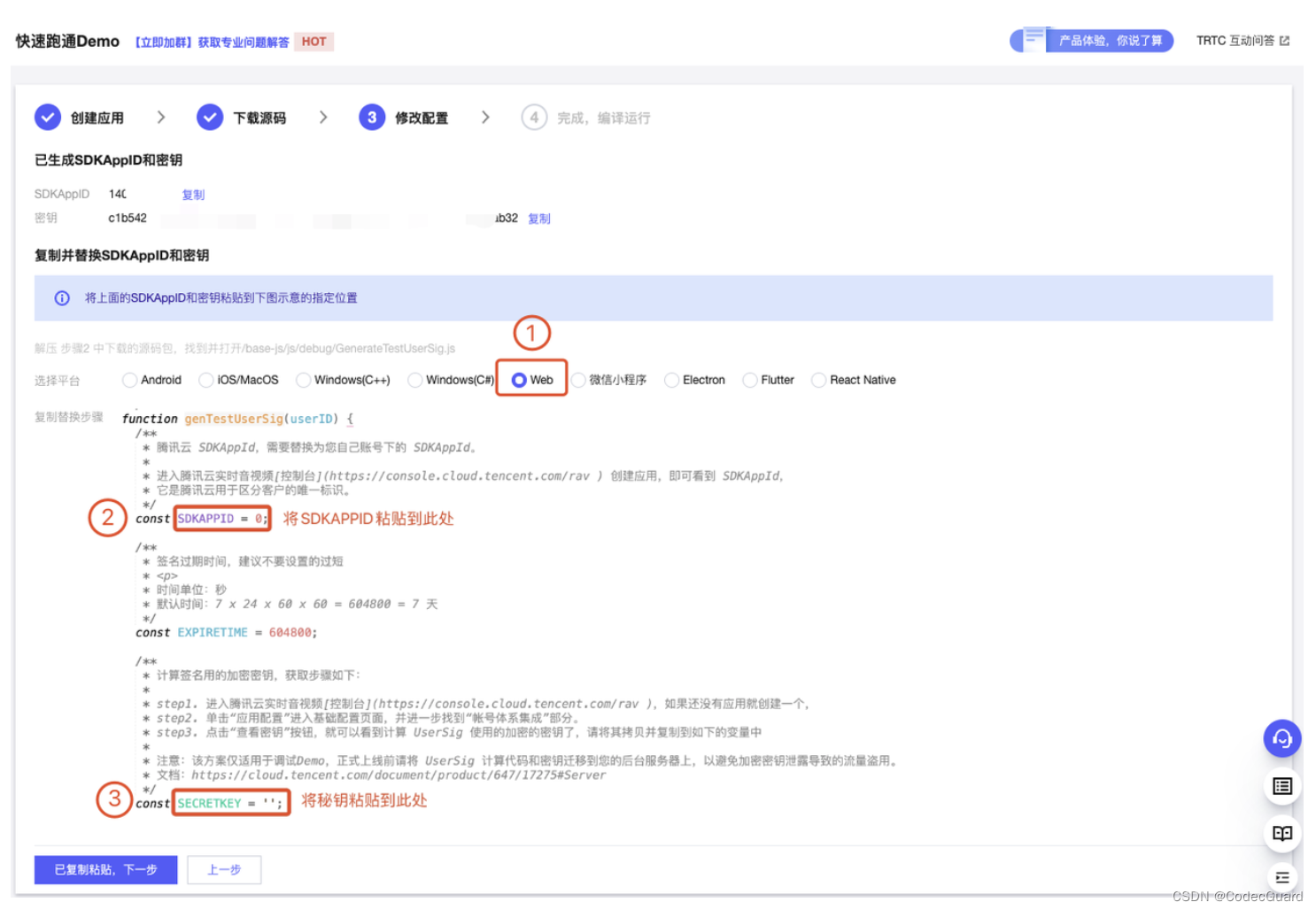
解压上一步中下载的源码包,找到并打开 /base-js/js/debug/GenerateTestUserSig.js 文件,将 SDK AppID 和密钥粘贴到下图的指定位置。

四、工程编译运行
配置修改完毕后就可以编译工程了,执行如下命令 npm install && npm run build 编译工程源码,编译成功后,会把结果输出 dist 目录中。编译成功后,执行 npm run start 命令,启动 Web Demo,此时可以先检测当前浏览器是不是支持 TRTC 的功能,如果检测通过会生成如下检测结果:

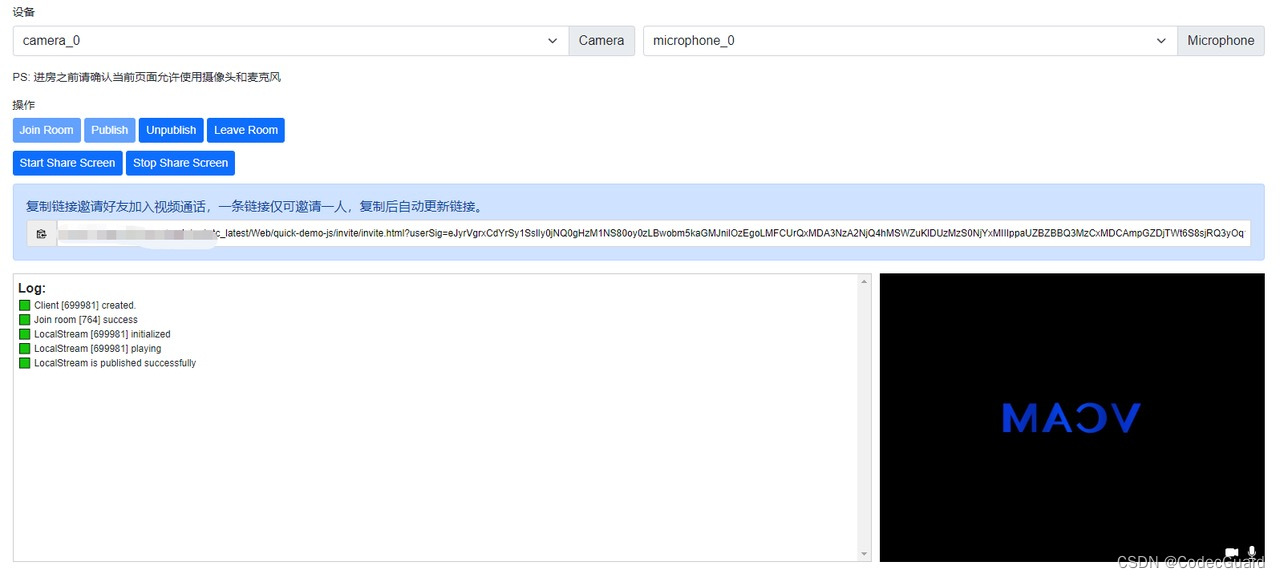
检测通过后,选择摄像头和麦克风设备,就可以通过下图中的蓝色按钮进行加入房间和发布流操作了。

然后就可以把房间号告诉其他人来加入了,或者复制邀请链接给别人。注意:上图中显示的视频画面是虚拟摄像头。
五、测评实验
1. 选择 RTC 厂商
本次对比测评一共是四家 RTC 厂商,除了腾讯云的 TRTC 之外,还随机挑选了三个 RTC 厂商,为了不引起领域内友商之间不必要的误会,暂时分别是命名为厂商A、厂商B、厂商C。
2. 实验环境
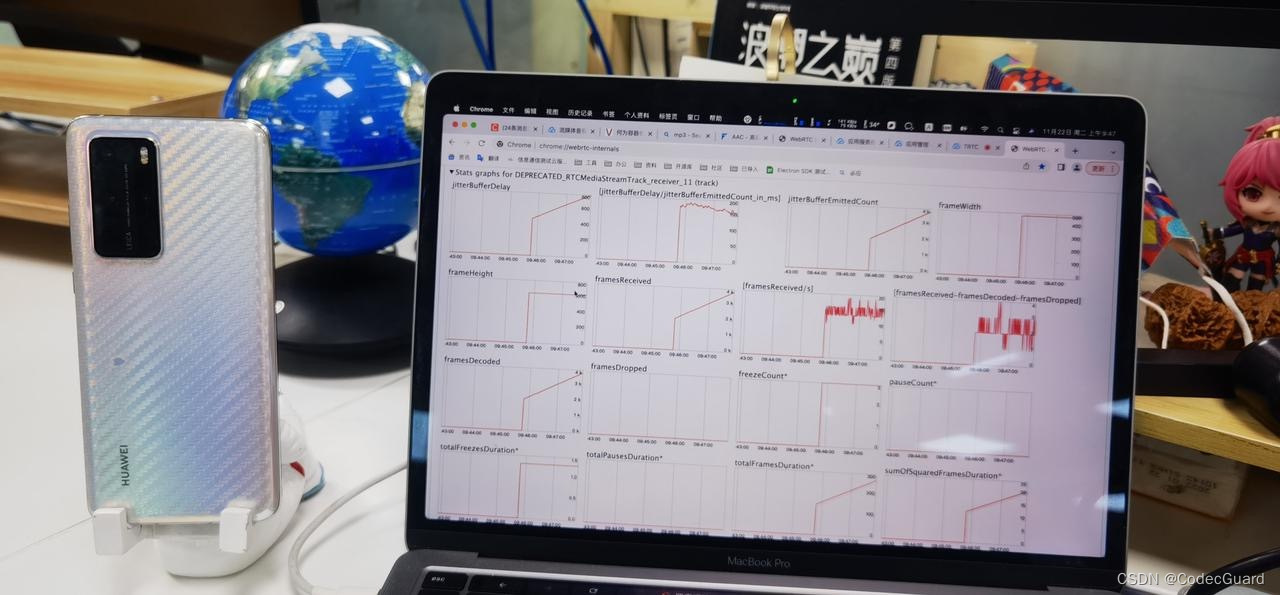
接下来,简单描述一下实时音视频通讯的实验场景,首先,使用各家厂商的手机 APP 对着旋转的地球仪拍摄,然后,使用各家的 Web 网页端订阅 APP 的媒体流,同时设置不同的网络环境并观看视频画面的播放效果。与此同时,我们可以通过谷歌浏览器的 chrome://webrtc-internals/ 调试工具面板查看拉流端的音视频流的媒体数据信息。

3. 软硬件设备
移动端手机:华为P40 Pro
手机操作系统:鸿蒙 2.0
浏览器:Chrome
浏览器版本:102
弱网环境模拟:使用 Linux 系统的路由器,并利用 TC 命令模拟各种网络条件。这里科普一下,TC(Traffic Control)是 Linux 内核级的流量控制工具,非常好用和靠谱。

4.实验场景一
我们先来看一下各家 RTC 厂商在纯带宽限制情况下的具体表现。首先,设置手机 APP 的视频推流参数,分辨率是1280*720,帧率是25fps,码率是1M。然后,限制 APP 推流端的上行网络带宽,分别是不限速、2M、1M、500k、400k、300k、200k、100k。最后,在 Web 端观看视频播放效果同时统计媒体数据信息。
几轮测试对比后,实验结果如下表所示。
注意:表格中的分辨率、帧率和码率都是网页接收端的媒体统计信息,来自 webrtc-internals 调试工具。另外,所有统计数据均取平均值。
(1)TRTC
| 网络限速条件 | 视频发送码率 | 分辨率 | 帧率 | 码率 | 现象 |
| 不限速 | 1024k | 1280*720 | 25 | 1.25M | 画面正常;声音正常 |
| 2M | 1024k | 960*540 | 20 | 1.25M | 画面正常;声音正常 |
| 1M | 700k | 960*540 | 20 | 950k | 画面正常;声音正常 |
| 500k | 300k | 480*270 | 15 | 400k | 画面正常;声音正常 |
| 400k | 160k | 320*180 | 11 | 250k | 画面正常;声音正常 |
| 300k | 40k | 320*180 | 2 | 200k | 画面正常;声音正常 |
| 200k | 30k | 320*180 | 0 | 208k | 画面开始出现周期性卡顿;声音正常 |
| 100k | 10k | 320*180 | 0 | 100k | 画面基本卡住不动,偶尔播几帧;声音不丢字,但是出现1秒左右的延时 |
(2)厂商 A
| 网络限速条件 | 视频发送码率 | 分辨率 | 帧率 | 码率 | 现象 |
| 不限速 | 2000k | 1280*720 | 25 | 2.2M | 画面正常;声音正常 |
| 2M | 1800k | 1280*720 | 25 | 2.0M | 偶现小卡顿;声音正常 |
| 1M | 860k | 960*540 | 25 | 1M | 画面正常;声音正常 |
| 500k | 400k | 640*360 | 25 | 500k | 画面正常;声音正常 |
| 400k | 300k | 480*270 | 25 | 400k | 画面正常;声音正常 |
| 300k | 200k | 320*180 | 25 | 300k | 画面开始模糊并伴有偶现卡顿;声音正常 |
| 200k | 130k | 320*180 | 25 | 180k | 画面模糊,周期性卡顿;声音基本流畅,延时500毫秒左右 |
| 100k | 0 | 320*180 | 0 | 100k | 画面卡住不动;声音基本流畅,延时1秒左右 |
(3)厂商 B
| 网络限速条件 | 视频发送码率 | 分辨率 | 帧率 | 码率 | 现象 |
| 不限速 | 2000k | 1280*720 | 25 | 2.2M | 画面正常;声音正常 |
| 2M | 1800k | 1280*720 | 25 | 2.0M | 画面正常;声音正常 |
| 1M | 620k | 960*540 | 15 | 800k | 画面正常;声音正常 |
| 500k | 400k | 640*360 | 10 | 500k | 画面正常;声音正常 |
| 400k | 300k | 640*360 | 5 | 400k | 画面正常 ;声音正常 |
| 300k | 200k | 640*360 | 5 | 300k | 画面正常 ;声音正常 |
| 200k | 70k | 480*270 | 5 | 200k | 视频开始模糊,还能看;声音正常 |
| 100k | 0 | 0 | 0 | 0k | 视频关闭;音频流畅 |
(4)厂商 C
注意:由于厂商C的产品没有网页端 Demo,所以有些数据信息没有办法统计到,只能用客户端统计。
| 网络限速条件 | 视频码率 | 视频分辨率 | 帧率 | 接收带宽 | 说明 |
| 不限速 | * | * | 25 | 1.7M | 画面正常;声音正常 |
| 2M | * | * | 25 | 1.7M | 画面正常;声音正常 |
| 1M | * | * | 25 | 900k | 画面正常;声音正常 |
| 500k | * | * | 25 | 460k | 画面正常;声音正常 |
| 400k | * | * | 20 | 390k | 画面正常;声音正常 |
| 300k | * | * | 15 | 280k | 画面忽快忽慢;声音正常 |
| 200k | * | * | 15 | 200k | 画面会周期性卡顿;声音正常 |
| 100k | * | * | 0 | 0 | 视频关闭;声音流畅,但是有变调倾向 |
通过上面的测试数据可以得到如下结论,首先说共同点,尽管厂商C没有统计到完整的数据信息,但是通过现象是可以知道的。
1、四家 RTC 厂商都具有一定的网络自适应能力,当网络带宽被限制时,会通过降低分辨率或者帧率的方式保证画面质量。
2、当网络变差时都优先保证音频质量,再兼顾视频效果。
然后说一说他们的不同点,四家 RTC 厂商在带宽限制时的策略各有侧重点,但是并不明显,接下来通过后面的实验再具体分析。
5. 实验场景二
众所周知,网络环境都不是某个单一因素决定的,都是带宽、丢包、延时等众多影响因素的综合表现。实验一中已经对比了纯带宽限制条件下,四家 RTC 厂商的具体表现。接下来,我们看一下丢包和延时对音视频效果的影响。
| 带宽/延时/丢包 | 接收带宽/编码码率/分辨率/帧率 | 现象 | |||
| TRTC | 厂商A | 厂商B | 厂商C | ||
| 无/50ms/20% | 1350/1024/1280*720/25 | 2400/1800/1280*720/25 | 2500/1900/1280*720/25 | 1100/x/x/20 | 厂商AB接收端的码率不稳定;厂商C帧率有降档 |
| 无/50ms/30% | 1450/1000/1280*720/25 | 2600/1800/1280*720/25 | 2600/1800/1280*720/25 | 800/x/x/20 | TRTC渲染忽快忽慢,偶尔卡一下;厂商B接收端的码率不稳定 |
| 无/50ms/40% | 1550/950/960*540/20 | 4000/1800/1280*720/25 | 3000/1900/1280*720/25 | 700/x/x/20 | 厂商B偶尔顿一下 |
| 无/50ms/50% | 1650/900/640*360/15 | 3000/1800/1280*720/25 | 3100/1800/1280*720/20 | 520/x/x/20 | 厂商C画面清晰度降档 |
| 无/50ms/60% | 1400/800/640*360/12 | 3500/1700/960*540/25 | 3200/1700/1280*720/10 | 500/x/x/15 | TRTC每3秒卡一下;厂商B也出现卡顿;厂商C帧率明显下降 |
| 无/50ms/80% | 500/200/320*180/10 | 200/60/320*180/0 | 0/0/0/0 | 200/0/0/0 | TRTC画面开始变糊;厂商AB画面卡着不动;厂商C卡的比较严重,偶尔动一下 |
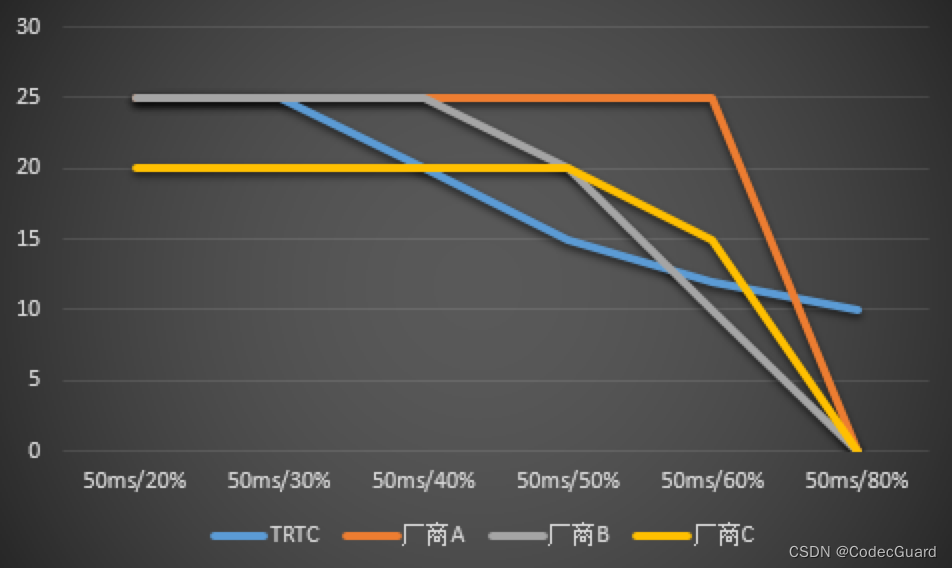
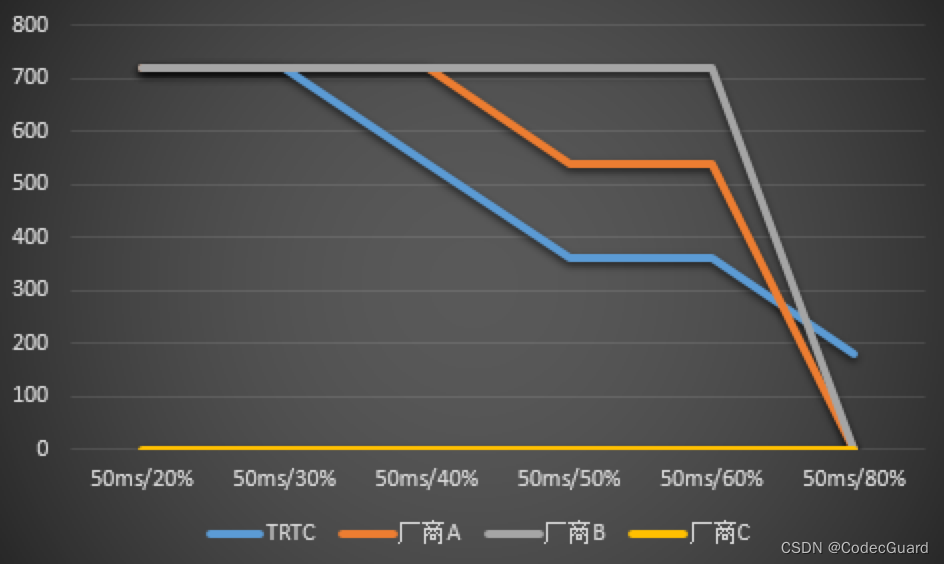
根据上面的统计数据,我们可以得出如下结论。首先看帧率的变化,当延时固定50ms,丢包率分别设置20%、30%、40%、50%、60%、80%时,四家 RTC 厂商的视频帧率变化情况如下图所示。


其中,当丢包率为80%时,四家 RTC 厂商中只有 TRTC 的视频还可以正常播放,但是画面的分辨率已经很低了;厂商A的丢包策略是优先保证视频画面的流畅度;厂商B的丢包策略是优先保证视频画面的清晰度;厂商C的丢包策略介于视频画面流畅度和清晰度之间,这一点和 TRTC 类似。
结论
综上所述,各家 RTC 厂商的实时音视频通讯方案都有各自的侧重点,当网络变差时,有的更关注流畅度,有的更关注清晰度,有的则二者兼顾。总得来说,腾讯云的 TRTC 方案属于本次测评集合中表现最好的,特别是低带宽时,依然可以保证视频流畅。本文只是向大家提供一种选择参考,具体抉择时还需要考虑很多因素,比如业务场景、费用等,毕竟适合自己的才是最好的。