文章目录
- 1、编译方法
- 2、运行
- 3、完整代码讲解
- 1、main函数先进行DebugInit()注册调试模块
- 2、注册调试模块之后初始化调试通道
- 3、注册显示设备
- 4、为显示页面预先分配缓存
- 5、初始化输入设备
- 6、注册编码模块
- 7、注册字库模块
- 8、注册图片解析模块
- 9、注册页面
- 10、运行
- 1、显示页面
- 2、获得输入
- 3、循环运行程序
- 11、主页运行浏览模式
上一节:11、数码相框编写程序之MainPage显存管理与页面规划
下一节:13、数码相框编写程序之支持中文和课后作业
1、编译方法
1. 交叉编译安装freetype
tar xjf freetype-2.4.10.tar.bz2
./configure --host=arm-linux
make
make DESTDIR=$PWD/tmp install编译出来的头文件应该放入:
/usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/usr/include把tmp/usr/local/include/* 复制到 /usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/usr/include
cp * /usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/usr/include -rf
cd /usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/usr/include
mv freetype2/freetype .编译出来的库文件应该放入:
/usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/armv4t/lib把tmp/usr/local/lib/* 复制到 /usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/armv4t/lib
sudo cp * /usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/armv4t/lib -d -rf//放到根文件系统
cp *so* /work/nfs_root/fs_mini_mdev_new/lib -d2. 交叉编译安装libjpeg (如果工具链中已经有libjpeg库,这步可省;否则参考前面笔记)3. 把freetype库, libjpeg库放到根文件系统上去
//放到根文件系统
进入freetype的tmp/usr/local/lib
cp *so* /work/nfs_root/fs_mini_mdev_new/lib -d4. 交叉编译安装tslib库
修改:
/usr/local/arm/4.3.2/arm-none-linux-gnueabi/libc/usr/include/linux/input.h
#define EV_VERSION 0x010000
改为
#define EV_VERSION 0x010001然后:参考<tslib编译使用方法.txt>5. 准备运行:
a. 从windows 得到矢量字体文件MSYH.TTF, 把它放入fs_mini_mdev_new
b. 在根文件系统上建 /etc/digitpic 目录把icons复制进去
c. insmod s3c_ts.ko
d.
export TSLIB_TSDEVICE=/dev/event0
export TSLIB_CALIBFILE=/etc/pointercal
export TSLIB_CONFFILE=/etc/ts.conf
export TSLIB_PLUGINDIR=/lib/ts
export TSLIB_CONSOLEDEVICE=none
export TSLIB_FBDEVICE=/dev/fb0
e. ts_calibrate
f. ./digitpic /MSYH.TTF
2、运行




3、完整代码讲解
在刚开始讲数码相框项目的时候,我们录制了 8.1 节的视频,里面讲解了程序的框架现在代码已经全部写完,框架并没有大的变
化。
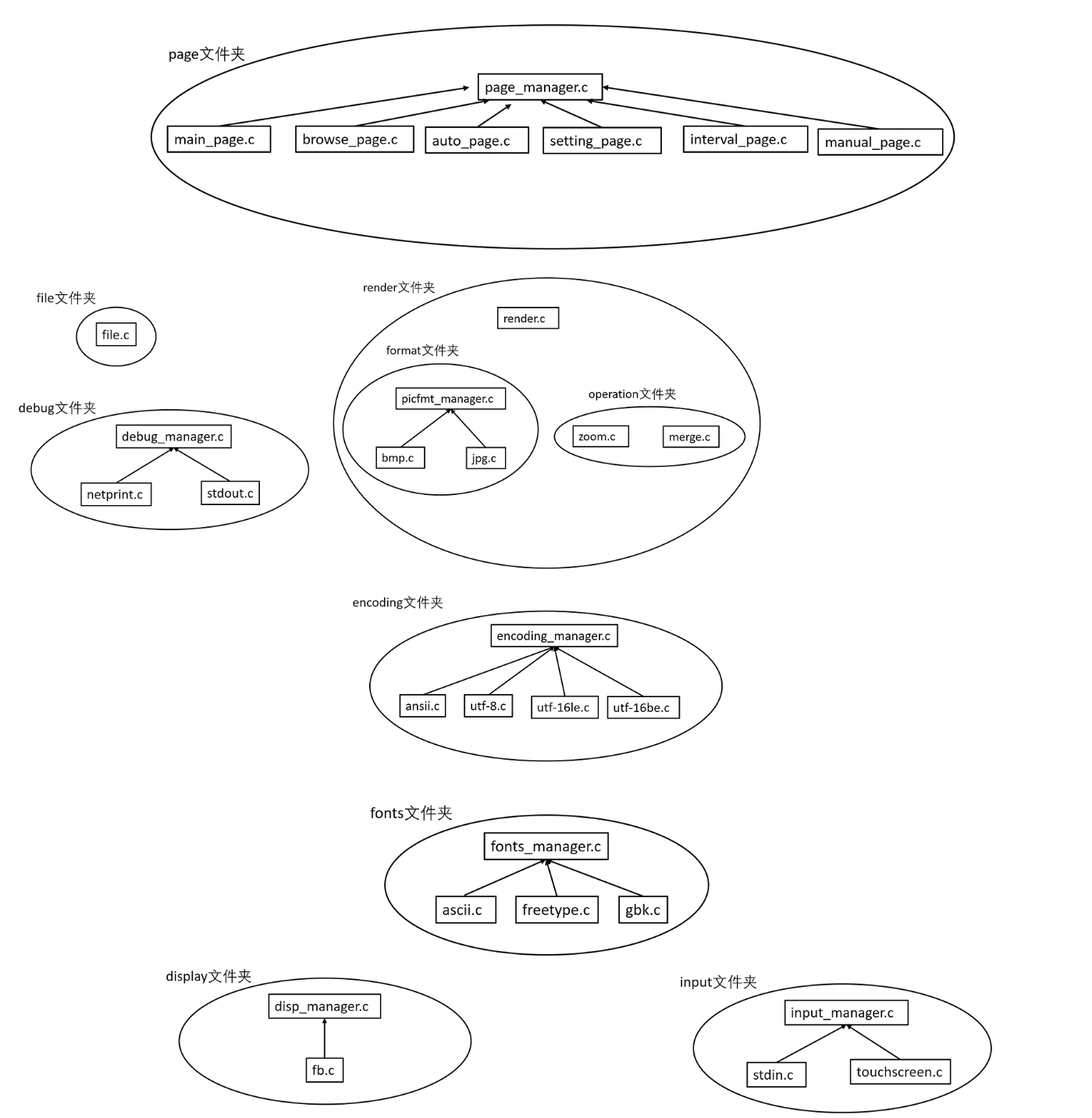
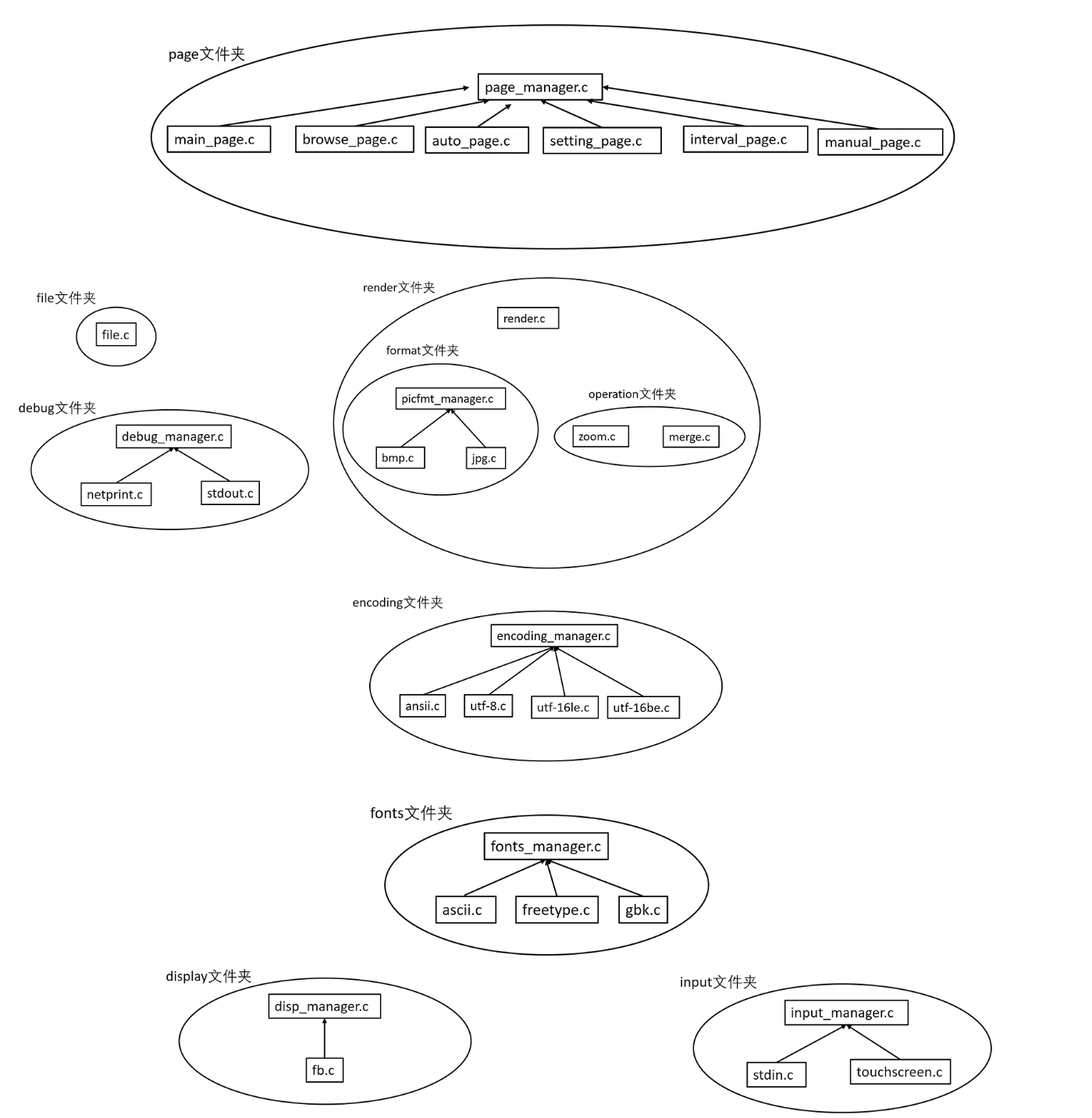
整体框架:

辅助模块:调试 文件操作

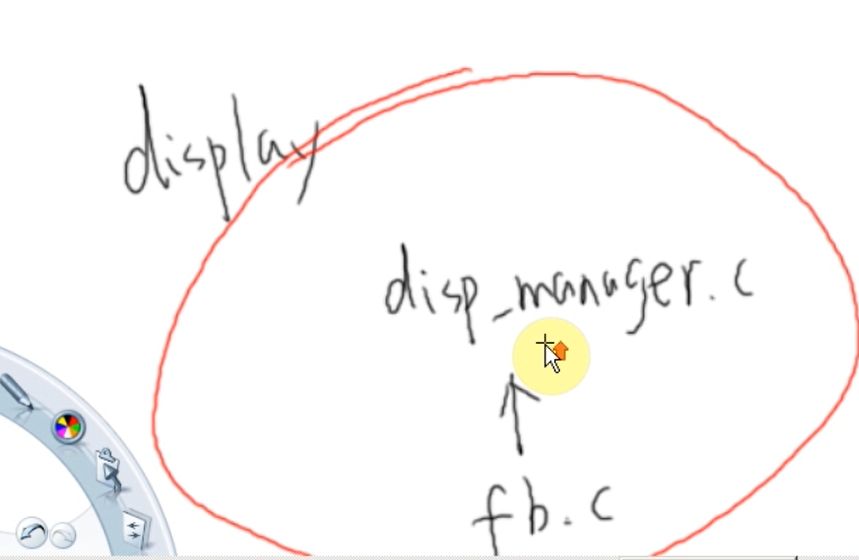
显示设备模块:

编码模块:

输入模块:

字库点阵模块:ascii.c、gbk.c 都是在电子书里面用到的,数码相框没有用到这两个

图片解析模块:

页面模块:

页面:

代码见:第 1 个项目数码相框全部源码_图片_文档\源码(含讲课过程中即时编写的文档)\12.数码相框项目\14.digital_photo_frame_8.5.5_5 数相框程序最终版支持中文\digital_photo_frame_8.5.5_5。
整体页面如下:

一上电运行main_page页面:

main_page页面中点击浏览模式进入:

main_page页面中选择某个图片进入:

main_page页面中点击联播模式将进入:

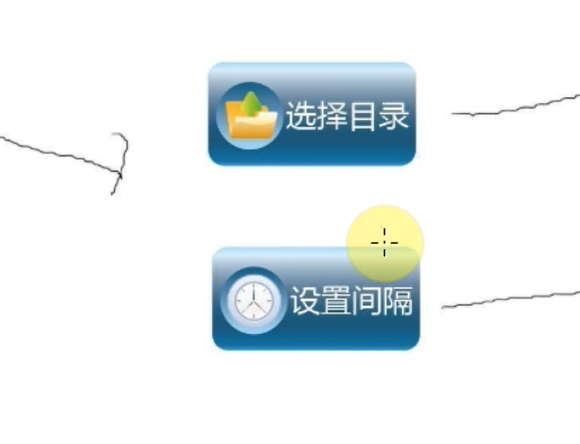
main_page页面中点击设置将进入:

设置页面中点击选择目录将进入:

设置页面中点击设置间隔将进入:

1、main函数先进行DebugInit()注册调试模块

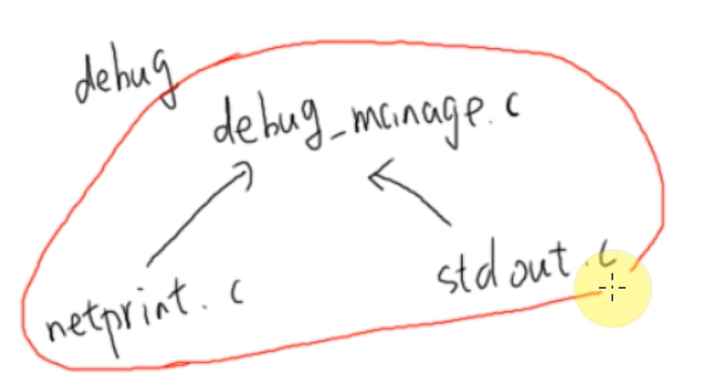
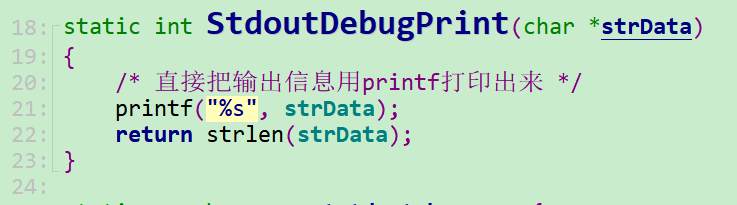
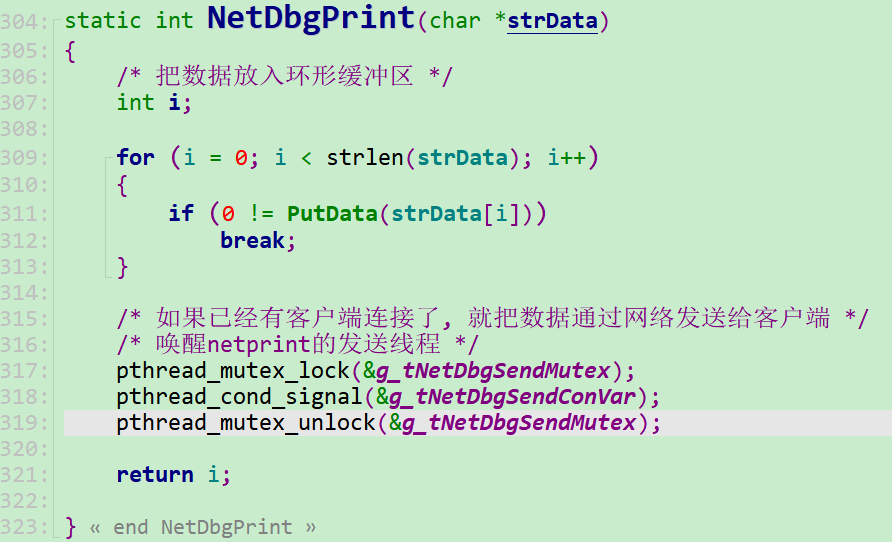
以后使用打印的话,都是调用debug_manager.c中注册上来的函数。
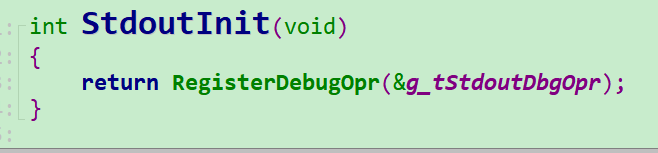
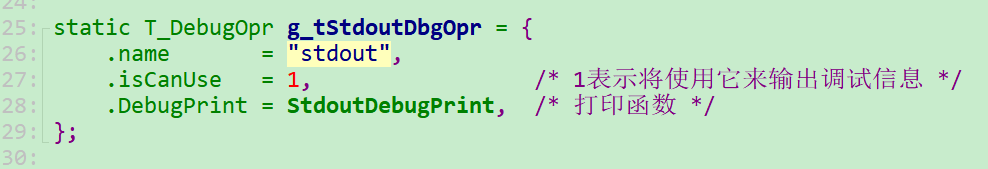
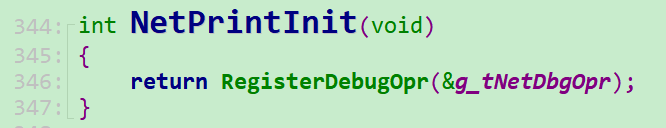
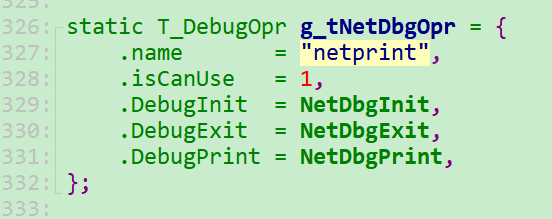
其中netprint.c和stdout.c中就是以面向对象的思想注册一个结构体:




这样我们以后调用debug_manager.c中的NetDbgPrint函数时就会调用到下一层netprint.c和stdout.c中的函数:


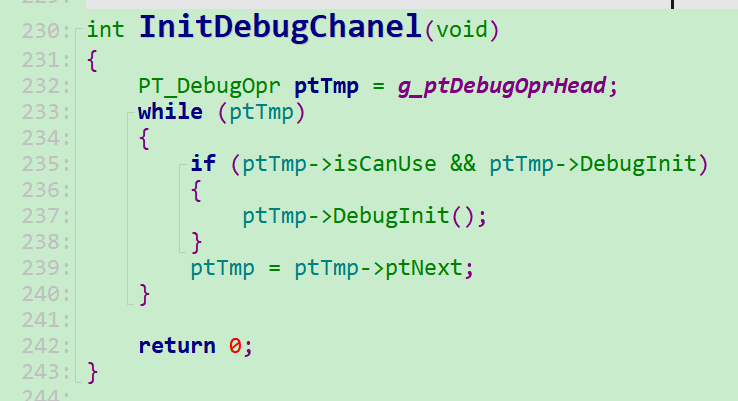
2、注册调试模块之后初始化调试通道


在这里会把挂载到链表g_ptDebugOprHead中的所有调试通道取出来,使用它们的DebugInit函数进行初始化。

3、注册显示设备



这个函数里也是调用下层的各个显示设备的初始化函数进行初始化,这里我们只有FB设备。
选择默认的显示设备,这里我们只有FB设备。

4、为显示页面预先分配缓存
为加快显示速度,我们事先在内存中构造好显示的页面的数据:

5、初始化输入设备



有标准输入和屏幕输入两种,这里我们只是用屏幕输入。
其中屏幕输入的初始化也是下层注册某个结构体到某个链表上。



调用所有注册到上述链表上的输入设备的初始化函数:

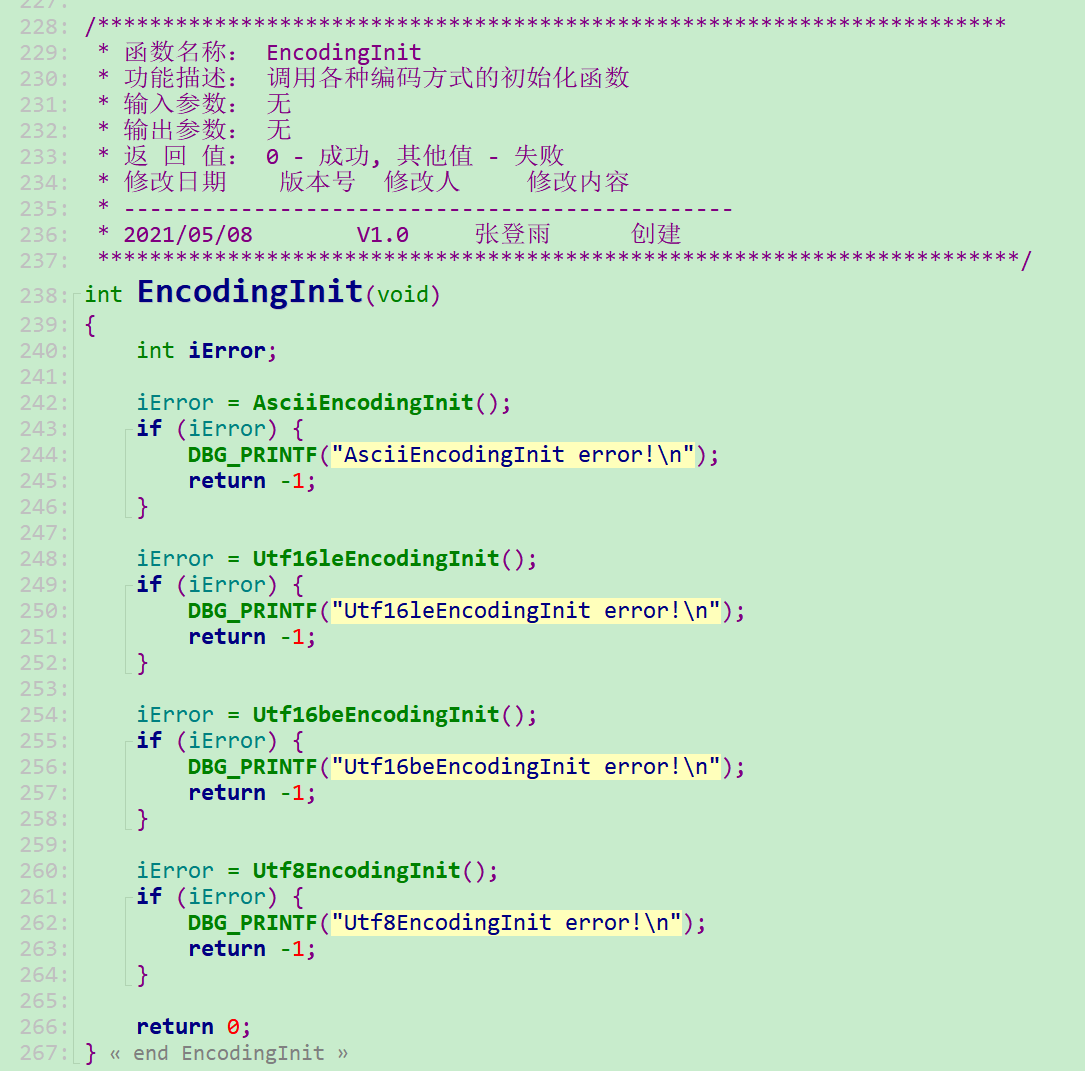
6、注册编码模块


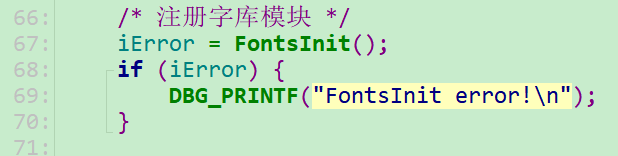
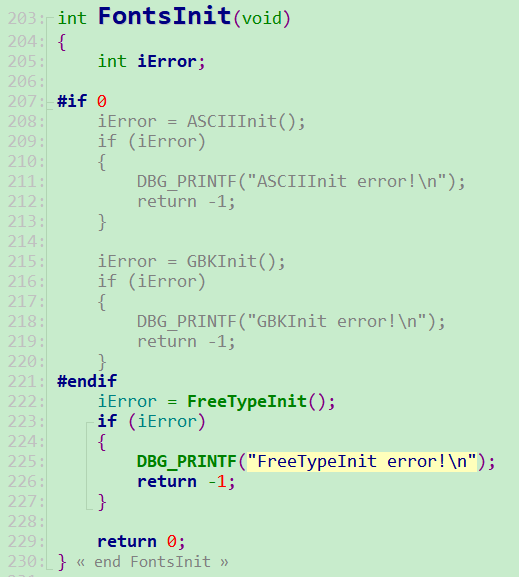
7、注册字库模块
字库点阵模块:ascii.c gbk.c 都是在电子书里面用到的,数码相框没有用到这两个



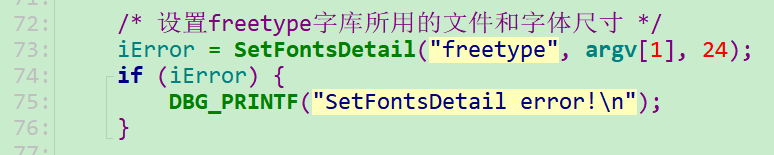
设置设置freetype字库所用的文件和字体尺寸:

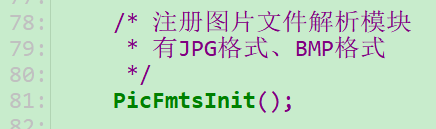
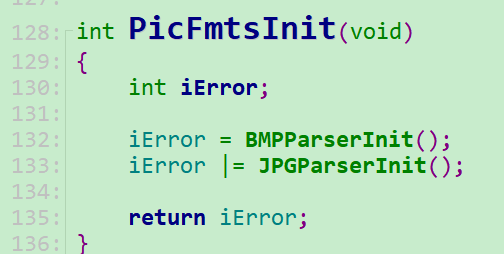
8、注册图片解析模块



里面有BMP格式、JPG格式的初始化函数。
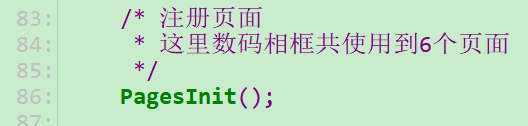
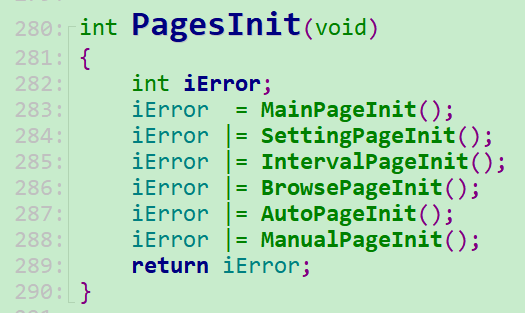
9、注册页面


里面有6个页面的注册函数,每一个都是以面向对象的思想向上一层注册了一个结构体。

10、运行
各种初始化完之后,调用page_manager.c中的Page("main")->Run(NULL);函数:

运行主页面:

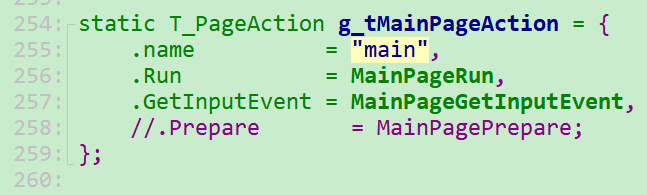
会从g_ptPageActionHead这个链表中找到main_page之前注册的PT_PageAction结构体:

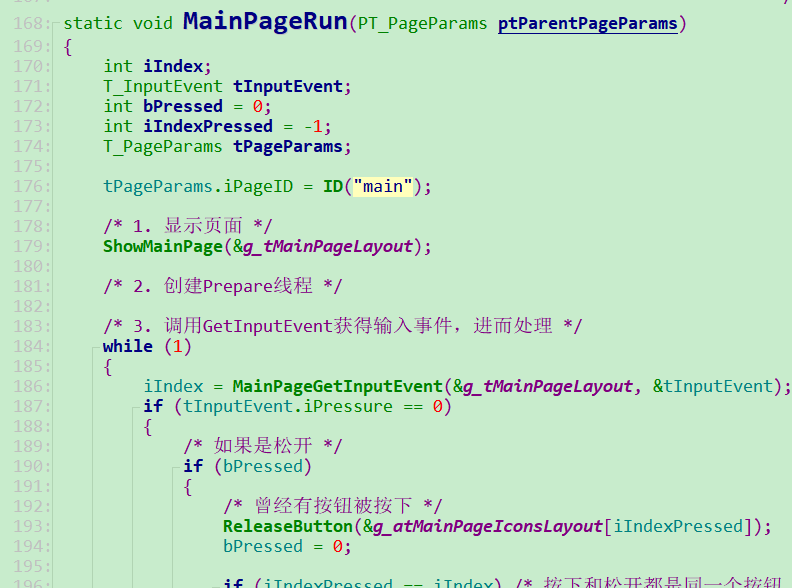
运行里面的Run函数:

1、显示页面

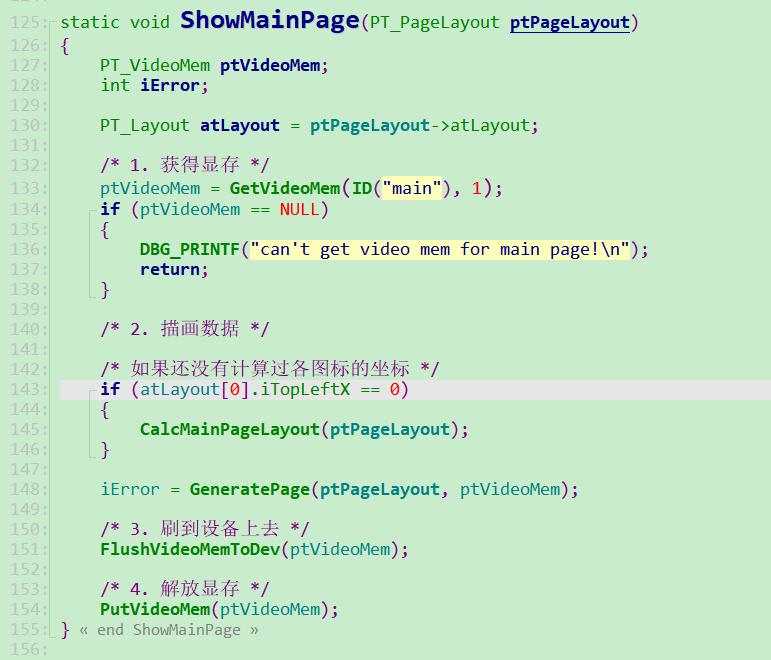
ShowMainPage函数中:

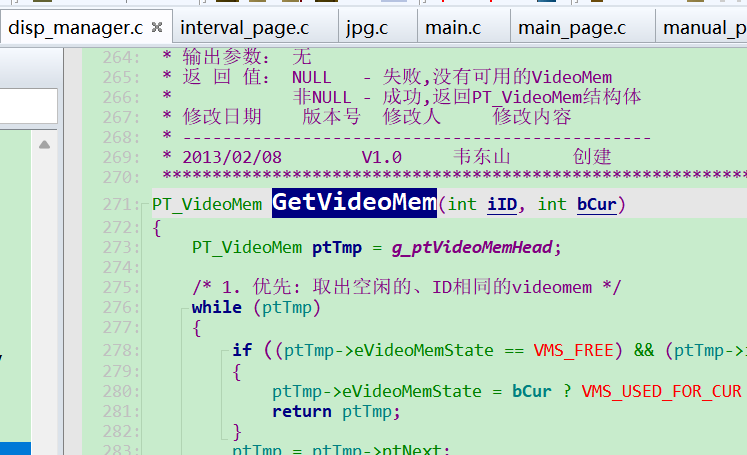
1、获得显存

调用到了disp_manager.c里的文件

2、描画数据
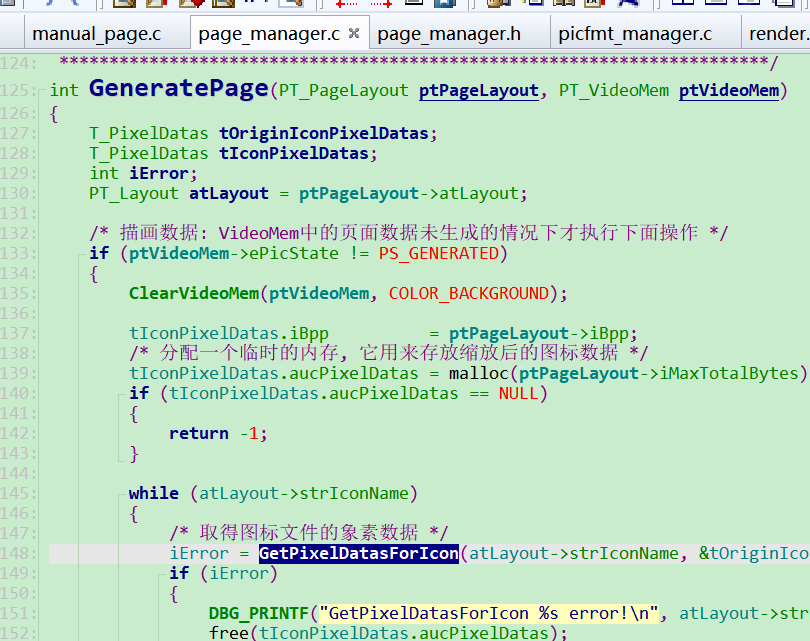
使用GeneratePage函数生成页面数据:


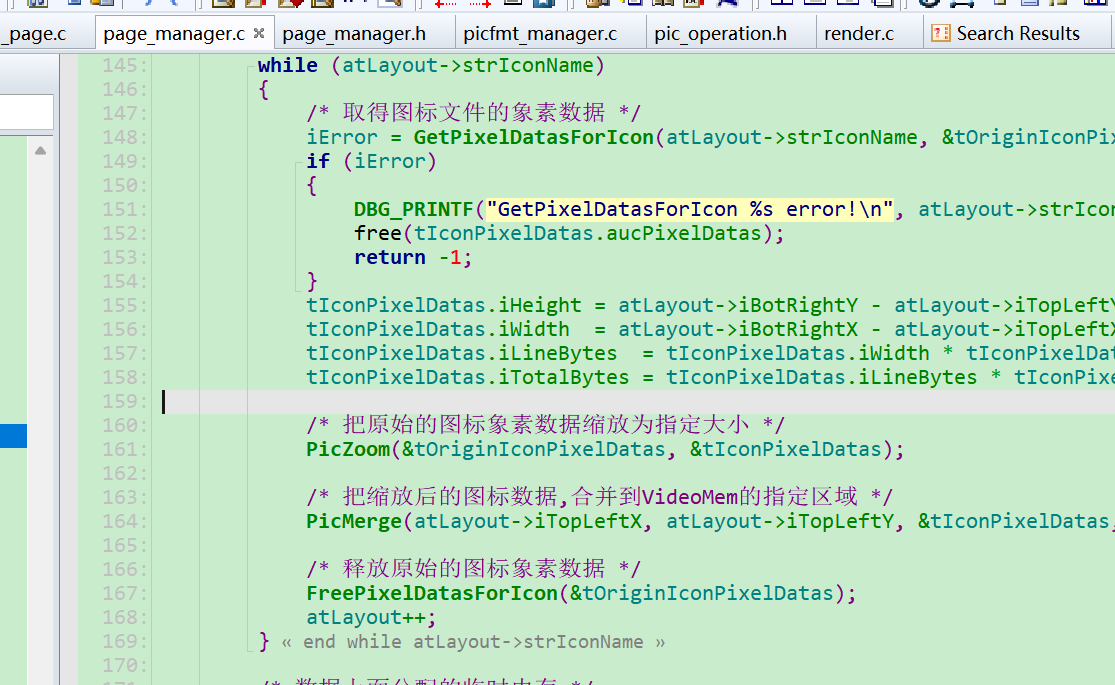
其中使用GetPixelDatasForIcon函数取得图标文件的象素数据:

其中图标存在 /etc/digitpic/icons中,使用file.c中的函数进行操作:

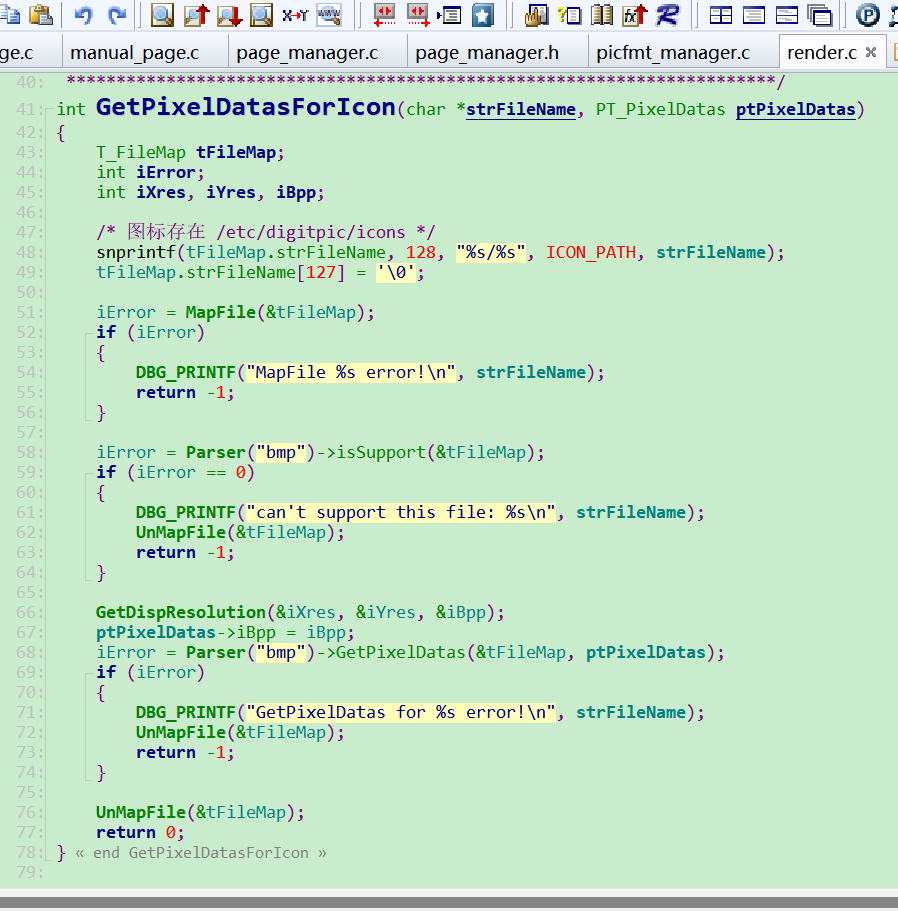
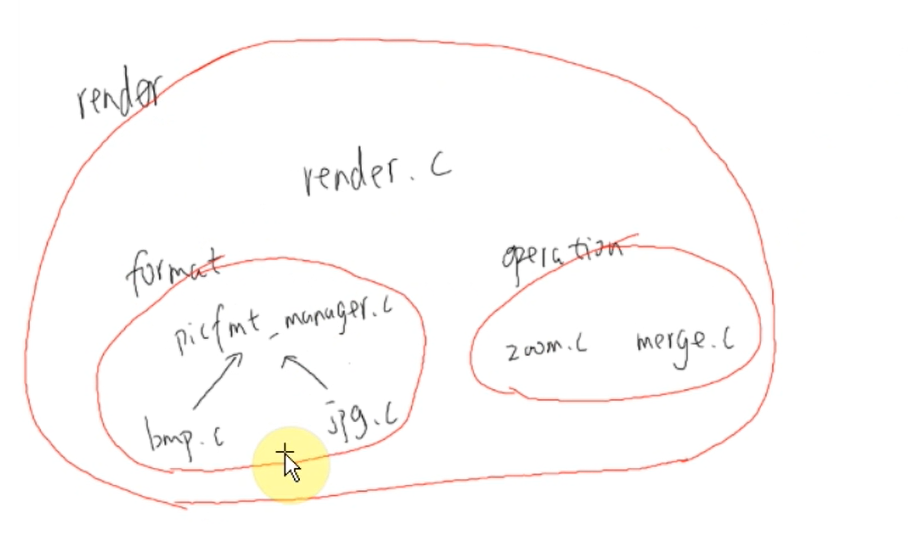
这里使用到render.c中的文件:

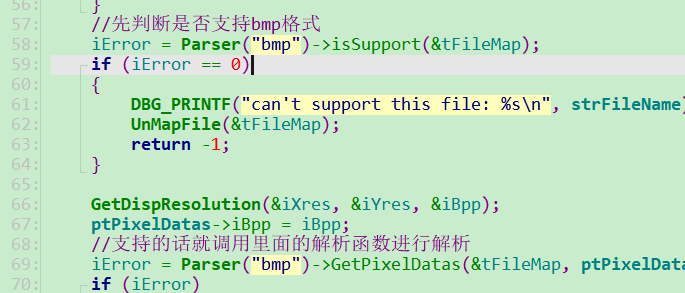
打开文件之后调用picfmt_manager.c中的Parser函数:
得到bmp.c的结构体,调用里面的函数来解析出bmp文件的像素数据:

提取到图片数据之后进行缩放和合并操作:

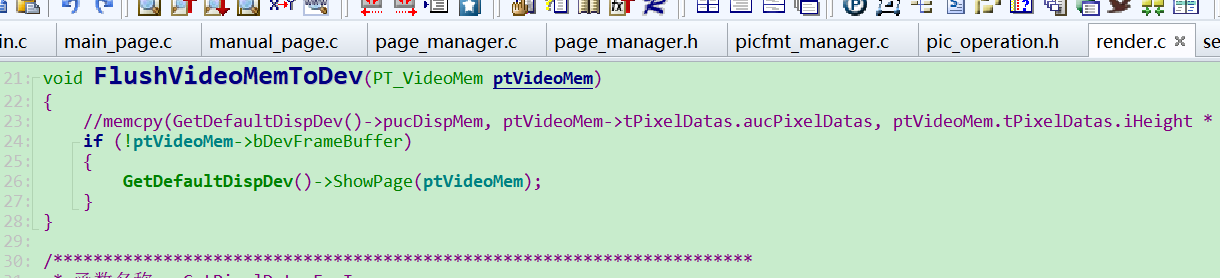
3、生成页面之后把缓存里的数据刷到设备上去


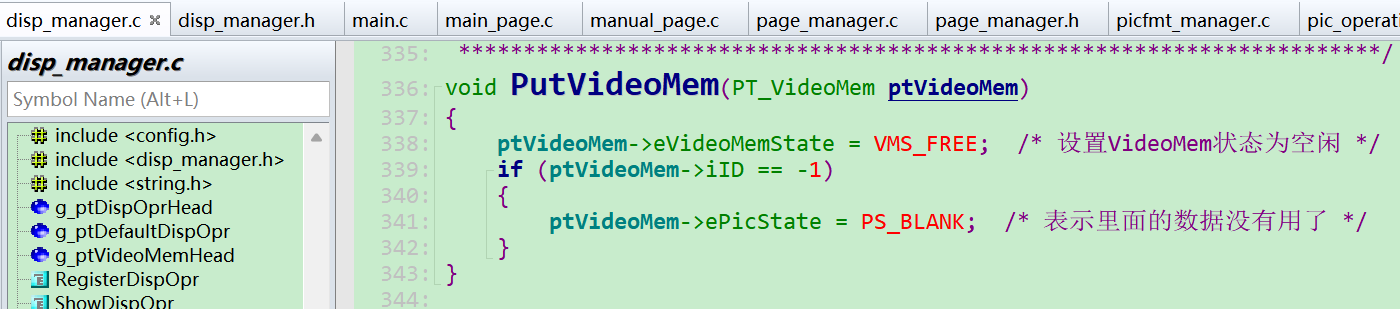
4、解放显存

用完之后解放显存

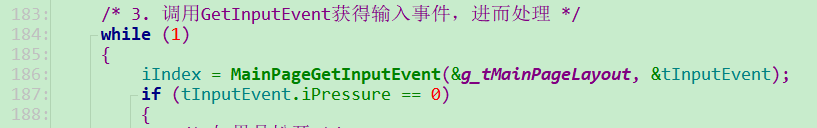
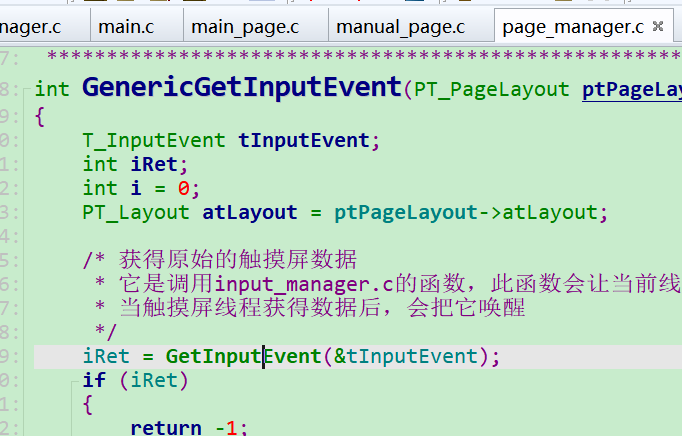
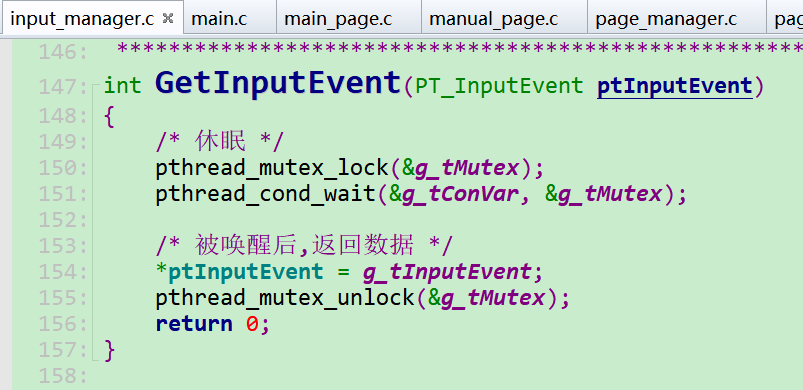
2、获得输入

最终会调用到input_manager.c中的:


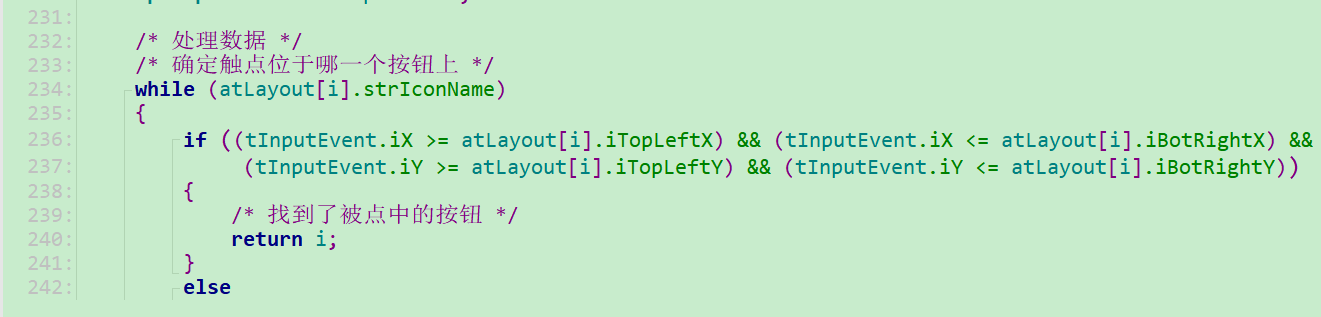
得到输入数据之后判断触点在哪里?

3、循环运行程序

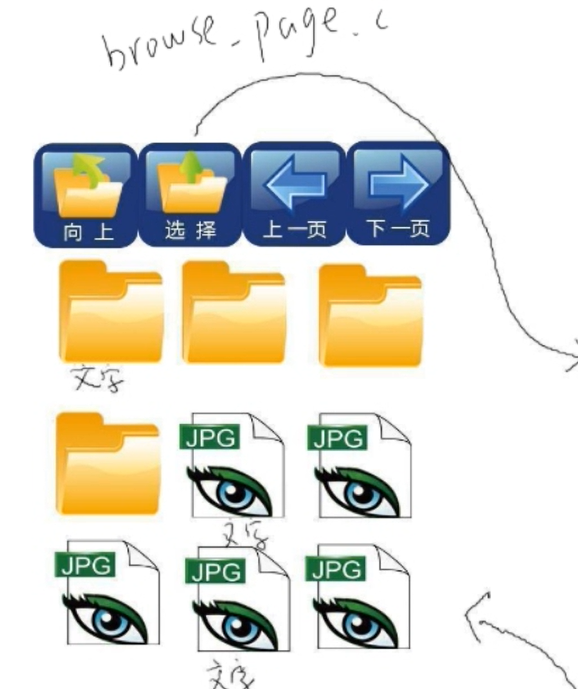
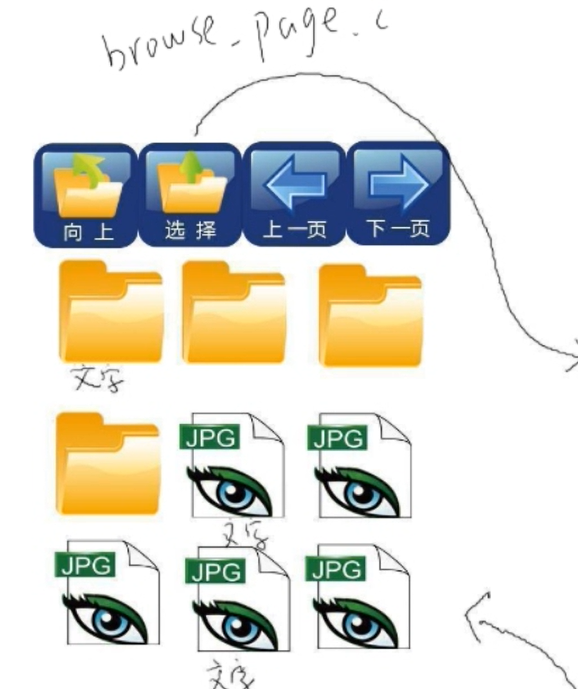
11、主页运行浏览模式

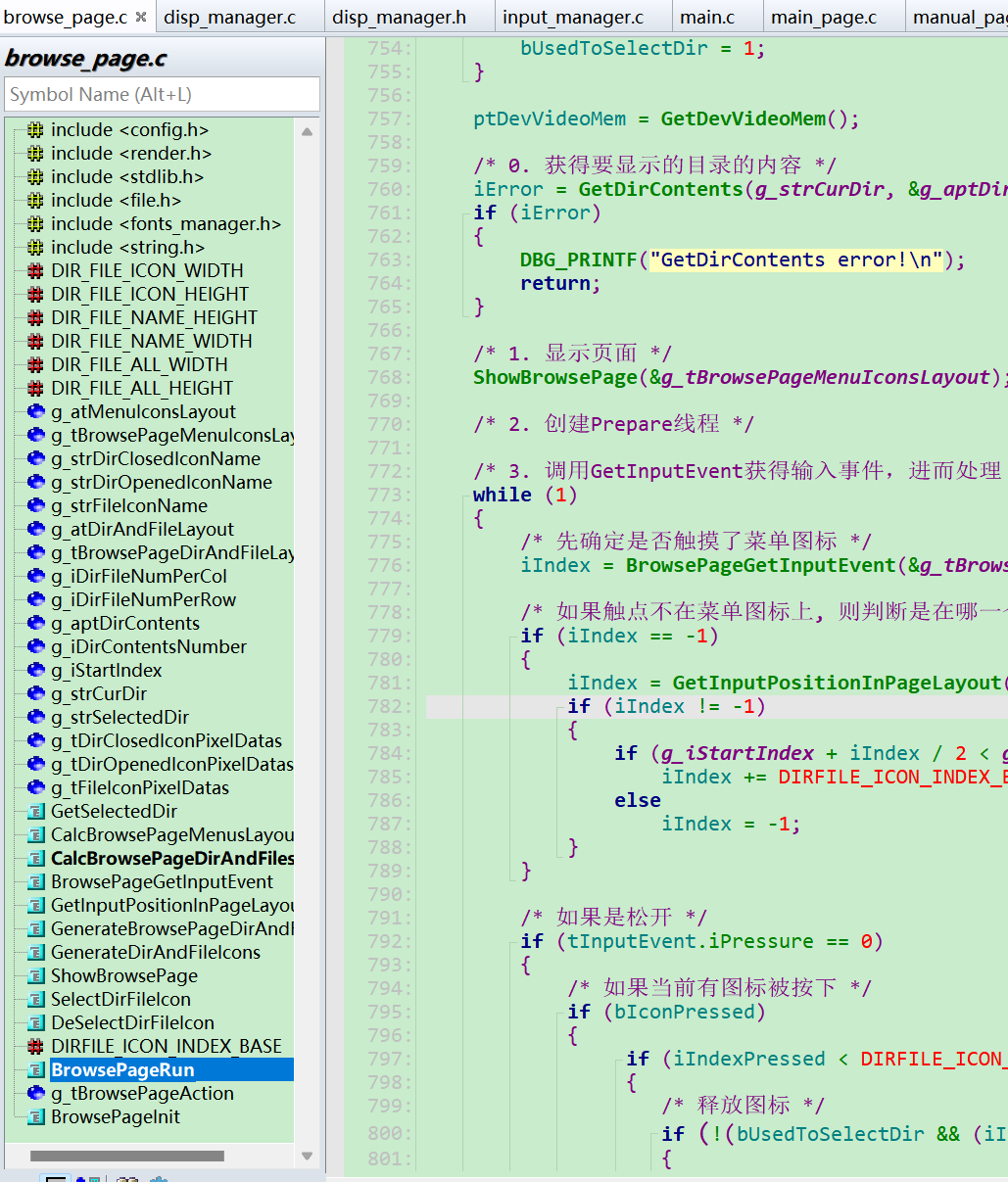
显示页面ShowBrowsePage函数:

里面有:生成浏览模式里面的目录和文件


就是显示目录和文字。
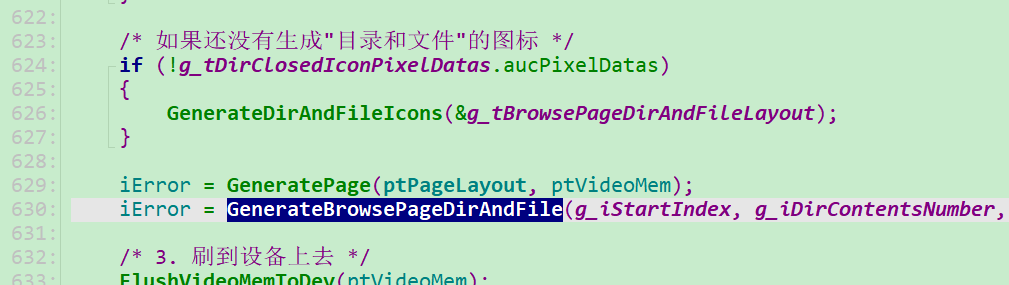
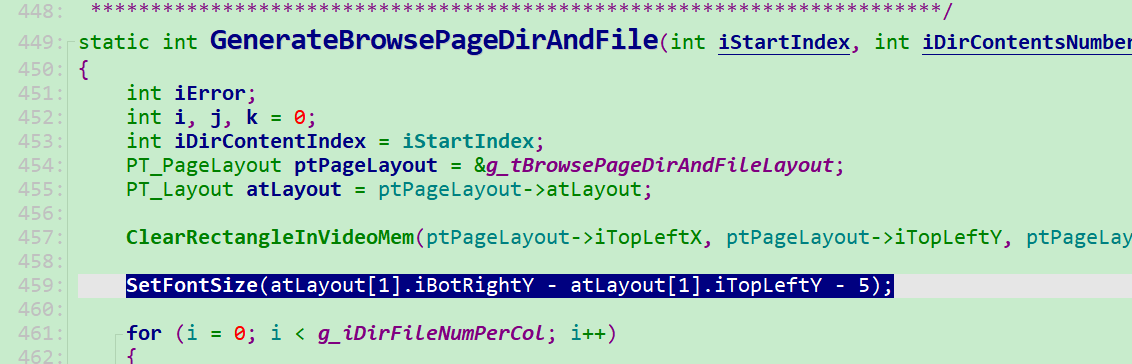
函数GenerateBrowsePageDirAndFile里面,设置字体大小:

显示目录或文件的名字:

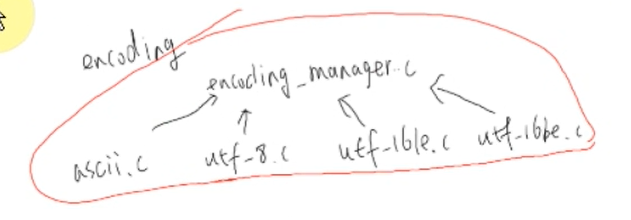
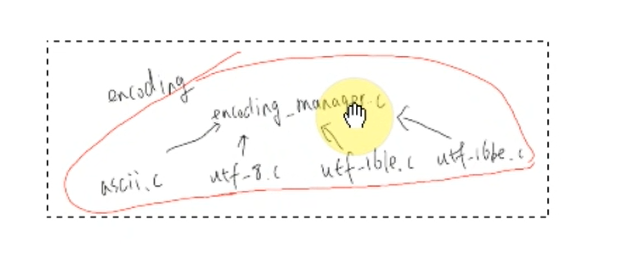
MergerStringToCenterOfRectangleInVideoMem函数里面,获得编码:这就用到了encoding.c里面的函数:


获得位图:这就用到了font.c里面的函数


层次如下图:

上一节:11、数码相框编写程序之MainPage显存管理与页面规划
下一节:13、数码相框编写程序之支持中文和课后作业