目录
UI
1.UI自动化测试概念:我们先明确什么是UI
2.为什么对UI采用自动化测试?
3.什么项目适合做UI自动化测试?
4.UI自动化测试介入时机
5.UI自动化测试所属分类
Web自动化测试框架介绍
2.Selenium框架介绍及特点:
Web自动化测试环境搭建
2.元素定位(一)
idclassname,tagname定位
link text与partail link text定位
UI
1.UI自动化测试概念:我们先明确什么是UI
UI,即(User Interface简称UI用户界面)是系统和用户之间进行交互和信息交换的媒介 UI自动化测试:
Web自动化测试和移动自动化测试都属于UI自动化测试,UI自动化测试就是借助自动化工具对程序UI层进行自动化的测试
2.为什么对UI采用自动化测试?
从不同的阶段或层次来说,自动化测试可以分为单元测试、接口测试、UI测试。如果一个产品从没有做单元测试或接口测试,只做u房的自动化测试是不科学的,很难从本质保证产品的质量
如果妄图实现全面的UI层的自动化测试更是劳民伤财,投入了大量人力时间结果却不尽人意,因为越往上层,用例维护成本越高,尤其是UI层的元素经常改变的产品。
但不管什么样的产品,最终呈现给用户的是UI层测试人员必须在UI层投入大量的精九。所以。我们有必要通过自动化的方式帮助我们"部分解放"重复的劳动,在解放劳动力和维护成本之间找到一个平衡,自动化测试就会成为我们的一个利器。
3.什么项目适合做UI自动化测试?
1项目周期:首先是项目周期较长的产品,一般在一年半以上的产品
2.项目需求变动不频繁:如果项目需求变动频繁,在做自动化时会导致大量的脚本需要不断的迭代维护,就失去了uI自动化解放劳动力的目的
3项目需要回归测试:项目需要回归测试,当测试一遍后,再次回归是可以直接通过自动化脚本进行回测
4.UI自动化测试介入时机
项目需要在功能测试完毕后
5.UI自动化测试所属分类
1.黑盒测试(功能测试)
2.白盒测试(单元测试)
3.灰盒测试(接口测试)
注意:UI自动化测试属于黑盒测试(功能测试)
Web自动化测试框架介绍
主流的web自动化测试工具
1.QTP
QTP是一个商业化的功能测试工具,收费,支持web,桌面自动化测试。
2.Selenium(本阶段学习)
Selenium是一个开源的web自动化测试工具,免费,主要做功能测试。
3.Robot framework
RobotFramework是一个基于Python可扩展地关键字驱动的测试自动化框架。(RF框架)
2.Selenium框架介绍及特点:
介绍:
Selenium是一个用于web应用程序的自动化测试工具
特点:
1,开源软件:源代码开放可以根据需要来增加工具的某些功能
2.跨平台:1inux.windows.mac
3.支持多种浏览器:FirefoxChrome、IE、EdgeOperaSafari等
4.支持多种语言:PythonJavaC #JavaSeript.Ruby、PHP等
5.成熟稳定:目前已经被qooqle、百度、腾讯等公司广泛使用
6.功能强大:能够实现类似商业工具的大部分功能,因为开源性,可实现定制化功能
Web自动化测试环境搭建
| 1 2 3 4 5 6 | 1.自动化测试环境搭建三要素:
1.python环境
2.selenium框架:pip install selenium
3.Chromedriver驱动:下载地址,注意版本的高度吻合.
4.Chrome浏览器
|
| 1 2 3 4 5 6 | 2.#selenium安装与Chromedriver
#下载安装selenium:
pip install selenium
#chromedriver下载匹配:
下载地址:https://npm.taobao.org/mirrors/chromedriver/
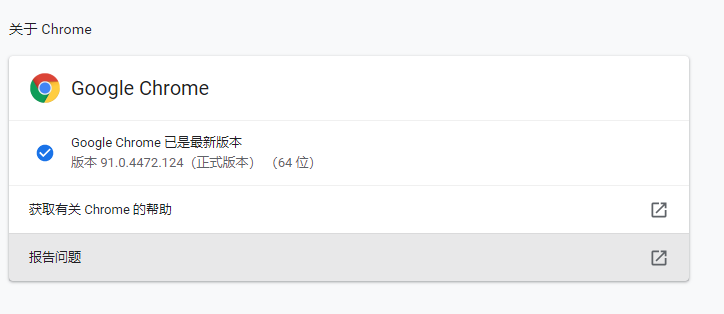
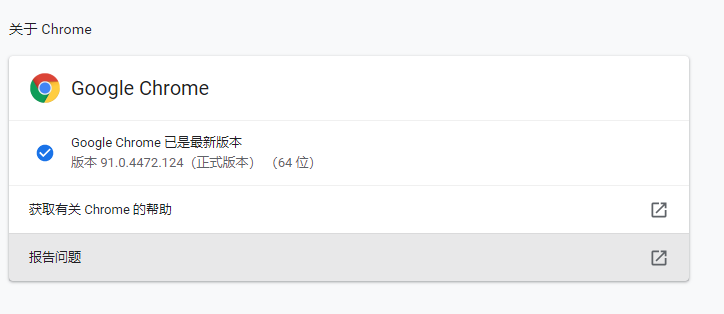
版本匹配:浏览器与驱动的版本需要对应,版本号的前三段需要严格对应,但最后一段可能找不到完全对应的版本号但需要尽量缩小差距范围,查看浏览器版本:Chrome右上角三个点->帮助-->关于Google Chrome
|

| 1 2 3 4 5 6 7 8 9 10 11 12 13 | #3.配置成功验证
#将驱动放置在一个文件夹中,使用pyeharm打开文件央,配置好虚拟环境(python解释器),#新建一个test的py文件
#编写如下代码:
from selenium import webdriver
browserw webdriver.Chrome(./chromedriver) #mac代码
browser webdriver.chrome('./chromedriver.exe' ) #Windows代码
browser.get"https://www.baidu.com/)
#注意:
#如果不想每次都写./chromedriver,可以将chromedriver放到python的Seripts里
当你右键run一下test文件浏览器自动打开并在浏览器中打开了百度首页,就算配置成功 python
|
2.元素定位(一)
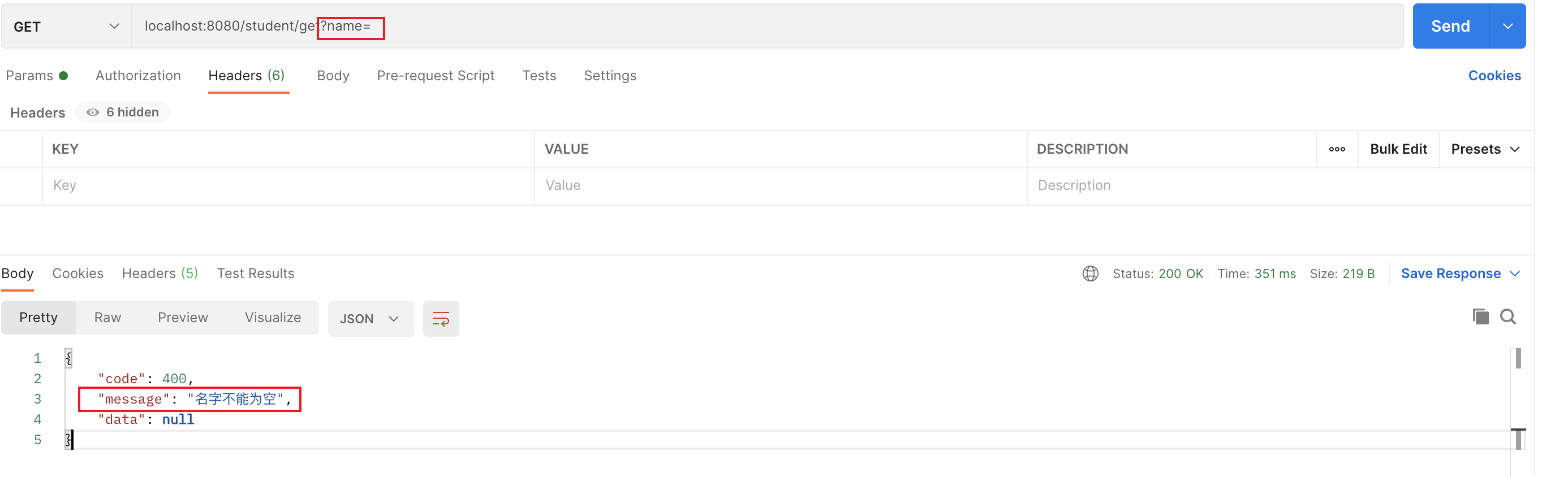
| 1 2 3 4 5 6 7 8 | 在使用Selenium进行自动化测试的过程中经常需要定位到UI界面中的指定元素进行操作,比如点击搜索按钮,比如像输入椎中输入内容等等在Selenium中经常使用一下8大定位方法:
Selenium的8定位元素方法:
1id:根据DOM节点的id属性进行定位
name:根据DOM节点的name属性进行定位
class name:根据DOM节点的class属性进行定位<br>tagname:根据DOM节点的标签名进行定位 <br>linktext;根据超链接的文本定位
partial link text:根据超链接的部分文本定位<br>xPath:根据xpath定位<br>dss:根据css选择器定位说明:
Selenium框架定位元素的方法大致可以分为三类,一类是根据元素自身属性与特点定位(前6个)。第二类是根据xpath这种HTML解析模块实现的,第三类是根据css选择器定位,起始css选择器同样是HTML解析器
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | from selenium import webdriver
import time
bowser = webdriver.Chrome('chromedriver.exe')
bowser.get('file:///F:/jiango/zidonghua/pagetest/%E6%B3%A8%E5%86%8CA.html')
time.sleep(3)
#根据id
# bowser.find_element_by_id('userA').send_keys('2597349742')
# time.sleep(3)
<br>#根据class属性
# bowser.find_element_by_class_name('telA').send_keys('17535827976')
# time.sleep(3)
<br>#根据name
# bowser.find_element_by_name('emailA').send_keys('123@qq.com')
# time.sleep(3)
<br>#根据标签
# bowser.find_element_by_tag_name('input').send_keys('hellow')
# time.sleep(3)
#根据超链接部分文本
# bowser.find_element_by_partial_link_text('网站').click()
# time.sleep(3)
#根据超链接文本
# bowser.find_element_by_link_text("新浪").click()
# time.sleep(3)
bowser.quit()
|
idclassname,tagname定位
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | Selenium是以浏览器对象(browser ordriver)为基础进行定位的,定位的方法
为:browser.find element by xxx,其中到底根据啥进行定位,是根据xxx来决定的,比如 browser.find element byid节点id属性值)则是根据DOM节点的id进行定位的。
1.id:根据DOM节点的id属性进行定位
browser.find element by idid属性值
2.class name:根据DOR节点的class属性进行定位
browser.find element by class name"class属性值之一*)注意:如果节点class属性有多个值,只需要写其中一个即可定位到该节点
3 .name 相氓DOM节点的name属性讲行定位
browser.find element by name("name属性值'
python
4.tag name:根据DOM节点的标签名进行定位
browser.find element by tag name(div")
|
link text与partail link text定位
| 1 2 3 4 | link text;根据超链接的文本定位
browser.find element by link text('新闻)
partiallink text:根据超链接的部分文本定位 browser.find element by link text新)
|
感谢每一个认真阅读我文章的人!!!
我个人整理了我这几年软件测试生涯整理的一些技术资料,包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。欢迎大家点击下方名片加入我VX与我一起学习交流。