1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
游戏社区网页设计系统采用html,css技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
游戏社区网页设计系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
3、作品演示
【coding加油站】HTML设计--游戏社区网页设计
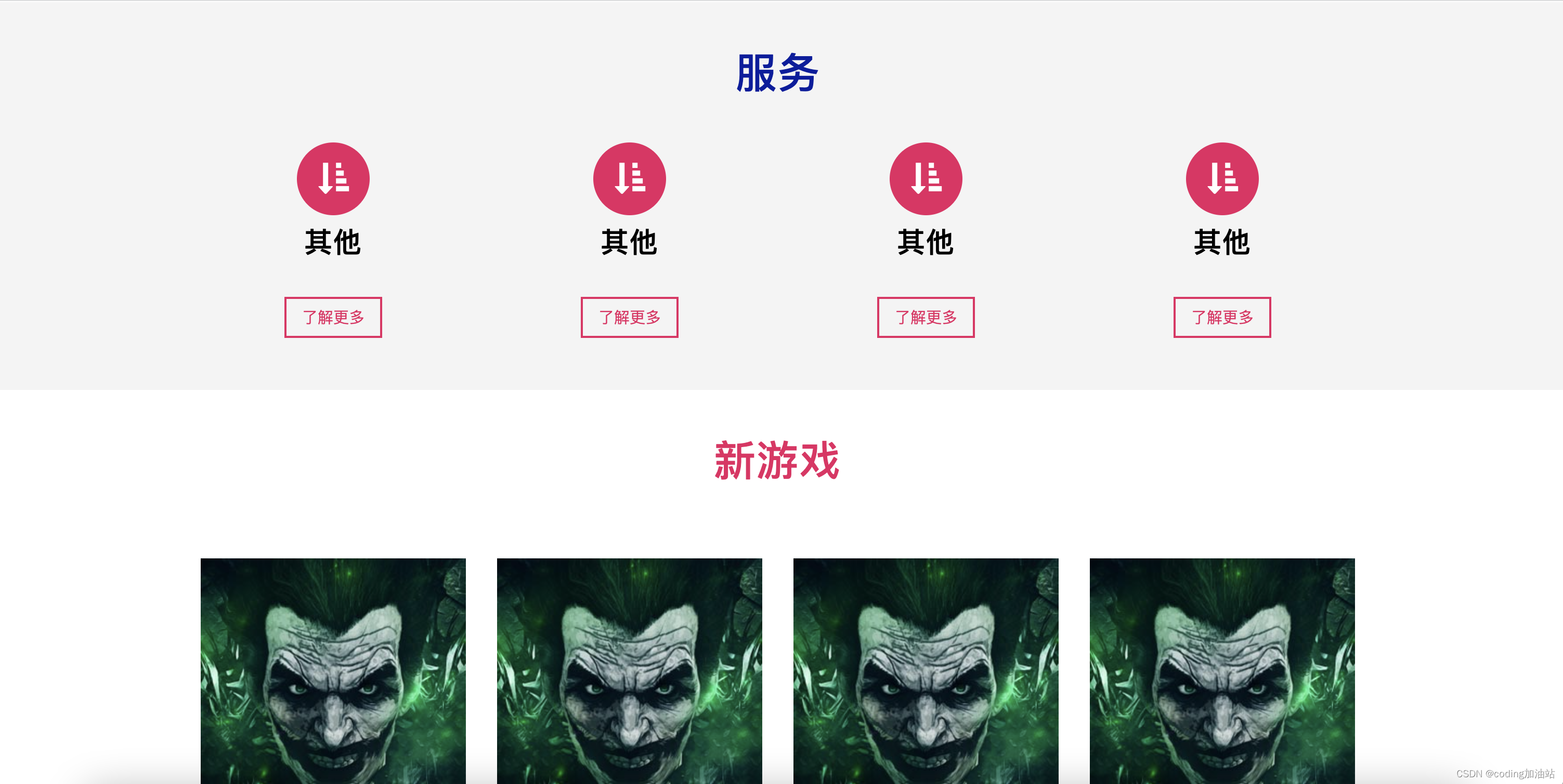
3.1、首页

相关代码:
<div class="trend-w3layouts"><div class="container"><h2>热门游戏</h2><ul id="flexiselDemo1"><li><div class="trend-grid"><h4>赛车游戏</h4><img src="images/tg1.jpg" alt=" " class="img-responsive" /></div></li><li><div class="trend-grid"><h4>3D游戏</h4><img src="images/tg2.jpg" alt=" " class="img-responsive" /></div></li><li><div class="trend-grid"><h4>动作类游戏</h4><img src="images/tg3.jpg" alt=" " class="img-responsive" /></div></li><li><div class="trend-grid"><h4>益智游戏</h4><img src="images/tg4.jpg" alt=" " class="img-responsive" /></div></li></ul><script type="text/javascript">$(window).load(function () {$("#flexiselDemo1").flexisel({visibleItems: 4,animationSpeed: 1000,autoPlay: true,autoPlaySpeed: 3000,pauseOnHover: true,enableResponsiveBreakpoints: true,responsiveBreakpoints: {portrait: {changePoint: 480,visibleItems: 2},landscape: {changePoint: 640,visibleItems: 3},tablet: {changePoint: 768,visibleItems: 4}}});});</script><script type="text/javascript" src="js/jquery.flexisel.js"></script></div></div><div class="services-agileits-w3layouts"><div class="container"><h3>服务</h3><div class="col-md-3 service-grid-agileits service-grid-agileits-top"><span class="glyphicon glyphicon-sort-by-attributes" aria-hidden="true"></span><h4>其他</h4><p></p><a href="single.html">了解更多</a></div><div class="col-md-3 service-grid-agileits service-grid-agileits-top"><span class="glyphicon glyphicon-sort-by-attributes" aria-hidden="true"></span><h4>其他</h4><p></p><a href="single.html">了解更多</a></div><div class="col-md-3 service-grid-agileits service-grid-agileits-top"><span class="glyphicon glyphicon-sort-by-attributes" aria-hidden="true"></span><h4>其他</h4><p></p><a href="single.html">了解更多</a></div><div class="col-md-3 service-grid-agileits service-grid-agileits-top"><span class="glyphicon glyphicon-sort-by-attributes" aria-hidden="true"></span><h4>其他</h4><p></p><a href="single.html">了解更多</a></div><div class="clearfix"></div></div></div><div class="new-w3-agile"><div class="container"><h3>新游戏</h3><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="col-md-3 new-grid-w3l view view-eighth"><img src="images/ng1.jpg" alt=" " /><div class="mask"><a href="single.html"><h4>点击这里</h4></a><p>了解更多</p></div></div><div class="clearfix"></div></div></div>3.2、 关于我们

相关代码:
<div class="sub-banner"><!-- Navbar --><nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"aria-expanded="false" aria-controls="navbar"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a href="index.html"><h1>游戏 <img src="images/c1.png" alt=" " /> 社区</h1></a></div><div id="navbar" class="navbar-collapse collapse"><ul class="nav navbar-nav navbar-right"><li class="hover-effect"><a href="index.html">主页</a></li><li class="hover-effect"><a href="about.html">关于</a></li><li class="hover-effect"><a href="games.html">游戏</a></li><li class="hover-effect"><a href="news.html">新闻</a></li><li class="hover-effect"><a href="contact.html">联系我们</a></li></ul></div></div></nav></div><div class="about-agileinfo" id="about"><div class="container"><h2>排行</h2><div class="about-grids-w3-agileits"><div class="col-md-6 about-grid-left-agileits-w3layouts"><ul><li><i>1.</i><a class="link link--kumya" href="single.html"><spandata-letters="Qui ratione voluptatem dolores eos qui">绝地求生</span></a></li><li><i>2.</i><a class="link link--kumya" href="single.html"><spandata-letters="Dolores eos qui ratione voluptatem sequi">英雄联盟</span></a></li><li><i>3.</i><a class="link link--kumya" href="single.html"><spandata-letters="Voluptatem quia voluptas sit asper">守望先锋</span></a></li><li><i>4.</i><a class="link link--kumya" href="single.html"><spandata-letters="Consectetur adipiscing elit, incid">堡垒之夜</span></a></li><li><i>5.</i><a class="link link--kumya" href="single.html"><spandata-letters="Quia voluptas sit aspernatur aut odit">穿越火线</span></a></li><li><i>6.</i><a class="link link--kumya" href="single.html"><spandata-letters="Eos qui ratione voluptatem sequi">九阴真经2</span></a></li></ul></div><div class="col-md-6 about-grid-right-w3-agile"><div class="grid-w3ls"><figure class="effect-zoe"><img src="images/英雄联盟.jpg" alt=" " class="img-responsive" /><figcaption><h3>英雄联盟</h3><p class="icon-links"><a href="#"><span class="glyphicon glyphicon-heart" aria-hidden="true"></span></a><a href="#"><span class="glyphicon glyphicon-eye-open"aria-hidden="true"></span></a><a href="#"><span class="glyphicon glyphicon-paperclip"aria-hidden="true"></span></a></p><p class="description">《英雄联盟》是美国Riot Games开发的MOBA网游,将这一经典玩法从对战平台延伸到真正的网络世界的网游作品。除了DOTA的快节奏,多种策略,团队作战,多样化的英雄选择外,LOL还拥有可自定义玩家的交互界面。</p></figcaption></figure></div></div><div class="clearfix"> </div></div></div></div><div class="collection-agileits"><div class="collection-grids-agileits-w3layouts"><div class="col-md-4 col-sm-4 collection-left"></div><div class="col-md-8 col-sm-8 collection-right"><div class="col-md-4 col-sm-4 collection-grid collection-text collection-grid-1"><img src="images/c1.png" alt=""><h3>穿越火线</h3><p>腾讯游戏《穿越火线》下载官方网站。300万人同时在线,三亿鼠标的枪战梦想。《穿越火线》追求的不仅仅是开枪的爽快感,而是来自相互合作及默契带来的战略意义。</p></div><div class="col-md-4 col-sm-4 collection-grid collection-image collection-grid-2"></div><div class="col-md-4 col-sm-4 collection-grid collection-text collection-grid-3"><img src="images/c2.png" alt="" /><h3>魔兽世界</h3><p>《魔兽世界》(World of Warcraft、简称WoW或魔兽)是著名的游戏公司暴雪娱乐(Blizzard Entertainment)所制作的一款大型多人在线角色扮演游戏(MMORPG)。</p></div><div class="col-md-4 col-sm-4 collection-grid collection-image collection-grid-4"></div><div class="col-md-4 col-sm-4 collection-grid collection-text collection-grid-5"><img src="images/c3.png" alt="" /><h3>地下城与勇士</h3><p>韩国网络游戏公司NEOPLE开发的《地下城与勇士》,是少见的横版格斗过关式网络游戏。该游戏中与其他网络游戏同样具有装备与等级的改变,并拥有共500多种装备道具。每个人物有8个道具装备位置,在游戏中可以允许最多4个玩家进行组队挑战关卡,同样也可以进行4对4的PK。</p></div><div class="col-md-4 col-sm-4 collection-grid collection-image collection-grid-6"></div><div class="clearfix"></div></div><div class="clearfix"></div></div></div>3.3、新闻界面

相关代码:
<div class="sub-banner"><!-- Navbar --><nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"aria-expanded="false" aria-controls="navbar"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a href="index.html"><h1>游戏 <img src="images/c1.png" alt=" " /> 社区</h1></a></div><div id="navbar" class="navbar-collapse collapse"><ul class="nav navbar-nav navbar-right"><li class="hover-effect"><a href="index.html">主页</a></li><li class="hover-effect"><a href="about.html">关于</a></li><li class="hover-effect"><a href="games.html">游戏</a></li><li class="hover-effect"><a href="news.html">新闻</a></li><li class="hover-effect"><a href="contact.html">联系我们</a></li></ul></div></div></nav></div><!-- banner --><div class="events-w3layouts"><h2>News</h2><a href="single.html"><div class="col-md-7 events-left-agile-agileits-w3layouts"><div class="events-text-w3-agile events-text1"><h4>December 20, 2018</h4><p>一曲终了、繁花散尽、伊人已逝,只余一声空叹。</p><ul><li>英雄联盟</li><li><span class="glyphicon glyphicon-heart" aria-hidden="true"></span> 10</li></ul></div></div></a><div class="col-md-5 events-right-agile"><a href="single.html"><div class="events-right-top"><div class="events-text-w3-agile events-text2"><h4>December 20, 2018</h4><p>对面的人听着你们已经被我一个人包围了 </p><ul><li>穿越火线</li><li><span class="glyphicon glyphicon-heart" aria-hidden="true"></span> 20</li></ul></div></div></a><a href="single.html"><div class="events-right-bottom"><div class="events-text-w3-agile events-text2"><h4>December 20, 2018</h4><p>.....</p><ul><li>by Admin</li><li><span class="glyphicon glyphicon-heart" aria-hidden="true"></span> 15</li></ul></div></div></a><div class="clearfix"></div></div><div class="clearfix"></div></div><div class="events-section2-agileinfo">总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取