HTML5期末大作业:电影网站设计——电影动漫言叶之庭(4页) web前端课程设计_web前端课程设计代码,web课程设计-HTML网页制作代码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
🧡作者主页-更多源码
🧡HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
- HTML5期末大作业:电影网站设计——电影动漫言叶之庭(4页) web前端课程设计_web前端课程设计代码,web课程设计-HTML网页制作代码
- 作品介绍
- 一、作品展示
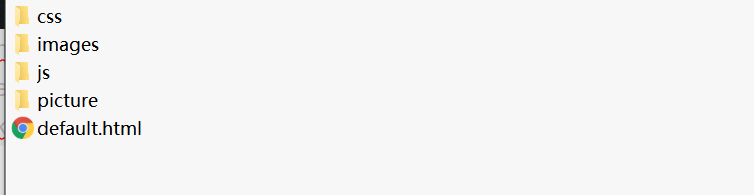
- 二、文件目录
- 三、代码实现
- 四、学习资料
- 六、更多源码
一、作品展示

二、文件目录

三、代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="target-densitydpi=device-dpi, width=640px, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="default" />
<meta name="msapplication-tap-highlight" content="no"/>
<meta name="format-detection" content="telephone=no" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<title>梦无形,心相伴</title>
<link rel="stylesheet" href="css/jquery.fullpage.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/public.js"></script>
<script src="js/jquery-ui-1.10.3.min.js"></script>
<script src="js/jquery.fullpage.min.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/animate.js"></script>
<script src="js/music.js"></script>
<script src="js/jq.snow.js"></script>
<script>$(function(){$.fn.snow({ Container:'.slide_hb',minSize: 5, //雪花的最小尺寸maxSize: 35, //雪花的最大尺寸newOn: 300, //雪花出现的频率 这个数值越小雪花越多content:'<img src="picture/huaban.png" style="width:100%">',documentHeight :$(".slide_hb").height(),documentWidth :$(".slide_hb").width(),flakeColor : "#ff2727"});});$(function(){$.fn.snow({ Container:'.slide_hb2',minSize: 5, //雪花的最小尺寸maxSize: 30, //雪花的最大尺寸newOn: 500, //雪花出现的频率 这个数值越小雪花越多content:'<img src="picture/xin.png" style="width:100%">',documentHeight :$(".slide_hb2").height(),documentWidth :$(".slide_hb2").width(),flakeColor : "#ff2727"});});$(function(){$.fn.snow({ Container:'.slide_hb3',minSize: 5, //雪花的最小尺寸maxSize: 30, //雪花的最大尺寸newOn: 200, //雪花出现的频率 这个数值越小雪花越多content:'<img src="picture/xh.png" style="width:100%">',documentHeight :$(".slide_hb3").height(),documentWidth :$(".slide_hb3").width(),flakeColor : "#ff2727"});});
</script>
</head><body>
<div class="section section1"><h1>梦无形,心相伴</h1><div class="text1"><p>伙伴版</p><p>当草帽海贼团8个船员得知路飞的哥哥艾斯死去后,不禁为他感到担心,怕他就此一蹶不振下去。所以为他唱了一首关于梦想、感恩、友情羁绊的歌曲——《梦有形心相伴》</p><p>船长版</p><p>当路飞失去大哥艾斯之后,精神一度处于崩溃状态;当他想起伙伴后,仿佛找到了从黑暗通向光明的道路,他又重新振作起来。为了感谢一直陪伴着他的伙伴们,送给了他们一首《梦有形心相伴》。</p></div>
</div><!-- section1 end -->
<div class="section section2"><div class="text2 textAll"><p>记得飘白雪的那天</p><p>樱色花瓣渐行渐远</p><p>仿佛泪水都能聆听的天空下</p><p>我在这里许下了誓言</p><p style="padding-left:250px;">---【乔巴】---</p></div><img class="img2" src="picture/img05.png"><div class="slide_hb" style="width:640px; margin:0 auto;display:block; height:600px; position:relative "></div>
</div><!-- section2 end -->
<div class="section section3"><div class="text3 textAll"><p>望着蓝色的海平面</p><p>承载着执着和梦想</p><p>早已超越了那遥远的海浪</p><p>我一定会将它实现</p> <p style="padding-left:250px;">---【山治】---</p></div><img class="img3" src="picture/img11.png">
</div><!-- section3 end -->
<div class="section section4"><div class="text4 textAll"><p>这个世界无比广大犹若无边的黑夜</p><p>我是否应该有一次自信的坚决</p><p>哪怕失败受伤</p><p>我也希望能和你一样</p><p>能够 独自把一切担当</p> <p style="padding-left:250px;">---【乌索普】---</p></div><img class="img4" src="picture/img07.png">
</div><!-- section4 end -->
<div class="section section5"><div class="text5 textAll"> <p>刀刃依旧在闪烁</p><p>梦在发光</p><p>我不会再输了</p><p>因要变得更强</p><p>那一天 我发现了世界的改变</p><p>也发誓我永远都不会退却</p><p style="padding-left:250px;">---【索隆】---</p></div><img class="img5" src="picture/img03.png"><div class="slide_hb3" style="width:640px; margin:0 auto;display:block; height:600px; position:relative "></div>
</div><!-- section5 end -->
<div class="section section6"><div class="text6 textAll"><p>我也会努力变强</p><p>在你难过 流下泪的时候</p><p>会有我的肩膀</p><p>伴着你的梦想 和自己的愿望</p><p>把所有都化作支柱的力量</p><p>就像曾经相遇你为我做的事</p><p>如今我也可以抚平你的伤 </p><p style="padding-left:250px;">---【娜美】---</p></div><img class="img6" src="picture/img12.png">
</div><!-- section6 end -->
<div class="section section7"><div class="text7 textAll"> <p>你的脸 你的笑</p><p>印刻在我心中</p><p>发着淡淡幽幽给人鼓舞的光芒</p><p>我的梦 我的心</p><p>悄悄被点亮</p><p>陪伴着你一起</p><p>走往那最远的方向</p><p style="padding-left:250px;">---【罗宾】---</p></div><img class="img7" src="picture/img08.png"><div class="slide_hb2" style="width:640px; margin:0 auto;display:block; height:600px; position:relative "></div>
</div><!-- section7 end -->
<div class="section section8"><div class="text8 textAll"><p>不管多少的海浪</p><p>多么汹涌</p><p>都挡不住我们</p><p>心底建筑的墙</p><p>我会把 我的梦</p><p>寄托在你手上</p><p>交给你 我最信任 的船长</p><p style="padding-left:250px;">---【弗兰奇】---</p></div><img class="img8" src="picture/img09.png">
</div><!-- section8 end -->
<div class="section section9"><div class="text9 textAll"><p>月光下孤单的我</p><p>身前是无尽的一片海洋</p><p>孤单地唱着歌</p><p>和你相遇那天</p><p>自己才发现</p><p>原来梦真的可以无限远</p><p style="padding-left:250px;">---【布鲁克】---</p></div><img class="img9" src="picture/img10.png">
</div><!-- section9 end -->
<div class="section section10"><div class="text10 textAll" style="color:#eed24d;"><p>听好了</p><p>苍穹下我们所有的誓言</p><p>会一 一地兑现</p><p>无论快乐宝藏 还是绝望心伤</p><p>都会奔向你所在的地方</p><p>我们说过的话虽然不曾一样</p><p>但是永远驻扎在同一片海洋上</p><p>我们追求的梦虽然不同形状</p><p>但是永远朝向同一个地方</p><p style="padding-left:250px;">---【大家】---</p></div>
</div><!-- section10 end -->
<div class="section section11"><div class="text11"><p>不喜欢的海贼王的理由只有一个...</p><p>那就是没看过!</p><p style="color:red;">THE END ...</p><p style="text-align:right;">----------- by.半梦半醒。-------------</p></div><img class="img11" src="picture/img13.png">
</div><!-- section11 end -->
<div class="music"><img src="picture/music.gif"></div><!-- 音乐 -->
<img class="arrow-up pt-page-moveIconUp" alt="" src="picture/icon_up.png"></body>
</html>四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!