Vue基础8
- Vue组件化编程
- 对组件的理解
- 一些概念的理解
- 非单文件组件
- 基本使用
- 几个注意点
- 组件的嵌套
- VueComponent
- 一个重要的内置关系
- 先导篇:原型对象
- 正文(可以理解为类的继承)
- 单文件组件
Vue组件化编程
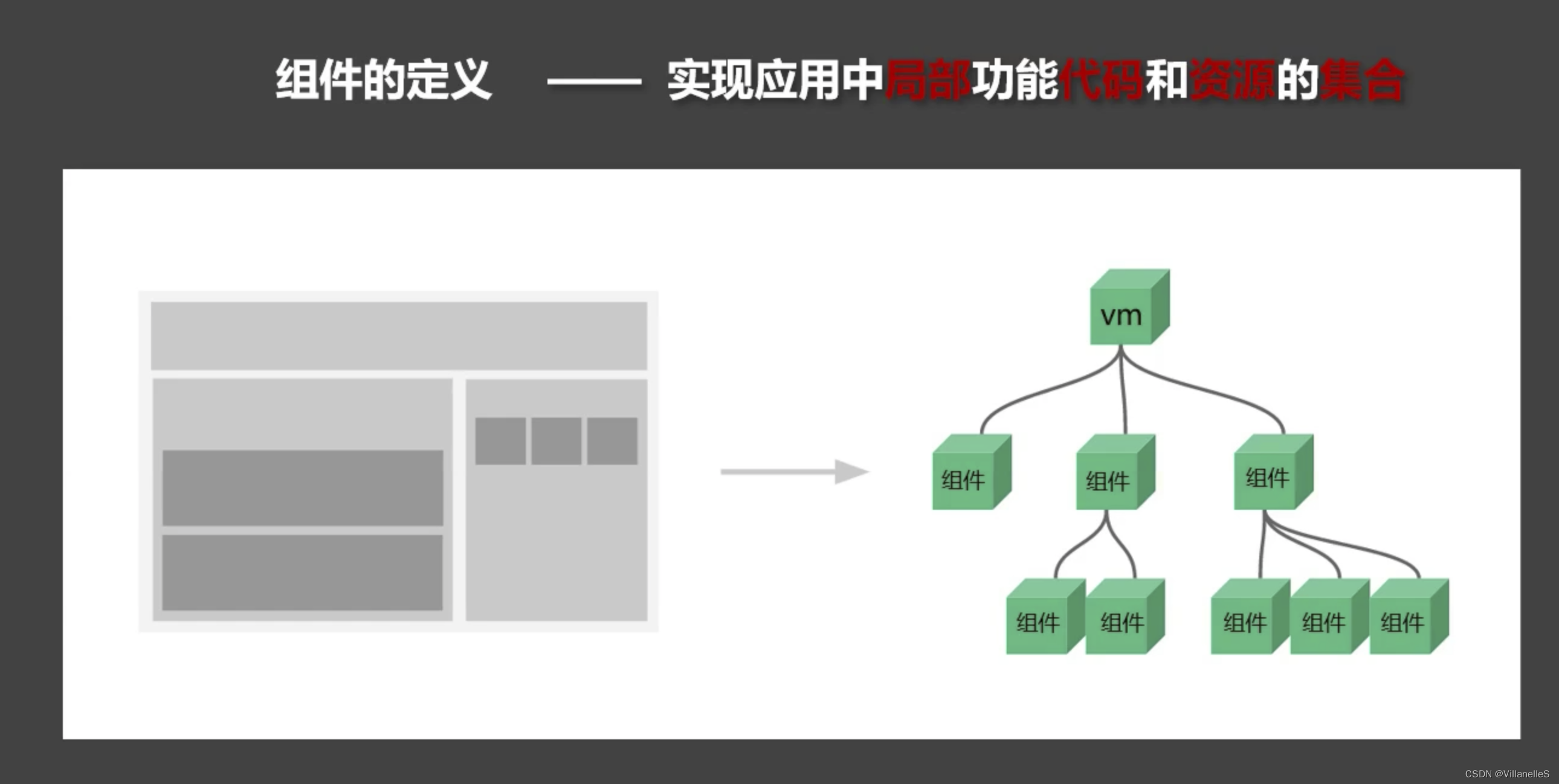
对组件的理解
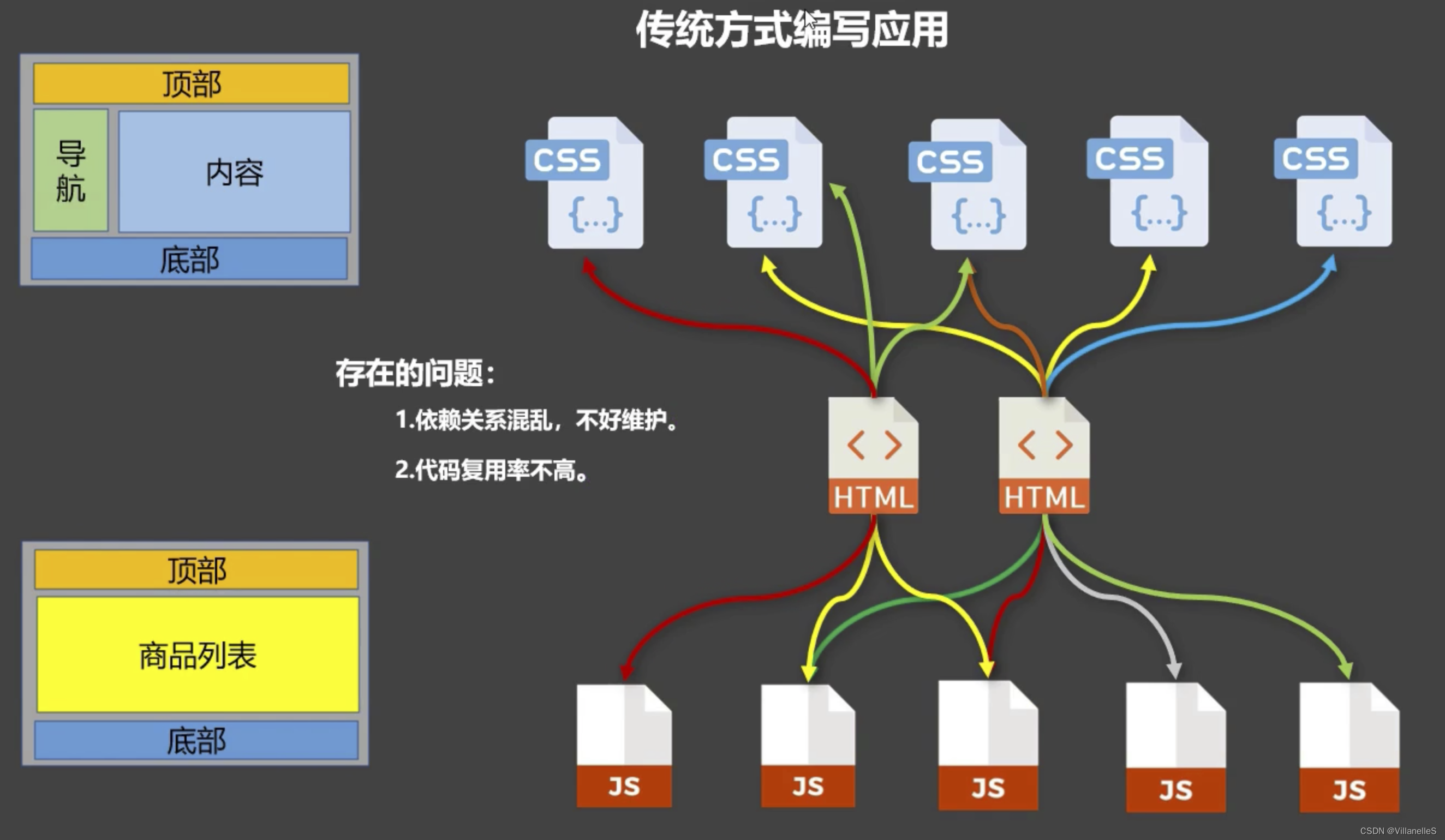
传统方式:

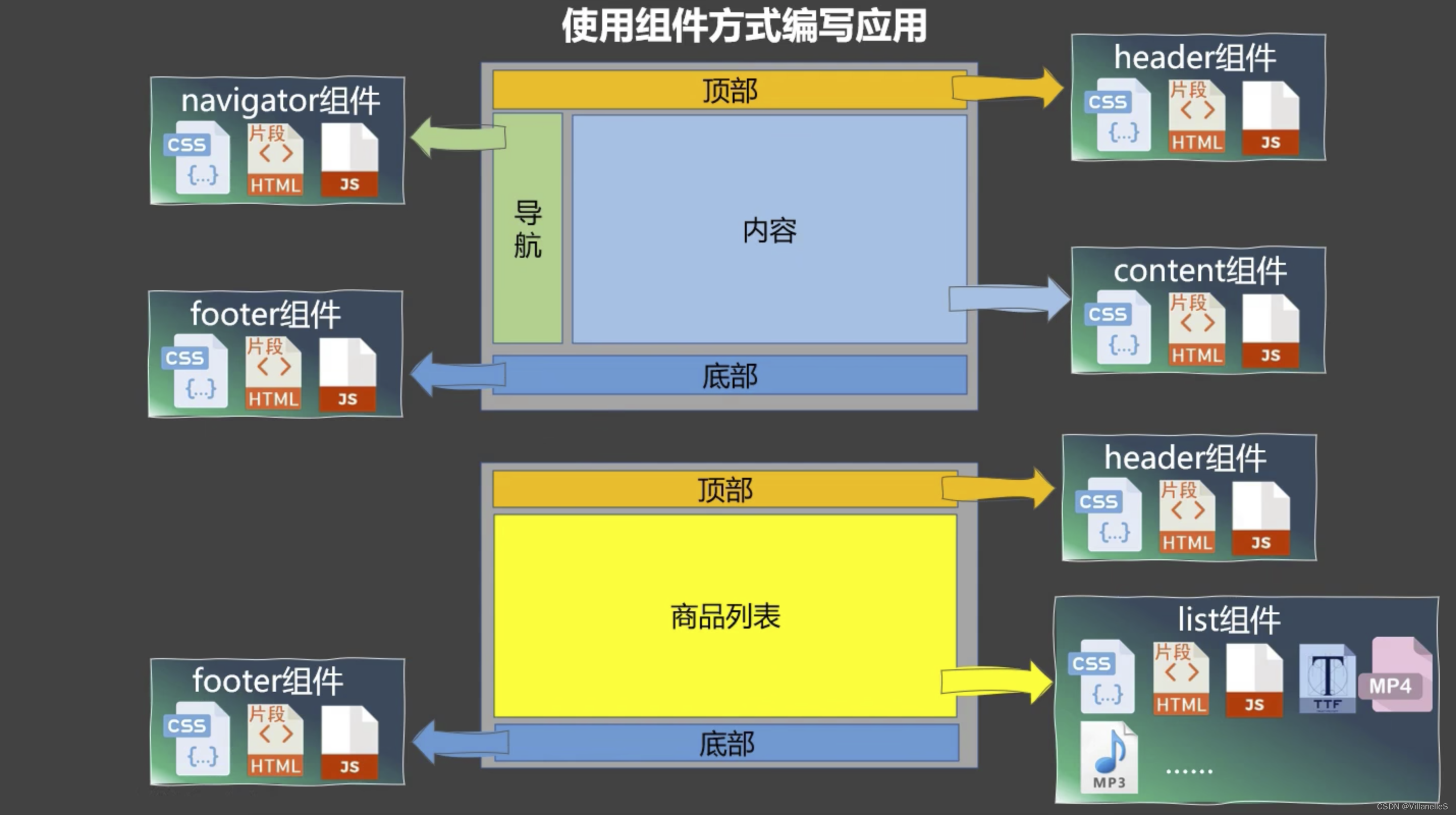
使用组件方式


一些概念的理解
- 模块
向外提供特定功能的js程序,一般就是一个js文件
作用:复用js,简化js的编写,提高js运行效率 - 组件
用来实现局部(特定)功能效果的代码集合(html/css/js/image…)
作用:复用编码,简化项目编码,提供运行效率 - 模块化
当应用中的js都以模块来编写的,那这个应用就是一个模块化的应用 - 组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用 - 非单文件组价
一个文件(a.html)中包含有n个组件 - 单文件组件
一个文件(a.vue)中只包含有1个组件
非单文件组件
基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>非单文件组件</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="root"><hello></hello><!-- 第三步:编写组件标签 --><xuexiao></xuexiao><hr><!-- 第三步:编写组件标签 --><student></student>代码的复用:<student></student></div><hr><div id="root2"><h2>第二个vue实例</h2><hello></hello></div>
</body>
<script>//1.创建一个全局组件const hello=Vue.extend({template:`<div><h2>你好啊,{{name}}欢迎光临!👏🏻</h2></div>`,data(){return{name:"张三"}}})//2.全局注册组件Vue.component("hello",hello)// 第一步:创建school组件const school=Vue.extend({// el:"#root", 组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{schoolAddress}}</h2><button @click="showName">点我提示学校名称</button></div>`,data(){return{schoolName:"幸福中学",schoolAddress:"重庆渝北"}},methods: {showName(){alert(this.schoolName)}},})// 第一步:创建student组件const student=Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{studentAge}}</h2></div>`,data(){return{studentName:"张三",studentAge:20}}})//创建vmnew Vue({el:"#root",// 第二步:注册组件(局部注册)components:{xuexiao:school, //key和value不同名student //key和value同名时}})new Vue({el:"#root2"})
</script>
</html>

Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
- 如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有区别,区别如下:
(1)el不要写,为什么?—— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
(2)data必须写成函数,为什么?—— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。 - 如何注册组件?
(1)局部注册:靠new Vue的时候传入components选项
(2)全局注册:靠Vue.component(‘组件名’,组件) - 编写组件标签
<school></school>
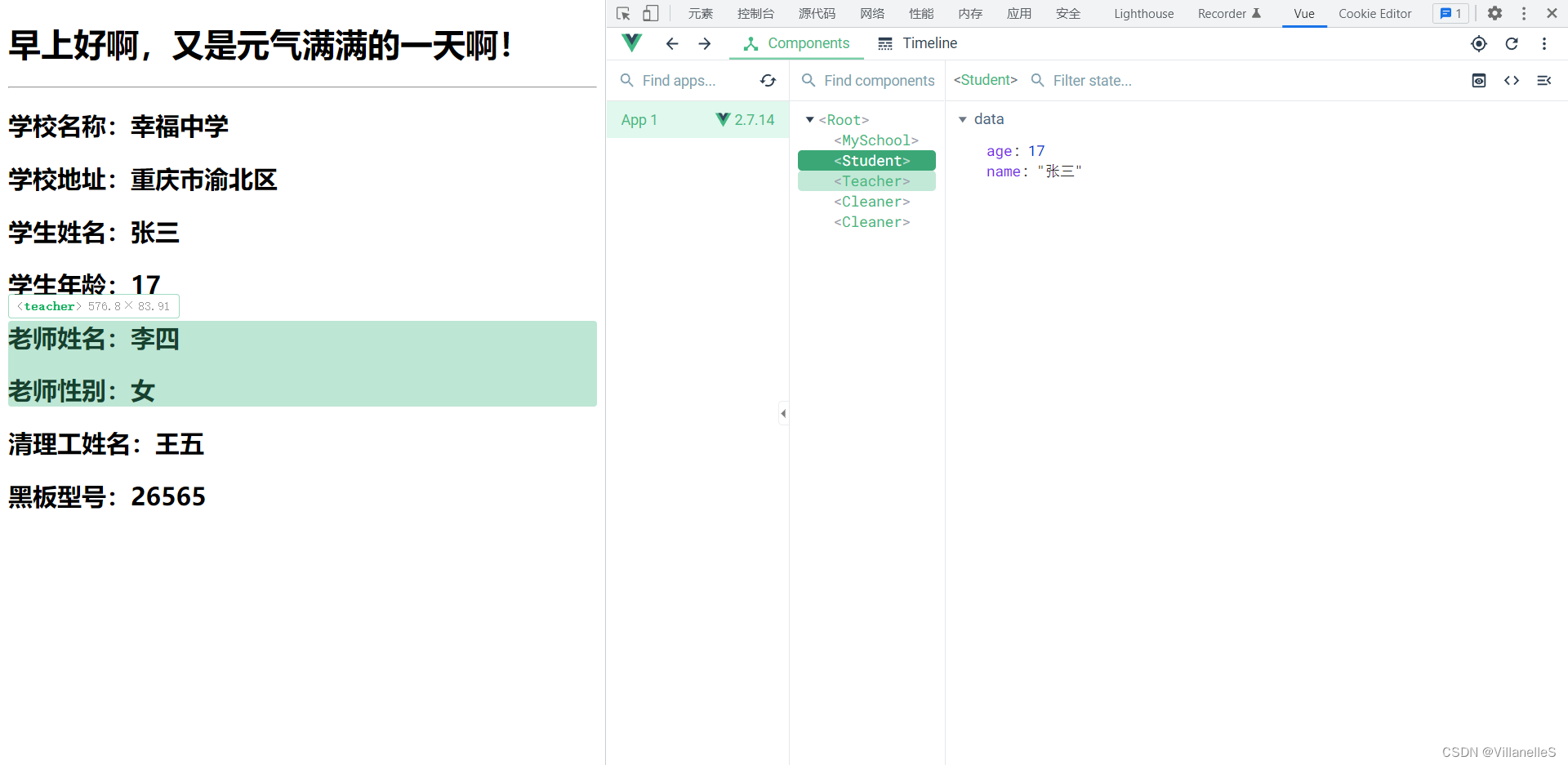
几个注意点
几种组件的认可命名方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>非单文件组件</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="app"><h1>{{msg}}</h1><hr><my-school></my-school>
<!-- <myStudent></myStudent>--><student></student><Teacher></Teacher><clear></clear><blackboard></blackboard></div>
</body>
<script>Vue.config.productionTip=false;const school=Vue.extend({template:`<div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>`,data(){return{name:"幸福中学",address:"重庆市渝北区"}}})const student=Vue.extend({template:`<div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return{name:"张三",age:17}}})const teacher=Vue.extend({template:`<div><h2>老师姓名:{{name}}</h2><h2>老师性别:{{sex}}</h2></div>`,data(){return{name:"李四",sex:"女"}}})const clear=Vue.extend({name:"Cleaner",template:`<div><h2>清理工姓名:{{name}}</h2></div>`,data(){return{name:"王五"}}})const blackboard={name:"Cleaner",template:`<div><h2>黑板型号:{{bid}}</h2></div>`,data(){return{bid:26565}}}new Vue({el:"#app",data:{msg:"早上好啊,又是元气满满的一天啊!"},components:{//几种组件的认可命名方式'my-school':school,student,Teacher:teacher,clear,blackboard}})
</script>
</html>

几个注意点:
- 关于组件名
一个单词组成:
(1)第一种写法(首字母小写):school
(2)第二种写法(首字母大写):School
多个单词组成:
(1)第一种写法(kebab-case命名):my-school
(2)第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注:
(1)组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
(2)可以使用name配置项指定组件在开发者工具中呈现的名字。 - 关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不使用脚手架时,<school/>会导致后续组件不能渲染 - 一个简写方式:
const school=Vue.extend(options) 可简写为:const school=options
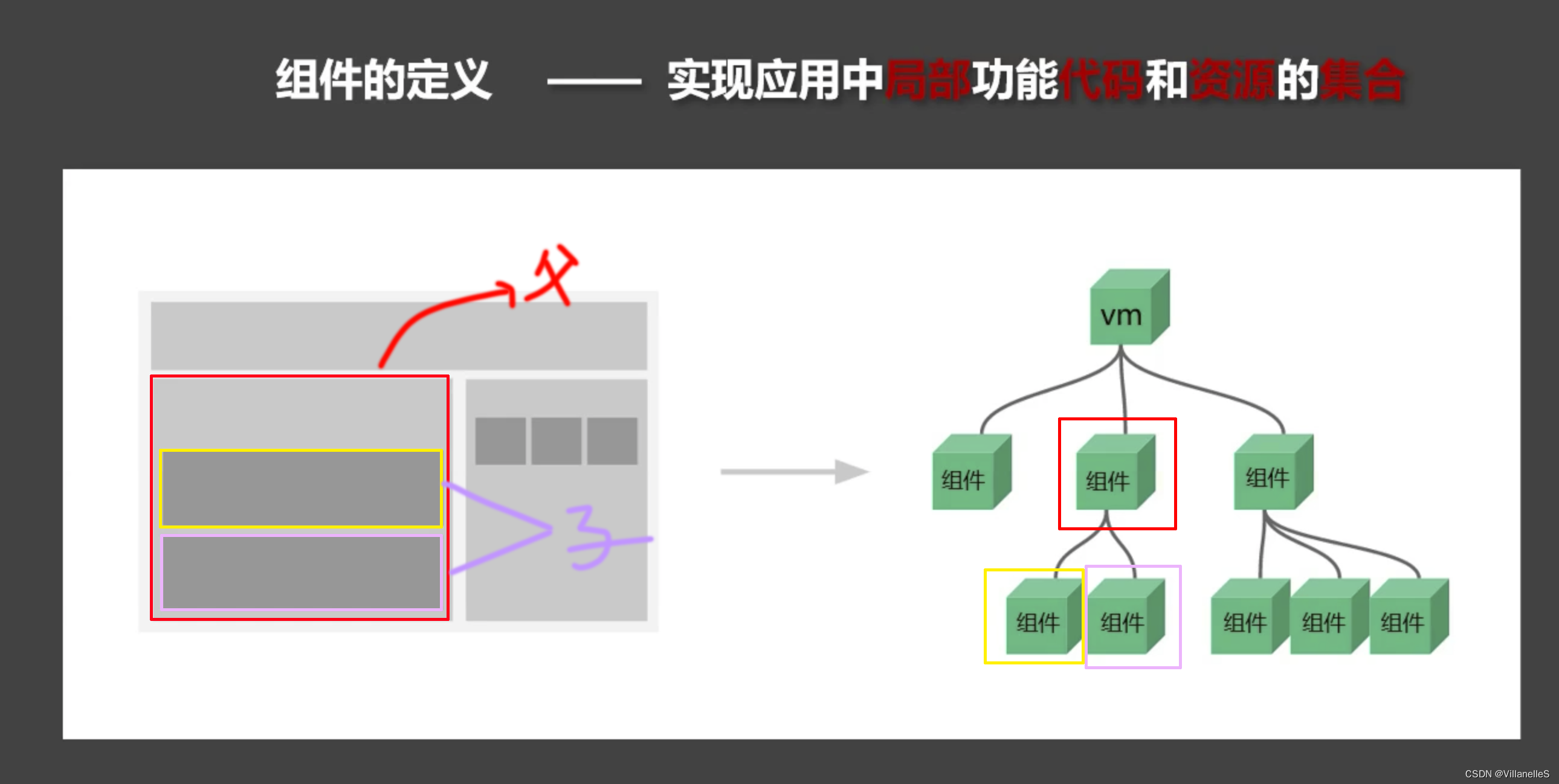
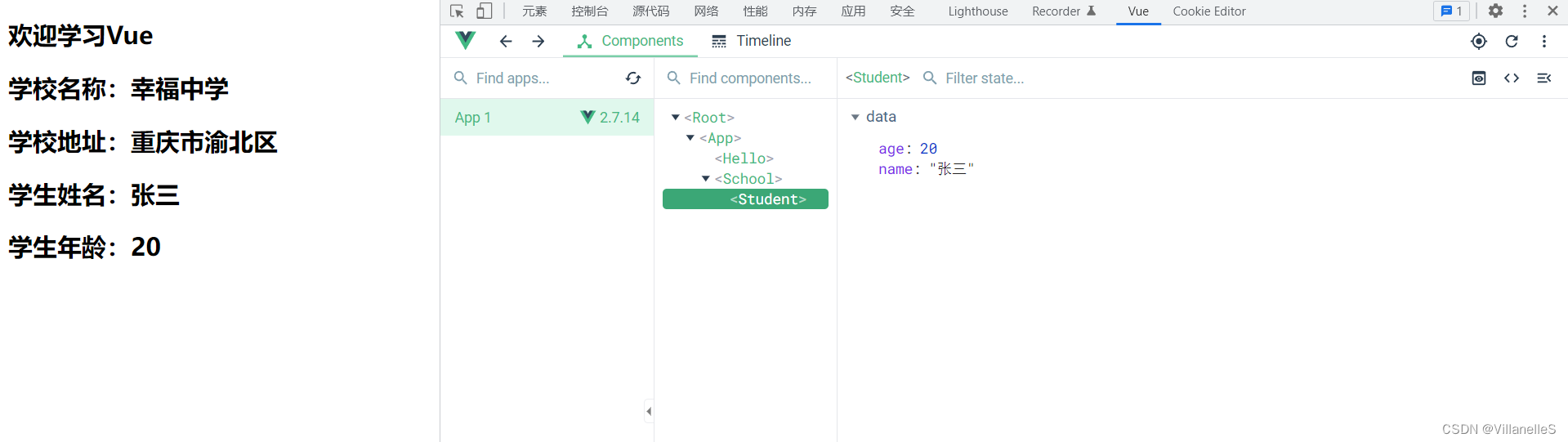
组件的嵌套

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组件的嵌套</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="root"></div>
</body>
<script>Vue.config.productionTip=false;//定义student组件const student=Vue.extend({template:`<div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return{name:"张三",age:20}}})//定义school组件const school=Vue.extend({template:`<div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><student></student></div>`,data(){return{name:"幸福中学",address:"重庆市渝北区"}},//注册student组件(局部)components:{student}})//定义hello组件const hello=Vue.extend({template:`<div><h2>欢迎学习{{knowledge}}</h2></div>`,data(){return{knowledge:"Vue"}}})//定义app组件const app=Vue.extend({template:`<div><hello></hello><school></school></div>`,//注册组件(局部)components:{hello,school}})//创建vmnew Vue({el:"#root",template:`<app></app>`,//注册组件(局部)components: {app}})
</script>
</html>

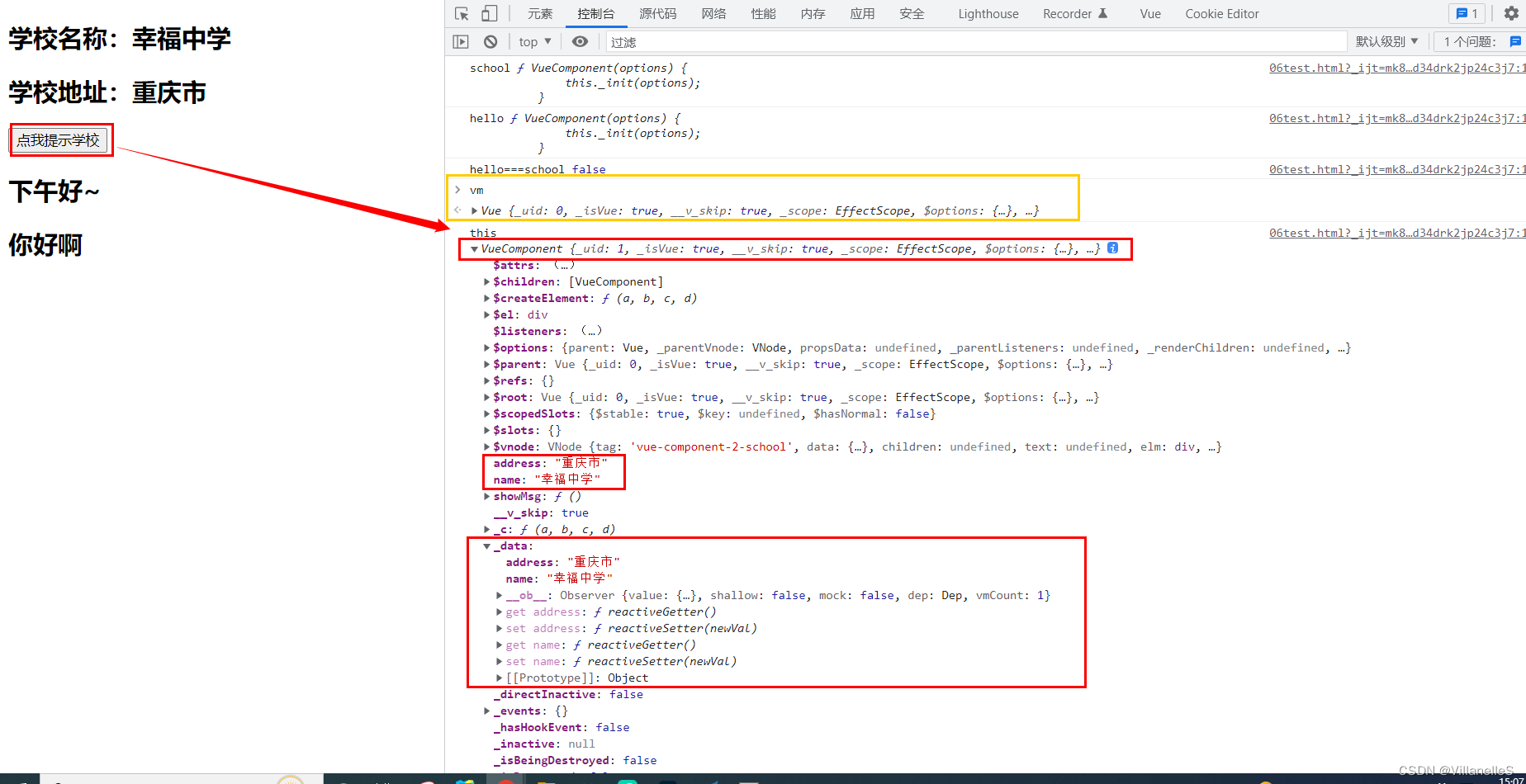
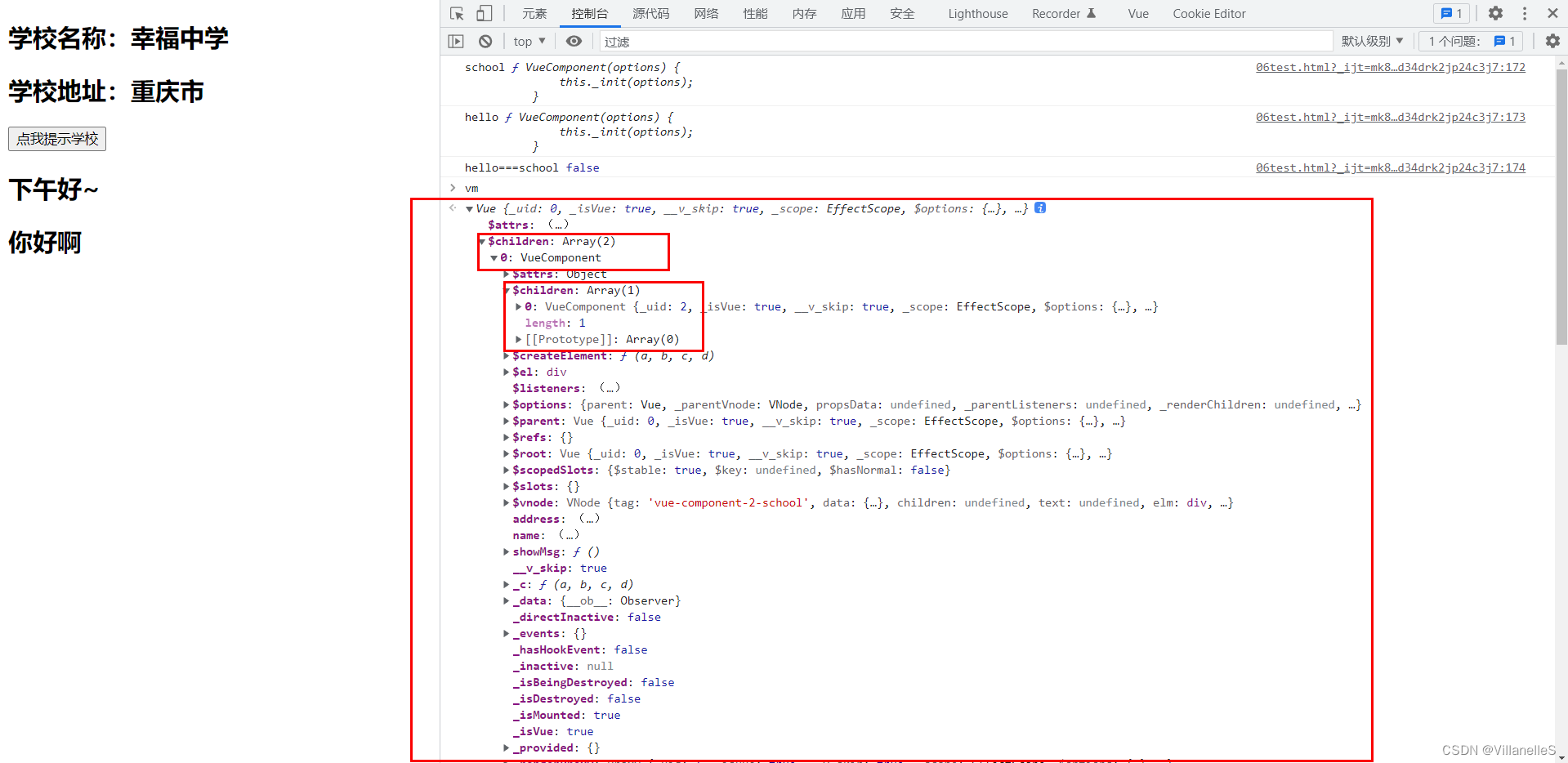
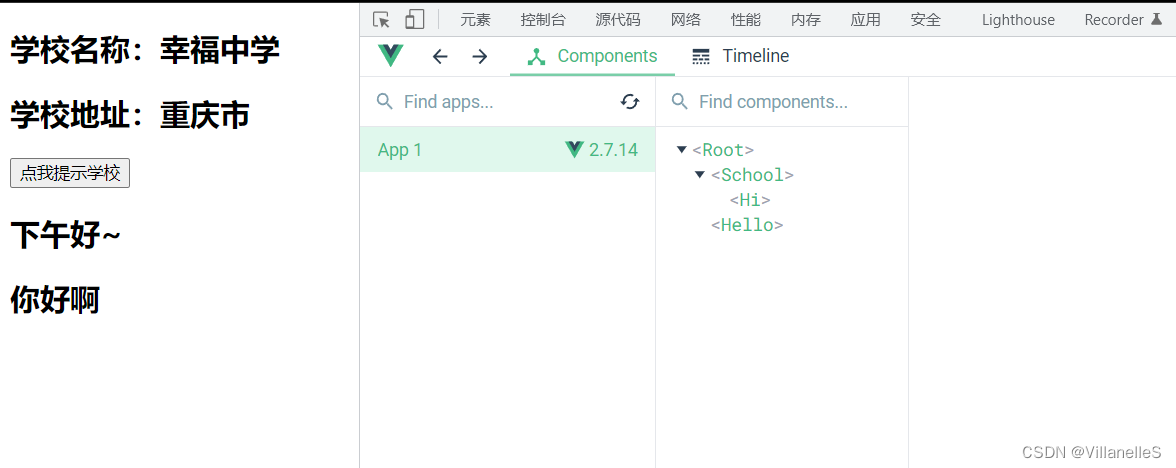
VueComponent
关于VueComponent:
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
- 我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象。
即Vue帮我们执行的:new VueComponent(options) - 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!
- 关于this指向:
(1)组件配置:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】
(2)new Vue()配置中
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】 - VueComponent的实例对象,以后简称vc(也可以称之为:组件实例对象)
Vue的实例对象,以后简称vm



一个重要的内置关系
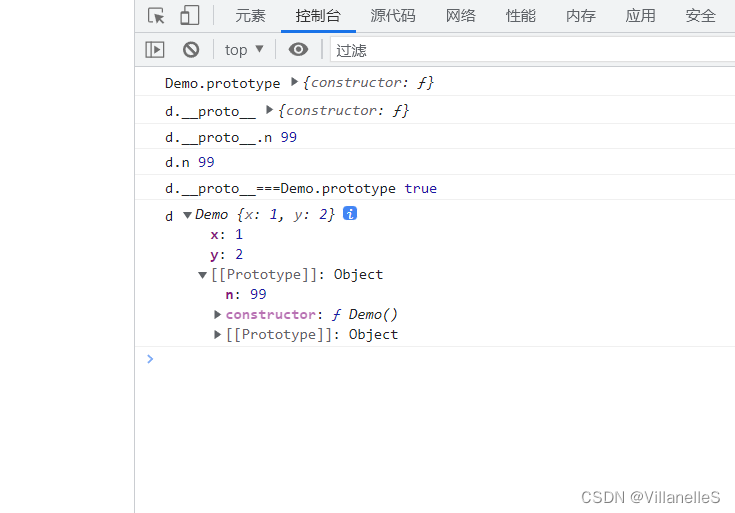
先导篇:原型对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body></body>
<script>Vue.config.productionTip=false;//定义一个构造函数function Demo(){this.x=1this.y=2}//创建一个Demo()实例对象const d=new Demo()console.log("Demo.prototype",Demo.prototype) //显示原型属性console.log("d.__proto__",d.__proto__) //隐式原型属性//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99Demo.prototype.n=99console.log("d.__proto__.n",d.__proto__.n)console.log("d.n",d.n)console.log("d.__proto__===Demo.prototype",d.__proto__===Demo.prototype)console.log("d",d)
</script>
</html>

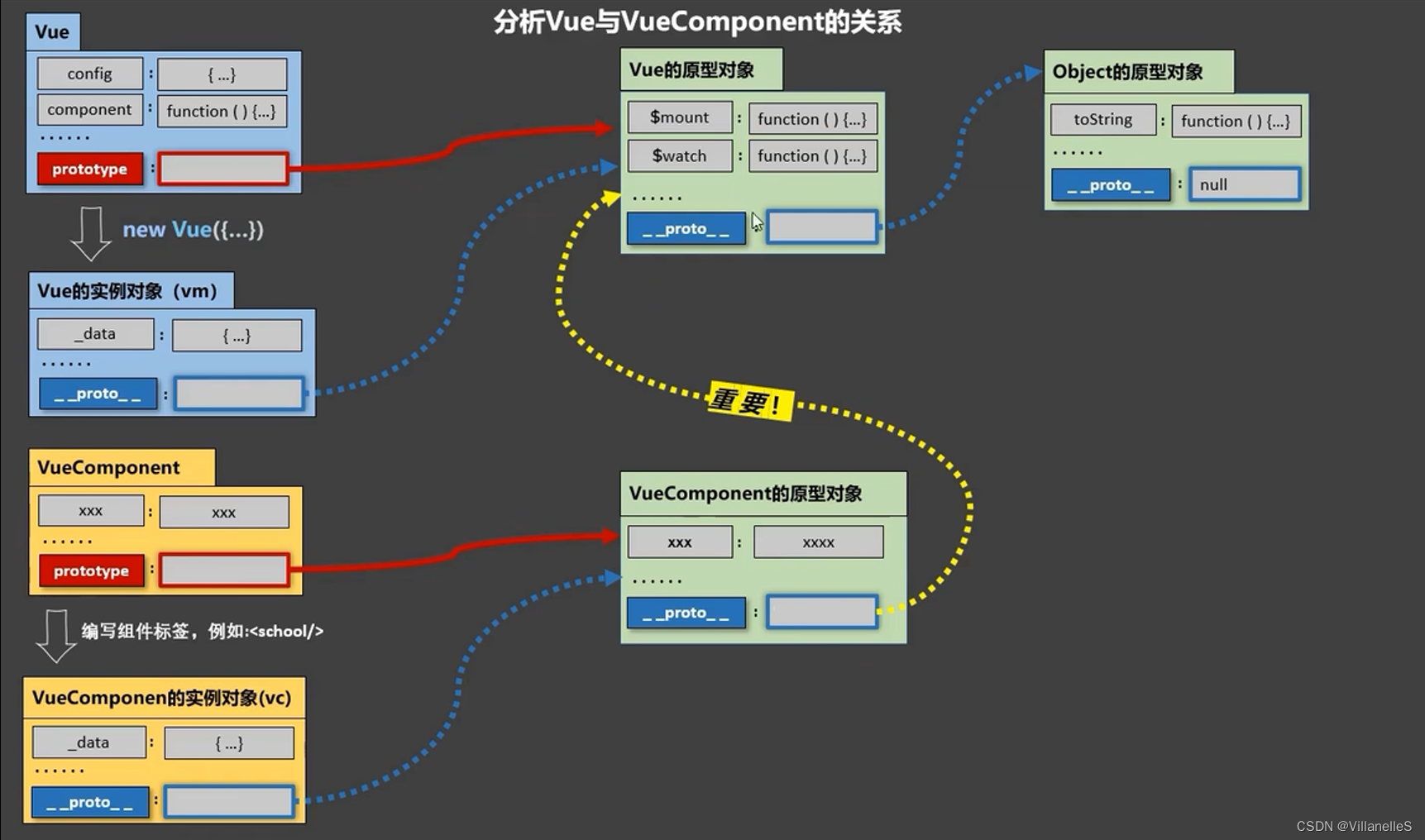
正文(可以理解为类的继承)
- 一个重要的内置关系:VueComponent.prototype.__proto__===Vue.prototype
- 为什么要有这个关系呢:让组件实例对象(vc)可以访问到Vue原型上的属性、方法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="root"><school></school></div>
</body>
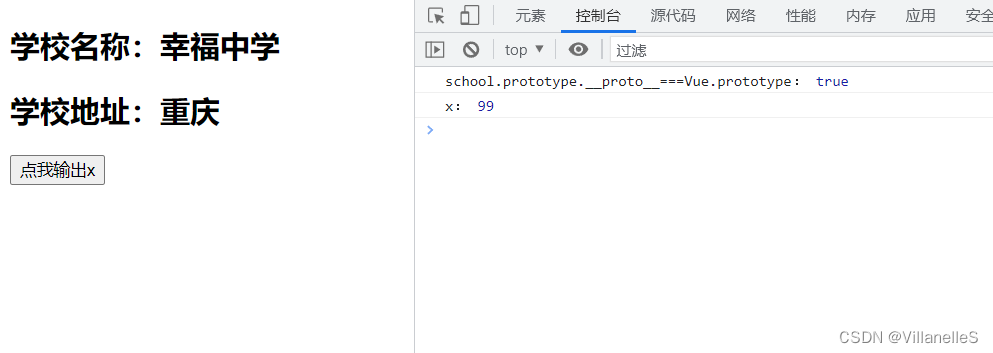
<script>Vue.config.productionTip=false;Vue.prototype.x=99const school=Vue.extend({template:`<div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showX">点我输出x</button></div>`,data(){return{name:"幸福中学",address:"重庆"}},methods:{showX(){console.log("x:",this.x)}}})const vm=new Vue({el:"#root",components:{school}})console.log("school.prototype.__proto__===Vue.prototype:",school.prototype.__proto__===Vue.prototype)
</script>
</html>

单文件组件
结构:
Abc.vue
<template>
<!-- 组件的结构-->
</template><script>// 组件交互相关的代码</script><style>/*组件的样式*/
</style>
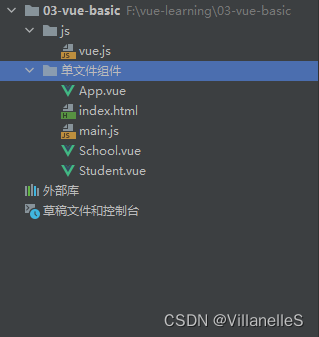
文件目录:

Student.vue:
<template><div id="root"><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>export default {name:"Student",data(){return{name:"张三",age:19}}}
</script>
School.vue:
<template><div id="root"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>
</template><script>export default {name:"School",data(){return{name:"幸福中学",address:"重庆市"}},methods:{showName(){alert(this.name)}}}
</script><style>
#root{background-color: pink;
}
</style>App.vue:
<template><div><School></School><Student></Student></div>
</template><script>
import School from "./School"
import Student from "./Student"
export default {name: "App",components:{School,Student}
}
</script>
main.js
import App from "./App.vue"new Vue({el:"#root",template:`<App></App>`,components:{App}
})
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>练习使用单文件组件语法</title>
</head>
<body>
<!-- 准备一个容器--><div id="root"></div><script src="../js/vue.js"></script><script src="./main.js"></script>
</body>
</html>因为还没有vue脚手架,所以程序还暂时执行不了