目录
- 下载并安装node
- 配置环境变量
- 配置淘宝镜像源
- 安装webpack全局打包工具
- 安装cnpm
- 安装vue-cli 3.x
- cnpm问题警告的解决办法
下载并安装node
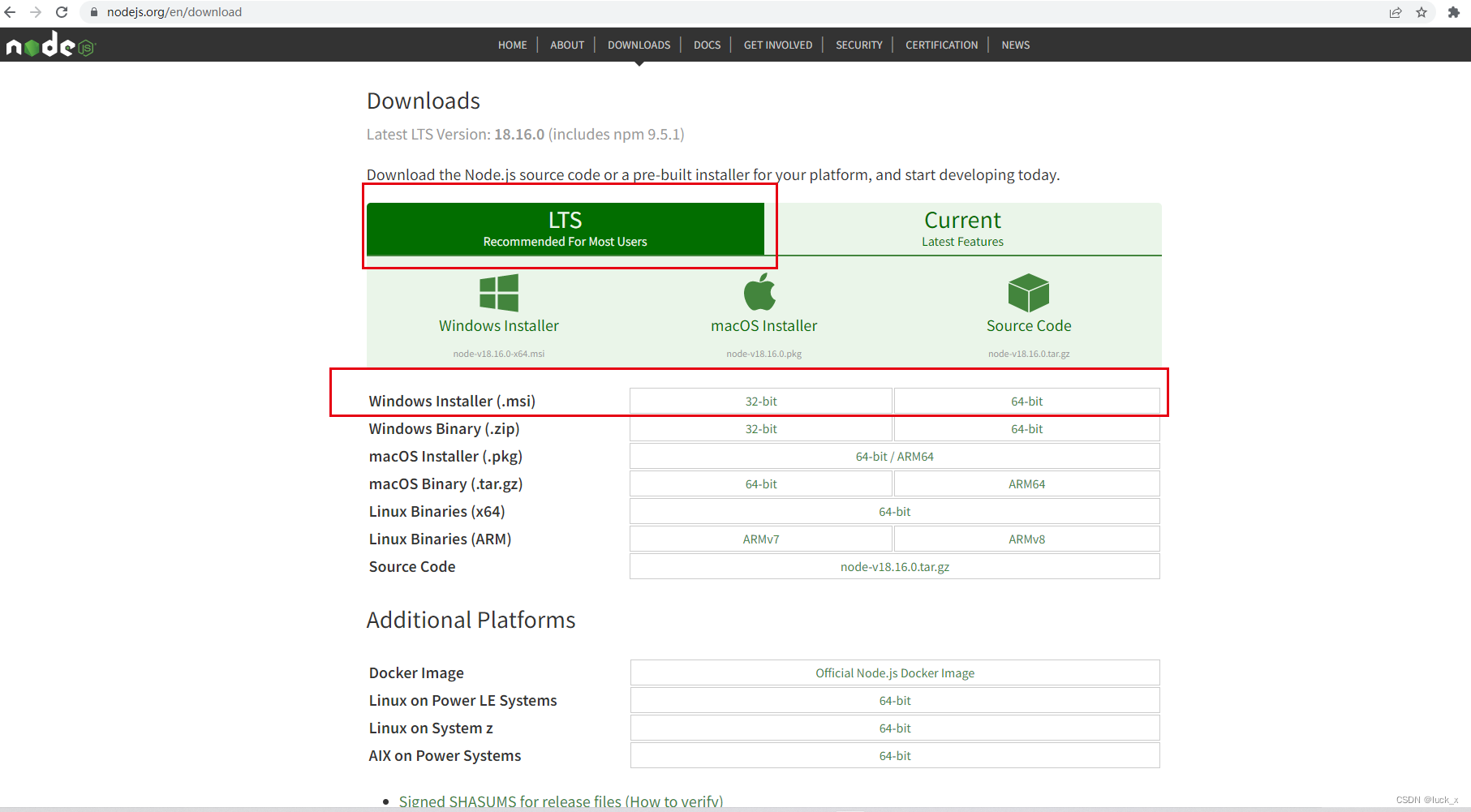
1,下载nodejs
直接从node.js官网下载:https://nodejs.org/en/download
根据自己电脑的版本选择32位或者64位,点击下载即可
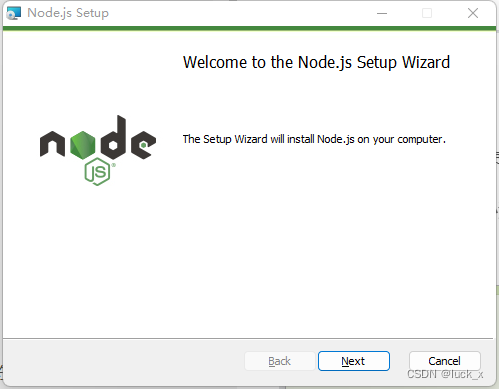
2,安装nodejs,双击安装

勾选后,点击下一步

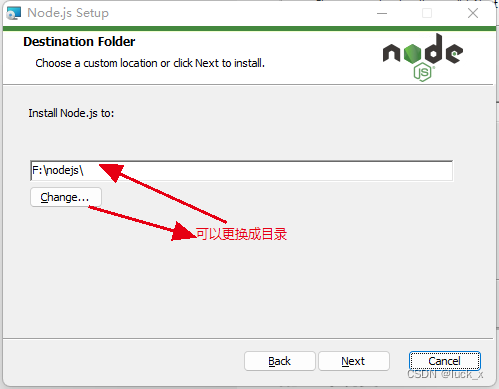
更换安装目录后,点击下一步

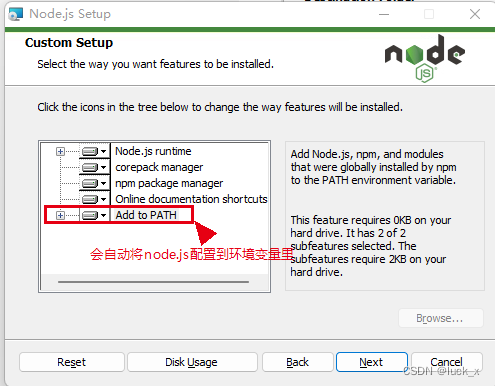
选择Add to PATH,选择下一步

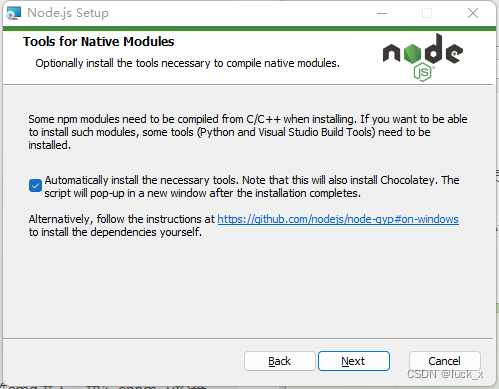
勾选后(自动安装必要的工具),选择下一步

点击Install安装即可。

安装完成。

安装完成后,打开cmd,可以使用node -v和npm -v查看版本号,恭喜你node已经安装好了,接下来进行配置,优化。

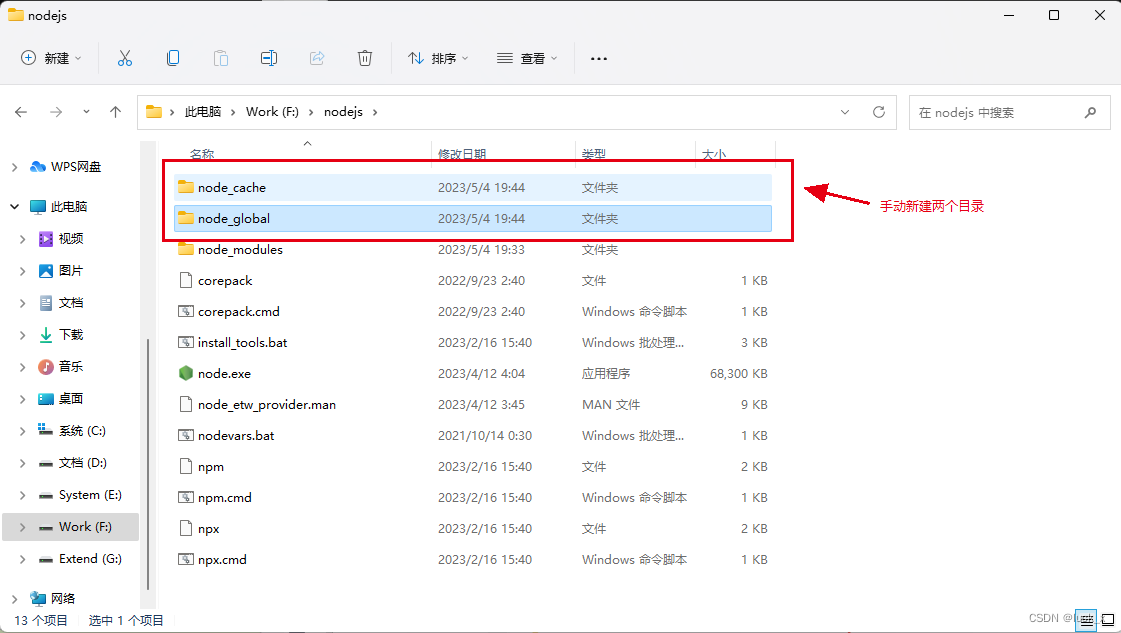
3,进入node安装目录,手动新建下面两个目录。

4,修改npm配置
配置npm的全局模块的存放路径以及缓存的路径,可以用一下两个命令完成。
npm config set prefix “F:\nodejs\node_global”
npm config set cache “F:\nodejs\node_cache”

那么为什么要改呢?
因为npm的本地仓库默认在系统C盘占用C盘空间,所以我们希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,把这2个目录通过命令移到我们安装目录上。

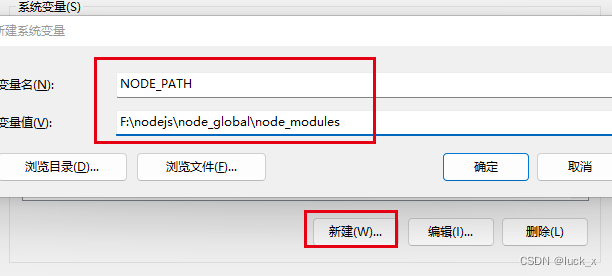
配置环境变量
1,在node_global下面新建node_modules目录


配置淘宝镜像源
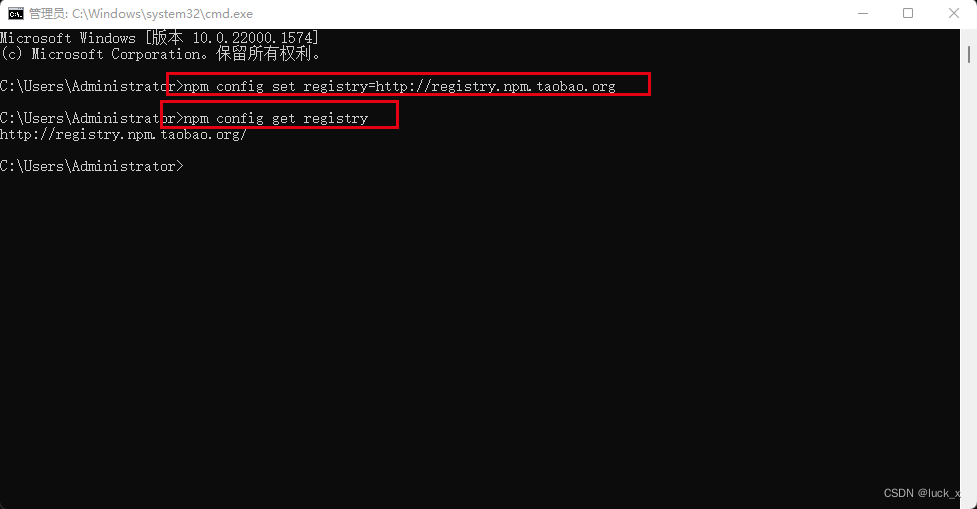
输入命令npm config set registry=http://registry.npm.taobao.org
使用命令npm config get registry查看镜像

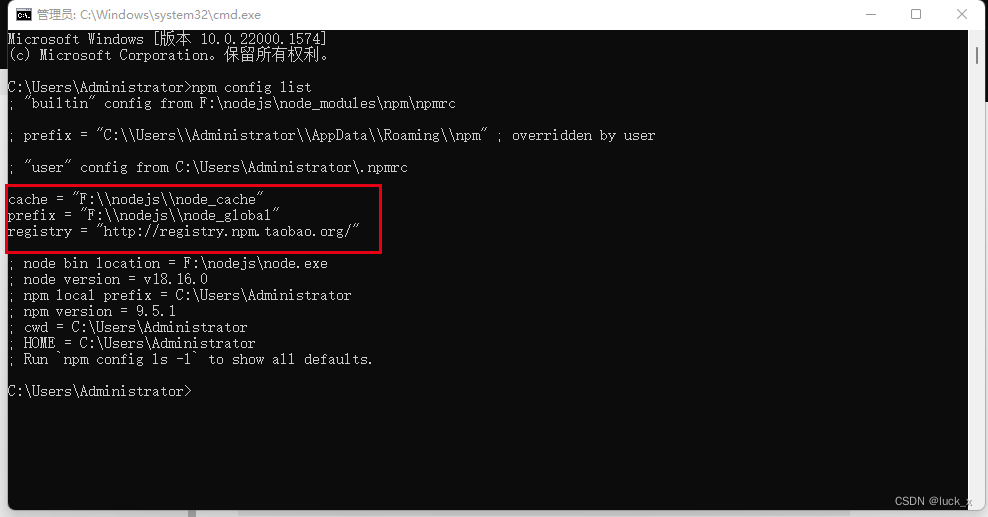
使用npm config list可以查看配置信息,也可以在C盘用户目录下.npmrc文件中查看配置信息。

安装webpack全局打包工具
命令:npm install webpack -g

安装cnpm
使用命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
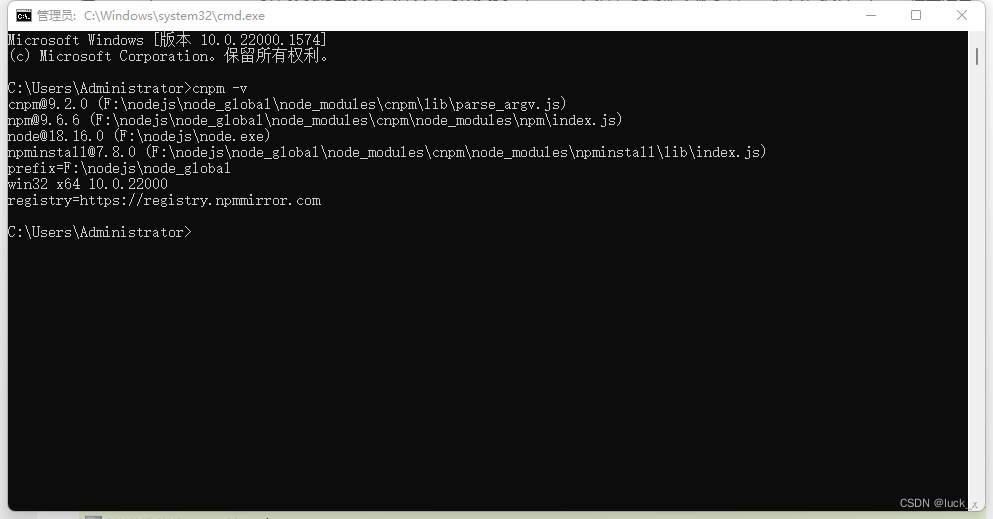
查看是否安装成功:cnpm -v。如果出行‘cnpm’ 不是内部或外部命令,请看下面的cnpm 问题警告的解决办法。

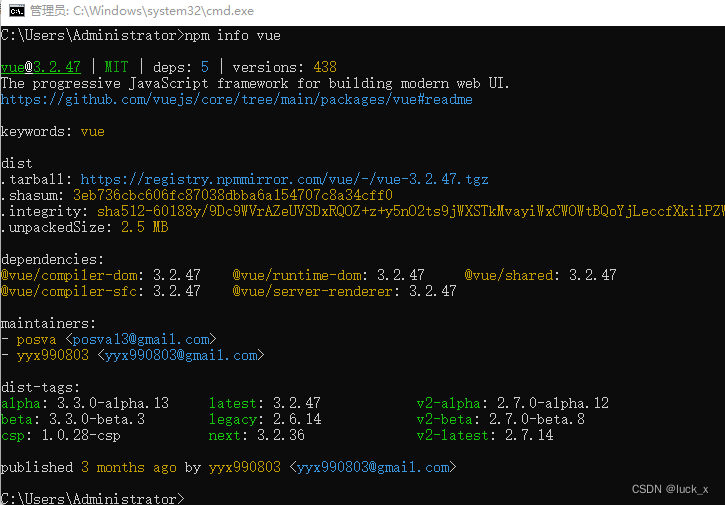
安装vue-cli 3.x
1,cmd输入:npm info vue 查看Vue模块信息

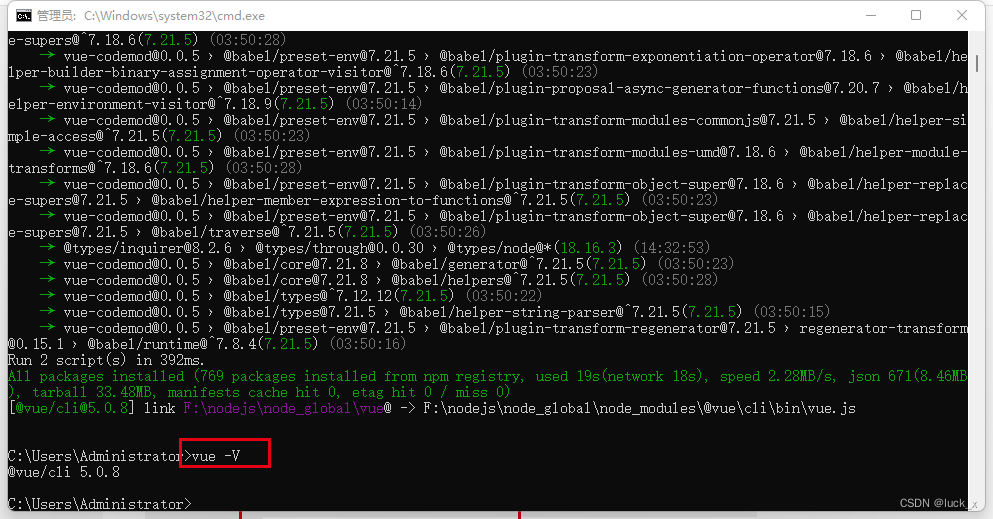
2,cmd输入:npm install @vue/cli -g 或 cnpm install @vue/cli -g
安装指定版本举例:cnpm install @vue/cli@5.0.8 -g
安装后输入:vue -V(V必须为大写)查看版本号确认安装成功

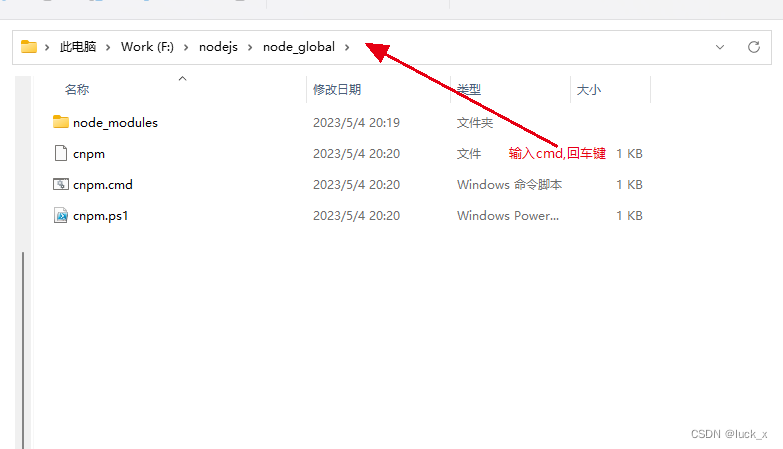
cnpm问题警告的解决办法
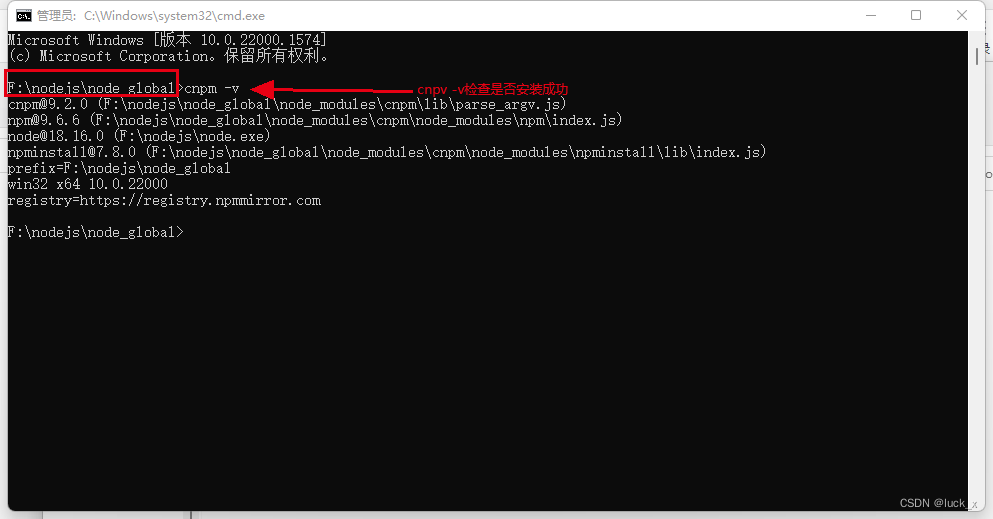
在F:\nodejs\node_global【你安装的目录】文件夹中可以找到cnpm.cmd文件,使用命令提示符cmd进入目录,执行cnpm -v检查是否安装成功,则成功执行。


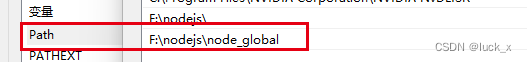
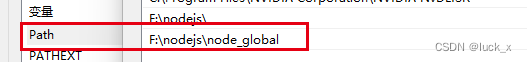
此时,考虑环境变量问题,检查一下在环境变量Path中是否添加F:\nodejs\node_global【你的目录】,没添加需要添加。

重新打开命令提示符(管理员),进行验证,成功