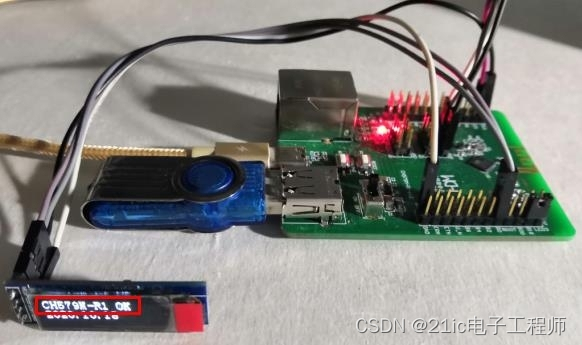
从最初得到CH554开发板起,就期待着有一块能读取U盘的开发板,后来CH579M EVT开发板出来,可惜没能如愿,于是就将力量集中在CH579M- R1开发板身上。
尽管CH579M- R1较之CH579M EVT的外设相差很多,当还是能够通过它来实现U盘读写数据的愿望。
由于该开发板的例程对U盘读写功能展示的不很完整,因此在这方面投入了许多时间和精力,但起色不大。
直到近几日才最终达到了预期的目标,使彩色OLED屏与U盘读写功能相结合,实现了一个迷你版的数码相框。
在此期间,所经历的历程如下:
1. 在OLED屏上显示U盘信息
其实对U盘功能的期许并不在于它的写入能力多强,能记录采集的数据即可,但对它的读取能力就另眼相看了,因为在微处理器这方面,你给它再大的内存也不嫌多,不得以只能寄托于U盘之类的外存。相较于Flash,U盘更便于交换数据和信息。要想实现数码相框功能,首先就要过读取这一关。
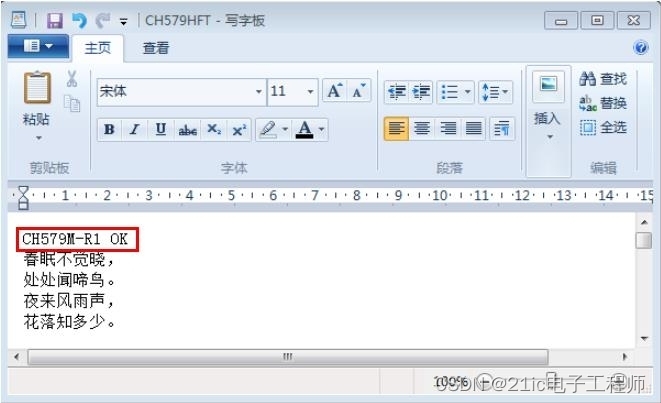
1)首先新建一个文件“CH579HFT.TXT”,然后将字符串“CH579M-R1 OK”等信息写入其中见图1所示。

图1 创建新文件
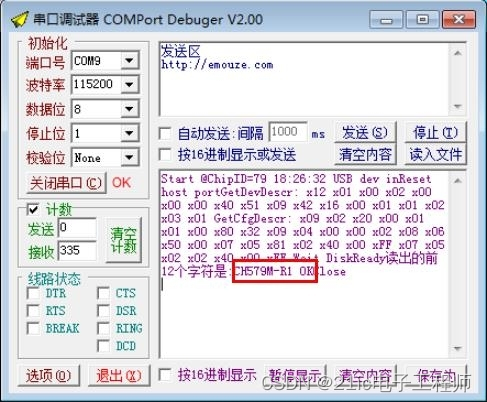
2)通过串行通讯来显示读取的内容,见图2所示。其中,是以语句TotalCount = 12;来限定读取的字节长度。
由此,可见数据的读取是成功的。

图2 显示读取内容
3)添加OLED屏显示程序,通过语句OLED_ShowString(0,0,mCmdParam.ByteRead.mByteBuffer,16);
来显示读取的内容,见图3所示。这样,我们打开了U盘读取应用的大门。

图3 OLED屏显示
2. 读取U盘软字库来显示汉字
有了前面的字符读取基础,我们可以把它改造为读取字节数据,从而以U盘来构建软字库,并通过OLED屏与显示函数的配合来实现汉子的显示。
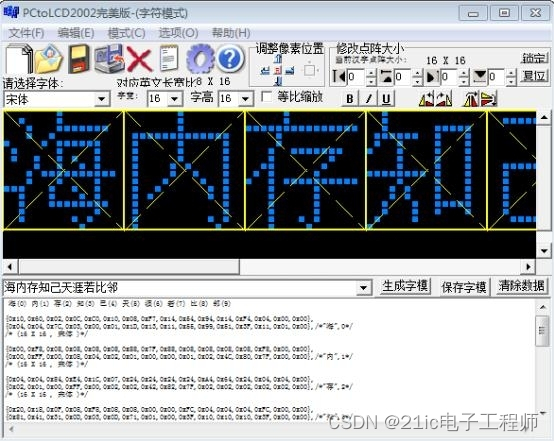
1)以“海内存知己天涯若比邻”10个汉字为例,先用字模提取软件提取其字模,见图4所示。

图4 提取字模
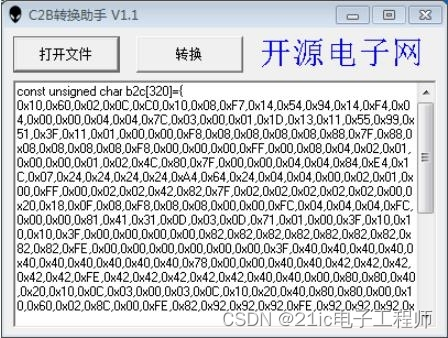
2)将字模生成的文件整理成转换软件所要求的格式,然后进行转换即可得到存放字模的二进制文件,见图5所示。

图5 数据格式转换
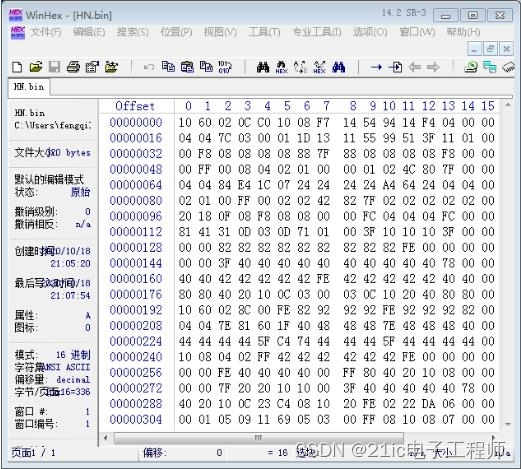
3)通过工具软件对数据进行审核,见图6所示。经审核两者的内容一致,只是数据类型不再不同。

图6 审核BIN文件
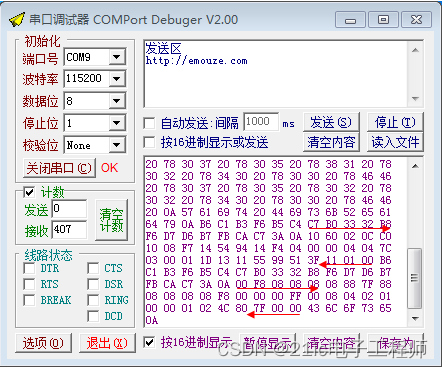
4)通过串行通讯来分批次读取字模,每次32 个字节,其结果如图7所示,经判别读取无误。

图7 读取字模
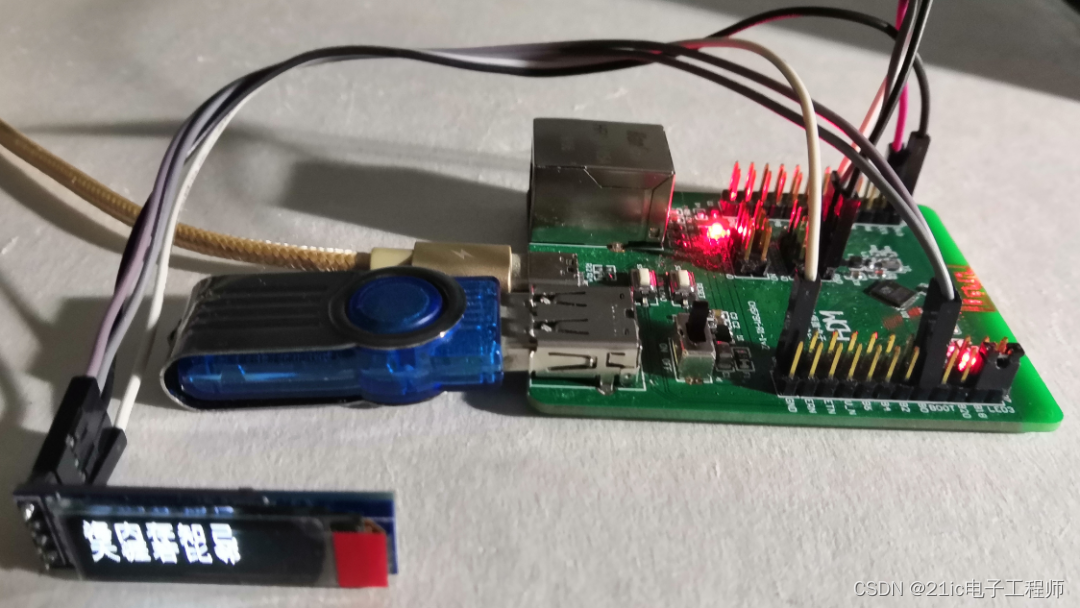
5)配置相应的汉字显示函数,实现字模的读写和汉字再现,见图8所示。
当然这是利用小字库来进行显示,若改为大字库进行显示,则需要构建一个索引表,来使汉字的内码与字模的存储位置建立对应关系以便定位读取。

图8 软字库再现汉字
3. 读取U盘中BMP来显示图片
对于汉字我们可以把它看成是一幅黑白两色的图片,有了汉字显示的基础,就可以尝试用彩色OLED屏来显示图片了。
由于OLED屏的尺寸限制,所以在完成显示任务前,需多加一道工序,那就是制备可供OLED屏显示的图片。
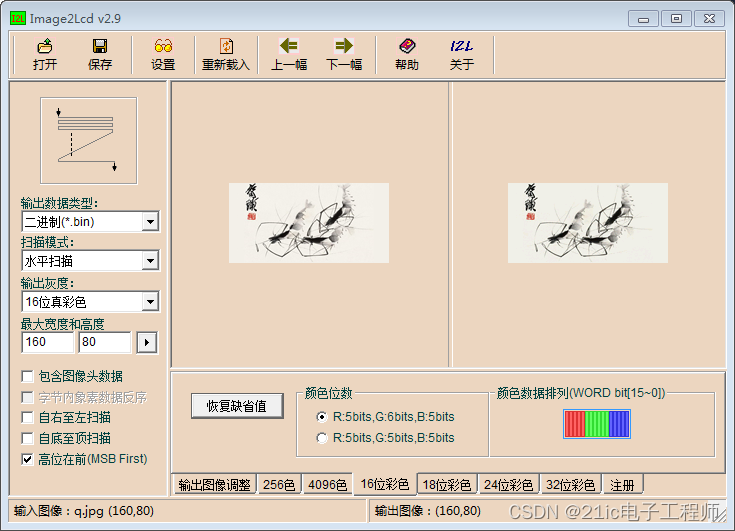
1) 以工具软件来制备供OLED屏显示的图片文件,该图片的长宽值为160*80像素,其内容见图9所示。

图9图片处理
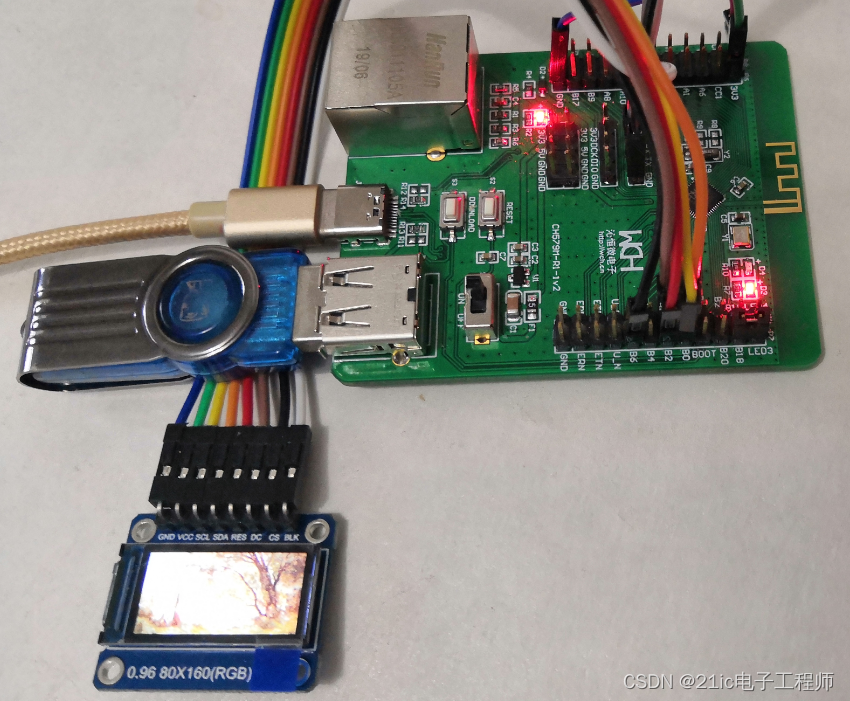
2) 修改图片显示函数,将其拆散来融入数据读取过程中,则运行后的效果如图10所示。
这里我们之所以来讲图片显示函数打散,也是出于MCU内存小的考虑,是将一副图片的数据拆分成若干块来分批读取,自然显示函数也不宜在整体工作,而是服务于分批分块逐次进行显示。

图10 图片显示
4.数码相框功能的实现
完成了图片的显示功能,我们就可以利用U盘容量大、可对大量文件进行管理的特点来实现数码相框的功能,其基本思路是每显示完一幅图片后,经延时再打开另一个图片文件以进行读取和显示,其效果如图11~图13所示。

图11 卡通图片

图12 风景图片

图13 显示细节
建立在CH579M- R1开发板上,最终以读取U盘的形式,实现了数码相框的功能。CH579M是个功能很强的芯片,真心希望有一块CH579EVT开发板以对SD卡的读写功能作进一步的探索,以发挥其更大的潜能。
---------------------
作者:jinglixixi
链接:https://bbs.21ic.com/icview-3038818-1-1.html
来源:21ic.com
此文章已获得原创/原创奖标签,著作权归21ic所有,任何人未经允许禁止转载。