在前端已经写好的情况下进行以下操作
1,在public/assets/addons/ueditor内新建 config.json并加入以下代码
{"imageActionName": "uploadimage","imageFieldName": "upfile","imageMaxSize": 2048000,"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],"imageCompressEnable": true,"imageCompressBorder": 1600,"imageInsertAlign": "none","imageUrlPrefix": "","imagePathFormat": "/uploads/{yyyy}{mm}{dd}/{time}{rand:6}","videoActionName": "uploadvideo","videoFieldName": "upfile","videoPathFormat": "/uploads/{yyyy}{mm}{dd}/{time}{rand:6}","videoUrlPrefix": "","videoMaxSize": 102400000,"videoAllowFiles": [".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"],"fileActionName": "uploadfile","fileFieldName": "upfile","filePathFormat": "upload/file/{yyyy}{mm}{dd}/{time}{rand:6}","fileMaxSize": 102400000,"fileAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp",".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml", ".crx"]
}
2,写上传图片接口
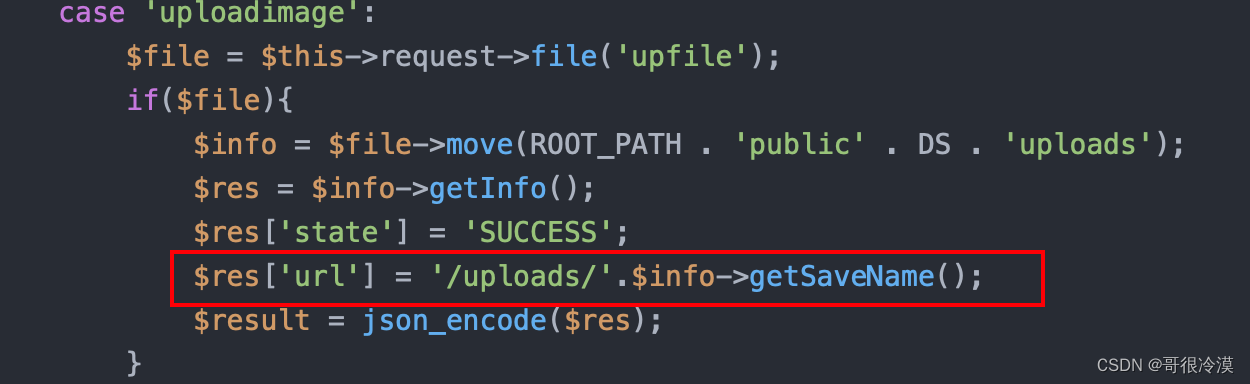
public function index(){$action = $this->request->param('action');switch($action){case 'config':$result = file_get_contents(ROOT_PATH.'/public/assets/addons/uetidor/config.json');//第一步时json文件的路径break;case 'uploadimage':$file = $this->request->file('upfile');if($file){$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');$res = $info->getInfo();$res['state'] = 'SUCCESS';$res['url'] = '/uploads/'.$info->getSaveName();$result = json_encode($res);}break;case 'uploadvideo':$file = $this->request->file('upfile');if($file){$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');$res = $info->getInfo();$res['state'] = 'SUCCESS';$res['url'] = '/uploads/'.$info->getSaveName();$result = json_encode($res);}break;case 'uploadfile':$file = $this->request->file('upfile');if($file){$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'file');$res = $info->getInfo();$res['state'] = 'SUCCESS';$res['url'] = '/uploads/file/'.$info->getSaveName();$result = json_encode($res);}break;default:break;}return $result;}
这个时候已经管用了但是上传的图片没有前缀,无法在富文本编辑器内回显,这个时候回到上传接口这一步

在这个地方拼接一下自己的前缀即可回显成功