项目:
1.登录修改:删除数据库中的状态,通过使用 ConcurrentHashMap来作为是否在线的判断,通过设定一个退出的按钮,发消息给服务端主动移除对应的值。
2.注册:增加了手机号的填写,正则判断,还有身份的选择而不是由用户输入。同时采用了雪花算法,来生成学生的学号或者老师的工号
3.增加了个人资料界面:展示姓名,邮箱,生日,手机号,学号,性别,个性签名
个人可修改部分:生日,性别,手机号,个性签名
4.登录进行判断:用户是学生还是老师,如果是学生,则没有“我教的课”这个按键
5.登录的时候就将用户已有的课程用ListView显示在屏幕上
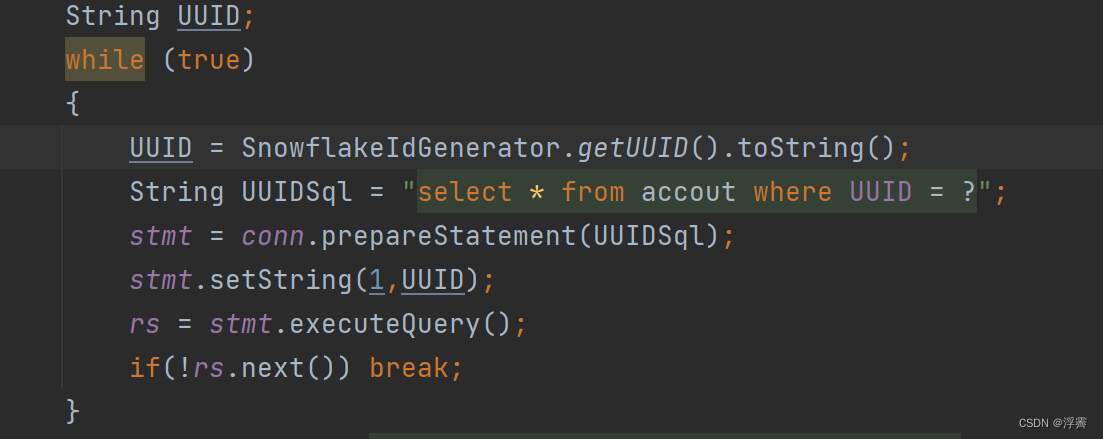
雪花算法生成UUID同时判断是否已经存在:

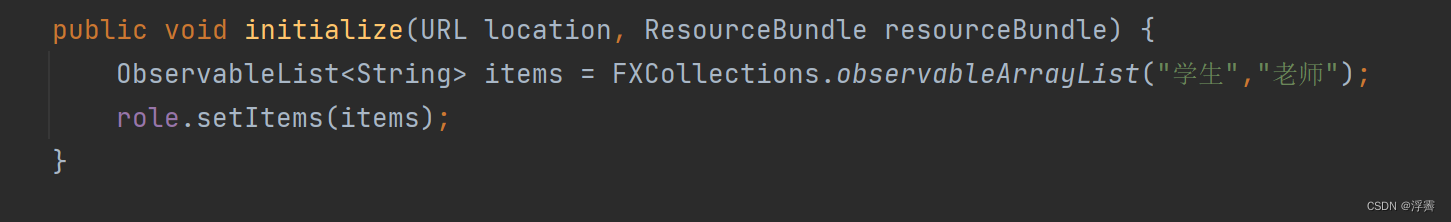
JavaFX两种可选择的BOX:
JavaFX 中的 ChoiceBox 和 ComboBox 都是下拉选择框控件,但它们在功能和用法上略有不同。
ChoiceBox是一种简单的下拉列表框,当用户单击 ChoiceBox 的下拉箭头时,会弹出一个列表,其中列出了在 items 属性中设定的选项,用户可以通过单击任意一个选项来选择。
ChoiceBox 不允许用户自行输入值,只能从列表中选择。
ComboBox 同样也是一个下拉选择框,但是它允许用户手动输入或选择选项。
用户可以像 TextField 一样在编辑框中输入文本,此时 ComboBox 会展示一个匹配用户输入的下拉列表,并将列表显示在用户正在编辑的文本下面。用户可以通过单击列表中的选项或者按下回车键来选择一个特定的选项。
两者的用法类似,都需要先创建一个 ObservableList 对象,将该对象作为数据源赋值给相应的控件。
ChoiceBox用法:

ComboBox用法:
ComboBox<String> comboBox = new ComboBox<>();
ObservableList<String> items = FXCollections.observableArrayList("A", "B", "C", "D", "E");
comboBox.setItems(items);
comboBox.setEditable(true); // 启用编辑模式创建课程:
通过ComboBox选择专业设定一些本就有的专业,年级,或者自行编辑选择专业,年级,最终输入课程的名称,后台通过雪花生成唯一邀请码(邀请码依旧要判重);
基本架构写完,但是长连接会出错,还需要继续改进一下。
个人资料:目前是用了一个按钮,后面改进一下,点击头像进入个人资料界面,同时实现修改头像的功能。