HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
- 一、网页介绍
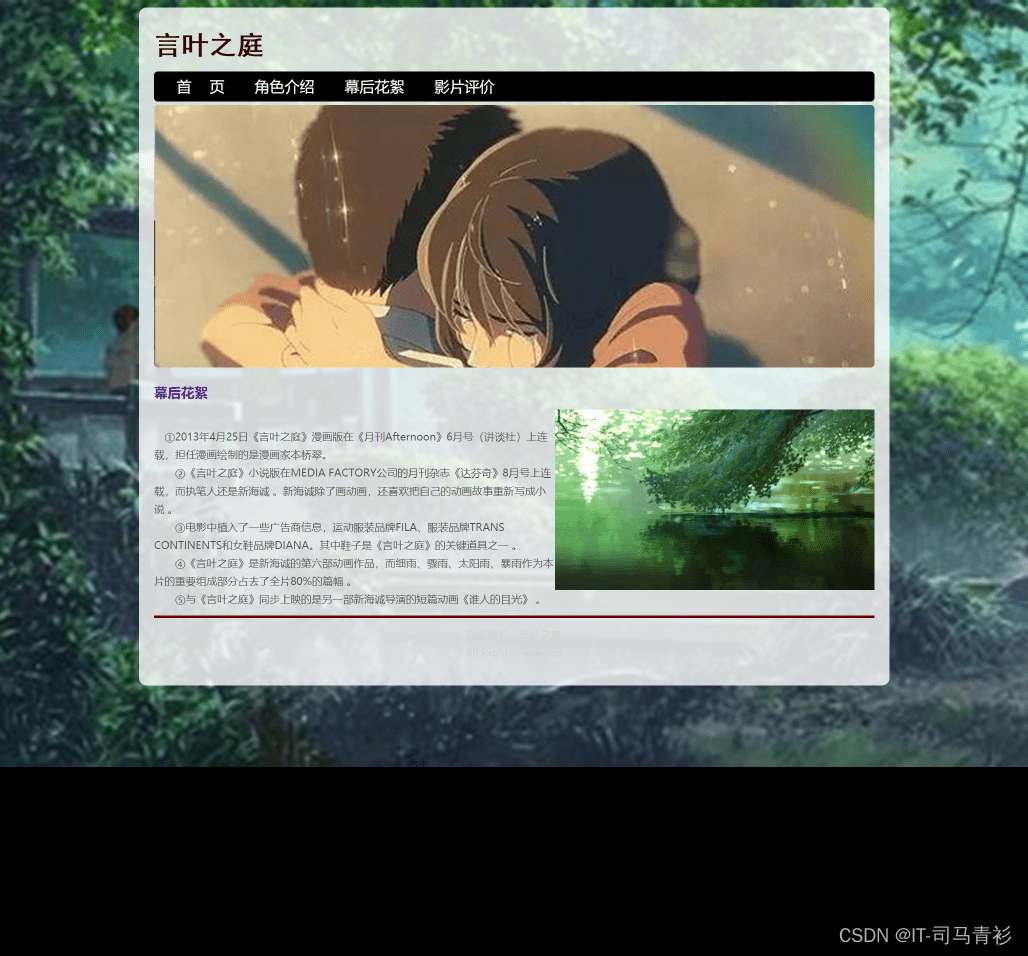
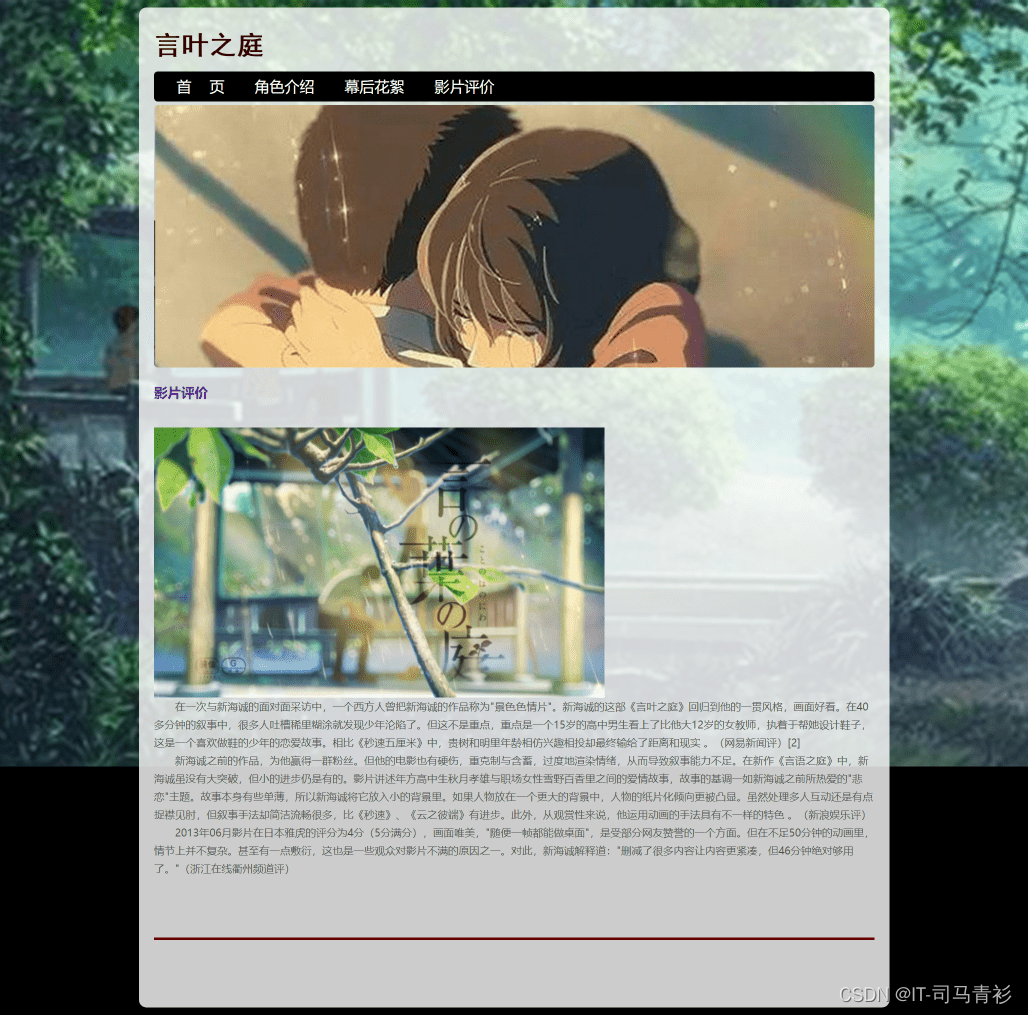
- 一、网页效果
- 二、代码展示
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、精彩推荐
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果




二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" />
<title>言叶之庭</title>
</head><body>
<embed src="music/秦基博 - Rain.mp3" width="0" height="0"></embed>
<div class="con"><div class="head"><div class="logo"><h1>言叶之庭</h1></div><div class="nav"><ul><li><a href="index.htm">首 页</a></li><li><a href="page1.htm">角色介绍</a></li><li><a href="page2.htm">幕后花絮</a></li><li><a href="page3.htm">影片评价</a></li></ul></div><div class="clear"></div></div><div class="clear"></div><div class="lunbo"><a href="#"><img src="images/d1.jpg" width="1024"/></a></div><div class="clear"></div><div class="main"><h2>言叶之庭简介</h2><p>《言叶之庭》是新海诚执导的动画电影,由入野自由,花泽香菜担任配音。</p><p>该动漫主要讲述的是一心想当制鞋师的高中生与神秘年长女性之间的爱情物语。故事源于万叶集开篇的"孤悲"之恋,作品中透露出鞋、万叶集、日本庭园、雨等因素。</p><p>影片于2013年5月31日在台湾、香港、日本同步上映。</p>
<h2>剧情介绍</h2><div></div><div>“作品以"孤悲"来表达"恋"的主题,讲述以鞋匠为目标的高中生高雄,在某个下着雨的早上从学校逃课出来,在日本庭院中描绘着鞋的草图,在那里他与神秘的年长女性雪乃相遇了。在此以后两人即使没任何约定但都会心有灵犀地在下着绵绵细雨的日子再会,然而梅雨季节却即将要结束了……<br />宁<br />电影《言叶之庭》剧照<br />电影《言叶之庭》剧照(11张)<br />
生活在东京的15岁高中生秋月孝雄(入野自由 配音),为了贴补家用常年奔走在学校和打工场所两端,在家中照顾母亲和哥哥的衣食起居不得闲暇。这一年的梅雨季节如约而至,走出电车的秋月决定逃课,盘桓来至位于东京中央的日本庭园。秋月在一处亭子内坐下,用笔绘出他所设计的女鞋草图以及他的梦想。此时此刻,亭子内还有一名喝啤酒吃巧克力的职肠女性--27岁的雪野百香里(花泽香菜 配音)。<br />
在之后的日子里,每值清晨时分,细雨绵绵,秋月和雪野便不约而同聚首这座亭子。他们渐渐熟稔,秋月谈起自己志愿成为手工鞋匠的梦想,雪野也尝试笨拙地做起了并不好吃的便当。现实生活中各自遭遇着种种困顿的他们,两颗疲惫的心不知不觉相互吸引。<br />
仿佛突然进入了另一个世界一般,梅雨过后没有止境的艳阳高照,秋月和雪野似乎也失去了逃课与逃班的理由,然而他们的故事并未就此结束……</div><p> </p><p></p><p></p><p></p><h2>电影片段</h2><div class="main_list"><ul><li><a href="#"><img src="images/q1.jpg" /></a></li><li><a href="#"><img src="images/q2.jpg" /></a></li><li><a href="#"><img src="images/q3.jpg" /></a></li><li><a href="#"><img src="images/q4.jpg" /></a></li><li><a href="#"><img src="images/q5.jpg" /></a></li><li><a href="#"><img src="images/q6.jpg" /></a></li><li><a href="#"><img src="images/q7.jpg" /></a></li><li><a href="#"><img src="images/q8.jpg" /></a></li><li><a href="#"><img src="images/q9.jpg" /></a></li><li><a href="#"><img src="images/q10.jpg" /></a></li></ul></div></div><div class="clear"></div><div class="foot"><p>版权所有:言叶之庭</p><p>All Rights Reserved</p></div><div class="clear"></div>
</div>
</body>
</html>2.CSS代码
/*----------------------common-------------------------*/
*{ margin:0; padding:0; font-family:Microsoft YaHei;}
.clear{ clear:both;}
.fl{ float:left;}
.fr{ float:right;}
img{ border:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:underline;}
li{ list-style-type:none;}
.ofh{overflow:hidden;}
.center{ text-align:center;}
.em{ text-indent:2em;}
.p5{ padding:5px;}
.pl50{ padding-left:50px;}
body{background-attachment: fixed;background-color: #000;background-image: url(../images/bj.jpg);background-repeat: no-repeat;background-position: center top;
}/*----------------------con-------------------------*/
.con{ width:960px; padding:20px; height:auto; margin:10px auto; background:#fff; background-color:rgba(255,255,255,0.8);-moz-border-radius:10px;border-radius:10px;}
/*----------------head-----------------*/
.head{ width:960px; height:auto; margin:auto;}
.logo{ width:550px; height:60px;}
.logo h1{ font-size:36px; line-height:60px; color:#300; font-family:黑体;}
.nav{width: 960px;height: 40px;margin: 5px auto;background-color: #000;-moz-border-radius: 5px;border-radius: 5px;
}
.nav ul{ padding-left:10px;}
.nav li{ float:left; padding:5px 20px; }
.nav li a{ font-size:20px; line-height:30px; color:#fff;}
.nav li a:hover{ color:#fff; text-decoration:none;}
.nav li:hover{ background-color:#f97255}
.nav li:hover a{ color:#fff;}.lunbo{ width:960px; height:350px; margin:5px auto; overflow:hidden;-moz-border-radius:5px;border-radius:5px;}
/*----------------main-----------------*/
.main{ width:960px; height:auto; margin:10px auto; font-size:14px; line-height:24px; color:#555;}
.main h2{font-size:18px; line-height:46px; color:#333;}
.main p{font-size:14px; line-height:24px; color:#555; text-indent:2em;}
.main_list{ width:960px; height:auto; }
.main_list li{ width:150px;height:100px; float:left; margin:3px; border:2px solid #fff;}
.main_list li:hover{border:2px solid #ffca2c;}
.main_list li img{ width:150px; height:100px; }/*----------------foot-----------------*/
.foot{ width:960px; height:50px; margin:10px auto; padding-top:10px; border-top:3px solid #600; text-align:center; font-size:14px; line-height:24px; color:#666;}
.foot{font-size: 14px;line-height: 24px;color: #CCC;
}
.con .main p img {float: right;
}
.con .main ul li {float: left;list-style-type: none;padding-left: 10px;
}
.con .main span {width: 300px;height: 200px;display: block;float: left;padding-left: 10px;padding-right: 5px;line-height: 30px;
}
.con .main ul li {float: left;height: auto;width: 160px;padding-left: 20px;
}
.con .main ul li p {font-size: 12px;color: #000;
}三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流