目录:
1、【IDEA】简单入门:请求数据库表数据_水w的博客-CSDN博客
目录
三、
1、整合SpringSecurity依赖
2、整合Thymeleaf框架
解决css样式等静态资源访问不到的问题
三、
1、整合SpringSecurity依赖
Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架。主要用于登录中。
我们接着来整合一下SpringSecurity依赖,
(1)只需要导入SpringSecurity的Starter依赖即可:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency>导入依赖后,我们直接启动SpringBoot应用程序,可以发现SpringSecurity已经生效了。
SpringSecurity会自动为我们生成一个默认用户user,密码则是项目启动时随机生成的字符串,可以从启动的控制台日志中看到默认密码

其中de505234-578f-452d-b552-94a4a66a8755就是随机生成的一个密码,我们可以使用此用户登录。
或者,也可以直接在 application.properties 文件中配置用户的基本信息,
spring.security.user.name=test
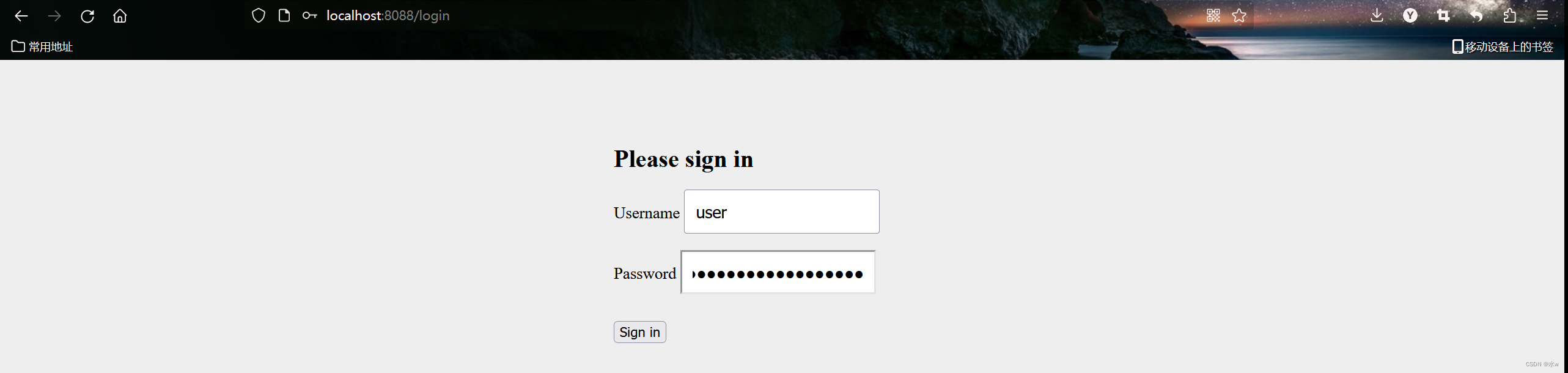
spring.security.user.password=123456(2)浏览器访问http://localhost:8088,然后用sprintboot默认生成的用户名和密码进行登录,


跳转成功。
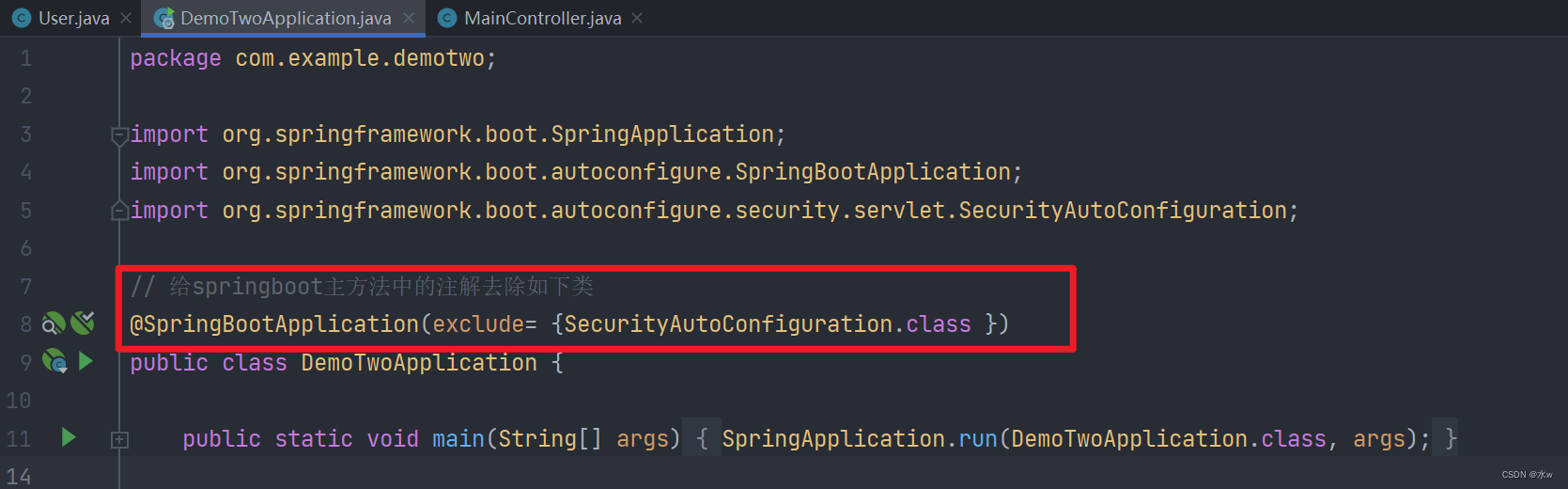
(3)在开发阶段我们往往会遇到Security的权限拦截问题。此时,我们可以直接在Springboot的主启动类增加以下配置,来关闭Spring Security,
// 给springboot主方法中的注解去除如下类
@SpringBootApplication(exclude= {SecurityAutoConfiguration.class })
2、整合Thymeleaf框架
Thymeleaf是用于Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf的主要目标是将优雅的自然模板带到您的开发工作流程中—HTML能够在浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。Thymeleaf能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Thymeleaf的主要目标是提供一个优雅和高度可维护的创建模板的方式。 为了实现这一点,它建立在自然模板的概念之上,以不影响模板作为设计原型的方式将其逻辑注入到模板文件中。 这改善了设计沟通,弥合了前端设计和开发人员之间的理解偏差。
Thymeleaf也是从一开始就设计(特别是HTML5)允许创建完全验证的模板。
(1)整合Thymeleaf也只需导入对应的starter即可:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
(2)接着我们只需要直接使用即可:
@RequestMapping("/login")public String login(){return "login";}
但是注意,这样只能正常解析HTML页面,但是js、css等静态资源我们需要进行路径指定,不然无法访问,我们在配文件中配置一下静态资源的访问前缀:
# 表示只有静态资源的访问路径为/root/**时,才会处理请求
spring.mvc.static-path-pattern=/static/**设置application方法很简单,主要涉及两个配置项:
- spring.mvc.static-path-pattern:根据官网的描述和实际效果,可以理解为静态文件URL匹配头,也就是静态文件的URL地址开头。
- Springboot默认为:/**。
- 代表的含义是我们应该以什么样的路径来访问静态资源,换句话说,只有静态资源满足什么样的匹配条件,Spring Boot才会处理静态资源请求。
- spring.web.resources.static-locations:根据官网的描述和实际效果,可以理解为实际静态文件地址,也就是静态文件URL后,匹配的实际静态文件。
- Springboot默认为:
classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
解决css样式等静态资源访问不到的问题
在SpringBoot中的resources/static/目录下创建了静态资源目录,然后在html文件中我一开始如下所示进行引用。
<img th:src="@{/static/picture/auth-img1.png}" alt="">但是,没有出现样式。
原因分析:这是因为Springboot默认的静态资源路径为static,我们不需要再添加/static/前缀,所以需要使用正确的方式来引用,否则就会导致404的问题。
<img th:src="@{/picture/auth-img1.png}" alt="">
(3)如果templates下的文件还是访问不到,
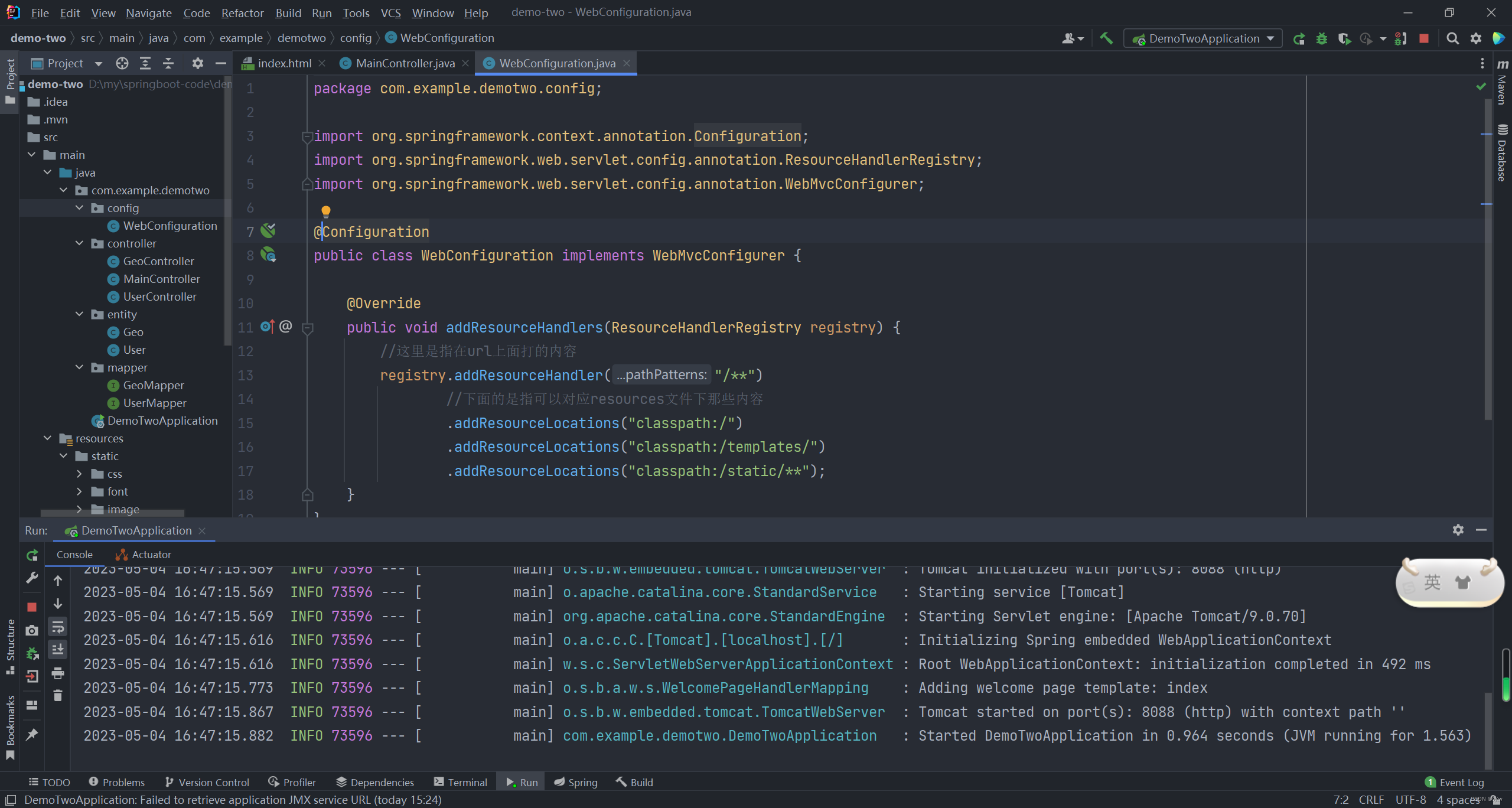
解决方法:新建config文件夹,然后在里面创建一个WebConfiguration类,
@Configuration
public class WebConfiguration implements WebMvcConfigurer {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {//这里是指在url上面打的内容registry.addResourceHandler("/**")//下面的是指可以对应resources文件下那些内容.addResourceLocations("classpath:/").addResourceLocations("classpath:/templates/").addResourceLocations("classpath:/static/**");}
}(4)当前目录结构如下图所示:

再次启动项目,成功,没有报错。
浏览器访问http://localhost:8088/user/findAll,可以看到,