文章目录
- 前言
- 1.像素(Pixel Dimensions)
- 2.解析度(Resolution)
- 3.大小(File size)
- 4.颜色(Color)
- 5.深度(Depth)
- 6.色调(Tone)
- 7.饱和度(Saturation)
- 8.色相(Hue)
- 9.亮度(Brightness)
- 10.对比度(Contrast)
- 11.色彩通道(Channel)
- 12.层次(structure)
前言
图像的基本属性有:像素、解析度、大小、颜色、位深、色调、饱和度、亮度、色彩通道、图像的层次组成。
1.像素(Pixel Dimensions)
图像的像素数目(Pixel dimensions),是指在点阵图图像的宽度和高度方向上含有的像素数目。一幅图像在显示器上的显示效果由像素数目和显示器的设定共同决定。
2.解析度(Resolution)
图像的解析度(Image resolution) 图像的解析度是指单位列印长度上的图像像素的数目,表示图像数字信息的数量或密度,它决定了图像的清晰程度。在同样大小的面积上,图像的解析度越高,则组成图像的像素点越多,像素点越小,图像的清晰度越高。例如,一幅解析度为72dpi的1×1英寸的图像,它包含的像素数目为5184,而一幅解析度为300dpi的同样大小的图像,它包含的像素数目则为90000。由于高解析度的图像在单位面积上含有更多的像素,所以在列印时能够比低解析度的图像更好地表现图像的细节和微妙的颜色变化。 对于那些在扫描时採用低解析度得到的图像,不能通过提高解析度的方法来提高图像的质量,因为这种方法仅仅是将一个像素的信息扩展成了几个像素的信息,并没有从根本上增加像素的数量。另外,在ImageReady中,图像的解析度是不能更改的,这是因为ImageReady是专门用来处理线上媒体的图像的,而不是Photoshop 那样用来处理列印的图像的。 设定图像的解析度时,应该考虑所製作的图像的最终发布媒体,如果製作的图像是用于线上媒体,只需要使用图像的解析度和典型的显示器的解析度(72dpi或96dpi)相匹配即可;如果製作的是列印图像,採用过低的解析度会使列印出来的图像显得粗糙,而採用过高的解析度,则会使图像的像素比列印装置所能够提供的像素小,导致档案的增大和列印时间的延长。而且,对于解析度过高的图像,列印设备未必能够正常工作。
3.大小(File size)
图像的大小(File Size) 图像档案的大小首先决定了图像档案所需的磁碟存储空间,它一般以位元组(byte)来度量,其计算公式为: 位元组数=(点阵图高×点阵图宽×图像深度)/8 从计算公式可以看出来,图像档案的大小与像素数目直接相关。虽然含有较多像素的图像在列印时能够更好地表现图像的细节,但是它们需要更大的存储空间,并且编辑和列印的时间相对地要长一些。例如,一幅解析度为200dpi的1×1英寸的图像,它包含的像素数目是解析度为100dpi的1×1英寸的图像的4倍,其大小自然也是后者的4倍。所以,设定图像的解析度时应综合考虑图像的质量和大小,找到它们的最佳结合点。 Photoshop所能够支持的最大图像档案是2GB,最大的像素数目是30000×30000像素,这就对列印大小和图像的解析度产生了一定的限制。例如,一幅100×100英寸的图像,它能够得到的最大解析度是300dpi(300像素/100英寸)。
4.颜色(Color)
4.图像颜色(Image Color) 图像颜色是指一幅图像中所具有的最多的颜色种类,通过图像处理软体,可以很容易地改变三原色的比例,混合成任意一种颜色。
5.深度(Depth)
图像深度(Image Depth) 图像深度也称图像的位深,是指描述图像中每个像素的数据所占的位数。图像的每一个像素对应的数据通常可以是1位(bit)或多位位元组,用于存放该像素的颜色、亮度等信息,数据位数越多,对应的图像颜色种类越多。
6.色调(Tone)
色调(Tone) 色调就是各种图像色8彩模式下图像的原色(例如,RGB模式的图像的原以为R、G、B3种)的明暗度,色调的调整也就是对明暗度的调整。色调的範围为0—255,总共包括256种色调。例如,灰度模式的就是将白色到黑色间连续划分为256个色调,即由白到灰、再由灰到黑。同样的道理,在RGB模式中则代表了各原色的明暗度,即红、绿、蓝3种原色的明暗度,将红色加深色就成为了深红色。
7.饱和度(Saturation)
饱和度(Saturation) 饱和度是指图像颜色的深度,它表明了色彩的纯度,决定于物体反射或投射的特性。饱和度用与色调成一定比便的灰度数量来表示,取值範围通常为0%(饱和度最低)–100%(饱和度最高)。调整图像的饱和度也就是调整图像的色度,当将一幅图像的饱和度降低到0%时,就会变成为一个灰色的图偈,增加饱和度应付增加其色调。例如调整彩色电视机的饱和度,用户可以选择观看黑白或彩色的电视节目。对白、黑、灰度色彩的图像而言,它们是没有饱和度的。
8.色相(Hue)
色相(Hue) 色相就是色彩颜色,对色相的调整也就是在多种颜色之间的变化。例如,光由红、橙、黄、绿、青、蓝、紫7色组成,每一种颜色即代表一种色相。
9.亮度(Brightness)
亮度(Brightness) 亮度是指图像色彩的明暗程度,是人眼对物本明暗强度的感觉,取值为0%–100%。
10.对比度(Contrast)
对比度(Contrast) 对比度是指图像中不同颜色或明暗度的对比。对比度越大,两种颜色之间的差别也就越大,反之,就越相近。例如,当将一幅灰度图像增加对比度后,会变得黑白更加鲜明;当对比度增加到极限时,则会变成一幅黑白两色的图像。反之,将图像的对比度降低到极限时,灰度图像也就看不出图像的效果,而只是一幅灰色的底图。
11.色彩通道(Channel)
图像的色彩通道 图像三原色按不同的比例进行混合可以产生许多种颜色,保存每一种原色信息及对其可进行调整处理所提供的方式或途径就是相应颜色的色彩通道。根据套用种类的不同,原色的种类也不同,如在印刷一中以4个印版来印刷,每个印版分别印刷青色(Cyan)、品红(Magenta)、黄色(Yellow)、黑色(Black),一个通道就相当于印刷中的一个印版,每个通道保存一种颜色的数据。CMYK图像有青色、品红、黄色、黑色4种颜色的通道和一个CMYK通道。
12.层次(structure)
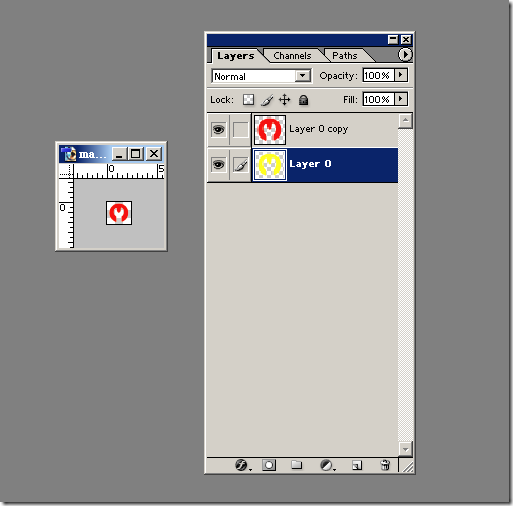
图像的层次在计算机设计系统中,为更便捷有效地处理图像素材,通常将它们置于不同的层中,而图像可看作是由若干层图像叠加而成的。利用图像处理软体,可对每层做单独处理,而不是影响其他层的图像内容。 在新建一个图像档案时,系统会自动为其建立一个背景层,该层相当于一块画布,可在上面做贴图、绘画及其他图像处理工作。若一个图像有多个图层,则每个图层均具有相同的像素、通道数及格式。