课程来源:后盾人
上一篇的内容:[JavaScript] JavaScript数组挖掘,不只是讲数组哟
数组引用类型分析,多维数组,用Array.of为数组创建细节,类型检测与转换,在一个数组后面加一个新的数组,解构赋值,多种添加元素的方式,在数组中增删改,小函数:移动数组里的一部分,清空数组的方式,split和join的使用,find和findIndex的使用,自定义find函数,神奇的排序。
数组的循环操作
- 首先我们定义一个数组,命名为lessons
let lessons = [{ name: 'js基础', catagory: 'js' },{ name: 'flex弹性盒子模型', catagory: 'css' },{ name: 'html基础', catagory: 'html' },{ name: '数据库查询', catagory: 'mysql' },{ name: 'C语言YYDS', catagory: 'c' },
]
- 普通的for循环
for (let i = 0; i < lessons.length; i++) {lessons[i].name = `Dust喜欢的${lessons[i].name}`
}
console.log(lessons)
运行结果:

2. for-in循环
for (let key in lessons) {lessons[key].name = `Dust喜欢的${lessons[key].name}`
}

3. for-of循环
- 注意这里传值和传址的区别,传值的时候改变不了原数组的。
let arr = [1, 2, 3, 4, 5]
for (let value of arr) {//开辟一个新的内存空间赋值给它value += 10//此时arr表示:关我什么事?这种方法是改变不了原数组的。
}
console.log(arr) //[ 1, 2, 3, 4, 5 ]let a = [{ n: 1 }, { n: 2 }]
for (let value of a) {value.n += 10//这次是引用类型,所以可以改变到里面的内容。//这次在let的时候不是开辟一个新的空间,而是直接拿来它的地址用。
}
console.log(a) //[ { n: 11 }, { n: 12 } ]
运行结果:

- forEach循环
forEach还可以直接操作dom元素
lessons.forEach(function (item, index, lessons) {item.title = item.name.substr(0, 2)
})
console.log(lessons)
运行结果:

迭代器
- 首先来看看next里都有些啥?
let arr = ['dust1', 'dust2', 'hahaha']
let values = arr.values()
console.log(values.next())
-
运行结果:

-
看懂了吗?明白了next()里都有些啥了不?
-
来看看迭代器是怎么写的了把~
let arr = ['dust1', 'dust2', 'hahaha']
let values = arr.values()
while (({ value, done } = values.next()) && done === false) {console.log(value)
}
- 运行结果:

every和some的使用
- every:一旦有就不行
let user = [{ name: '李四', js: 89 },{ name: '张三', js: 99 },{ name: '马六', js: 55 },
]
let res = user.every(function (item) {return item.js >= 60
})
console.log(res ? '全都及格' : '有人不及格') //有人不及格
- some:有一个就行
let arr = ['dust1', 'dust2', 'hahaha']
let res1 = arr.some(function (value, index, arr) {console.log(value)//有一个为真就行return true
})
console.log(res1) //dust1 true
- some配合DOM的实战
- test.html
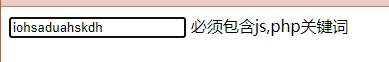
- 达到效果:如果不输入指定的关键字就有提示消息
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><input type="text" name="title" /><span></span><script defer>let keywords = ['js', 'php']let title = document.querySelector('[name="title"]')title.addEventListener('keyup', function () {const res = keywords.some((keyword) => {return this.value.indexOf(keyword) != -1})if (res == false) {document.querySelector('span').innerHTML = '必须包含' + keywords.join(',') + '关键词'} else {document.querySelector('span').innerHTML = ''}})</script></body>
</html>
运行结果:


filter过滤器的使用
let lessons = [{ name: 'js基础', catagory: 'js' },{ name: 'flex弹性盒子模型', catagory: 'css' },{ name: 'html基础', catagory: 'html' },{ name: '数据库查询', catagory: 'mysql' },{ name: 'C语言YYDS', catagory: 'c' },{ name: '响应式媒体查询', catagory: 'css' },
]
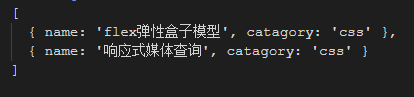
const cssLessons = lessons.filter(function (lesson) {return lesson['catagory'] == 'css'
})
console.log(cssLessons)

map的使用
- map是一个值类型,相当于一个复印机,不会改变原来的值。
let lessons = [{ name: 'js基础', catagory: 'js' },{ name: 'flex弹性盒子模型', catagory: 'css' },{ name: 'html基础', catagory: 'html' },{ name: '数据库查询', catagory: 'mysql' },{ name: 'C语言YYDS', catagory: 'c' },{ name: '响应式媒体查询', catagory: 'css' },
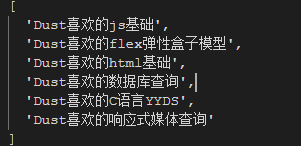
]const myLessons = lessons.map((item) => {return (item.name = `Dust喜欢的${item.name}`)
})
console.log(myLessons)
运行结果:

神奇的reduce
- reduce是一个神奇的迭代方法,每次都会把上一次的返回值传给下一次,理解一下什么叫递归很重要。
- 首先通过一个输出来感受一下这个语法:
let arr = [1, 2, 3, 4, 5]
arr.reduce((pre, value, index, array) => {console.log(pre, value)return 99
})

接下来介绍两个有点绕的reduce示例
统计一个数组中某个数出现的次数。
- 比如这里统计1在a数组中出现的次数。
- 老师的简写写法简直让人叹为观止啊!
let arr = [1, 2, 3, 4, 5, 1, 2, 3, 1]
function arrayCount(array, item) {return array.reduce((total, cur) => {total += item == cur ? 1 : 0return total}, 0)
}
console.log(arrayCount(arr, 1))

输出数组中的最大值
function arrayMax(array) {return array.reduce((pre, cur) => {return pre > cur ? pre : cur})
}
console.log(arrayMax(arr)) //5