大厂面试题分享 面试题库
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
JavaScript 非常大的特点容易上手且非常灵活,代码实现方式五花八门;有时候能一行代码解决,就尽量不用两行。
本文整理了非常有用的单行代码,这些需求都是在开发中非常常见的,用单行代码可以帮助你提高工作效率。
数组去重
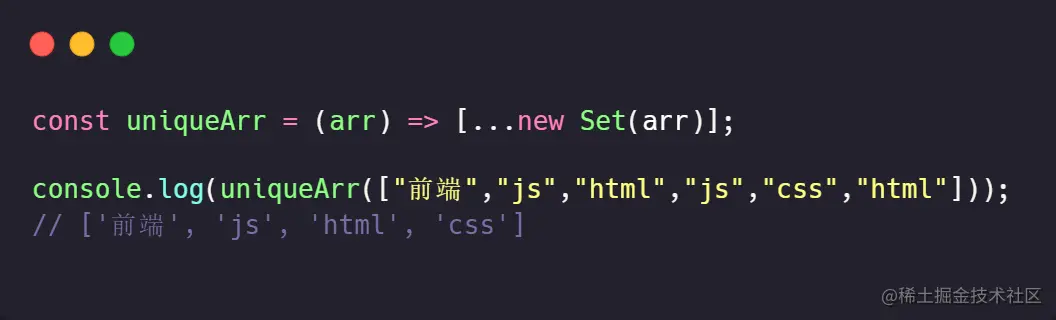
从数组中删除所有重复值,实现方式非常多,我们这里就说最简单的方式,一行代码搞定:

const uniqueArr = (arr) => [...new Set(arr)];console.log(uniqueArr(["前端","js","html","js","css","html"]));
// ['前端', 'js', 'html', 'css']
复制代码uniqueArr方法将数据转为Set,然后再解构为数组返回。
从url获取参数并转为对象
网页路径经常是:www.baidu.com?search=js&xxx=kkk这种形式的,我们是经常需要取参数的,可以使用第三方的qs包实现,如果你只是要实现去参数,这一句代码就可以实现,不用再引入qs了。
const getParameters = URL => JSON.parse(`{"${decodeURI(URL.split("?")[1]).replace(/"/g, '\\"').replace(/&/g, '","').replace(/=/g, '":"')}"}`)getParameters("https://www.google.com.hk/search?q=js+md&newwindow=1");
// {q: 'js+md', newwindow: '1'}
复制代码检查对象是否为空
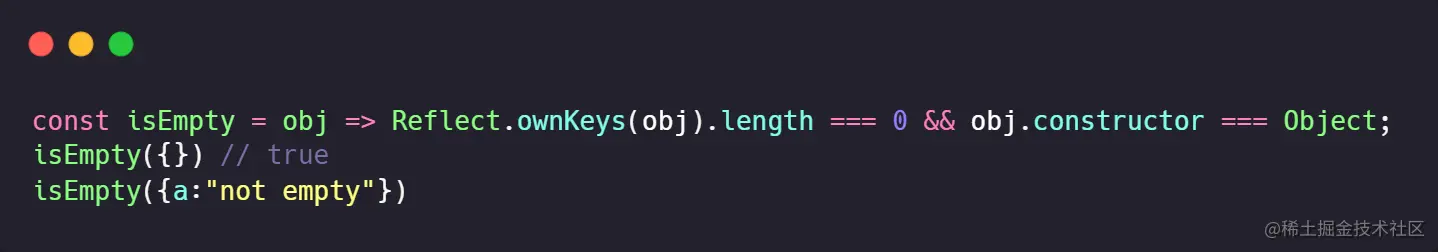
检查对象是否为空,实际上并不那么简单,即使对象为空,每次检查对象是否等于 {} 也会返回 false。
幸运的是,下面的单行代码正是我们想要的。

const isEmpty = obj => Reflect.ownKeys(obj).length === 0 && obj.constructor === Object;
isEmpty({}) // true
isEmpty({a:"not empty"}) //false
复制代码反转字符串
反转字符串可以使用split结合reverse和join方法轻松实现。

const reverse = str => str.split('').reverse().join('');
reverse('this is reverse');
// esrever si siht
复制代码生成随机十六进制
生成随机数相信你能信手拈来,那随机生成十六进制,例如生成十六进制颜色值。

const randomHexColor = () => `#${Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, "0")}`
console.log(randomHexColor());
// #a2ce5b
复制代码检查当前选项卡是否在后台
浏览器使用选项卡式浏览,任何网页都有可能在后台,此时对用户来说是没有在浏览的, 知道怎么快速检测到,你的网页对用户是隐藏还是可见吗?

const isTabActive = () => !document.hidden; isTabActive()
// true|false
复制代码检测元素是否处于焦点
activeElement 属性返回文档中当前获得焦点的元素。

const elementIsInFocus = (el) => (el === document.activeElement);elementIsInFocus(anyElement)
// 元素处于焦点返回true,反之返回false
复制代码检查设备类型
使用navigator.userAgent 判断是移动设备还是电脑设备:

const judgeDeviceType =() => /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|OperaMini/i.test(navigator.userAgent) ? 'Mobile' : 'PC';judgeDeviceType() // PC | Mobile
复制代码文字复制到剪贴板
Clipboard API 它的所有操作都是异步的,返回 Promise 对象,不会造成页面卡顿。而且,它可以将任意内容(比如图片)放入剪贴板。

const copyText = async (text) => await navigator.clipboard.writeText(text)
copyText('单行代码 前端世界')
复制代码获取选定的文本
使用内置的 getSelection 获取用户选择的文本:

const getSelectedText = () => window.getSelection().toString();getSelectedText();
// 返回选中的内容
复制代码查询某天是否为工作日
我们自己写日历组件时经常会用到,判断某个日期是否为工作日;周一至周五为工作日:

const isWeekday = (date) => date.getDay() % 6 !== 0;isWeekday(new Date(2022, 03, 11))
// true
复制代码转换华氏/摄氏
处理温度有时会晕头转向。这两个函数则能帮助大家将华氏温度转换为摄氏温度,以及将摄氏温度转换为华氏温度。

- 将华氏温度转换为摄氏温度
const fahrenheitToCelsius = (fahrenheit) => (fahrenheit - 32) * 5/9;fahrenheitToCelsius(50);
// 10
复制代码- 将摄氏温度转华氏温度
const celsiusToFahrenheit = (celsius) => celsius * 9/5 + 32;celsiusToFahrenheit(100)
// 212
复制代码两日期之间相差的天数
日常开发中经常遇到需要显示剩余天数, 一般我们就需要计算两日期之间相差天数:

const dayDiff = (date1, date2) => Math.ceil(Math.abs(date1.getTime() - date2.getTime()) / 86400000);dayDiff(new Date("2021-10-21"), new Date("2022-02-12"))
// Result: 114
复制代码将 RGB 转换为十六进制

const rgbToHex = (r, g, b) => "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);rgbToHex(255, 255, 255);
// #ffffff
复制代码计算数组平均值
计算平均值的方式很多,计算的逻辑都是一样的, 但是实现方式各不相同,一行代码简单实现:

const average = (arr) => arr.reduce((a, b) => a + b) / arr.length;
average([1,9,18,36]) //16
大厂面试题分享 面试题库
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库