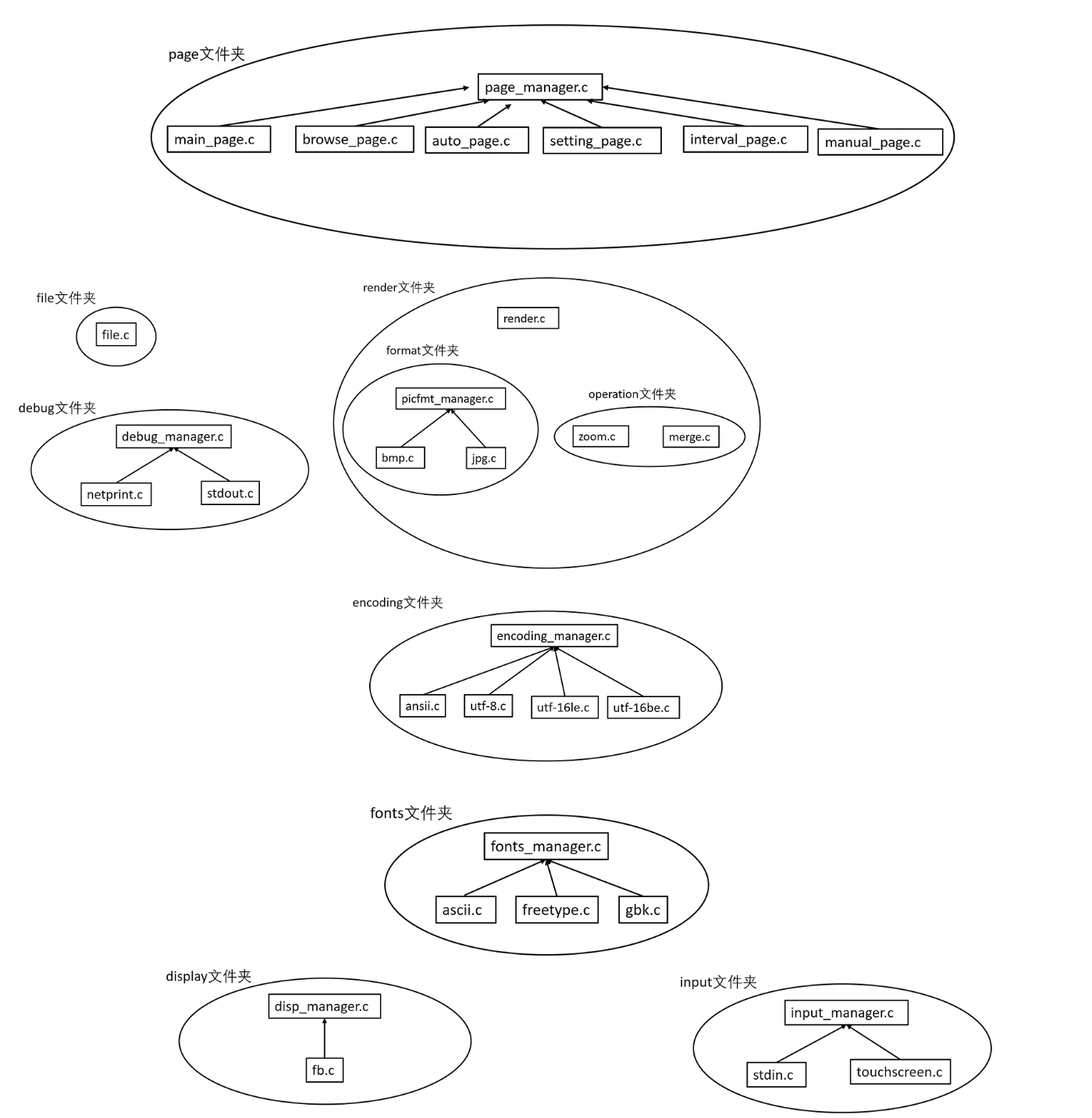
框架

整体框架如上,我对他们的阅读顺序是按照博客发布的顺序来的,感觉还行,读起来不是特别困难
page文件夹下的代码太多,就不一个一个拿出来粘代码了,关于page文件夹的阅读顺序
**page_manager -> main_page -> browse_page -> manual_page -> setting_page ->interval_page -> auto_page **
- 其中比较难阅读的是browse_page和manual_page
- browse_page是逻辑比较复杂,因为在浏览模式和设置目录模式下,都会使用这个函数,所以标志位比较多,容易搞混
- manual_page是浏览图片,包括图片的移动、放大缩小,这块想明白移动和缩放后的显示是比较难的,在一个函数(ShowZoomedPictureInLayout)里实现,韦东山的这个函数注释很少,在下面单独列下这个函数的讲解
整个工程已经添加好详细的注解,涉及到每个函数里面的几乎每句话(很多功能重复的语句就只写了一次注释),工程打包放在了
https://download.csdn.net/download/qq_22655017/11444807
这个C币是它自己定的,我也没想要C币,要是需要的话留邮箱吧,我经常来,看到了发你。
看完后我有两点收获,结构分层、功能分类
- 结构分层是指框架有层次,不同层面向不同的目标(面向硬件、面向功能等)
- 功能分类是指函数要实现通用性,即一个函数实现的功能不能只为某一个目的服务,应实现通用性,比如browse_page。实现相同功能的函数写到同一文件,尽量多用传入传出参数,少用全局变量
ShowZoomedPictureInLayout函数详细注释
static void ShowZoomedPictureInLayout(PT_PixelDatas ptZoomedPicPixelDatas, PT_VideoMem ptVideoMem)
{/* 这两个参数意思不是新图片在显示区域(或者整个屏幕区域)的xy坐标* 而是从Zoom后的图片坐标(iStartXofNewPic,iStartYofNewPic)开始,显示这个图片* 坐标(x,y)之前的一块区域,即横坐标小于x,纵坐标小于y的所有地方,都不显示* 因为可能缩放后的图片,不能完全显示到屏幕上,只能显示一部分* 算出从图片什么地方开始显示,并且加上一个长和宽,那么在屏上显示的部分就可以描绘出来了*/int iStartXofNewPic, iStartYofNewPic;/* 这两个变量准确的说不是上一张图片的显示位置,而是新图片粘贴到屏幕的哪一块位置的起始坐标* 这六个变量连起来想就是:* 从zoom后的图片的(iStartXofNewPic,iStartYofNewPic)这个地方开始* 取长宽为iWidthPictureInPlay, iHeightPictureInPlay这么大的一块区域* 显示到显存的(iStartXofOldPic,iStartYofOldPic)这个地方去*/int iStartXofOldPic, iStartYofOldPic;int iWidthPictureInPlay, iHeightPictureInPlay;int iPictureLayoutWidth, iPictureLayoutHeight;int iDeltaX, iDeltaY;/* iPictureLayoutWidth 图片的显示区域的宽 * iPictureLayoutHeight 图片的显示区域的高*/iPictureLayoutWidth = g_tManualPictureLayout.iBotRightX - g_tManualPictureLayout.iTopLeftX + 1;iPictureLayoutHeight = g_tManualPictureLayout.iBotRightY - g_tManualPictureLayout.iTopLeftY + 1;/* g_iXofZoomedPicShowInCenter 变量是 图片显示位置的最左边 到 显示区中心 的距离* 这个变量第一开始赋值是在ShowPictureInManualPage这个函数里,其值就是显示图片的宽的一半,也代表着最左边到中心的距离* 在不移动时,g_iXofZoomedPicShowInCenter值跟着放大和缩小相同的倍数,一直代表着最左边到显示区中心的位置* 当移动的时候,在ManualPageRun函数里"松开"的处理逻辑中,左移就增加,右移就减小,* 也表明其是代表最左边到显示区的位置* 同理 g_iYofZoomedPicShowInCenter 是图片显示位置最上面到显示区域中心的距离*/iStartXofNewPic = g_iXofZoomedPicShowInCenter - iPictureLayoutWidth/2;/* g_iXofZoomedPicShowInCenter = 缩放后宽的一半 + 移动的偏移量
(左移时为正,右移时为负)* iStartXofNewPic 小于0,说明 图片最左边到中心的距离 小于 显示区的一半,代表可以从图片的头开始显示* iStartXofNewPic = 0,表示从图片的头开始显示*/if (iStartXofNewPic < 0){iStartXofNewPic = 0;}/* 这中间应该还有一个判断,就是* 当 (iStartXofNewPic > 0) && (iStartXofNewPic < ptZoomedPicPixelDatas->iWidth) 时* 表示 图片最左边 到 中心的距离要大于显示的一半,只能显示一部分* 此时 iStartXofNewPic = g_iXofZoomedPicShowInCenter - iPictureLayoutWidth/2;* 表示就从图片的这个地方开始显示*//* 当 g_iXofZoomedPicShowInCenter - iPictureLayoutWidth/2 > ptZoomedPicPixelDatas->iWidth 时* 我们可以把g_iXofZoomedPicShowInCenter换算一下,如上所说* g_iXofZoomedPicShowInCenter = 缩放后宽的一半(ptZoomedPicPixelDatas->iWidth/2) + 移动的偏移量* ptZoomedPicPixelDatas->iWidth/2 + 移动的偏移量 - iPictureLayoutWidth/2 > ptZoomedPicPixelDatas->iWidth* 移动的偏移量 - iPictureLayoutWidth/2 > ptZoomedPicPixelDatas->iWidth/2 * 移动的偏移量 > ptZoomedPicPixelDatas->iWidth/2 + iPictureLayoutWidth/2;* 即当移动的偏移量(肯定是左移,因为它肯定是个正数,如上所说,左移为正) 大于 图片的一半+显示区域的一半了* 这时已经把图片全部从左边移出去了,那么就没得显示了* 就让图片从图片x的ptZoomedPicPixelDatas->iWidth地方显示* 可以去下面显示的函数看,i<ptZoomedPicPixelDatas->iWidth时才会进去执行,大于等于都不执行,就相当于不画了*//* 以上一大坨,简而言之就是向左移动的距离太多了,图片应该显示的位置的最左边 到图片显示区域中心 的距离* 已经大于 ptZoomedPicPixelDatas->iWidth+iPictureLayoutWidth/2 了,已经移出去了,不用显示了*/if (iStartXofNewPic > ptZoomedPicPixelDatas->iWidth){iStartXofNewPic = ptZoomedPicPixelDatas->iWidth;}/* 整个图片的位置最左边 减去 图片从哪开始显示的位置,iDeltaX 就是 实际图片所显示的部分 到 显示区域中心点 的距离* 因为可能会移动到或者放大到左边不能从头开始,就是 0<iStartXofNewPic<ptZoomedPicPixelDatas->iWidth的情况了* 这个式子算出的是,实际图片开始显示的最左边 到 显示区域中心点的距离* 三种情况:* 1.一种是iStartXofNewPic = 0时,iDeltaX = g_iXofZoomedPicShowInCenter,图片的最左边可以显示出来* 很明显,g_iXofZoomedPicShowInCenter就是图片最左边到显示区域中心的位置* 2.上面这种情况还有一个小分支,就是当图片移动到中心线右边时,那么iDeltaX就是个负数了* 说明是在中心线右边开始显示的* 3.0 < iStartXofNewPic < ptZoomedPicPixelDatas->iWidth 的情况,这个时候图片显示不完整* g_iXofZoomedPicShowInCenter 是完整图片最左边到显示区域中心的距离,减去不现实部分的长度* 就是从图片哪里开始显示,到 图片中心位置 的距离* 反正不论是以上哪种情况,根据iDeltaX,中心点是确定的,就可以计算出图片从显示区域哪里开始显示了*/iDeltaX = g_iXofZoomedPicShowInCenter - iStartXofNewPic;/* * g_iXofZoomedPicShowInCenter - iStartXofNewPic = PictureLayout中心点X坐标 - iStartXofOldPic* 这句话也应证了上面那一坨解释* iStartXofOldPic 是图片应该从显示设备的哪个坐标开始显示*/iStartXofOldPic = (g_tManualPictureLayout.iTopLeftX + iPictureLayoutWidth / 2) - iDeltaX;/* * 当 iStartXofNewPic < ptZoomedPicPixelDatas->iWidth 时* iDeltaX = g_iXofZoomedPicShowInCenter - iStartXofNewPic; * g_tManualPictureLayout.iTopLeftX + iPictureLayoutWidth / 2 其实就是显示区域的中心位置的坐标* 当完整的显示图片最左边超过 g_tManualPictureLayout.iTopLeftX 边线时,把上面所有的式子带进来* iStartXofOldPic = g_tManualPictureLayout.iTopLeftX + iPictureLayoutWidth / 2 - g_iXofZoomedPicShowInCenter + g_iXofZoomedPicShowInCenter - iPictureLayoutWidth/2* 这个式子很长,化简后就是 iStartXofOldPic = g_tManualPictureLayout.iTopLeftX* 单是这种情况,是不需要这个if判断的,但是还有一种情况,如下。* **************************** 当 iStartXofNewPic = ptZoomedPicPixelDatas->iWidth 时,说明整张图片已经从左边划出去了* iDeltaX = g_iXofZoomedPicShowInCenter - ptZoomedPicPixelDatas->iWidth >= iPictureLayoutWidth / 2* 所以iStartXofOldPic在这种情况下是可能小于g_tManualPictureLayout.iTopLeftX,所以需要判断*/if (iStartXofOldPic < g_tManualPictureLayout.iTopLeftX){iStartXofOldPic = g_tManualPictureLayout.iTopLeftX;}/* 向右边划出去了 */if (iStartXofOldPic > g_tManualPictureLayout.iBotRightX){iStartXofOldPic = g_tManualPictureLayout.iBotRightX + 1;}/* ptZoomedPicPixelDatas->iWidth - iStartXofNewPic 是图片除去了左边可能不显示的地方,剩下要显示的部分* g_tManualPictureLayout.iBotRightX - iStartXofOldPic + 1 是从显示位置开始,到可以显示图片区域的结束,一共多宽* 这两个选一个小的,作为实际显示的宽度*/if ((ptZoomedPicPixelDatas->iWidth - iStartXofNewPic) > (g_tManualPictureLayout.iBotRightX - iStartXofOldPic + 1))iWidthPictureInPlay = (g_tManualPictureLayout.iBotRightX - iStartXofOldPic + 1);elseiWidthPictureInPlay = (ptZoomedPicPixelDatas->iWidth - iStartXofNewPic);/* 至此* 横坐标要从图片哪里开始显示:iStartXofNewPic* 显示到屏幕什么位置: iStartXofOldPic* 显示多宽: iWidthPictureInPlay * 已经全部计算完成,接下来以相同的思路计算Y坐标的,这里就不详细解释了,思路完全相同*//*******************************************************************************/...
}