目录
前言
一、Hash算法简介
二、负载分担
1.逐流负载分担
2.逐包负载分担
三、Hash算法与负载分担
1.转发原理
四、堆叠情况下的负载分担
五、配置流程
前言
提示:关于Hash与负载分担方式
提示:以下是本篇文章正文内容,下面案例可供参考
一、Hash算法简介
Hash,一般翻译做散列、杂凑,或音译为哈希,是把任意长度的输入(又叫做预映射pre-image)通过散列算法变换成固定长度的输出,该输出就是散列值。
特点:
(1)这种转换是一种压缩映射,通常散列的空间远远小于输入的空间。
(2)不同的输入可能会散列除相同的输出(所以不能从散列值确定输入值)
简单理解:
Hash就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
二、负载分担
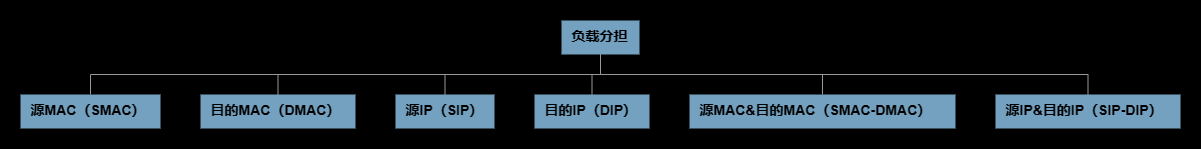
负载分担分为逐包的负载分担和逐流的负载分担。当前主流厂商都支持使用比如报文源MAC、目的MAC、源IP、目的IP、源端口、目的端口或者它们的组合等做为Hash算法的输入字段,来实现不同的负载分担方式。比如某交换机支持了以下负载分担方式:

1.逐流负载分担
逐流负载是按照五元组(源端口、目的端口、源IP、目的IP、协议号)将报文分成不同的流,同一条流的报文,经过Hash计算后会在同一条链路上转发。
这种机制把数据帧中的地址通过HASH算法生成HASH-KEY值,然后根据这个数值在Eth-Trunk转发表中寻找对应的出接口,不同的MAC或IP地址HASH得出的HASH-KEY值不同,从而出接口也就不同,这样既保证了同一数据流的帧在同一条物理链路转发,又实现了流量在聚合组内各物理链路上的负载分担。逐流负载分担能保证包的顺序,但不能保证带宽利用率。
举个简单的栗子:你喜欢在淘宝买奥特曼,根据店家的信誉、质量、价格、好评等,客户都选优质的店家,发货讲究先来后到-根据报文的源目IP等信息保证包的顺序,信誉等不好的没人去-不能保证带宽利用率。
注:目前交换机大多支持逐流的负载分担方式。
2.逐包负载分担
逐包负载是按照每个数据包来转发,一条流有很多包,每个包都会分别跑在不通的链路上最终到达目的地(使用较少,易出现报文乱序)。
在使用Eth-Trunk转发数据时,由于聚合组两端设备之间有多条物理链路,就会产生同一数据流的第一个数据帧在一条物理链路上传输,而第二个数据帧在另外一条物理链路上传输的情况。这样一来同一数据流的第二个数据帧就有可能比第一个数据帧先到达对端设备,从而产生接收数据包乱序的情况。
举个简单的栗子:你喜欢在淘宝上买奥特曼,商家告诉你我们这用的逐流负载分担发包,然后包裹有的先到有的后到,缺点是先下单的不一定先到-数据包错乱(报文乱序),优点是他们使用不同的快递公司-链路充分使用。
三、Hash算法与负载分担
常见的负载分担处理过程包含,输入(流量、报文的有效字段)、处理(通过Hash算法进行计算)和输出(根据计算结果将流量通过相应的出接口转发)。其中,通过Hash计算的结果会直接影响负载分担的效果
1.转发原理
逐流负载分担下的数据流转发机制,在Eth-Trunk模块内部维护一张转发表,这张表由以下2项组成。
(1)HASH-KEY值
HASH-KEY值是根据数据包的MAC地址或IP地址等,经HASH算法计算得出。
(2)接口号
Eth-Trunk转发表表项分布和设备每个Eth-Trunk支持加入的成员端口数量相关,不同的HASH-KEY值对应不同的出端口。
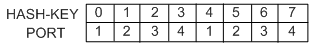
Eg,某设备每Eth-Trunk支持最大加入端口数为8个,将接口1、2、3、4捆绑为一个Eth-Trunk端口,此时生成的转发表下图所示。其中HASH-KEY值为0、1、2、3、4、5、6、7,对应的出端口号分别为1、2、3、4、1、2、3、4。
Eg:Eth-Trunk转发表例图

Eth-Trunk模块根据转发表转发数据帧的过程如下:
(1)Eth-Trunk模块从MAC子层接收到一个数据帧后,根据负载分担方式提取数据帧的源MAC地址/IP地址或目的MAC地址/IP地址。
(2)根据HASH算法进行计算,得到HASH-KEY值。
(3)Eth-Trunk模块根据HASH-KEY值在转发表中查找对应的接口,把数据帧从该接口发送出去。
四、堆叠情况下的负载分担
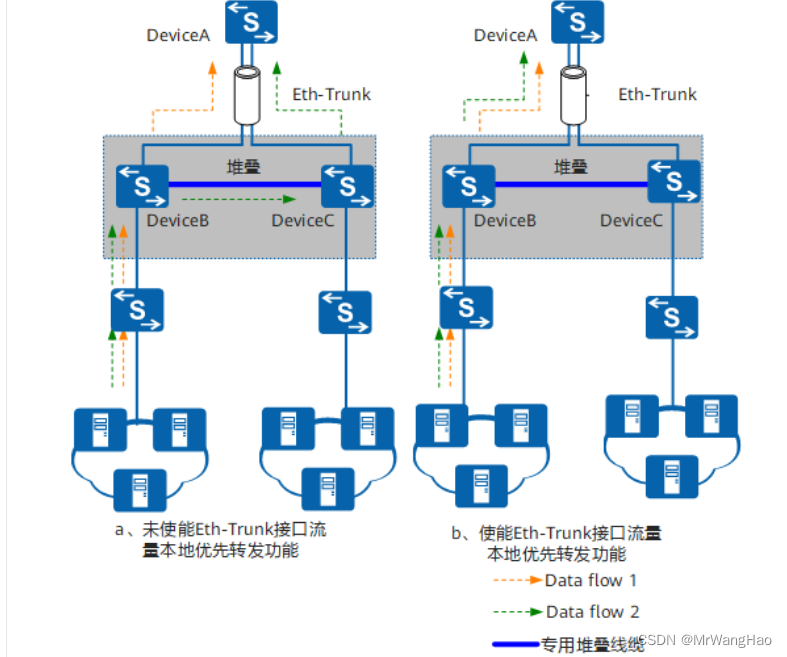
堆叠设备:将多台设备通过专用的堆叠电缆连接起来,对外呈现为一台逻辑设备。比如下图中DeviceB和DeviceC通过堆叠,对外呈现为一台设备。

跨框Eth-Trunk接口:
将堆叠设备不同设备中的物理接口聚合到一个逻辑接口Eth-Trunk接口中。当堆叠设备中某台设备故障或加入Eth-Trunk接口中的物理成员口故障,可通过堆叠设备间线缆跨框传输数据流量,从而保证了数据流量的可靠传输,同时实现了设备间的备份。
接口流量本地优先转发:
如上中b图所示,在网络无故障的情况下从DeviceB或DeviceC上来的流量,通过本设备中的成员口转发,而不是像a图中通过堆叠设备间线缆跨框转发。
五、配置流程
配置普通负载分担方式
1.执行命令Configuration terminal,进入系统视图。
2.执行命令interface Gigabyte 1/1-3,进入接口视图。(进入配置端口1-3)
3.执行命令aggregation group 1 mode on (将1-3接口加入trunk组)
4.执行exit退出接口配置模式,执行命令aggregation mode { dst-ip | dst-mac | src-ip | src-mac | src-dst-ip | src-dst- mac },配置Eth-Trunk负载分担方式。
注:配置Eth-Trunk负载分担方式前肯定要先有Trunk组,所以有以上步骤1-3。