Qt QCustomPlot 添加多个坐标系区域
文章目录
- Qt QCustomPlot 添加多个坐标系区域
- 摘要
- 1 新建多个坐标系
- QCPAxis
- QCPAxisRect
- QCPLayoutGrid
- 2 多个坐标轴如何更新数据
- 添加数据
- 3 遇到的问题
- 最后
关键字:
Debian、
Linux、
QCustomPlot、
Qt、
QCPAxisRect
内容背景:
最近项目终于切到Linux下开发了,所以最近的记录都是发生在
Debian 10以及Arm Debain 10下,Qt版本5.12.3。这几天真是问题多多,收获满满,不过目前阶段仅仅停留在解决问题,至于原理性的东西,还得慢慢消化。最近好多问题都是直接群里问大神,感谢各位大神助我成长。
摘要
之前在使用QCustomPlot,是将他有封装成了一个模块,一个模块仅显示一条曲线,多个通道的数据对应多个QCustomPlot模块,目前在使用中唯一遇到的问题就是在调用setOpenGL(true)的时候,会把多个QCustomPlot模块间的数据搞乱了,由于能力有限,在各种尝试后,任然没有解决问题,只能暂时先关闭OpenGL渲染,这样理论上会增加CPU的负载,但是目前也是没有更好的办法。
这次有新的机会尝试,为了某个里程碑事件,需要临时作出几个界面来,这样就有了新的机会来尝试在一个QCustomPlot模块中,加入多个坐标系统来实现一个QCustomPlot模块中,存在N和坐标系,本次我使用的是5个坐标系,如果需要多个,可以直接修改循环中N的大小即可。

1 新建多个坐标系
我这里整的不专业,就简单说一下吧,具体的大家可以百度一下,或者直接在CSDN站内搜索一下QCustomPlot,有很多专业系统的教程,可以参考,这里仅把我用到的点一下,因为我是真的不会,就是用到啥,现百度,完了简单消化一下。
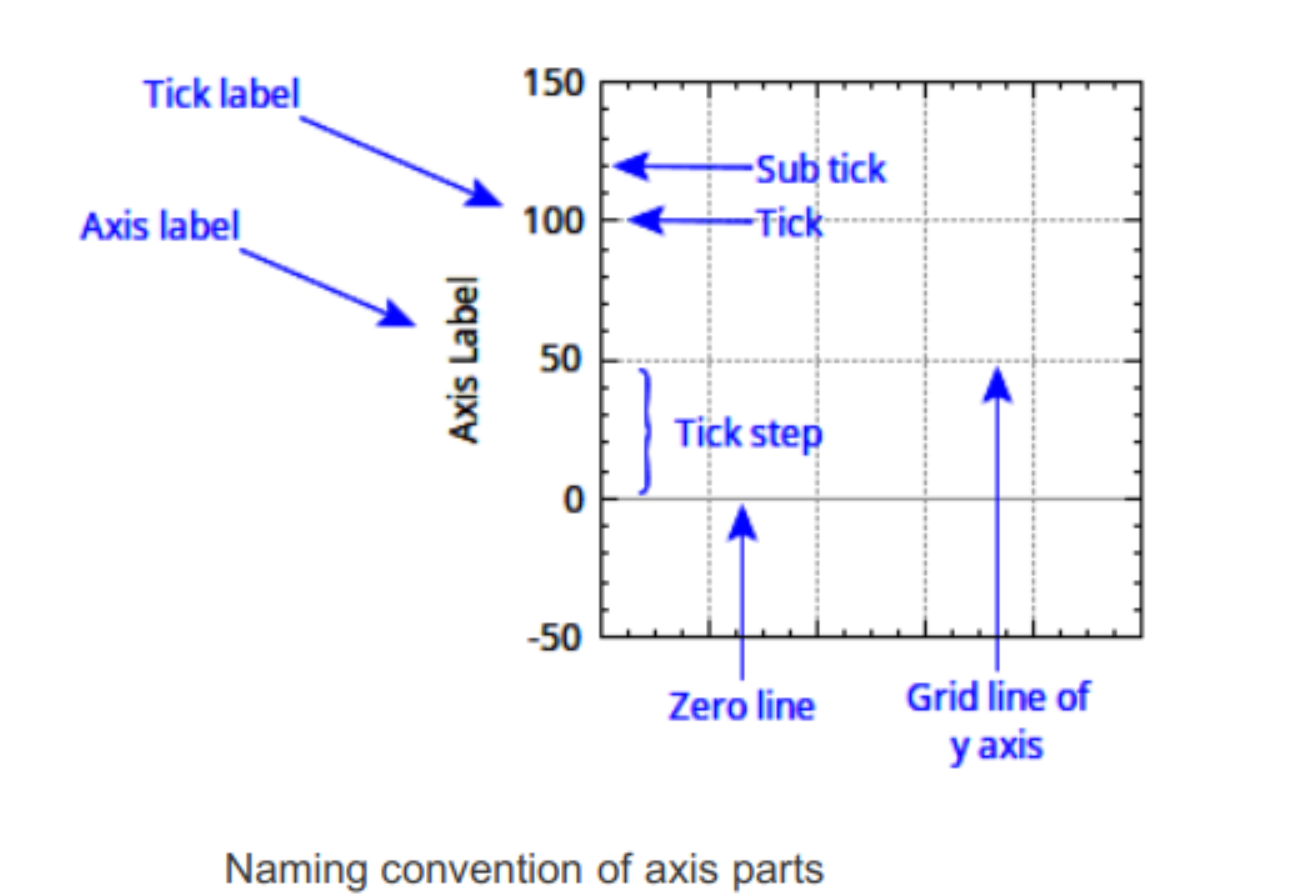
QCPAxis
这个类就是坐标轴,需要依赖QCPAxisRect .至于这个太详细的,我也说不出个啥来,网上搬运两张图张图,把里面的关键内容展示一下,如下图


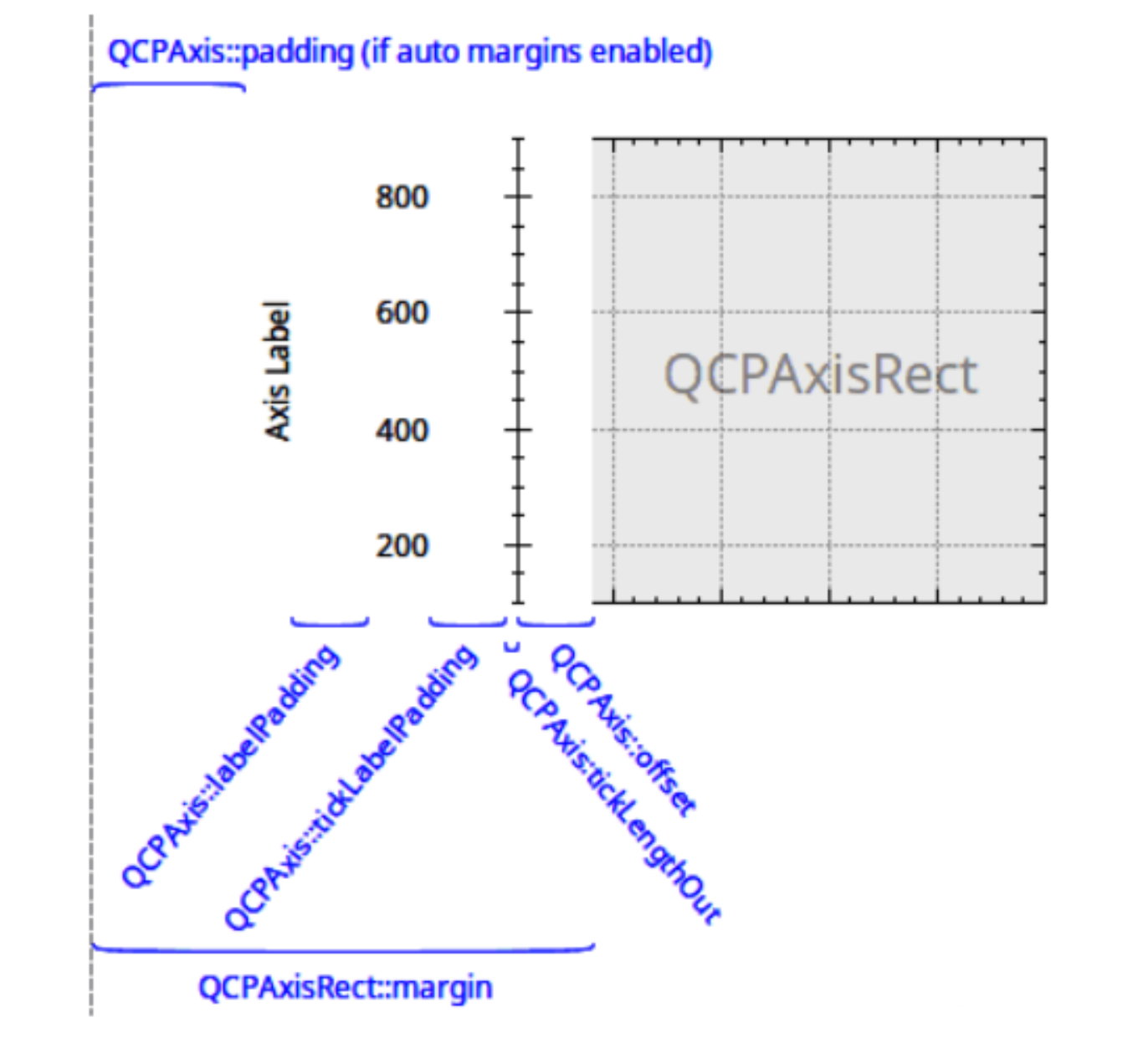
QCPAxisRect
矩形描述区域,依赖QCPCustomPlot其实我理解就是坐标系吧,虽然字面上是一个矩形区域。可以看下他的构造函数
QCPAxisRect (QCustomPlot *parentPlot, bool setupDefaultAxes=true);
第一个参数是父对象QCustomplot,第二个参数是否设置默认轴(四个轴,但是只显示左下)。构造函数告诉我们,QCPAxisRec必须依赖与一个父对象QCustomPlot。
这个应该没有啥好说的,你要创建一个轴,当然得给个父类了,没毛病。
QCPLayoutGrid
网格布局,类似于Qt的QGridLayout这个也自行百度下相关知识点吧
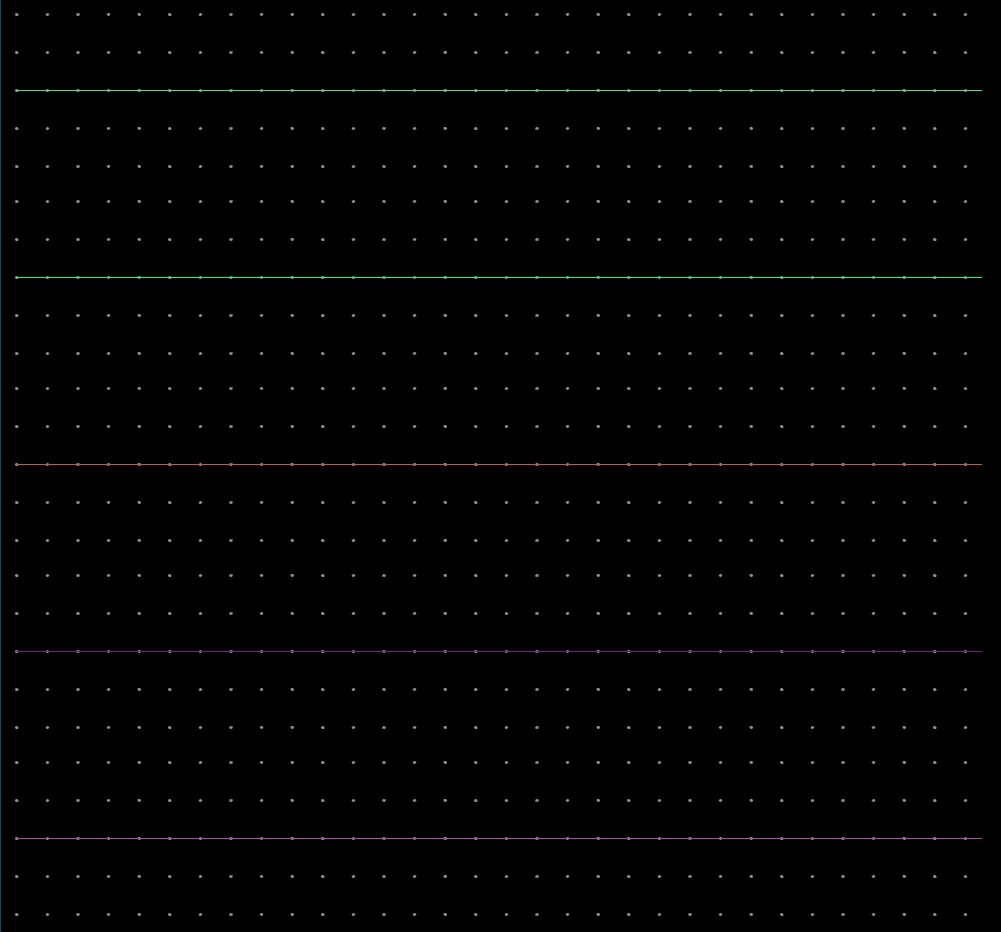
直接上我的代码,核心是for循环里面的代码,其他的都是样式修复而已。
{QPen gridPen; /// 自定义一个画笔gridPen.setColor(QColor(188,188,188,188)); /// 设置画笔颜色QVector<qreal> myDothline; /// 定义一个容器,用来存放自定义曲线的内容数据qreal space = 10; /// 定义曲线间隔myDothline << 0.2 << space; /// 将自定义曲线数据装入数组gridPen.setDashPattern(myDothline); /// 将自定义的曲线装在到自定义的画笔中gridPen.setWidth(3); /// 设置线宽gridPen.setCapStyle(Qt::RoundCap);gridPen.setJoinStyle(Qt::RoundJoin);for(auto i = 0;i<5;i++){axislist[i] = new QCPAxisRect(ui->monitor,true);axislist[i]->axis(QCPAxis::atBottom)->setVisible(false);axislist[i]->axis(QCPAxis::atLeft)->setTicks(false);axislist[i]->axis(QCPAxis::atLeft)->setPadding(-35);axislist[i]->axis(QCPAxis::atLeft)->setBasePen(QPen(QColor(0,0,0,0)));axislist[i]->axis(QCPAxis::atLeft)->grid()->setPen(gridPen);axislist[i]->axis(QCPAxis::atLeft)->grid()->setZeroLinePen(gridPen);axislist[i]->axis(QCPAxis::atBottom)->setRange(0,100);axislist[i]->axis(QCPAxis::atLeft)->setRange(-100,100);graphlist[i] = ui->monitor->addGraph(axislist[i]->axis(QCPAxis::atBottom),axislist[i]->axis(QCPAxis::atLeft));graphlist[i]->setPen(QPen(QColor(qrand()%256,qrand()%256,qrand()%256),1));ui->monitor->plotLayout()->addElement(ui->monitor->axisRectCount(),0,axislist[i]);}ui->monitor->plotLayout()->simplify(); /// 简化布局ui->monitor->replot(QCustomPlot::rpQueuedReplot);
}
2 多个坐标轴如何更新数据
这里就涉及到另一个知识点,QCPGraph了,这里需要需要看下他的构造函数。
QCPGraph(QCPAxis *keyAxis, QCPAxis *valueAxis);
这里可以看到,新建一个曲线,需要指定他的Key轴和value轴,所以,我们只需要在建立坐标系的时候,直接建立曲线,或者在建立需要建立曲线的时候,给定我们建好的坐标轴即可。这段代码也在上面的for循环中。如下
graphlist[i] = ui->monitor->addGraph(axislist[i]->axis(QCPAxis::atBottom),axislist[i]->axis(QCPAxis::atLeft));
graphlist[i]->setPen(QPen(QColor(qrand()%256,qrand()%256,qrand()%256),1));
核心代码就是第一句,第二句是我给了曲线一个伪随机颜色。
添加数据
{mRefreshTimer = new QTimer;mRefreshTimer->setTimerType(Qt::PreciseTimer);connect(mRefreshTimer,&QTimer::timeout,this,[=](){mMutex.lock();switch (dataChannelIndex) {case 1:axislist[channelIndex]->axis(QCPAxis::atBottom)->setRange(0,mUSB_ServiceThread->g_Key.count());axislist[channelIndex]->axis(QCPAxis::atLeft)->setRange(-100,100);graphlist[channelIndex]->setData(mUSB_ServiceThread->g_Key,mUSB_ServiceThread->g_Data_1);break;case 2:axislist[channelIndex]->axis(QCPAxis::atBottom)->setRange(0,mUSB_ServiceThread->g_Key.count());axislist[channelIndex]->axis(QCPAxis::atLeft)->setRange(-100,100);graphlist[channelIndex]->setData(mUSB_ServiceThread->g_Key,mUSB_ServiceThread->g_Data_2);break;default:axislist[channelIndex]->axis(QCPAxis::atBottom)->setRange(0,mUSB_ServiceThread->g_Key.count());axislist[channelIndex]->axis(QCPAxis::atLeft)->setRange(-100,100);graphlist[channelIndex]->setData(mUSB_ServiceThread->g_Key,mUSB_ServiceThread->g_Data_1);break;}mMutex.unlock();ui->monitor->replot(QCustomPlot::rpQueuedReplot);});mRefreshTimer->start(50);
}
我这里使用了一个定时器来定时刷新界面,里面根据通道索引,自动更新对应通道的数据即可。这样就可以实现我想要在一个QCustomPlot存在多个坐标系了。
3 遇到的问题
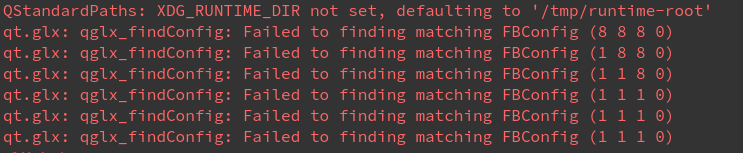
这里我因为只用了一个QCustomPlot,所以就像测试一下开启OpenGL模块的效果,但是呢,在虚拟机里面会报错一个错误,内如下,群里问各位大佬,说以需要把第一个问题解决了,但是我给定了目录后,还是会报第一个错误,而且会多出一个来,所以也不知道该怎么办了。这里有遇到或者可以解决的大佬,评论区搞起。

幸运的是,这个在我的板子上跑起来,不会存在这个问题,测试没有问题,哈哈哈。
最后
扯了这么多,大家肯定要问我从哪里抄的,这里给出链接 QCustomplot(五)QCPAxisRect进行子绘图