开发工具与关键技术:DW 隐藏
作者:魏钦
撰写时间:11.28
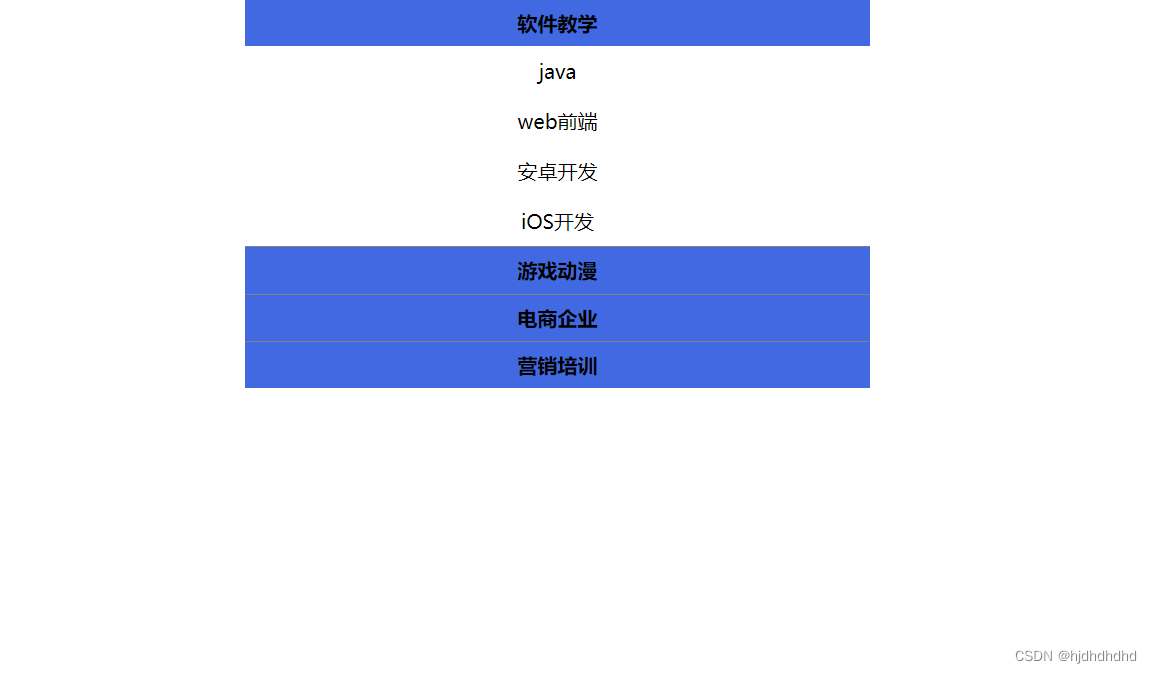
- 进入DW界面,ctrl+n新建HTML骨架,在body标签放入一个div标签,给一个类名,然后div标签里面再嵌套四个div标签作为子元素,四个div标签各给一个span标签作为标题,span下面加四个p标签作为内容,其他三个同样的操作。

2. 在body标签上面放入一个style标签用来写样式,先写一个通配符来去掉浏览器自带的外边距和内边距。

3. 先设置父元素的大小,位置,这样才能知道显示的内容大小,然后设置最里面的div标签,也就是标题和内容外的div标签,记住那四个div标签各起一个不同的类名,如果颜色不喜欢可以找到带有颜色矩形的后面那个代码进行修改就行了。