基本用法
很多基本模块比如按钮、slider等都能从Prefab中直接拖拽到场景中实现,但都需要有一个Collider(Prefab已经自带)
因为不仅是UI,所有带有Collider的游戏物体都能接收到OnClick, OnPress这样的事件——前提是需要在Main Camera里面添加上event System组件,然后自定义脚本添加以下函数:

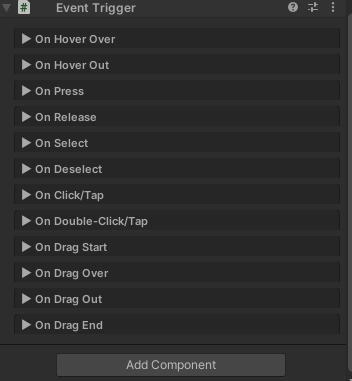
如果不想写代码,也可以直接拖拽UIEventTrugger脚本来实现相关功能

与此同时,我们也可以给其中一个事件绑定多个函数,比如滑动条的变更既改变音量大小也能改变滑动条背景颜色。也能在On Finished中指定动作完成后发生的下一动作
核心组件
UILabel (标签)

用于创建各种类型的文本标签和标注,除了基本的文本属性外,NGUI的UILabel还具有文本对齐方式(alignment), 渐变和模糊(gradient和blur属性)
UISlider (进度条)
Appearance [添加进度条显示组件]
-
Foreground [表层进度条]
-
Background [背景进度条]
-
Thumb [滑块]
-
Direction [进度条方向]
UIInput (输入框)

-
Starting Value [默认输入文字]
默认输入文本和初始化显示文本是两个概念,默认输入的文本是有效文本,初始化显示文本是提示用户输入用的文本
-
Saved As [设置输入的内容在PlayerPref中哪个字段保存] 这里通常不用设置,它会自动保存
-
KeyboardType [文本输入时键盘类型设定]: 电话号码、URL、隐藏输入等
-
On Submit :提交输入内容时触发事件函数设定
-
OnChange: 当输入内容改变时触发事件函数设定
-
Validation [验证输入类型] 只能验证指定输入类型,通过下拉框选择
一些注意事项:
-
输入框Input本身是无法显示文字的,它必须借助于一个 Label 来帮它显示输入的文本,字体、颜色等都与其相关联。如果发生冲突,比如颜色设置那么将会以 Input 中的设置为准。
-
输入框必须要有一个 BoxCollider 和一个 Sprite 底框否则无法输入。
-
输入框无法显示文字的一些情况:
-
超出最大字符数限定, 或者文字大小超出范围;
-
Label所选用的字体库中没有这个文字或者输入的字符不符合要求的验证类型
-
-
输入的文字可以从Input 中的 value 变量读取也可以从关联的 Label中的text变量读取。
-
请将相关联的 Label 设为输入框的子物体,这样就可以保证输入的文字和底框保持相对位置不变。
Scroll View
-
Drag Effect [拖动效果]
-
None [无效果] 视窗拖动到哪里就是哪里
-
Momentum [惯性拖动] 松开拖动后会根据惯性动能继续拖动
-
MomentumAndSpring [弹性拖动] 内容被拖到边界外时会自动回弹为正常视窗界面
-
注意事项: (1)通常情况下,滚动视图一定要有一个 UIPanel 来进行窗口剪辑。这个UIPanel组件在创建ScrollView时会自动生成。
(3)滚动视图内包含的内容,一定要有一个 BoxCollider和 DragScrollView 组件,DragScrollView 组件会和ScrollView 相互作用,在运行时,它会自动去找到父物体中的 ScrollView,然后和它相互作用,让视图内的内容可以被滚动起来
(5)滚动视图的内容,最好放到创建的 Scrollview 节点下面作为子物体存在,这样可以免去大量的烦恼和隐患。
(7)滚动视图的剪辑窗口的尺寸一定要调整到位,尽量别去调整 clip的Centero
UI动画
渐隐渐现动画 (透明度动画)

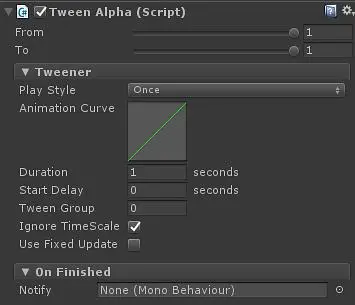
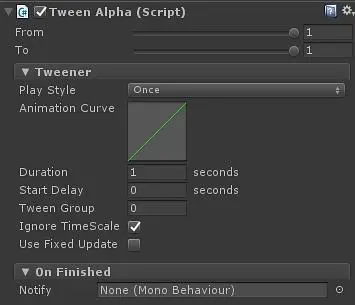
创建TweenAlpha动画: NGUI 菜单 -> Tween -> Alpha 脚本
-
From 和 To [开始和结束] Tween动画核心设置,起始点的设置
-
PlayStyle [循环模式]
-
Once [单次播放]
-
Loop [循环播放] 播放完毕后,瞬间回到起点重新播放
-
PingPong [乒乓模式] 播放完毕后,从终点倒着播放回到起点
-
-
Animation Curve [动画曲线编辑] 通过编辑曲线可以调整动画播放的快慢
注意点
(1)从起点播放到终点,就算动画播放完了一遍。但是,在动画结束的触发事件中,我们需要注意的是,如果动画模式是 Loop 或者 PingPong,那么它将永远不会结束。
(2)透明度动画会实实在在地改变 UI的透明度,并不是一个临时透明度。例如,我们设置了一个透明度从1变为 0的渐渐消失动画,当透明度变化到 0.5时我们就将动画组件关闭,此时 UI 的透明度将会一直停留在 0.5。
(4)动画组件激活后,它会立即开启 StartDelay 的计时,然后播放动画。
(5)如果动画播放设定为播放一次,那么动画播放一次之后,就会自动关闭该组
颜色变化动画 (变色动画)

颜色改变原理为UI原色与控件颜色相乘
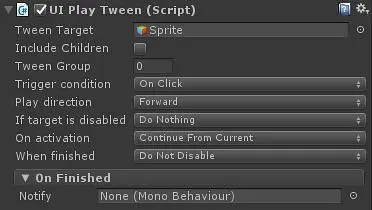
动画控制组件 (UIPlayTween)

UIPlayTween需要接收外部点击事件,所以我们会将它放在带有Collider的组件上
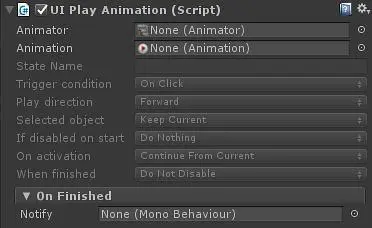
动画控制组件 (UIPlayAnimation)

-
为目标物体添加Animation组件: AddComponent -> Animation 脚本 (注意:这里的Animation并不是UIPlayAnimation)
-
为目标物体添加动画: Animation组件 -> Animation选项 -> AnimationClip动画
-
为本体添加UIPlayAnimation: NGUI 菜单 -> Attach -> PlayAnimation 脚本
-
为本体添加目标物体: 拖动目标物体 -> PlayAnimation脚本 -> Animation选项
NGUI各组件实现功能
屏幕适应
NGUI中Anchors下拉菜单中type选择Unified或Advanced可以自定义UI四个方向上与给定位置保持相同距离,Unified四边选择的是同一transform,andvanced每边可以选择不同tansform作为target Widget菜单中可选择Pivot位置(主要是影响子物体) 以及UI所处层级
NGUI 相较于 UGUI的区别
UGUI中UI元素被当作添加了UI组件的GameObject使用,更方便于单个使用。 NGUI使用仅有一个脚本挂载的GameObject,更方便控制所有UI元素
从性能来看,UGUI比NGUI有底层优势
UGUI的排序及合批逻辑都在C++层处理,采用EventSystem的分发模式,效率更高;
UI动画
NGUI整合了ITween,并将ITween的使用封装成脚本,可以非常方便制作出各种旋转、平移、缩放的效果,易用性很强。
UGUI官方文档建议是采用Animation System来制作UI动画,但是有个比较明显的缺陷,在UI频繁显隐的时候(Active/Inactive),Animator会重新Rebind一次Controller,导致无意义的性能损耗。所以UGUI的动画实现,一般通过整合DoTween来实现。Dotween不存在Animation的反复初始化问题,并且它使用了一些缓存策略,相对于ITween来说,每帧耗时更短,效率更高,产生GC更少
交互形式
在NGUI中,默认控件是不参与交互的,除非加上Collider;而在UGUI中,默认控件是参与交互的,除非使用canvas Group组件来禁止交互(可以通过去掉勾选raycast Target来禁止)
NGUI的交互事件是通过SendMessage来发送消息的,相比较于Delegate的性能,Delegate会快10倍左右。UGUI的交互事件改为通过事件回调机制来发送消息,性能上提升不少,比较直接反馈是scroll view的滑动流畅度。
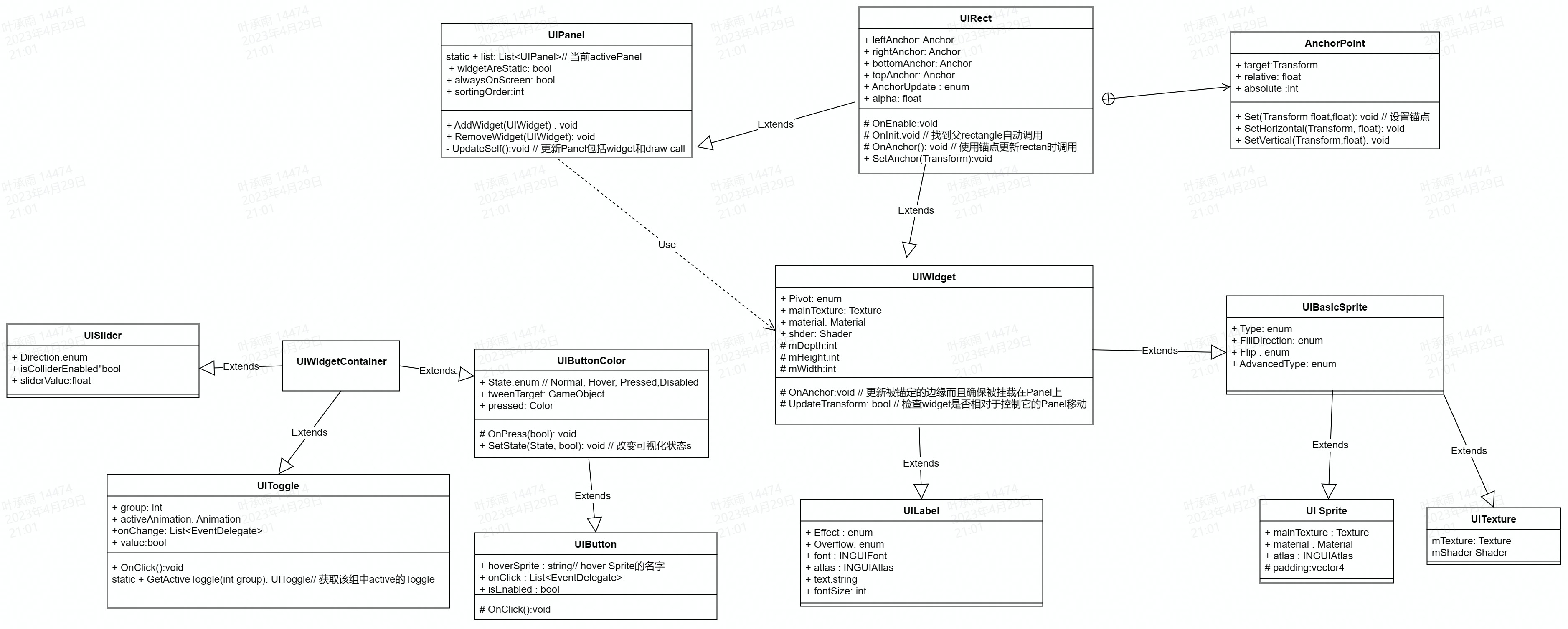
NGUI重要类的UML图