1 基本
1.1 第一个前端程序
- 内容
<html><head><title>我的网页</title></head><body>Hello,我的第一个网页</body>
</html>
使用浏览器打开

1.2 工具安装
- 浏览器
谷歌浏览器


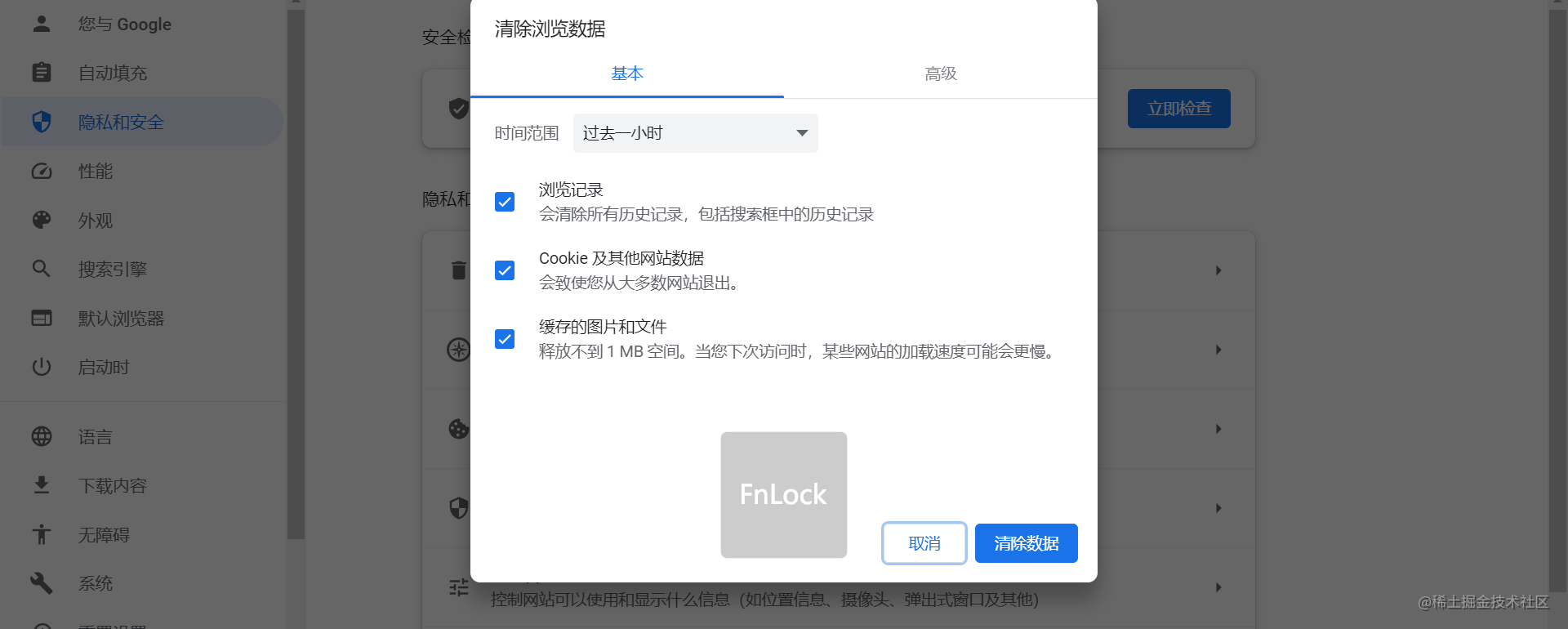
清缓存
ctrl+shift+delete

- vscode
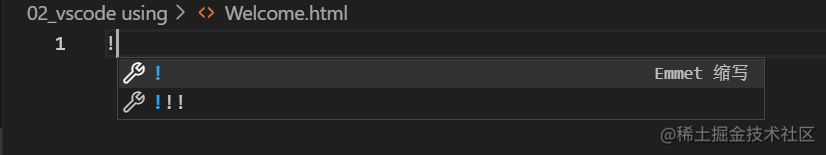
- 生成浏览器文件.html的快捷方式
!+回车


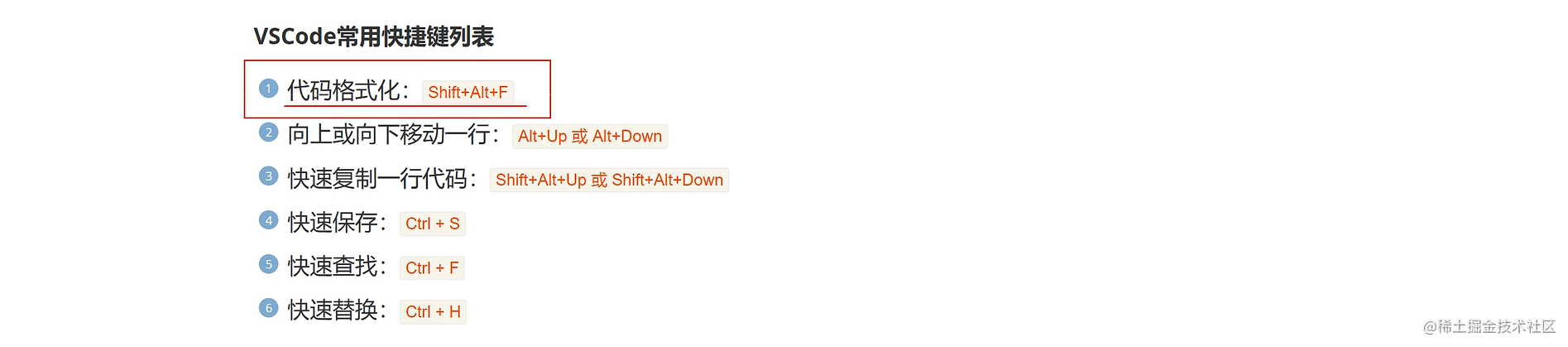
- 常用快捷键

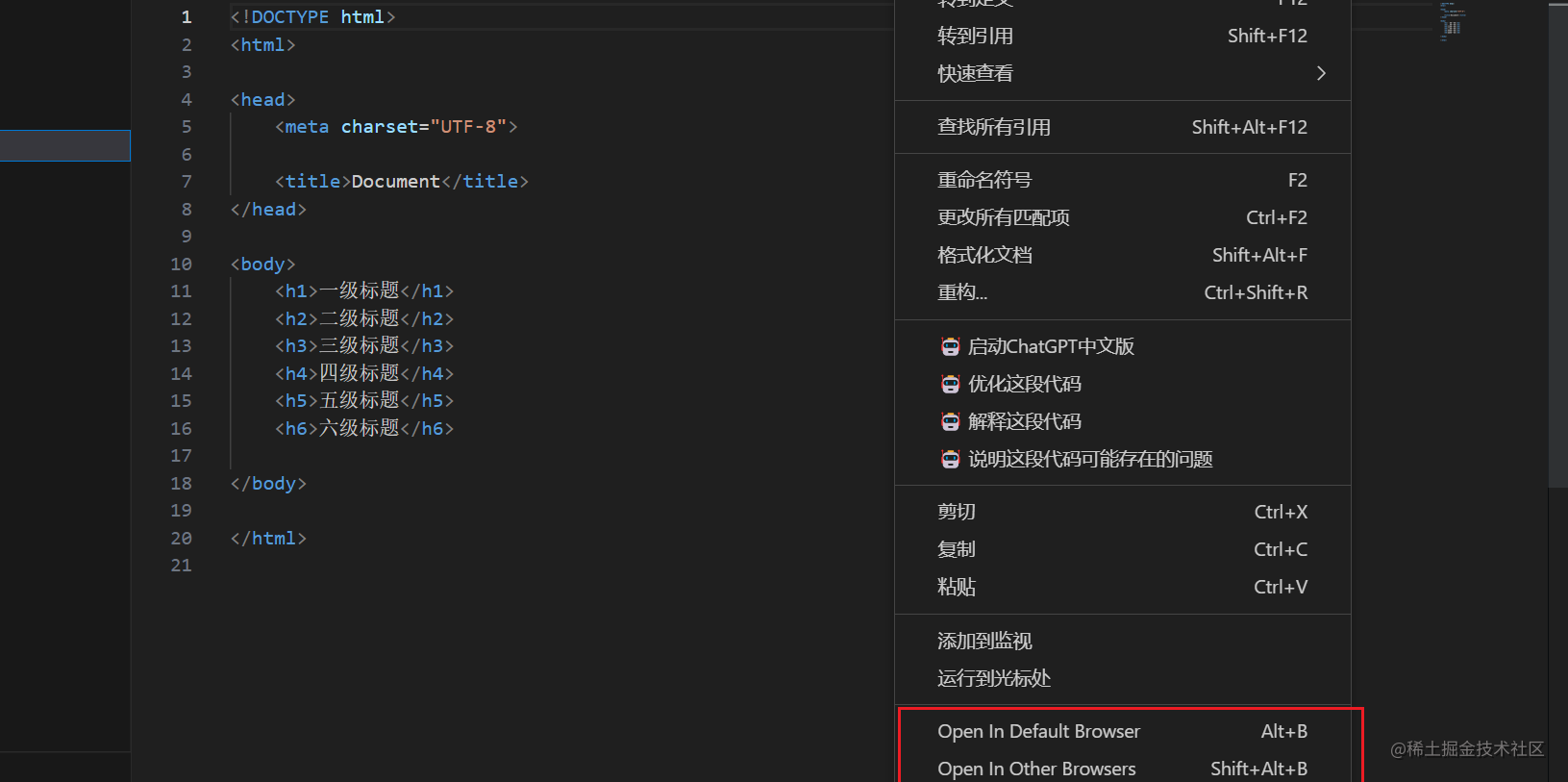
- 快速打开浏览器
插件open in browser 安装,就会多出两个选项来

2 Html5
2.1 介绍
- 概念
是一种用来描述网页的一种语言,被称为超文本标记语言,本质是标记语言,标记语言是一套标记标签,一般用
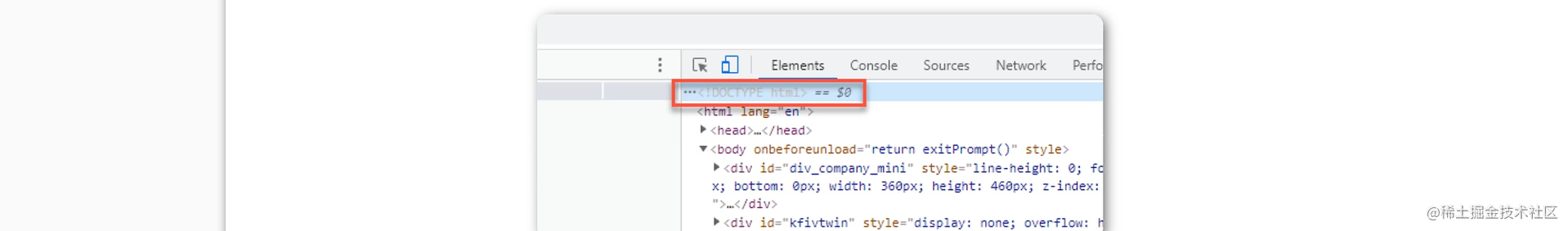
- DOCTYPE声明
DOCTYPE是document type(文档类型)的缩写。
<!DOCTYPE html>
是H5的声明位于文档的最前面,甚至在<html>之前
作用是网页必备的组成部分,避免浏览器的怪异模式

- html5的基本骨架
-
html标签
-
head标签
- 必须包含title标签
- meta标签:一般是限定utf-8编码格式,注意是一个单标签
-
body标签
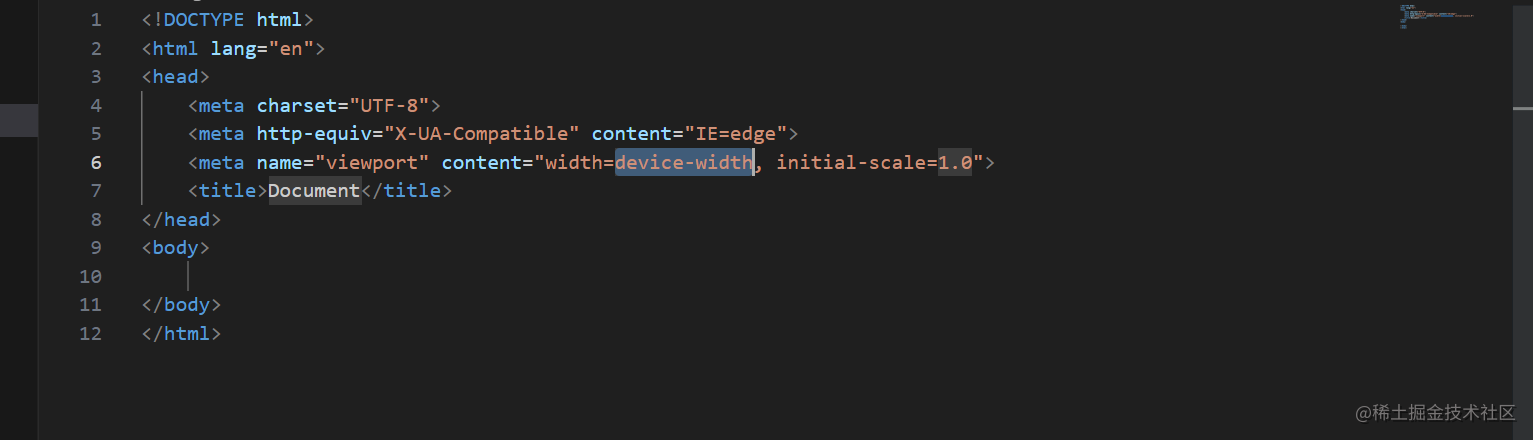
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>我的第一个网页
</body>
</html>
2.2 标签之标题
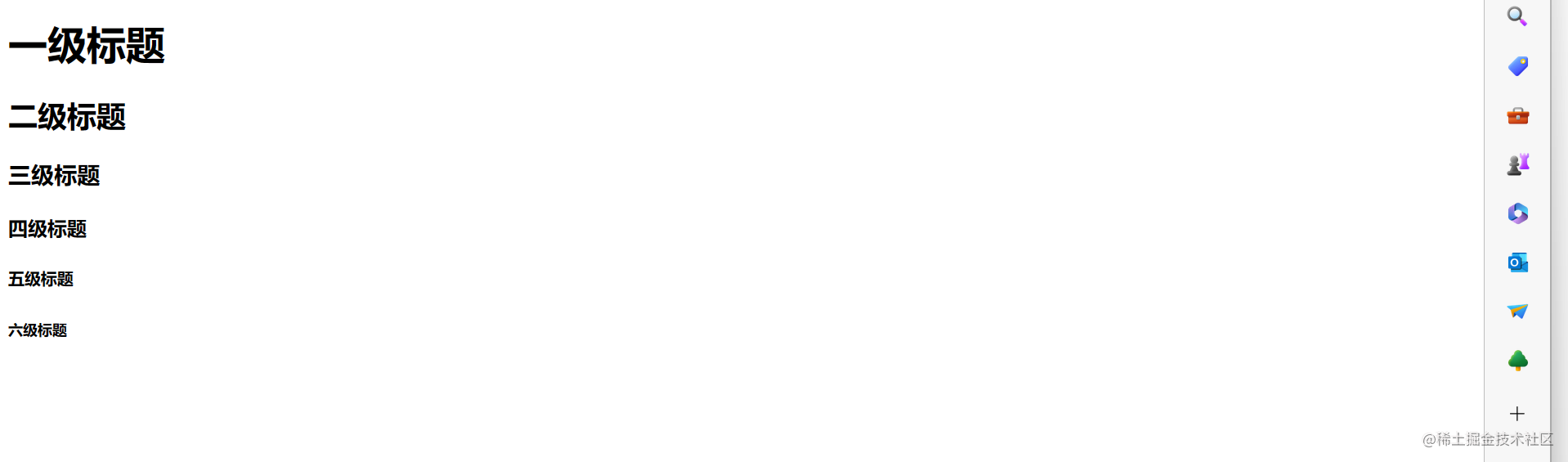
- 标题介绍
从h1到h6从大到小,双标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
- 案例
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8">
<title>Document</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>

快捷键
h$*6+回车
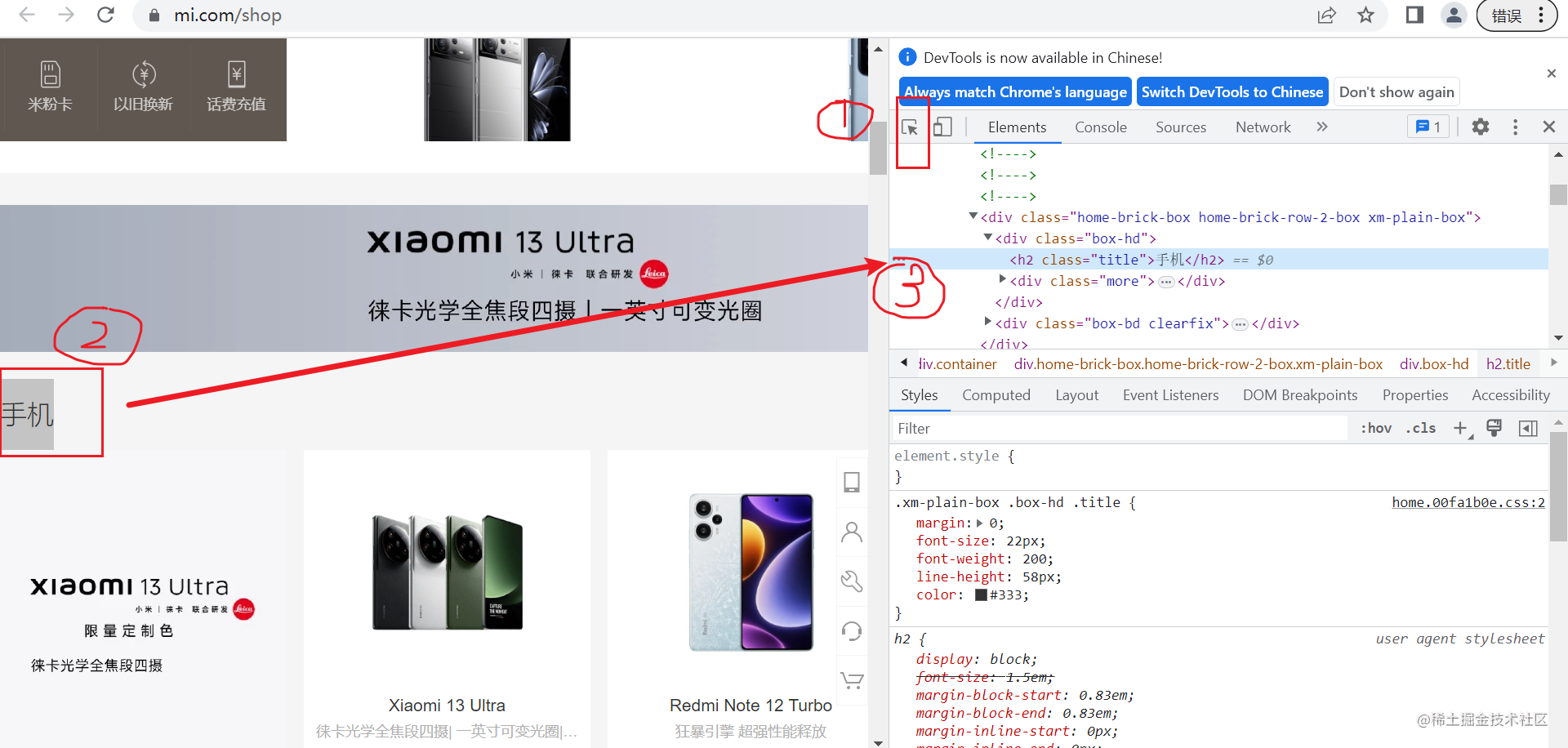
- 网页案例
https://www.mi.com/shop

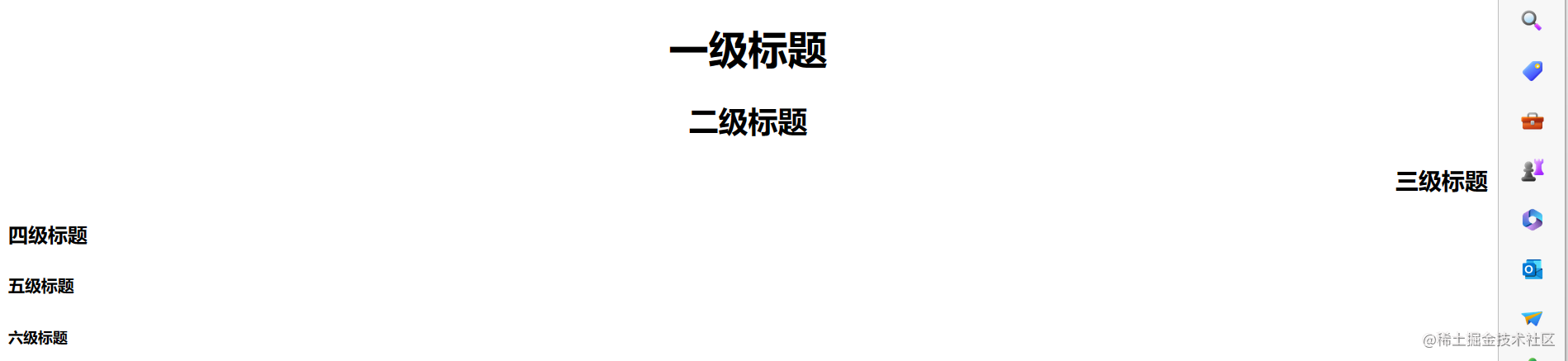
- 标题标签位置摆放
align="left center | right"
默认为左的,可以设置属性变成右边

2.3 标签之段落、换行、水平线
- 概念
段落§:通过段落去承载文本
换行(br)
水平线(hr)
- 段落
- 运用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>我是一个段落标签</p>
</body>
</html>

- 网页案例

3. 换行
- 运用
注意是单标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>我是一个段落标签</p><p>如果您希望在不产生一个<br>新段落的情况下进行换行</p>
</body>
</html>

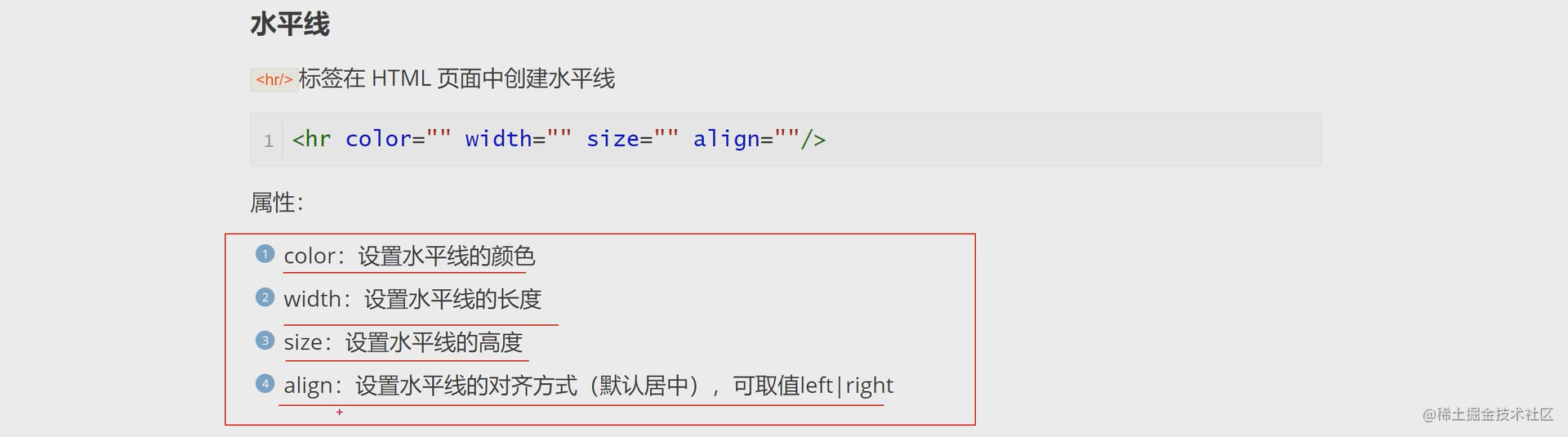
- 水平线
- 运用

- 案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p>我是一个段落标签</p><p>如果您希望在不产生一个<br>新段落的情况下进行换行</p><hr color="red" width="300px" size ="10px" align = "left">
</body></html>

2.4 标签的图片
- 概念
使用标签定义HTML页面中的图像
<img scr="" alt="" title="" width="" height="">
- 运用
- 用法

- scr
图片必须和代码在同一个文件夹下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="1683454588303.jpg" >
</body>
</html>
效果

- alt
<body><img src="1683454588303.jpg" alt = "我的qq头像">
</body>
当图片获取不到的时候,会显示alt的名字,即代替文本

- width
<body><img src="1683454588303.jpg" alt = "我的qq头像" width="300px">
</body>
- height
<body><img src="1683454588303.jpg" alt = "我的qq头像" width="300px" height="300px">
</body>
- title
鼠标边边会出现文字提示

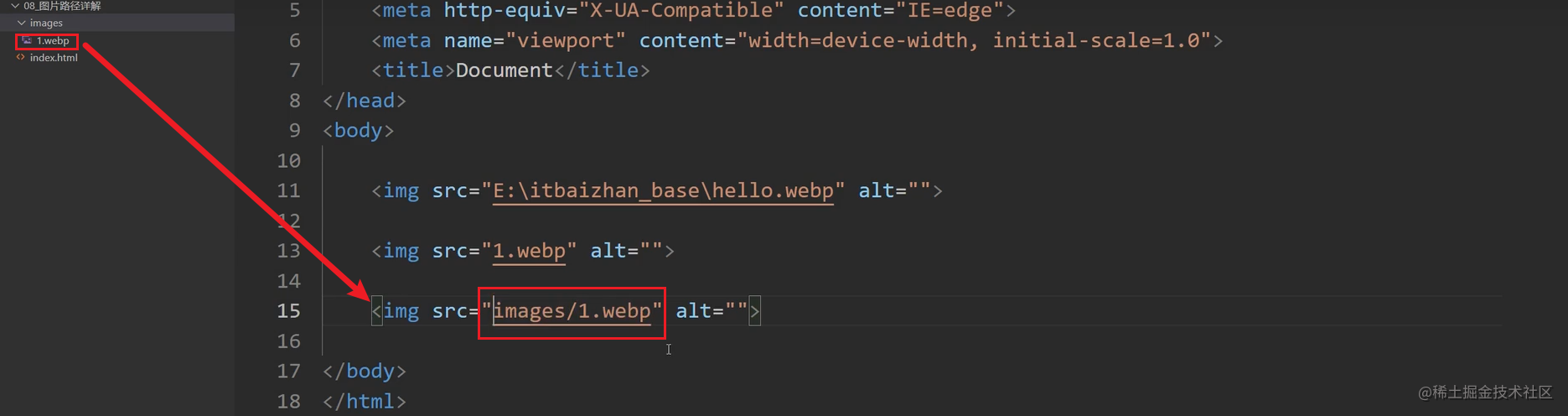
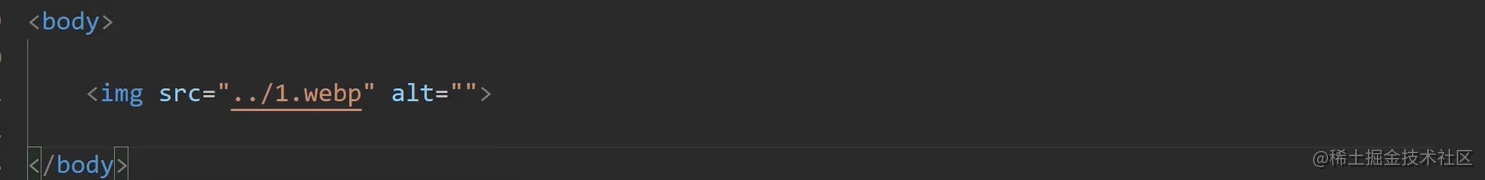
- 关于scr的补充
- 绝对路径
- 相对路径
子级关系/

父级关系…/

同级关系./
2.5 超文本链接
- 概念
使用来设置超文本链接,其中href属性来描述链接的地址
<a href="url">链接文本</a>
- 运用
<body><a href="https://www.baidu.com">百度</a>
</body>
记得写全https://
图片也可以当作跳转的中介
<body><a href="https://www.baidu.com"><img src="1683454588303.jpg" alt="qq头像" width="300px"></a>
</body>
2.6 文本标签
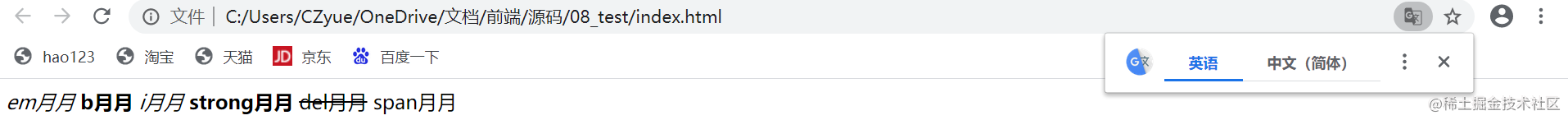
- 基本使用

<body><em>月月</em><b>月月</b><i>月月</i><strong>月月</strong><del>月月</del><span>月月</span>
</body>

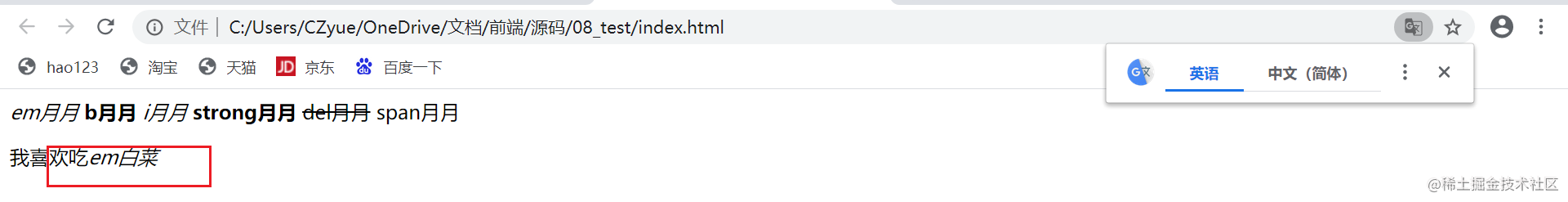
- 嵌套
<body><p>我喜欢吃<em>em白菜</em></p>
</body>

2.7 列表标签之有序列表
- 有序列表
- 基本使用
<body><ol><li>苹果</li><li>橘子</li><li>香蕉</li><li>火龙果</li></ol>
</body>

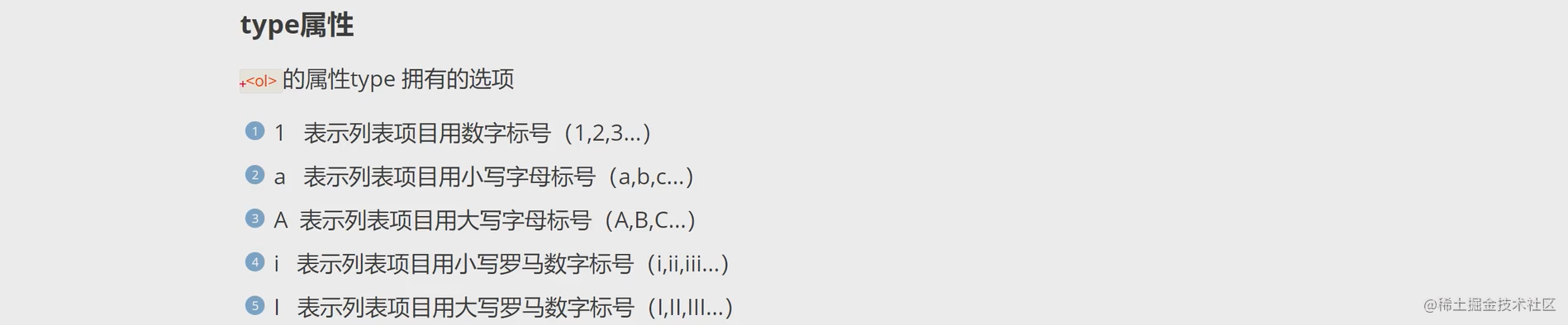
- ol属性

<body><ol type ="1"><li>苹果</li><li>橘子</li><li>香蕉</li><li>火龙果</li></ol><ol type ="a"><li>苹果</li><li>橘子</li><li>香蕉</li><li>火龙果</li></ol>
</body>

- 嵌套
也可以嵌套,li中再套一组ol
<body> <ol><li>水果</li><li>蔬菜<ol><li>白菜</li><li>油菜</li></ol></li></ol>
</body>

2.8 无序列表
- 概念
<ul><li>苹果</li><li>橘子</li><li>香蕉</li>
</ul>
</body>

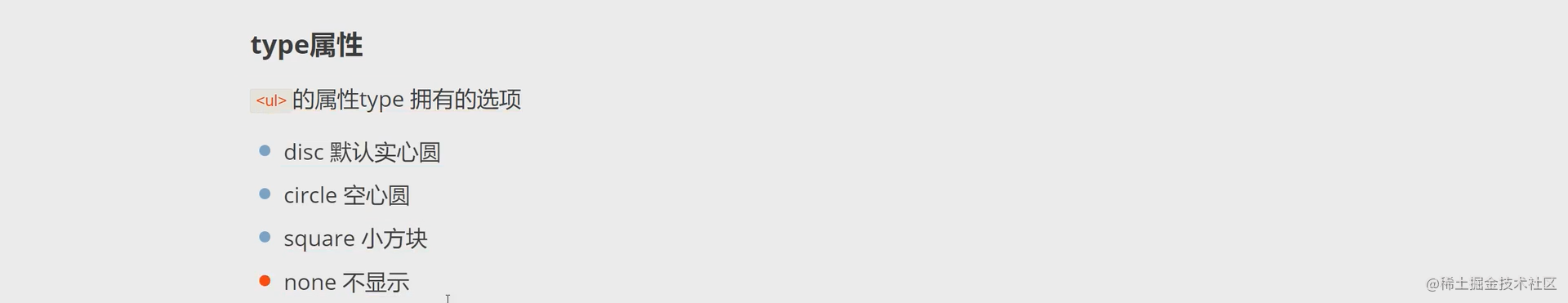
- ul属性

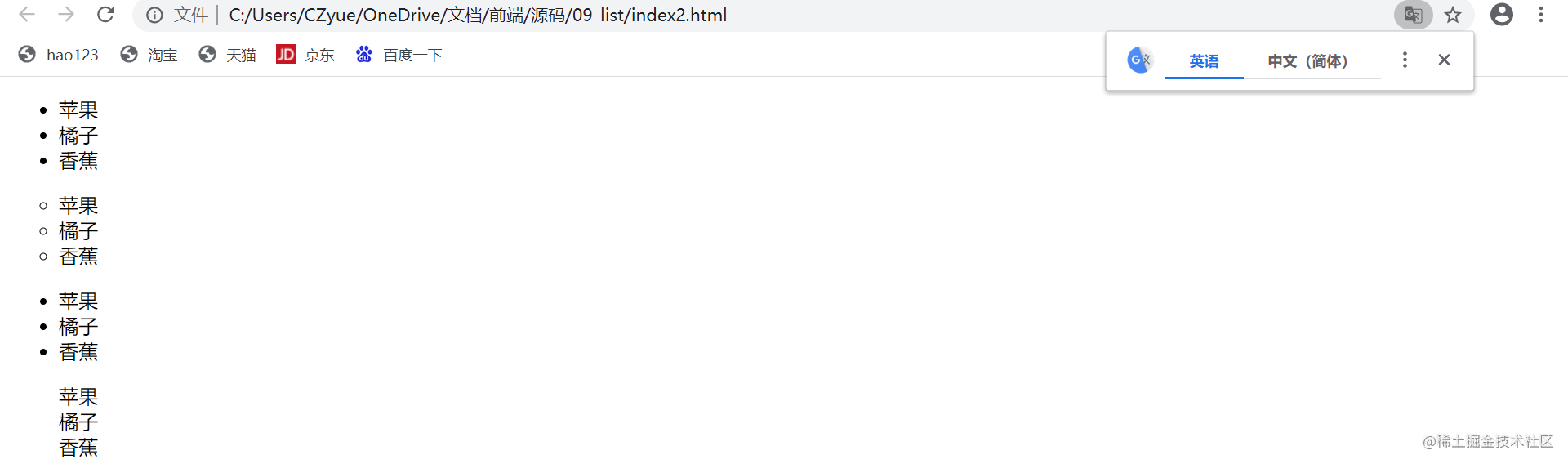
<body>
<ul type ="disc"><li>苹果</li><li>橘子</li><li>香蕉</li>
</ul><ul type ="circle"><li>苹果</li><li>橘子</li><li>香蕉</li>
</ul><ul type = "squre"><li>苹果</li><li>橘子</li><li>香蕉</li>
</ul><ul type = "none"><li>苹果</li><li>橘子</li><li>香蕉</li>
</ul></body>

- 嵌套
也可以嵌套的
- 实际运用
- 百度新闻

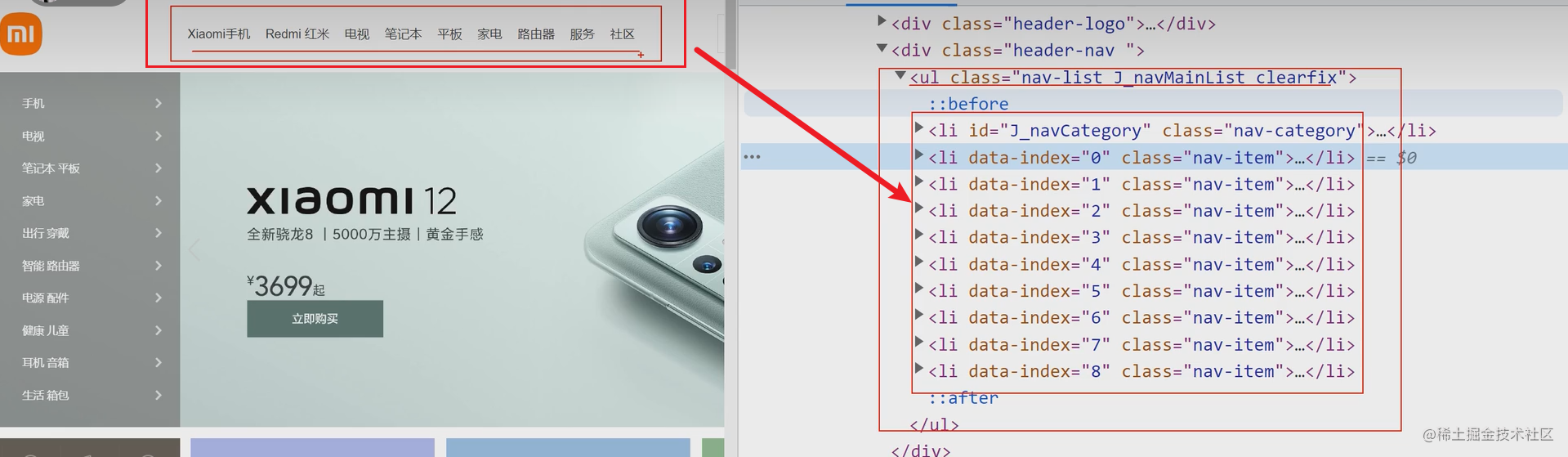
- 小米

辅助以css
- 快捷键
ul>li*2
2.9 标签之表格
- 概念
表格:
行:,有几行就几个tr
单元格(列):,有几列就在tr中写几列,中间可以写文本的
- 运用
三行三列的单元格
<body><table><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>
</body>

- 快捷键
table <tr*2>td{单元格}
table>tr*3>td*3{哦哦}回车成这样<table><tr><td>哦哦</td><td>哦哦</td><td>哦哦</td></tr><tr><td>哦哦</td><td>哦哦</td><td>哦哦</td></tr><tr><td>哦哦</td><td>哦哦</td><td>哦哦</td></tr></table>
- 属性
- 基本属性

以后用css调整的多
- 运用
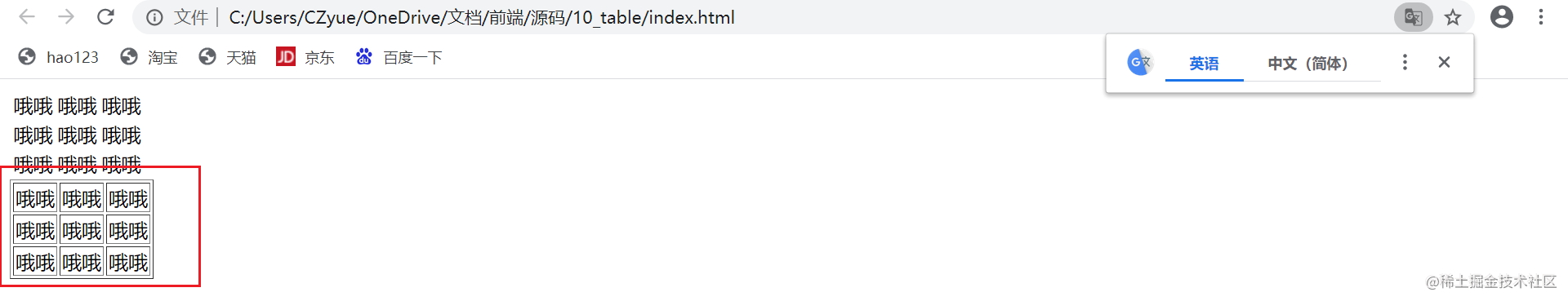
<table border="1"><tr><td>哦哦</td><td>哦哦</td><td>哦哦</td></tr><tr><td>哦哦</td><td>哦哦</td><td>哦哦</td></tr><tr><td>哦哦</td><td>哦哦</td><td>哦哦</td></tr>
</table>
- 效果

宽高也可以设置,也可以后css调整
- 单元格合并
- 水平合并colspan
<body><p>合并单元格</p><table border="1"><tr><td>yes1</td><td>yes2</td><td>yes3</td></tr><tr><td colspan="2">yes4 yes5</td><td>yes6</td></tr><tr><td>yes7</td><td>yes8</td><td>yes9</td></tr></table>
</body>
- 垂直合并rowspan
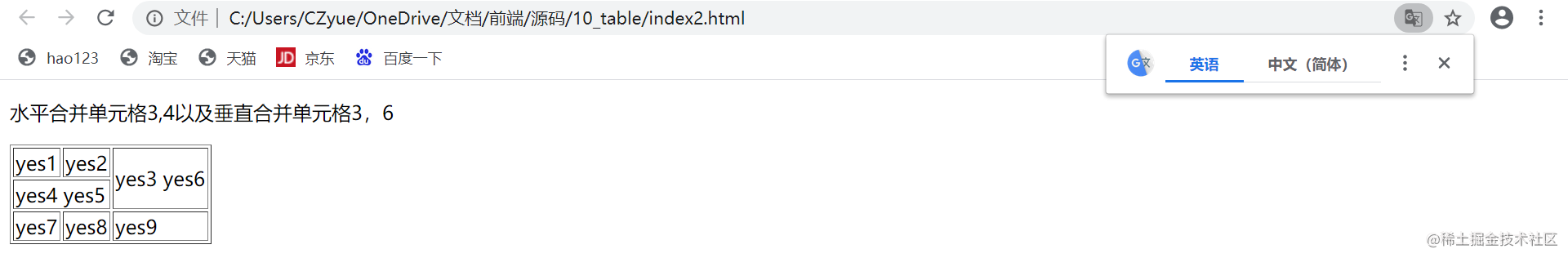
<body><p>水平合并单元格3,4以及垂直合并单元格3,6</p><table border="1"><tr><td>yes1</td><td>yes2</td><td rowspan="2">yes3 yes6</td></tr><tr><td colspan="2">yes4 yes5</td></tr><tr><td>yes7</td><td>yes8</td><td>yes9</td></tr></table>
</body>
效果

如果合并四个,先水平合并,后垂直合并
2.10 表单
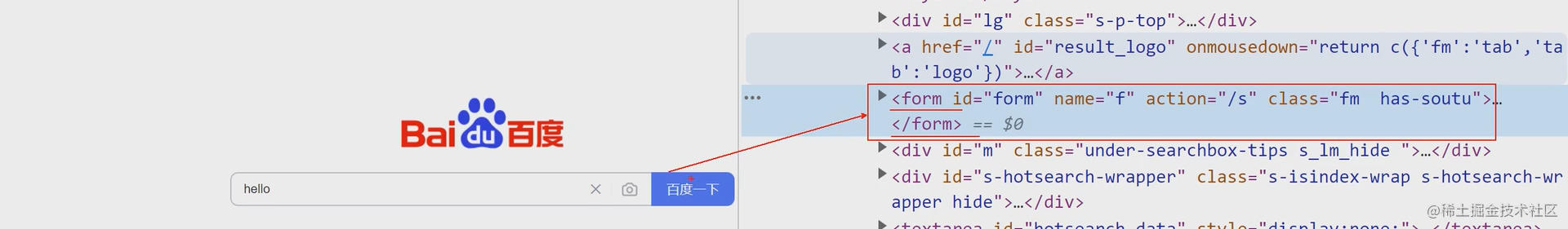
- 引入

- 属性
表单一般包括容器和控件,控件包含输入框和按钮
<form action="url" method ="get|post" name="myform"></form>
action服务器地址,method请求类型,name表单名字
- 组成
表单标签,表单域(输入框),表单按钮
<form><input type ="text"><input type = "submit">
</form>

- 补充表单元素
- 文本框
<form>用户名:<input type ="text"></form>

- 密码框
<form>Password:<input type ="password" name = "pwd"></form>

密码是小黑圆点
- 提交按钮
<form><input type = "submit" value = "Submit"></form>