vuex从了解到实际运用——彻底搞懂什么是vuex
- 知识回调(不懂就看这儿!)
- 场景复现
- 核心干货
- 什么是vuex全局状态管理
- 使用状态管理工具后的好处
- vuex的实现原理
- vuex的组件通信
- 1.多级组件通信
- 2.同级组件通信
- 使用vuex进行组件通信
- 关于vuex的小结
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| 【Vuex快速入门】vuex基础知识与安装配置 | https://blog.csdn.net/XSL_HR/article/details/128515917 |
有关vuex的相关知识可以前往vuex专栏查看了解!!
vuex官方文档传送门
场景复现
最近在前端的深入学习过程中,接触了与状态管理相关的内容,涉及到与vue2适配的vuex和与vue3适配的pinia,因此计划分别用几篇文章总结一下最近的学习笔记,从了解到实际运用vue的状态管理工具。
核心干货
什么是vuex全局状态管理
一句话来说,vuex全局状态管理是任意组件之间的通信的解决方案。
使用状态管理工具后的好处
使用vuex或者pinia之后,你可以在store实例中完成对各个组件之间的通信和状态管理,更能体现vue项目中各个组件之间的通信联系,使得主要的vue文件中的功能性代码能够根据组件功能分化出去,优化项目代码结构。
vuex的实现原理
- 借助vuex提供的单例,可以实现任意组件之间的调度
- vuex中提供了一些对应的状态和方法,比如
state,getter,mutation,action,modules…
vuex的组件通信
vuex的组件通信包括多级组件间通信和同级组件间通信。
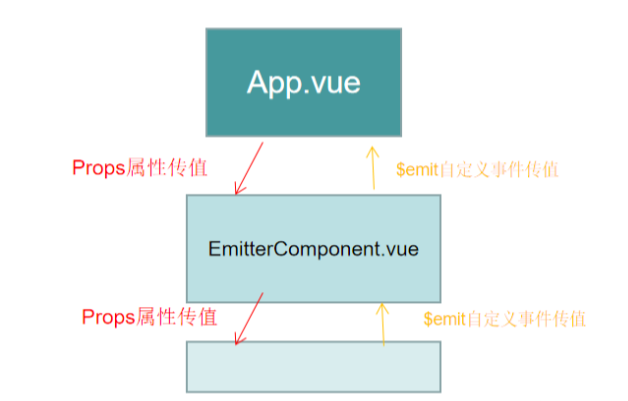
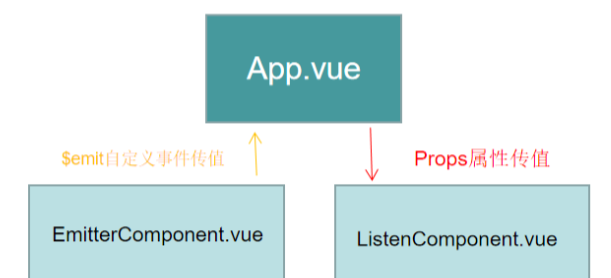
1.多级组件通信

- 组件App.vue想要给组件EmitterComponent.vue传值,就需要使用
Props进行属性传值,假如父组件给子组件传了data,子组件想要修改data的值,那就需要使用$emit自定义时间传值给父组件,让其修改。简而言之,谁传值谁修改。 - 如果EmitterComponent.vue下面还有子组件,那就需要从上往下一层一层使用
Props进行传值,从下往上也需要一层层传值,且要求使用$emit自定义时间进行事件传值。Props和$emit自定义事件传值能够满足大部分情况下的传值操作,但是有些情况会很麻烦。
2.同级组件通信

这样我们就只需要用Props和$emit进行同级组件通信。上面两个组件之间想要进行通信时,就需要第一个组件先使用$emit传值给父组件,再经由父组件通过Props传值给第二个组件。当子组件的个数和层数很多时,传值和通信会麻烦到爆。
那我们如何解决整个问题呢?

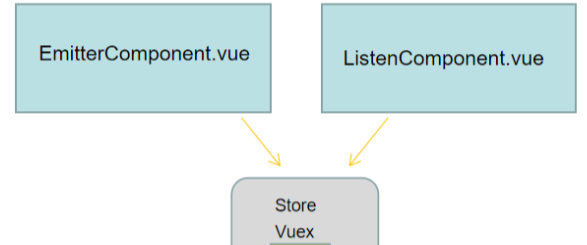
使用vuex进行组件通信
使用vuex之后,无论哪个组件需要组件需要的data值,都能够通过直接访问vuex来获取实现,并且无论哪个组件对vuex中的data进行了修改等操作,都会进行vuex原生的监听,使用过data值的组件都会更新。
关于vuex的小结
vuex的核心意义总结:我们可以将很多组件需要用到的属性抽离出来,放到vuex里面作为一个全新的全局变量,可以提供给任何组件使用。
以上就是关于实现vuex基础知识的分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!