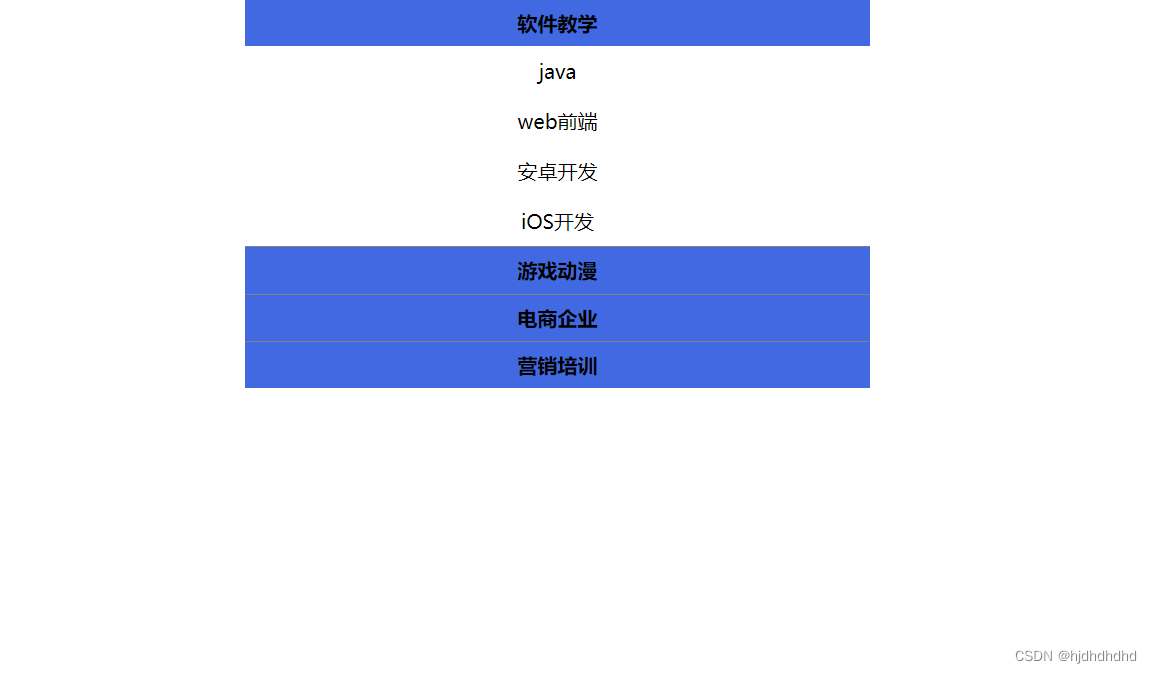
时隔多月又写到手风琴了,不过这次使用jquery的,很简单的三句话。这里就当记录下:
点击一个列表展开,将其他的列表关闭,若展开后再点击则关闭
html结构如下:

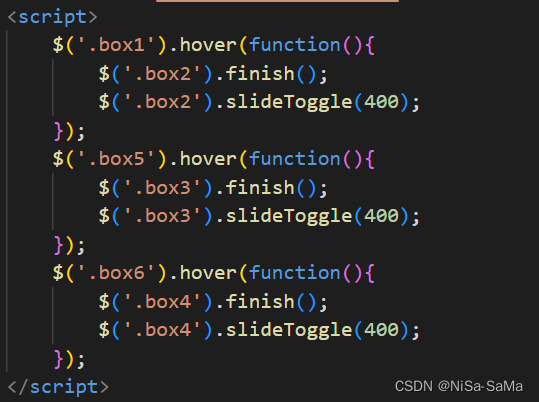
js如下:

解释:以上jquery都是很常用的api;
第一行定义函数。
第二行给点击的元素加点击事件。
第三行获取我点击的元素,然后找到他的父元素,给他设置toggleClass给他加个类(这个类只是让切换箭头,字体颜色切换等操作),然后siblings获取他的兄弟元素(li) ,然后给他们的兄弟元素都去掉这个类名。
第四行给我们点击的标题的兄弟元素(也就是要展开的内容)给他一个slideToggle(在展开和显示之前切换状态,并且我这里加了个时间400毫秒)。
第五行还是获取到父元素,然后再给他们的所有兄弟元素下的内容区元素给一个关闭的动画。
最后就大功告成。