早些日子想着搭建自己的一台服务器,奈何各方面的因素使之悬而未决,今有幸有机会动手操作一番,想着将其记录下来,方便暴露出问题,还望各路大神多多指点
一,购买服务器
目前市场上服务器可选择较多,这里有一个现在主流云服务器的测评连接:http://www.57aliyun.com/archives/10518;
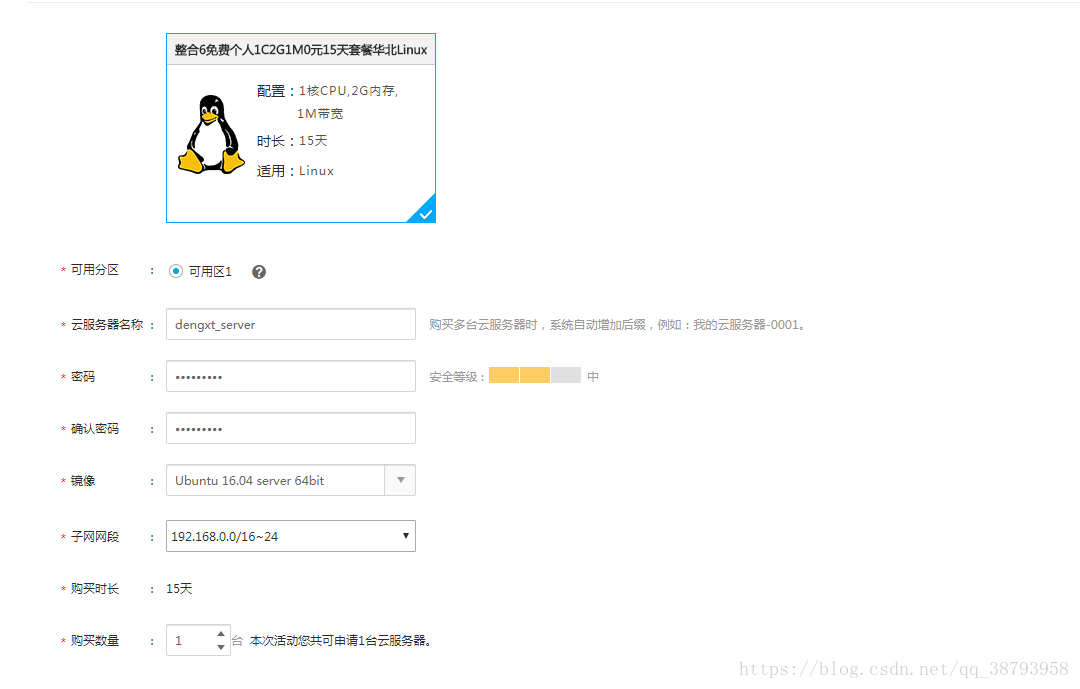
1,本次只是一次练手并不做后期项目的运行所以采用限时免费的服务器,
如果后期部署上去的项目较大,可以采用100GB的数据盘。
2,进行个人实名认证
3,服务选择
(1)云服务器名称随意起一个;
(2)镜像这里选择自己擅长的操作系统,我这里选择的是Ubuntu16.04 64位的
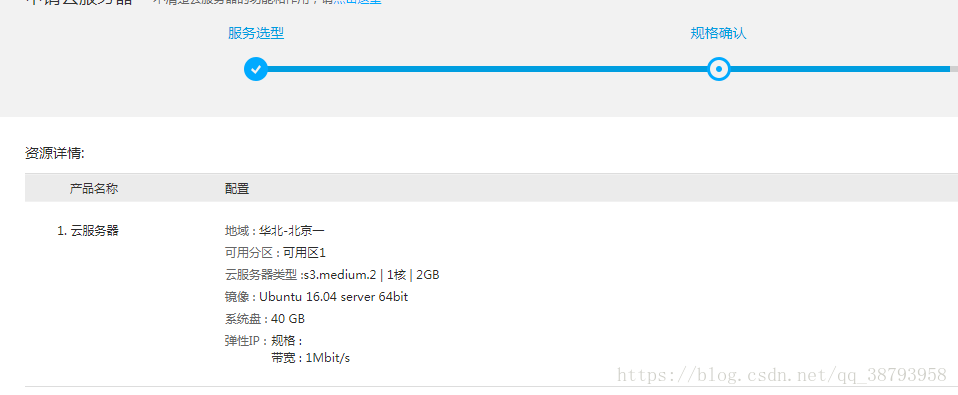
3,规格确认
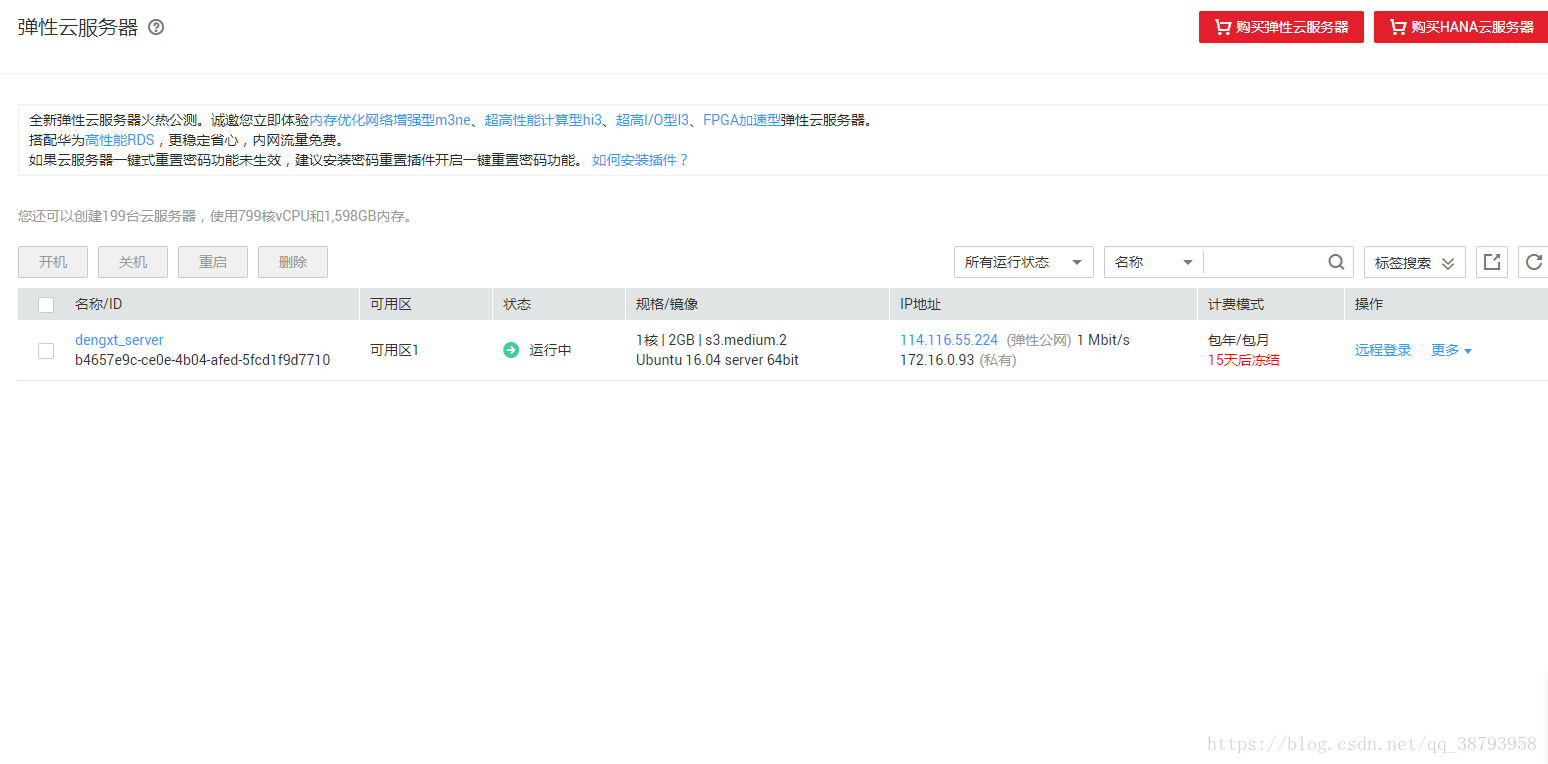
4,申请完成后你就拥有了一台生命只有十五天的服务器了!
通过远程登录可以连接到你的服务器,但我采用的是putty和winscp来进行远程控制和文件传输。
二,连接服务器
1,putty远程连接服务器
(1)在host Name里填入上图中弹性公网的IP,并保存在Saved Session中方便下次登录,点击Open。
(2)login as 默认是root,密码是你申请服务器时写入的密码,也就是下图中的密码:
到这里你已经完成了通过putty建立起去远程服务器的连接。
2,通过WinSCP建立与远程服务器的连接
putty通过命令行的方式与远数据库程进行交互,WinSCP则是可以通过鼠标拖拉文件来与服务器进行文件传输的方便快捷的集成工具。
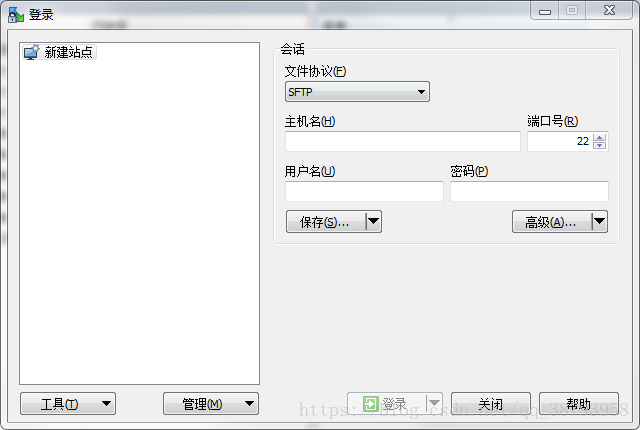
(1)打开WinSCP
(2)点击新建站点,输入主机名,用户名和密码(同putty相同)点保存,点登陆。
(3)再次输入密码。
(4)如图,左边为本地电脑的文件系统右边</root>为远程服务器文件系统
致此,WinSCP建立远程连接也已完成,下班就开始安装开发所需的环境。
三,在远程服务器上安装开发所需的环境
需求:
服务器最低配置:CPU1核,内存1G;
服务器环境需要用到:前端:Nginx(反向代理服务器),node,
Nginx依赖包:OpenSSL(安全协议),pcre(正则表达式函数库),zlib(提供数据压缩用的函式 库),gcc(c编译器套件),g++(c++编译器套件)。
后端:jdk,tomcat;
数据库:mysql;
主要涉及的操作:Nginx与Tomcat配置;
服务器防火墙的设置;
开启Ubuntu服务器后:运行命令apt-get update 升级已安装的所有软件包。
(一)JDK的安装
Ubuntu安装JDK的两种方式:
1:通过ppa(源) 方式安装.(可以通过 apt-get upgrade 方式方便获得jdk的升级)
2:通过官网下载安装包安装。
一,使用ppa/源方式安装(不推荐)
步骤1.添加ppa
sudo add-apt-repository ppa:webupd8team/java
步骤2.安装oracle-java-installer
Jdk7:
sudo apt-get inslstall oracle-java7-installer
Jdk8:
sudo apt-get install oracle-java8-installer
安装器会提示你同意 oracle 的服务条款,选择 ok 然后选择yes 即可
接下会是等待(依个人网速定)
下载好相应jdk的tar.gz 包,放在:
/var/cache/oracle-jdk7-installer ------------(jdk7)
/var/cache/oracle-jdk8-installer ------------(jdk8)
步骤3.设置系统默认jdk
Jdk7:
sudo update-java-alternatives -s java-7-oracle
Jdk8:
sudo update-java-alternatives -s java-8-oracle
jdk切换命令:
jdk8 切换到jdk7
sudo update-java-alternatives -s java-7-oracle
jdk7 切换到jdk8
sudo update-java-alternatives -s java-8-oracle
步骤4.测试jdk 是否安装成功:
java -version
javac -version
二,通过官网下载安装包安装
分为下面5个步骤
- 官网下载JDK
- 解压缩,放到指定目录
- 配置环境变量
- 设置系统默认JDK
- 测试jdk
步骤1.JDK下载链接: (JAVA1.8版本)http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
或:
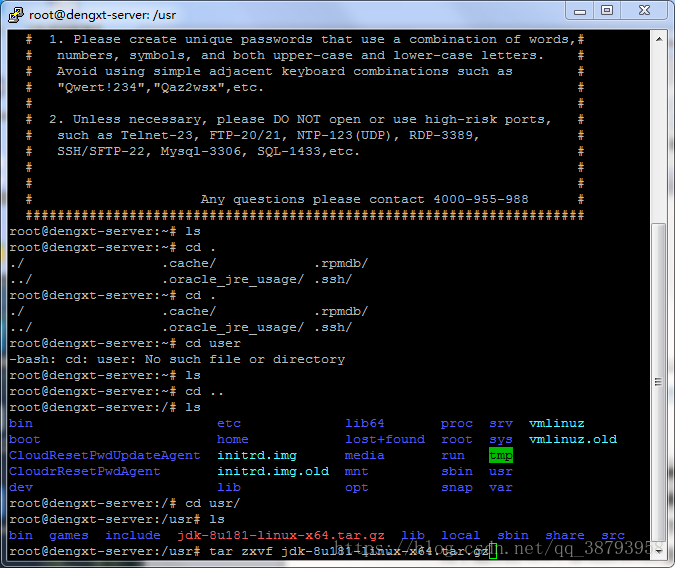
cd 到user目录
wget http://download.oracle.com/otn-pub/java/jdk/8u181-b13/96a7b8442fe848ef90c96a2fad6ed6d1/jdk-8u181-linux-x64.tar.gz
步骤2.选择系统以及运算位数,下载二进制,tar.gz结尾文件包;
将下载好的JDK,移动到Linux服务器中压缩包文件的目录;(一般放在usr下)
winscp中的显示
步骤3.解压:到刚刚上传压缩包文件的目录下,进行命令行解压
命令:tar zxvf JDK压缩包名字 如:tar zxvf jdk-8u181-linux-x64.tar.gz
附解压失败时怎么办https://blog.csdn.net/jdjdndhj/article/details/73649419
步骤3.配置环境变量:
命令:vim /etc/profile
进入后只是只读权限无法进行编辑,需要点击键盘上的字母“i”获取编辑权限;
在文件内容中的最后部分,添加如下的内容
第一条为(自己安装的目录)sou
export JAVA_HOME=/usr/jdk1.8.0_181
export CLASSPATH=$JAVA_HOME/lib/
export PATH=$JAVA_HOME/bin:$PATH
export PATH JAVA_HOME CLASSPATH
修改后按键盘上左上角“Esc”键,然后输入“:wq”进行保存和退出的操作;
建议:重新输入命令:vim /etc/profile,检查是否添加;按键盘上左上角“Esc”键,然后输入“:q”进行退出的操作;
步骤4.设置系统默认jdk 版本(可跳过)
sudo update-alternatives --install /usr/bin/java java /usr/lib/jvm/jdk1.7.0_60/bin/java 300
sudo update-alternatives --install /usr/bin/javac javac /usr/lib/jvm/jdk1.7.0_60/bin/javac 300
sudo update-alternatives --install /usr/bin/jar jar /usr/lib/jvm/jdk1.7.0_60/bin/jar 300
sudo update-alternatives --install /usr/bin/javah javah /usr/lib/jvm/jdk1.7.0_60/bin/javah 300
sudo update-alternatives --install /usr/bin/javap javap /usr/lib/jvm/jdk1.7.0_60/bin/javap 300
然后执行:sudo update-alternatives --config java
步骤5.重启配置文件的信息
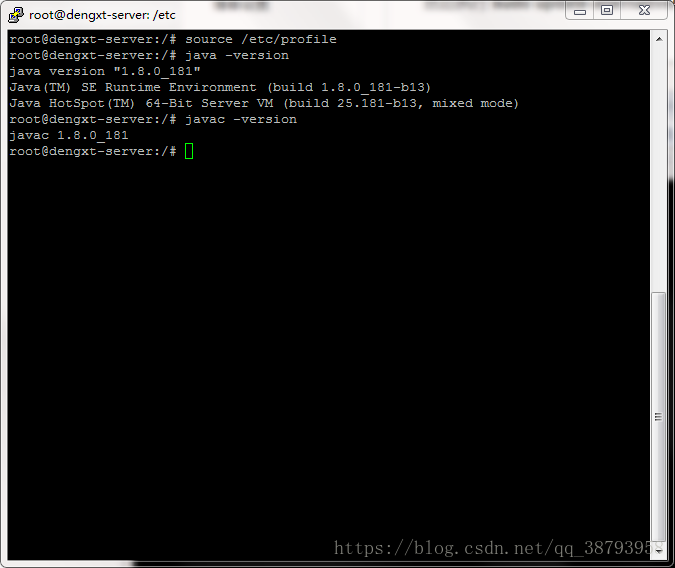
命令:source /etc/profile
测试JDK是否安装成功
java -version
javac -version
致此,JDK已安装完毕,其中注意命令与路径间有空格存在。
(二)安装Tomcat
1,通过官网进行下载安装Tomcat
步骤1.在Windows下,到官网下,选择格式为tar.gz 网址:http://tomcat.apache.org/download-80.cgi#8.5.9 选择需要安装的tomcat版本;
步骤2.通过ftp将下载的tomcat压缩包上传到ubuntu服务器的opt文件中,推荐winSCP;
或:
wget http://mirrors.hust.edu.cn/apache/tomcat/tomcat-7/v7.0.90/bin/apache-tomcat-7.0.90.tar.gz
Tomcat8:
wget http://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.5.33/bin/apache-tomcat-8.5.33.tar.gz
步骤3.上传完成后,进入该目录下,使用如下命令解压
以下用tomcat7为示例:
tar -xf apache-tomcat-7.0.90.tar.gz
解压成功后可以看到该目录下多出了文件夹apache-tomcat-7.0.90:
重命名tomcat文件夹名称
mv apache-tomcat-7.0.90 loan
步骤4.移动tomcat文件到/opt/tomcat目录下。
命令行:sudo mv loan /opt/
步骤5.进入到安装的tomcat的目录下的bin目录
cd /opt/loan/bin/
然后直接运行 ./startup.sh
步骤6.通过浏览器进行访问
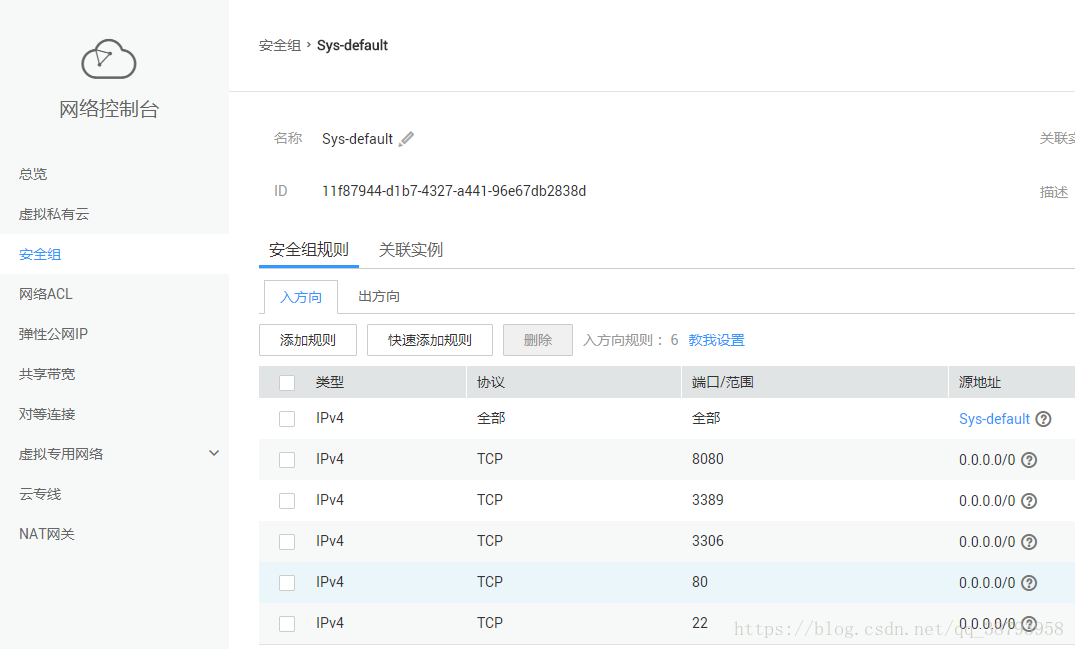
访问方式:IP+:8080 如无法打开,需要进入阿里云,进行安全组管理中设置,打开端口
---------------可选--------------------------------------
步骤7.修改8080端口:打开服务器中tomcat中的server.xml
命令:vim server.xml ---------------》前提,你是在tomcat目录下的conf目录下
找到Connector这个标签,然后将port=8080,改成80,
如80端口无法打开网页使用一下方法:
修改前请使用Tomcat关闭命令 ./shutdown.sh
步骤1.因为ubuntu默认的对1023一下的端口是禁用的,所以仅在tomcat/conf/server.xml下配置80端口是不行的,我们需要一个authbind的小工具来开放端口;
安装authbind“: sudo apt-get install authbind
步骤2.并开放80/443端口:
touch /etc/authbind/byport/80
touch /etc/authbind/byport/443
chmod 0755 /etc/authbind/byport/80
chmod 0755 /etc/authbind/byport/443
步骤3.将tomcat/conf/server.xml中的8080/8443改为80/443:
<Connector port="80" protocol="HTTP/1.1"
connectiontimeout="20000" uriencoding="UTF-8"
redirectport="443">
</Connector>
----------------------------------------------结束------------------------------------
关闭:进入Tomcat下的bin目录 使用Tomcat关闭命令 ./shutdown.sh
查看是否关闭:ps -ef|grep java
启动:./startup.sh
检查80端口是否启用
netstat -ant
配置tomcat,主要需要修改的为conf下的server.xml中的三个端口:
1.<Server port="8005" shutdown="SHUTDOWN">
2. <Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
3. <Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />
三,MYSQL的安装
步骤1,升级apt-get
命令行apt-get update
如果不是root用户,就要用下面的代码:
sudo apt-get update
步骤2,安装mysql-client-core-5.7
命令行:apt-get install mysql-client-core-5.7
如果不是root用户,就要用下面的代码:
sudo apt-get install mysql-client-core-5.7
步骤3,安装mysql-client
apt-get install mysql-client-5.7
sudo apt-get install mysql-client-5.7
步骤4, 安装mysql server
apt-get install mysql-server-5.7
sudo apt-get install mysql-server-5.7
然后进入一个页面,输入密码按回车,需要输入两次密码。
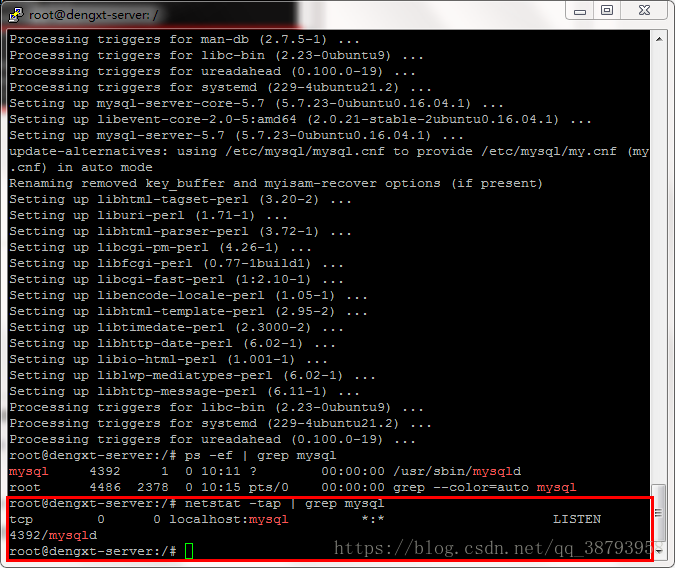
步骤5,检查mysql是否启动
1,检查mysql进程是否启动
ps -ef | grep mysql
2,查看mysql监听端口
netstat -tap | grep mysql
步骤6,开启mysql
service mysql start
步骤7,关闭mysql
service mysql stop
步骤8,重启mysql
service mysql restart
(四)Nginx安装(代理服务器)
方法一,通过源码包编译安装
节点:安装Nginx依赖包
【安装gcc g++ 的依赖库】
安装命令:
apt-get install gcc
apt-get install g++
步骤1,安装pcre依赖库
cd /usr/
wget https://nchc.dl.sourceforge.net/project/pcre/pcre/8.36/pcre-8.36.tar.gz
tar zxvf pcre-8.36.tar.gz
cd pcre-8.36
./configure && make && make install
注意:如果没有make 使用apt-get install make 安装即可
步骤2,安装zlib依赖库
cd /usr/
wget http://www.zlib.net/fossils/zlib-1.2.8.tar.gz
tar zxvf zlib-1.2.8.tar.gz
cd zlib-1.2.8
./configure && make && make install
步骤3,安装SSL依赖库(16.04默认已经安装了)
查看路径:
which openssl
查看版本:
openssl version
检查GGC编辑器:gcc -v
检查是否已安装zlid库:
whereis zlib
以下按行依次执行:
cd /usr/
wget http://www.openssl.org/source/openssl-1.0.2-latest.tar.gz
tar zxvf openssl-1.0.2-latest.tar.gz
cd openssl-1.0.2p
./config --prefix=/usr/local/openssl
./config -t
make
make install
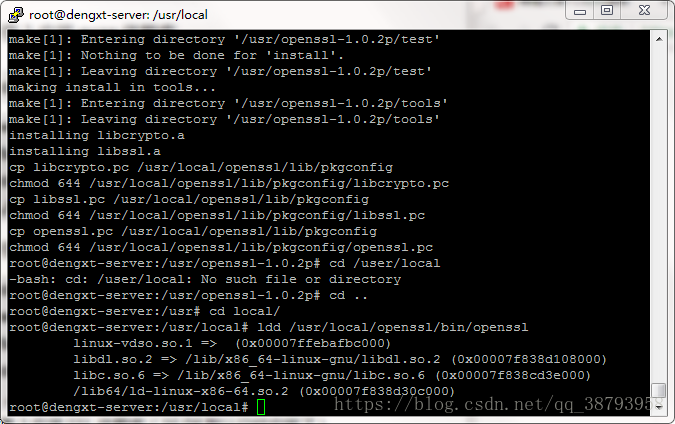
cd /usr/local
ldd /usr/local/openssl/bin/openssl
节点:下载Nginx
步骤4,安装Nginx
cd /usr/
wget http://nginx.org/download/nginx-1.7.12.tar.gz
步骤5,解压
tar -zxvf nginx-1.7.12.tar.gz
步骤6,重命名
mv nginx-1.7.12 /usr/local/
cd /usr/local/
mkdir -p nginx
步骤7,移动文件夹到ubuntu常见软件目录下
节点:安装Nginx
步骤8.配置:
cd /usr/local/nginx-1.7.12
./configure --prefix=/usr/local/nginx
make
make install
步骤9.编译:
节点:检查nginx是否安装成功
cd /usr/local/nginx/sbin
./nginx -t
如果结果显示:
则执行:32位:ln -s /usr/local/lib/libpcre.so.1 /lib
64位:ln -s /usr/local/lib/libpcre.so.1 /lib64
需要在提示的路径下配置文件夹logs及error.log、nginx.pid文件。
若出现以下内容则执行图下命令;(图中错误为缺少安装包,进行命令安装即可:apt-get install +包名)
若显示以下,表示成功
启动nginx
cd /usr/local/nginx/sbin/nginx
查看进程:
ps -ef | grep nginx
停止命令:
cd /usr/local/nginx//sbin/
nginx -s stop
重置命令:
cd /usr/local/nginx/sbin/
nginx -s reload
方法二、
安装依赖库:
【安装gcc g++ 的依赖库】
安装命令:
apt-get install gcc
apt-get install g++
1.安装pcre依赖库:
apt-get install libpcre3 libpcre3-dev
2.安装zlib依赖库
apt-get install zlib1g-dev
3.安装SSL依赖库
apt-get install openssl libssl-dev
步骤1.安装nginx 执行下面
sudo apt-get update
sudo apt-get install nginx
步骤2.防火墙设置
sudo ufw app list
Output
Available applications:
Nginx Full
Nginx HTTP
Nginx HTTPS
OpenSSH
Nginx Full:此配置文件打开端口80(正常,未加密的Web流量)和端口443(TLS / SSL加密流量)
Nginx HTTP:此配置文件仅打开端口80(正常,未加密的Web流量)
Nginx HTTPS:此配置文件仅打开端口443(TLS / SSL加密流量)
步骤3.键入以下命令来启用此功能
sudo ufw allow 'Nginx HTTP'
验证:
sudo ufw status
步骤4.启动 nginx
systemctl status nginx
· 要停止您的Web服务器,您可以键入:
·
systemctl stop nginx
· 要在Web服务器停止时启动Web服务器,请键入:
·
sudo systemctl start nginx
· 要重置服务,请键入:
·
sudo systemctl restart nginx
· 如果您只是进行配置更改,Nginx通常可以重新加载,可以使用此命令:
·
sudo systemctl reload nginx
· 关闭 Nginx随系统启动
·
sudo systemctl
disable
nginx
· 开启 Nginx 随系统一起启动
·
sudo systemctl
enable
nginx
熟悉Nginx 文件目录
现在你知道如何管理服务本身,你应该花几分钟时间来熟悉几个重要的目录和文件。
内容:
/var/www/html:实际的Web内容(默认情况下只包含您之前看到的默认Nginx页面)已被提供给/var/www/html目录。这可以通过更改Nginx配置文件来更改。
服务器配置
/etc/nginx:nginx配置目录。所有的Nginx配置文件驻留在这里。
/etc/nginx/nginx.conf主要的Nginx配置文件。这可以修改为对Nginx全局配置进行更改。
/etc/nginx/sites-available:可以存储每个站点“服务器块”的目录。Nginx不会使用此目录中找到的配置文件,除非它们链接到sites-enabled目录(见下文)。通常,所有服务器块配置都在此目录中完成,然后通过链接到其他目录来启用。
/etc/nginx/sites-enabled/:存储启用每个站点“服务器块”的目录。通常,这些是通过链接到目录中找到的配置文件创建的sites-available。
/etc/nginx/snippets:此目录包含Nginx配置中可以包含的配置片段。潜在的可重复配置段是重构为代码片段的好候选者。
服务器日志
/var/log/nginx/access.log:对于您的Web服务器的每个请求都将记录在此日志文件中,除非Nginx配置为其他方式。
/var/log/nginx/error.log:任何Nginx错误将记录在此日志中。
卸载nginx:
sudo apt-get remove nginx nginx-common # 卸载删除除了配置文件以外的所有文件。
sudo apt-get purge nginx nginx-common # 卸载所有东东,包括删除配置文件。
sudo apt-get autoremove # 在上面命令结束后执行,主要是卸载删除Nginx的不再被使用的依赖包。
sudo apt-get remove nginx-full nginx-common #卸载删除两个主要的包。
https://www.cnblogs.com/LO-gin/p/6032026.html(配置)
https://blog.csdn.net/vVvlife/article/details/79403570(部署项目)
(五)Node.js安装
方法一、通过wget命令
步骤1.wget命令下载Node.js安装包。该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
cd /usr/
命令: wget https://nodejs.org/dist/v8.7.0/node-v8.7.0.tar.gz
步骤2.解压文件。
命令: tar xvf node-v8.7.0.tar.gz
cd node-v8.7.0/
./configure
make && make install
步骤3.创建软链接,使node和npm命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
命令:ln -s /usr/node-v8.7.0/bin/node /usr/local/bin/node
命令: ln -s /usr/node-v8.7.0/bin/npm /usr/local/bin/npm
步骤4.查看node、npm版本。
命令: node -v
命令: npm -v
步骤5.至此,Node.js环境已安装完毕。软件默认安装在/usr/node-v8.7.0/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/
mv /usr/node-v8.7.0/* /opt/node/
rm -f /usr/local/bin/node
rm -f /usr/local/bin/npm
ln -s /opt/node/bin/node /usr/local/bin/node
ln -s /opt/node/bin/npm /usr/local/bin/npm
方法二、apt-get方式:
apt-get install nodejs-legacy nodejs
apt-get install npm
Nginx:: 配置路径:
etc/nginx/nginx.conf
主要需要增加的:
http:中增加upstream (分布式主要在此)
upstream svc{
server 172.19.43.161:8081; (格式:server ip:端口)端口默认为8080
}
#监听80端口;
server {
listen 80;
server_name localhost;
index index.html index.htm;
Server:中增加ip访问路径;
location /{
root /opt/www/loan-web;
index index.html index.htm;
}
即输入ip,访问的为默认loan-web包;
或
location /xxx/{
root /opt/www/;
index index.html index.htm;
}
即通过ip+/xxx/访问路径;xxx为www下的包名;
前后端交互:
location /svc/{
proxy_pass http://172.19.43.161:8081/;
index index.html index.htm;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $http_x_forwarded_for;
}
主要重点为红色字处;
完整为:
worker_processes 1;
#注释:与服务器核数保持一致;
events {
worker_connections 1024;
#设置最高并发数;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#配置服务器局域网IP;
upstream svc{
server 172.19.43.161:8081; (格式:server ip:端口)端口默认为8080
}
#监听80端口;
server {
listen 80;
server_name localhost;
index index.html index.htm;
#配置IP访问本地包的路径;
location /{
root /opt/www/loan-web(项目包名);
index index.html index.htm;
}
#配置前后端交互;
location /svc/{
proxy_pass http://172.19.43.161:8081/;(格式:内网IP:端口;端口应与tomcat端口保持一致)
index index.html index.htm;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $http_x_forwarded_for;
}
}
}
附录:
React and-design 前端:打包方法:
在cd到项目下 使用命令:npm run build
然后在项目的文件目录下有一个build的文件夹,里面的内容即为打包好的前端;可直接上传nginx内;
java后端 打包方法:
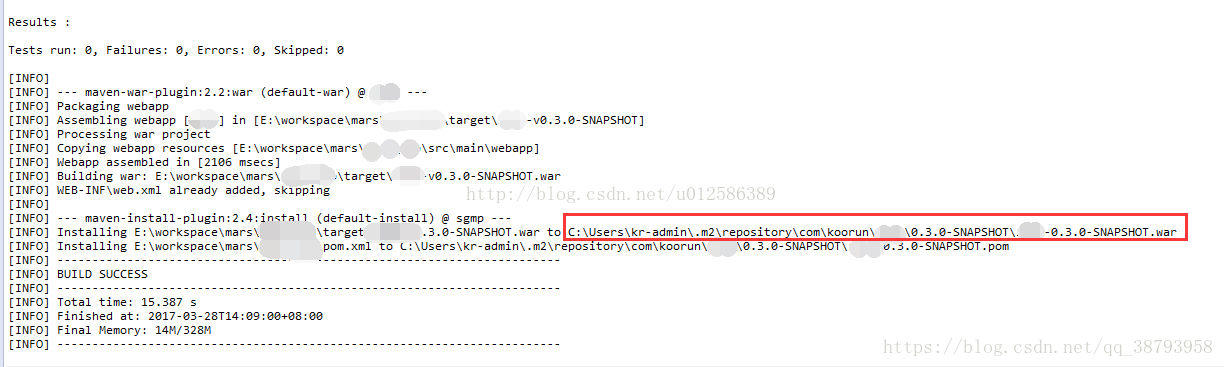
方法一、利用pom.xml文件打包
右键pom.xml文件,选择Debug as或Run as 都行。但需要选择Maven install 打包;
执行成功后,日志会打印出导出位置
方法二、右键项目。选择Debug as 或 Run as 。但是这个时候要选择 Debug configurations
先Browse Workspace 选择需要打包的项目 ,然后在Goals:中输入clean install 命令 Debug执行后,会在target目录下生成打的war包;
将打包好的war包,放入tomcat中webapps中,启动即可,默认会将war包自动进行解压;
websocket = new WebSocket("ws://47.92.169.34/websocket/"+userId);
http {
..........
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
...........
location /websocket {
proxy_pass http://websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
备注:
(1)前后端项目都放在opt中
(2)打包好的文件改名为ROOT,并替换掉原来的ROOT
(3)前端项目路径这里要与前端项目路径一致
location /{
root /opt/www/loan-web(项目包名);
index index.html index.htm;
}