文章目录
- 目录
- 前言
- 1、前端服务器选型
- 1.1、Nginx
- 1.1.1、Nginx介绍
- 1.1.2、正向代理&反向代理
- 1、正向代理
- 2、反向代理
- 1.1.3、优点
- 1、支持高并发
- 2、内存消耗少
- 3、成本低廉
- 4、配置文件非常简单
- 5、支持Rewrite重写
- 6、内置的健康检查功能
- 7、节省带宽
- 8、稳定性高
- 9、支持热部署
- 1.2、Nginx使用
- 1.2.1、下载Nginx
- 1.2.2、启动Nginx
- 1.2.3、修改Nginx端口
- 1.2.4、关闭Nginx
- 1.2.5、使用nginx代理服务器做负载均衡
- 1.2.6、nginx配置静态资源
- 1.3、服务器选型
- 2、项目打包
- 2.1、后台代码打包
- 1、配置打包插件
- 2、打包
- 3、启动
- 2.2、后台管理系统前端
- 2.3、博客网站前端
- 2.4、修改hosts
- 3、测试
目录
- Nginx
- 项目打包部署
前言
- 我们项目开发完成,测试完成之后,就需要上线投入生产给客户使用了
- 那么我们项目就不能在IDEA中启动运行了,需要打包交给运维人员,在生产环境进行部署
- 那么今天我们就来学习一下,如何将我们写好的前端和后台代码,进行打包并部署

1、前端服务器选型
前端项目一般使用下面两种web服务器进行部署:
- tomcat
- nginx
tomcat我们比较熟悉了,那nginx是什么呢?下面我们一起先来学习一下Nginx,然后再考虑选用哪个进行部署
1.1、Nginx
1.1.1、Nginx介绍
- Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务,由C语言开发
- Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日
- Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。
- 其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
- Nginx 的特点有:
- 内存占用少
- 并发能力强(可支持大约 50000 个并发连接)
- 配置超简洁
- bug 非常少
- 安装超简单
- 服务特别稳(几个月也不需要重启)
1.1.2、正向代理&反向代理
1、正向代理
举个例子,张三的浏览器是无法直接访问谷歌的,但香港的代理服务器是可以访问谷歌的,于是张三访问了香港的代理服务器,也就间接地访问了谷歌。那这台代理服务器也就是正向代理
总结一句就是,正向代理是代理客户端的,让你能正常访问目的服务器。

2、反向代理
反向代理是代理服务器的,让大量的请求均衡地访问到某一台服务器上
举个例子,10 万个用户同时在访问 www.colin.life, 如果只有一台服务器的话,很容易就瘫痪了,于是高并发的情况下会有很多台服务器(假如 10 台吧)来接这个活,那怎么让 10 万个用户访问到这 10 台服务器呢?
这就需要一个反向代理服务器了,反向代理服务器让 1 万个用户访问服务器 A,1 万个用户访问服务器 B,1 万个用户访问服务器 C,这样的话,每台服务器的压力就相应减小了,是不是很 nice呢?

那问题来了。每台服务器的能力可能不同,比如说服务器 A 的内存比较大一点,有 100 个 G;服务器 B 的内存小一点,有 10 个 G;服务器 C 的内存更小一点,只有 1 个 G。怎么才能让没台服务器承担起它能力范围内的访问呢?
Nginx 内置了轮询和加权轮询来达到负载均衡的目的。服务器 A 牛逼就把它的权重加大一点,让 5 万个用户访问它;服务器 B 弱一点,权重就再小一点,让 2 万个用户访问它;服务器 C 更弱,权重就最小,让 1 万个用户访问它。
1.1.3、优点
1、支持高并发
- 单机支持10万以上的并发连接,nginx支持的并发连接上限取决于内存,10万远没封顶
- 主要是Nginx使用了最新的epoll(Linux2.6内核)和kqueue(freeBSD)网路I/O模型
- Apache使用的是传统的Select模型,其比较稳定的Prefork模式为多进程模式,需要经常派生子进程,所以消耗的CPU等服务器资源,要比Nginx高很多
2、内存消耗少
Nginx+PHP(FastCGI)服务器,在3万并发连接下,开启10个Nginx进程消耗150MB内存
3、成本低廉
- 购买F5BIG-IP、NetScaler等硬件负载均衡交换机,需要十多万到几十万人民币,而Nginx为开源软件,采用的是2-clause BSD-like协议,可以免费试用,并且可用于商业用途
- BSD开源协议是一个给使用者很大自由的协议,协议指出可以自由使用、修改源代码、也可以将修改后的代码作为开源或专用软件再发布
4、配置文件非常简单
配置文件通俗易懂,即使非专业系统管理员也能看懂
5、支持Rewrite重写
能够根据域名、URL的不同,将http请求分到不同的后端服务器群组
6、内置的健康检查功能
如果NginxProxy后端的某台Web服务器宕机了,不会影响前端的访问
7、节省带宽
支持GZIP压缩,可以添加浏览器本地缓存的Header头
8、稳定性高
用于反向代理,宕机的概率微乎其微
9、支持热部署
Nginx支持热部署,它的启动特别容易,并且,几乎可以7天*24小时不间断的运行,即使,运行数个月也不需要重新启动,还能够在不间断服务的情况下,对软件版本进行升级
最核心的优点:能在支持高并发请求的同时保持高效的服务
1.2、Nginx使用
1.2.1、下载Nginx
注意:我们这里以windows为例,如需在Linux上使用,直接百度即可
下载地址:https://nginx.org/en/download.html

我们这里下载稳定版本,以1.20.2为例,点击直接下载,下载完成是一个zip包:nginx-1.20.2.zip,解压:

1.2.2、启动Nginx
启动nginx的方法一般有下面两种:
- 直接双击nginx.exe,双击后一个黑色的弹窗一闪而过
- 打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe 或者 start nginx ,回车即可
怎么判断nginx启动成功没有呢?
直接在浏览器地址栏输入: http://localhost:80,回车,出现以下页面说明启动成功:

还有一种方式验证:
打开cmd命令窗口,切换到nginx解压目录下,输入:
tasklist /fi "imagename eq nginx.exe"
出现如下结果说明启动成功:

1.2.3、修改Nginx端口
如果想以其他端口启动呢?需要修改配置文件,路径在解压目录conf文件夹中的nginx.conf,打开:

当我们修改了nginx的配置文件nginx.conf 时,不需要关闭nginx后重新启动nginx,只需要执行下面命令即可让改动生效:
nginx -s reload
1.2.4、关闭Nginx
如果使用cmd命令窗口启动nginx,关闭cmd窗口是不能结束nginx进程的,可使用两种方法关闭nginx:
- 输入nginx命令:nginx -s stop(快速停止nginx) 或 nginx -s quit(完整有序的停止nginx)
nginx -s stop
或
nginx -s quit
- 使用taskkill:
taskkill /f /t /im nginx.exe
1.2.5、使用nginx代理服务器做负载均衡
- 我们可以修改nginx的配置文件nginx.conf 达到访问nginx代理服务器时跳转到指定服务器的目的
- 通过proxy_pass 配置请求转发地址,如下所示:

加上了如下代码:
upstream webservices{server 127.0.0.1:8088;
}
含义:当我们依然输入http://localhost:80 时,请求会跳转到:http://127.0.0.1:8088
同理,我们可以配置多个目标服务器,当一台服务器出现故障时,nginx能将请求自动转向另一台服务器,例如配置如下:

含义:
- 当服务器 localhost:8088 挂掉时,nginxnginx能将请求自动转向服务器 192.168.102.2:8088或者192.168.102.9:8088
- 上面还加了一个weight属性,此属性表示各服务器被访问到的权重,weight值越大,表示该服务器被访问到的几率越高
1.2.6、nginx配置静态资源
将静态资源(如jpg|png|css|js等)放在如下配置的【D:/photo】目录下,然后在nginx配置文件中做如下配置(注意:静态资源配置只能放在 location / 中),浏览器中访问 http://localhost:80/tomcat.jpg 即可访问到 【D:/photo】目录下的 tomcat.jpg 图片

访问效果:

下面是一份带有解释的nginx.conf配置文件
#user nobody;
worker_processes 1; #允许生成的进程数,默认为1#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid; #指定nginx进程运行文件存放地址events {accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on#惊群现象:一个网路连接到来,多个睡眠的进程被同事叫醒,但只有一个进程能获得链接,这样会影响系统性能。multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off#use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventportworker_connections 1024; #最大连接数,默认为512
}http {include mime.types; #文件扩展名与文件类型映射表default_type application/octet-stream; #默认文件类型,默认为text/plain#access_log off; #取消服务日志#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on; #允许sendfile方式传输文件,默认为off,可以在http块,server块,location块。#tcp_nopush on;sendfile_max_chunk 100k; #每个进程每次调用传输数量不能大于设定的值,默认为0,即不设上限keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。#gzip on;upstream webservices{server 127.0.0.1:8088 weight=1;server 127.0.0.1:8088 weight=2;server 127.0.0.1:8088 weight=3;}error_page 404 https://www.baidu.com; #错误页server {listen 80; #监听端口server_name localhost; #监听地址charset utf-8; #设置编码格式#access_log logs/host.access.log main;location / {#root D:/photo; #根目录index index.html index.htm; #设置默认页面proxy_pass http://webservices; #请求转向 webservices 定义的服务器列表#deny 127.0.0.1; #拒绝的ip#allow 172.18.5.54; #允许的ip }#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
1.3、服务器选型
- Apache Tomcat有很多优点,如稳定开源,跨平台等
- 但是不支持高并发,如果有数以万计的并发http请求同时访问,就会导致服务器上消耗大量内存,操作系统内核对成百上千的Apache进程做进程间切换也会消耗大量CPU资源,并导致http请求的平均响应速度降低,这些都决定了Apache不可能成为高性能web服务器。
- 博客网站是面向所有人的,可能哪天突然有很多人访问,那么我们就需要用性能更好的Nginx去部署了
- 而后台管理系统的前端项目只是为后台用户服务的,所有人数偏少,访问量有限,不会开放给所有人,所以我们采用Tomcat进行部署,就可以满足需求了
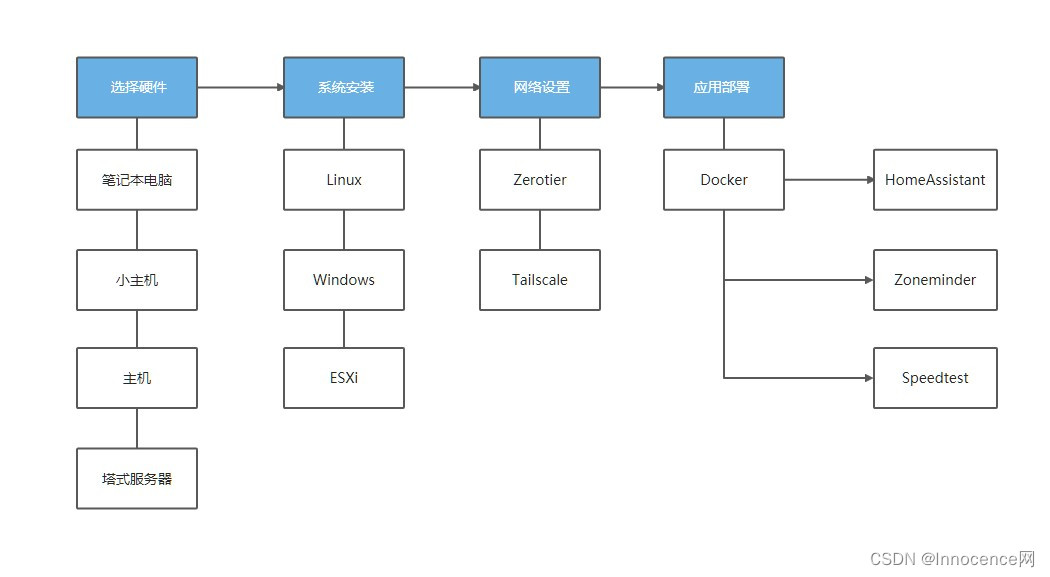
针对以上分析,我们最终的部署架构图如下:

2、项目打包
2.1、后台代码打包
1、配置打包插件
先在工程的pom.xml加入如下代码,这样做的目的是指定打包插件和最终生成的jar包名称(如果不指定打包插件,打出来的包会无法运行)
<build><plugins><!--打包插件--><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins><!--指定打出的jar包名称--><finalName>blog</finalName>
</build>
效果如下:

2、打包
然后进行打包操作,打包方法:

打包成功之后,到工程目录的target文件夹下面找到打好的jar包,如下图所示:

这就是我们需要的jar包,那么如何部署这个jar包呢?
3、启动
很简单,将这个jar包放到一个没有中文的目录下,然后用cmd进入到该目录中,直接使用如下命令启动项目:
java -jar blog.jar
效果如下:

回车之后:

那么到此,后台工程就启动成功了
2.2、后台管理系统前端
后台管理系统前端的打包比较简单,直接使用下面命令即可:
npm run build
如下图所示:

然后回车,就会自动打包了,等一会,最后打包完成结果如下:

然后看我们工程目录中会多一个dist目录,我们打包好的文件就生成在这里面了,如下图所示:

只生成了【static文件夹和index.html文件】,然后我们开始将它部署到Tomcat,步骤如下:
- 先在Tomcat的webapps目录下新建blog文件夹,如下图所示:

- 然后将打包生成的【static文件夹和index.html文件】拷贝进去即可,如下图所示:

- 然后进入到bin目录,双击【startup.bat】文件,启动Tomcat即可
- 浏览器访问测试:http://localhost:8088/blog/index.html(我这里Tomcat的端口是8088)

然后输入账号密码登录即可:

到此,我们后台管理系统的前端项目就部署完成了
2.3、博客网站前端
在Nginx目录中新建data/blog目录,然后将博客网站的前端所有文件,拷贝进去,如下图所示:

然后修改nginx.conf配置文件,将根目录指向blog目录即可,如下:
location / {root D:/opensource/nginx-1.20.2/data/blog; #根目录index index.html index.htm; #设置默认页面
}
然后运行【nginx -s reload】命令,重新加载一下文件,让修改生效
2.4、修改hosts
- 为了看起来更加接近真实访问场景,我们需要修改hosts文件,这样我们就可以在浏览器中输入域名进行访问了
- 打开【C:\Windows\System32\drivers\etc】目录
- 打开目录下的hosts文件,如下:

添加上面这一行配置:
127.0.0.1 www.blog.com
添加完后记得要保存,这句话的含义是:当我们在浏览器中访问【http://www.blog.com】时,就等同于访问了【http://127.0.0.1】
3、测试
现在我们将后台代码jar包运行,Nginx也启动,然后浏览器输入:http://www.blog.com,就会出现博客网站的首页了

然后点击各个菜单试试,发现是没有问题的
那么到此,我们就全部部署成功了