Android定位与地图应用
- 一、百度地图创建自己的应用
- 1.申请百度开发者账号
- 2.创建应用
- 3.获取SHA1和包名
- 创建完成
- 二、下载SDK并完成AS配置
- 1.下载SDK
- 2、选择SDK功能与配置并下载jar包
- 3、把下载的文件添加到本地项目中
- 4、配置AndroidManifest.xml文件
- 三、显示地图与定位
- 编写MainActivity.java文件
- 编写MyLocationListener.java文件
- 四、进行界面设计
- 五、真机效果展示
- 1、进入开发者模式,开启USB调试
- 2、数据线连接手机电脑进行文件传输
- 3、在手机上运行,显示本地经纬度
- 六、源码地址
一、百度地图创建自己的应用
百度地图 Android SDK是一套基于Android 4.0及以上版本设备的应用程序接口。 可以使用该套 SDK开发适用于Android系统移动设备的地图应用,通过调用地图SDK接口,可轻松访问百度地图服务和数据,构建功能丰富、交互性强的地图类应用程序。
1.申请百度开发者账号

2.创建应用
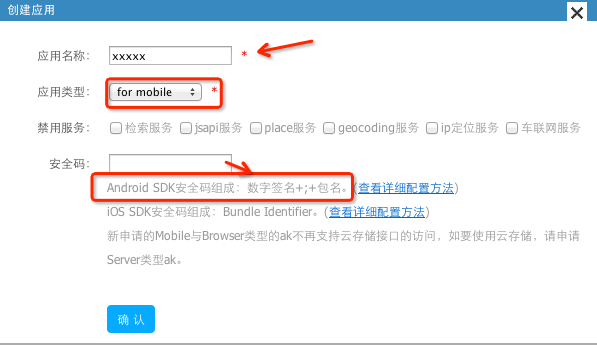
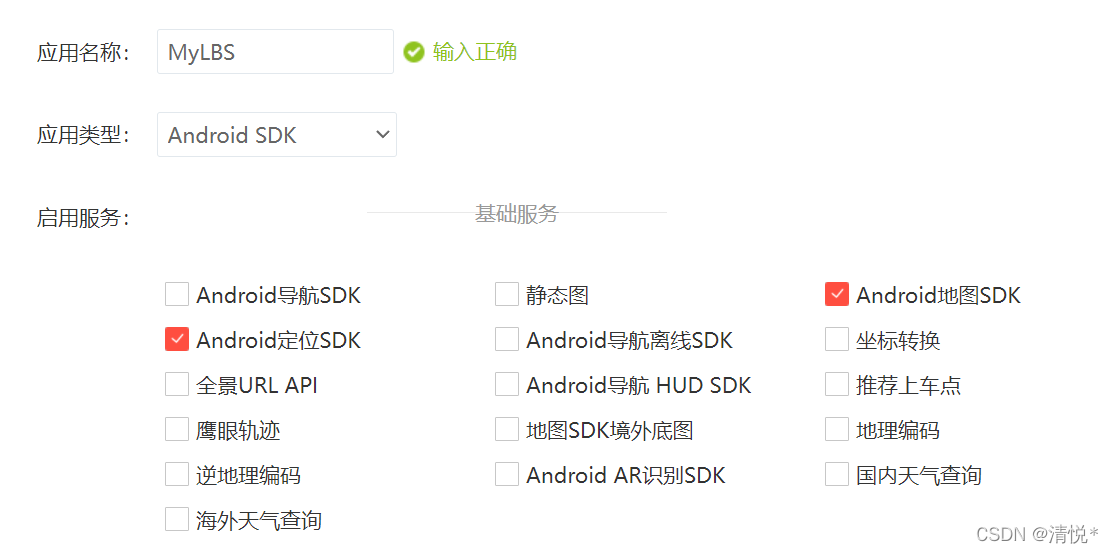
填写应用名,根据自己的需求勾选应用服务。

需要填写SHA1和包名

3.获取SHA1和包名
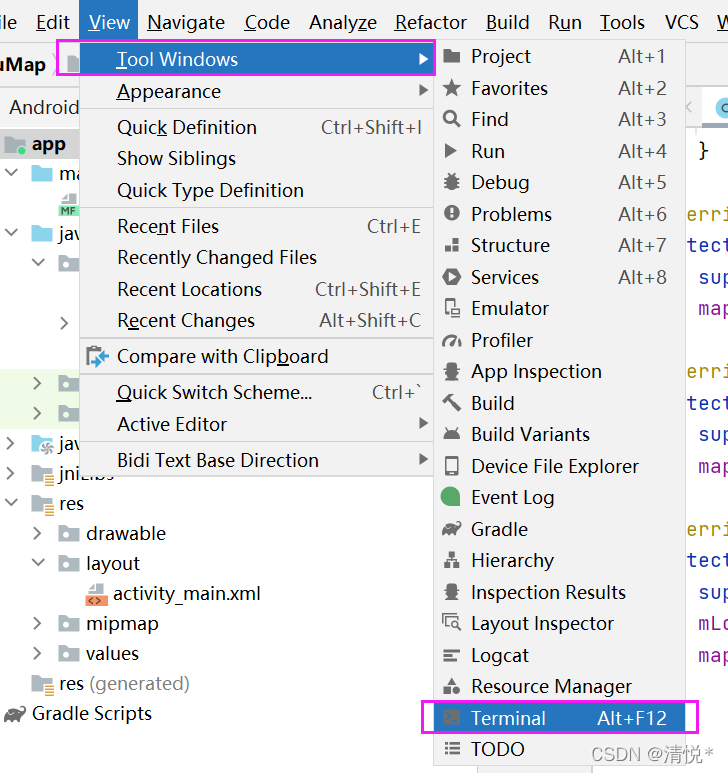
首先打开项目的控制台

再cd进入自己的 jdk 所在的路径,keytool就在该文件夹里面
进入你的jdk目录下,然后输入: keytool -list -v -keystore debug.keystore
提示找不到debug.store,那就把他的根目录拼接上:
keytool -list -v -keystoreC:\Users\Lenovo.android\debug.keystore
回车后会要求输入密钥库口令,一般默认为android,出现以下情况则说明密钥生成成功,复制证书指纹中的SHA1

打开项目查看包名

正确填写并提交

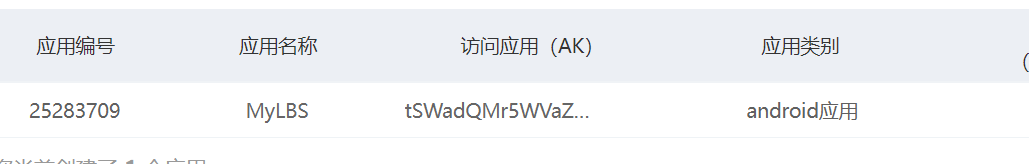
创建完成

二、下载SDK并完成AS配置
1.下载SDK
进入SDK下载界面…
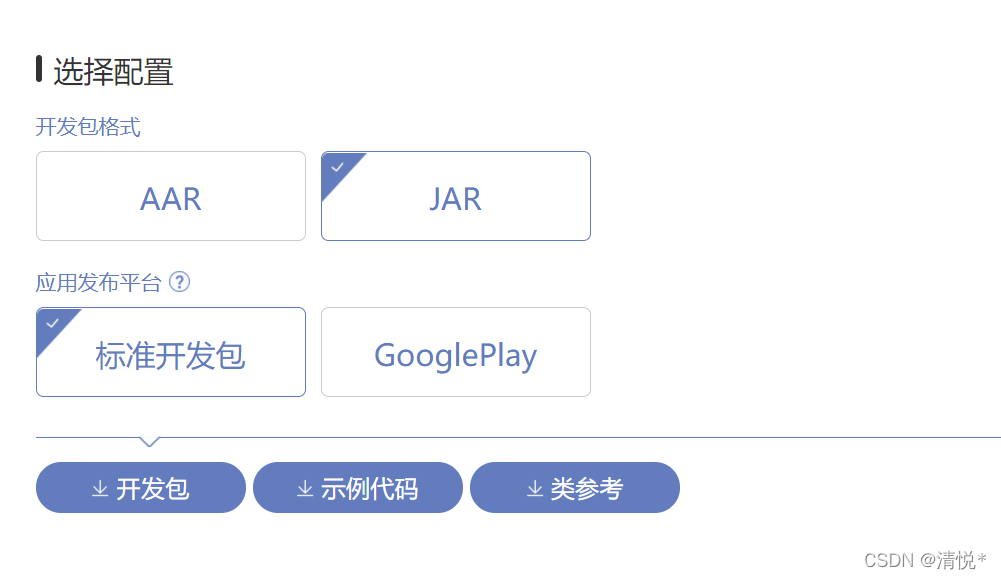
2、选择SDK功能与配置并下载jar包


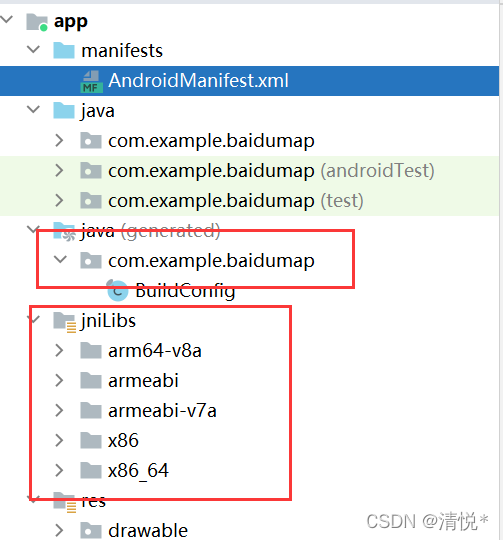
3、把下载的文件添加到本地项目中

4、配置AndroidManifest.xml文件
添加权限声明
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.baidumap"><!--百度定位所需要权限,前面2个是LOCATE权限组的2个危险权限--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/><!--百度定位所需要的普通权限--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/><uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/><uses-permission android:name="android.permission.INTERNET"/> <!--因为程序要与百度云服务交互-->
添加注册远程服务和配置应用Key
<service android:name="com.baidu.location.f" android:enabled="true" android:process=":remote"/><meta-dataandroid:name="com.baidu.lbsapi.API_KEY"android:value="tSWadQMr5WVaZHHHroUgWgrv9bQwansx"/><!--应用Key是在百度开发者页面里生成的,需要替换-->
三、显示地图与定位
编写MainActivity.java文件
package com.example.baidumap;import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;/*百度地图应用,包含定位信息和地图显示一般需要打开定位服务,选择高精度定位模式,有网络连接需要在清单文件里使用百度云服务(参见清单文件service标签)需要创建应用(模块)的Key,并写入清单文件(参见清单文件meta标签)
*/
public class MainActivity extends AppCompatActivity {LocationClient mLocationClient; //定位客户端MapView mapView; //Android Widget地图控件BaiduMap baiduMap;boolean isFirstLocate = true;TextView tv_Lat; //纬度TextView tv_Lon; //经度TextView tv_Add; //地址@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//如果没有定位权限,动态请求用户允许使用该权限if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 1);}else {requestLocation();}}@Overridepublic void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {switch (requestCode) {case 1:if (grantResults[0] != PackageManager.PERMISSION_GRANTED) {Toast.makeText(this, "没有定位权限!", Toast.LENGTH_LONG).show();finish();} else {requestLocation();}}}private void requestLocation() {initLocation();mLocationClient.start();}private void initLocation() { //初始化mLocationClient = new LocationClient(getApplicationContext());mLocationClient.registerLocationListener(new MyLocationListener());SDKInitializer.initialize(getApplicationContext());setContentView(R.layout.activity_main);mapView = findViewById(R.id.bmapView);baiduMap = mapView.getMap();tv_Lat = findViewById(R.id.tv_Lat);tv_Lon = findViewById(R.id.tv_Lon);tv_Add = findViewById(R.id.tv_Add);LocationClientOption option = new LocationClientOption();//设置扫描时间间隔option.setScanSpan(1000);//设置定位模式,三选一option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);/*option.setLocationMode(LocationClientOption.LocationMode.Battery_Saving);option.setLocationMode(LocationClientOption.LocationMode.Device_Sensors);*///设置需要地址信息option.setIsNeedAddress(true);//保存定位参数mLocationClient.setLocOption(option);}//内部类,百度位置监听器private class MyLocationListener implements BDLocationListener {@Overridepublic void onReceiveLocation(BDLocation bdLocation) {tv_Lat.setText(bdLocation.getLatitude()+"");tv_Lon.setText(bdLocation.getLongitude()+"");tv_Add.setText(bdLocation.getAddrStr());if(bdLocation.getLocType()==BDLocation.TypeGpsLocation || bdLocation.getLocType()==BDLocation.TypeNetWorkLocation){navigateTo(bdLocation);}}}private void navigateTo(BDLocation bdLocation) {if(isFirstLocate){LatLng ll = new LatLng(bdLocation.getLatitude(),bdLocation.getLongitude());MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(ll);baiduMap.animateMapStatus(update);isFirstLocate = false;}}@Overrideprotected void onResume() {super.onResume();mapView.onResume();}@Overrideprotected void onPause() {super.onPause();mapView.onResume();}@Overrideprotected void onDestroy() {super.onDestroy();mLocationClient.stop();mapView.onDestroy();}
}
编写MyLocationListener.java文件
package com.example.baidumap;import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;public class MyLocationListener extends BDAbstractLocationListener {private MapView mMapView;private BaiduMap mBaiduMap;private boolean isFirstLocate = true;//构造方法用于传递地图控件public MyLocationListener(MapView mMapView,BaiduMap mBaiduMap) {this.mMapView = mMapView;this.mBaiduMap = mBaiduMap;}@Overridepublic void onReceiveLocation(BDLocation location) {LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());if (isFirstLocate) {isFirstLocate = false;//给地图设置状态mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));}//mapView 销毁后不在处理新接收的位置if (location == null || mMapView == null){return;}MyLocationData locData = new MyLocationData.Builder().accuracy(location.getRadius())// 此处设置开发者获取到的方向信息,顺时针0-360.direction(location.getDirection()).latitude(location.getLatitude()).longitude(location.getLongitude()).build();mBaiduMap.setMyLocationData(locData);}
}
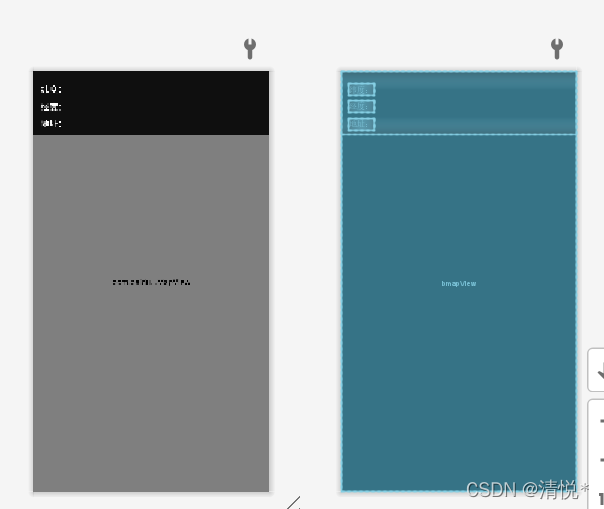
四、进行界面设计
界面布局使用帧布局

activity_main.xml文件代码如下
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent" ><!--百度地图控件--><com.baidu.mapapi.map.MapViewandroid:id="@+id/bmapView"android:layout_width="fill_parent"android:layout_height="fill_parent"android:clickable="true" /><!--位置文本布局的背景色代码的前2位代码为透明度--><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:background="#e0000000"android:orientation="vertical" ><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="12dp"android:layout_marginTop="20dp"android:orientation="horizontal" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="纬度:"android:textColor="#ffffff"android:textSize="15dp" /><TextViewandroid:id="@+id/tv_Lat"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text=""android:textColor="#ffffff"android:textSize="15dp" /></LinearLayout><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="12dp"android:layout_marginTop="10dp"android:orientation="horizontal" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="经度:"android:textColor="#ffffff"android:textSize="15dp" /><TextViewandroid:id="@+id/tv_Lon"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text=""android:textColor="#ffffff"android:textSize="15dp" /></LinearLayout><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginBottom="10dp"android:layout_marginLeft="12dp"android:layout_marginTop="10dp"android:orientation="horizontal" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="地址:"android:textColor="#ffffff"android:textSize="15dp" /><TextViewandroid:id="@+id/tv_Add"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text=""android:textColor="#ffffff"android:textSize="15dp" /></LinearLayout></LinearLayout>
</FrameLayout>
五、真机效果展示
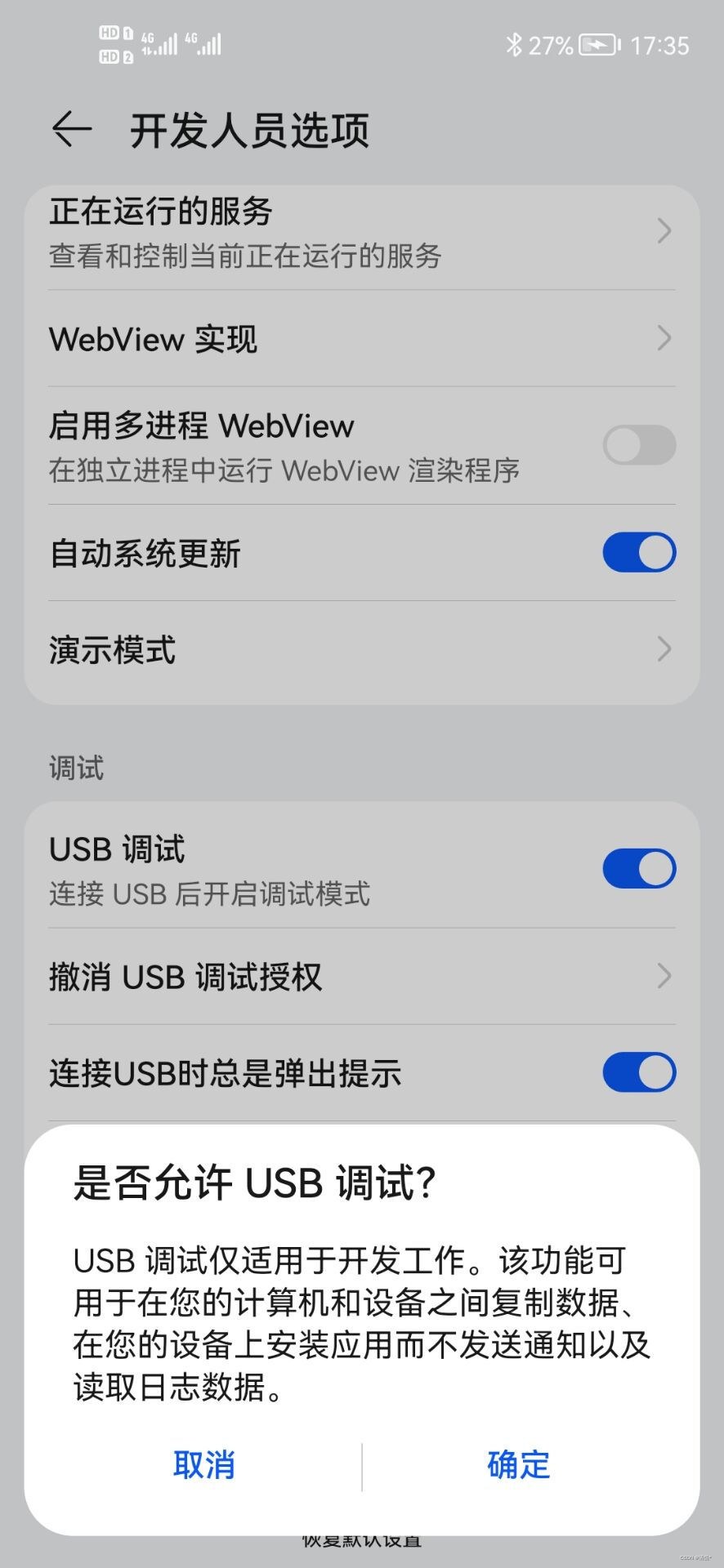
1、进入开发者模式,开启USB调试

2、数据线连接手机电脑进行文件传输

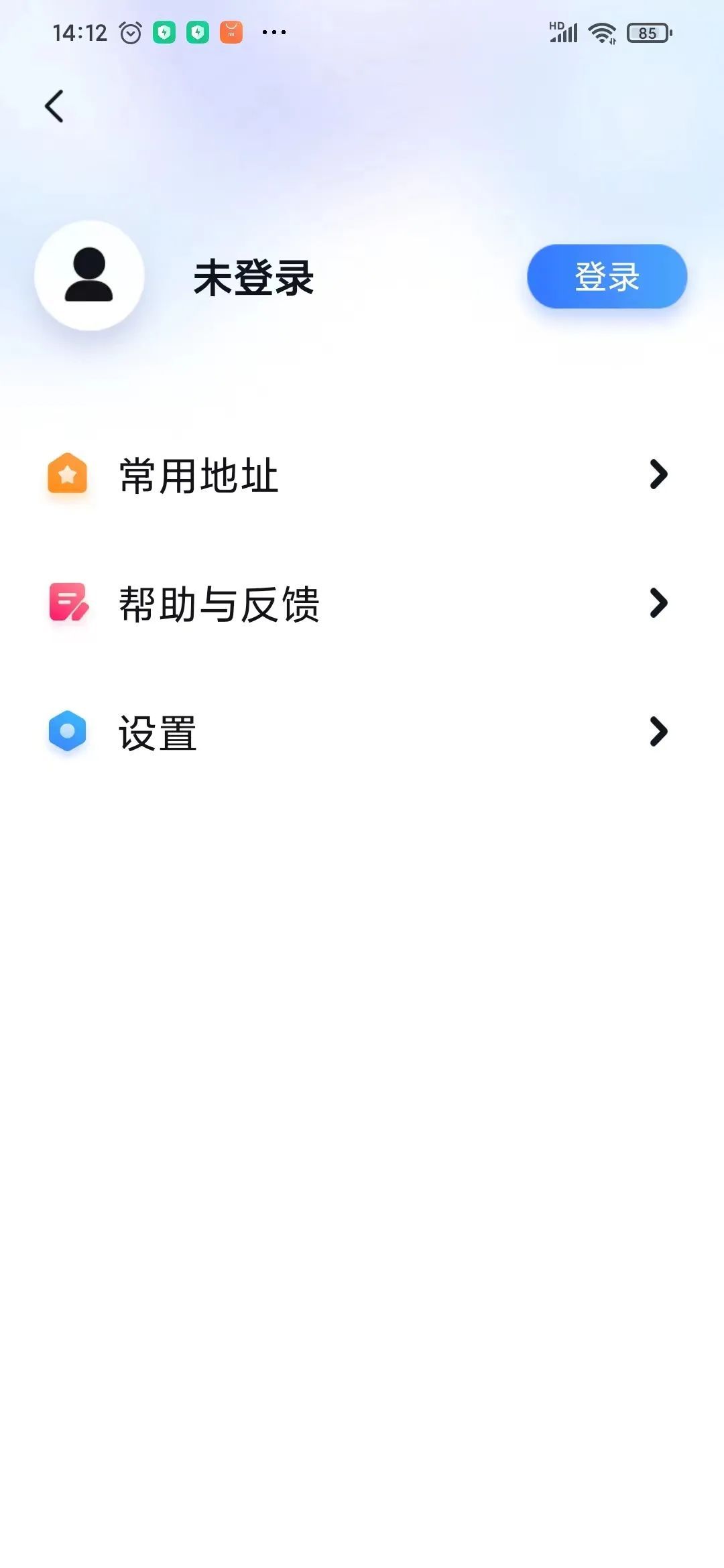
3、在手机上运行,显示本地经纬度

六、源码地址
gitee仓库地址:欢迎查看源码