目录
- 1.el-calendar
- 2.el-datepicker
- 3.echarts日历图
总结一下我用到过的三种带有日历视图的前端控件:
1.el-calendar
详细使用见上篇文章:el-calendar自定义样式、标记、事件
样式:

功能:
- 单日历显示
- 日期块样式定制
- 日期块标记
- 可以为“今天“、下个月”、“上个月”按钮添加事件,也可以为某天添加点击事件
- 可以自定义日期范围以及每周从哪天开始
缺点:
- 无法选择时间段
主要用途:
主要用于按月份展示计划、任务、记录等事项时,可以定制一些以日为单位的交互操作,比如请求某天的数据列表,同时可以支持简单的统计展示,比如给日期块添加符号或者背景色等。
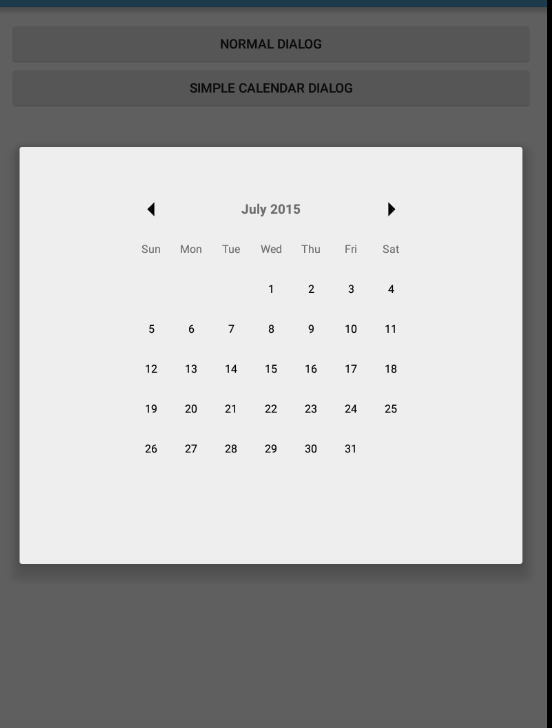
2.el-datepicker
elementUI中的日期选择器,主要用于日期的选择。
样式:

功能:
- 单日历显示/双日历显示
- 可选择时间段
- 日期样式自定义、是否可选自定义
- 可以按周、月、年或多个日期为时间单位进行选择
缺点:
- 难以实现复杂的样式自定义
- 不支持在日历上展示统计内容
主要用途:
主要用于时间及时间段的选择,可以选择某天,也可以选择一个时间段,通常将选择的结果传给后端进一步请求数据。
3.echarts日历图
echarts的日历图其实是一种日历坐标系,提供了在日历上绘制图表的方法,例如可以在日历坐标系上放置热力图、散点图、关系图等,还可以展示农历图。
样式:



功能:
- 可展示月度数据、也可展示年度数据,支持选择时间段
- 支持绝大多数echarts统计图表的叠加
- 支持图表样式自定义
缺点:
- 交互操作比较困难
- 数据结构定义相对复杂
主要用途:
主要作为一个坐标系,支持各类统计图表的展示。