目录
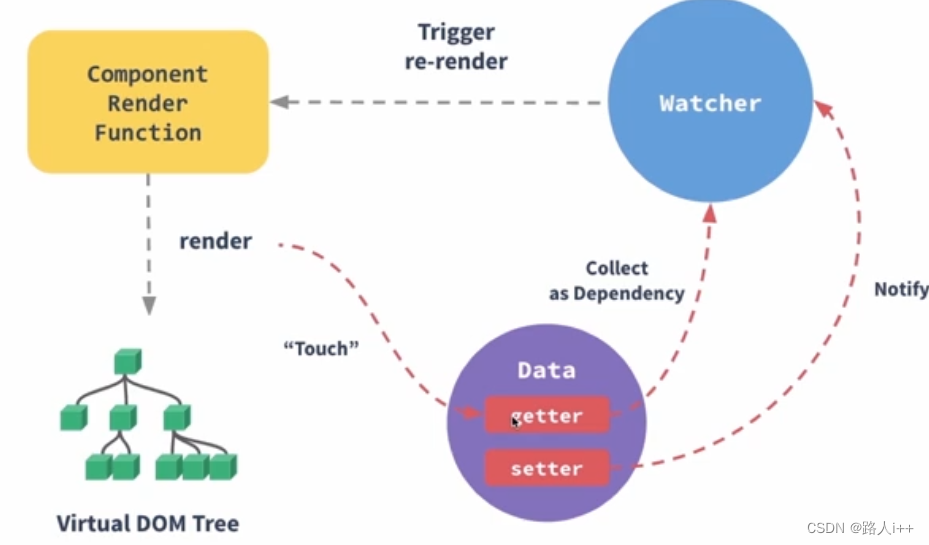
响应式
data
prop
单向数据流
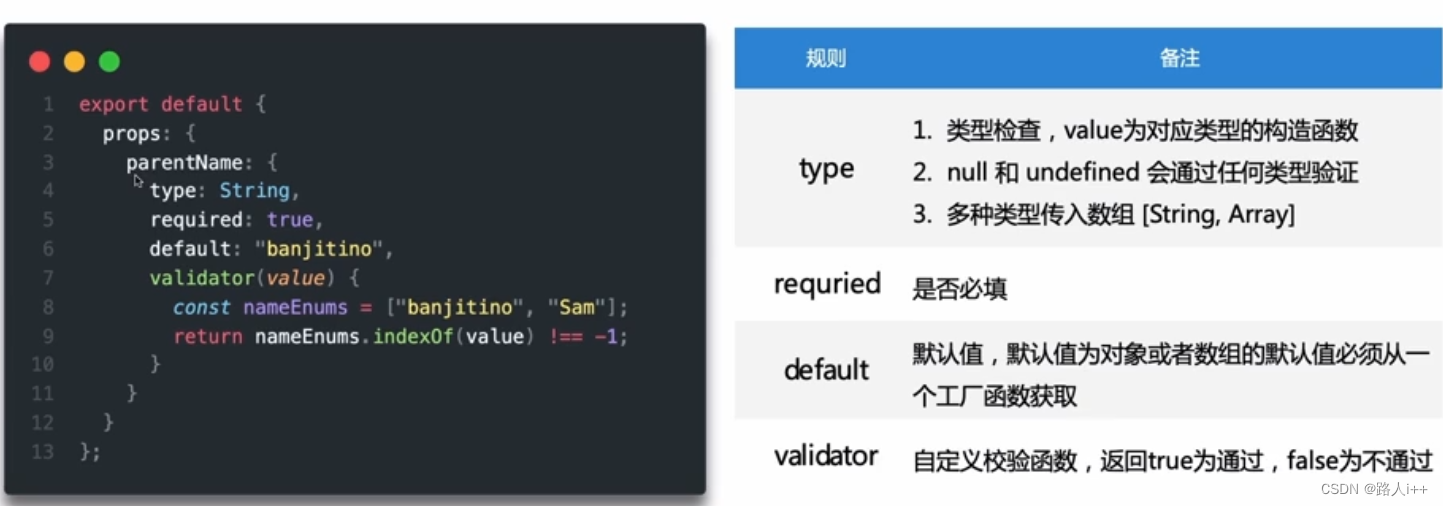
Prop属性校验
计算属性(computed)
侦听器(watch)
数组操作
数组操作-解决方案
响应式

data
data为什么是函数?
因为只有返回一个生成data的函数,这个组件产生的每一个实例才能维持一份被返回对象的独立的拷贝。

prop
父组件向子组件传参的接口

单向数据流
vue2开始是单项数据流的
子组件不建议修改父组件传递的参数
Prop属性校验
type:类型
required:是否必填
default:默认值
validator:自定义校验函数,返回bool

计算属性(computed)
<template><div class="hello"><div v-for="(p, index) in classmates" :key="p.id">{{`${index}.${p.name}`}}<button @click="add(index)">+</button><button @click="del(index)">-</button>{{p.count}}</div>总{{count}}</div>
</template>
<script>
const CONSTANT = {};
export default {props: { msg: String },data() {return {classmates: [{ id: 1, name: "Han Meimei",count:0},{ id: 2, name: "Li Lei",count:0},{ id: 3, name: "Lily",count:0 }]};},computed: {count: function() {return this.classmates.reduce((p,c)=>{p = p + c.count;return p;}, 0);},constant: function() {return CONSTANT;}},methods: {add(i) {this.classmates[i].count++},del(i) {this.classmates[i].count--}}
};
</script>计算属性(computed):是基于其内部的响应式依赖进行缓存的
只在相关响应式依赖发生改变时它们才会重新求值
方法(methods):无缓存
每当触发重新渲染时,调用方法将总会再次执行函数
可以利用computed的缓存特性,把一些常量值放在computed的值里。
computed: {constant: function() {return CONSTANT; }
}侦听器(watch)
响应数据的变化
用途:在数据变化后执行异步操作或者开销较大的操作
开销较大的操作如果用computed计算可能会阻塞运行,可以使用watch

数组操作

vue2.0
响应式是通过Object.defineProperty对我们data属性进行遍历实现的
这导致有一些局限性
- 不能检测对象属性的添加或删除的
- 不能检测到数组长度变化(通过改变length而增加的长度不能检测到)
- 不是因为defineProperty的局限性。而是处于性能考量的,不会对数组每个元素都监听
数组操作-解决方案
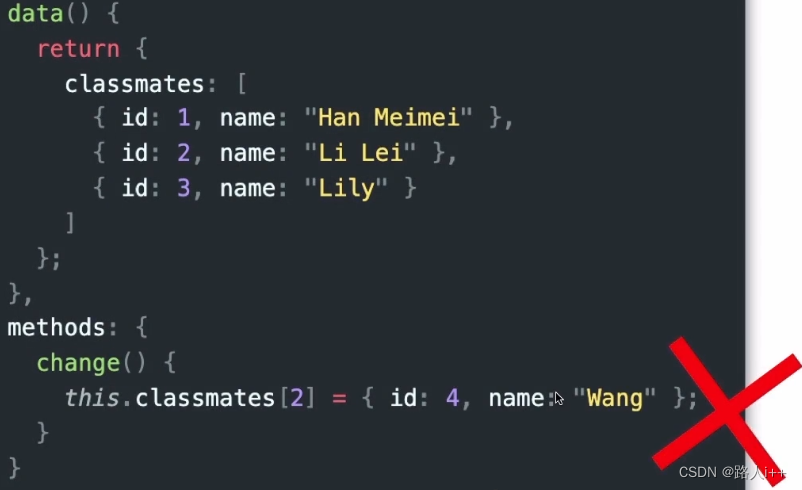
change() {// this.classmates[2] = {id:4,name:"Wang"};// 添加Vue.set(this.classmates, "2", {id:4,name:"Wang"});this.$set(this.classmates, "2", {id:4,name:"Wang"});// 删除Vue.delete(this.classmates, "2");this.$delete(this.classmates, "2");
}// vue对下面函数进行了响应式跟踪依赖
push()
pop()
shift()
unshift()
splice()
sort()
reverse()