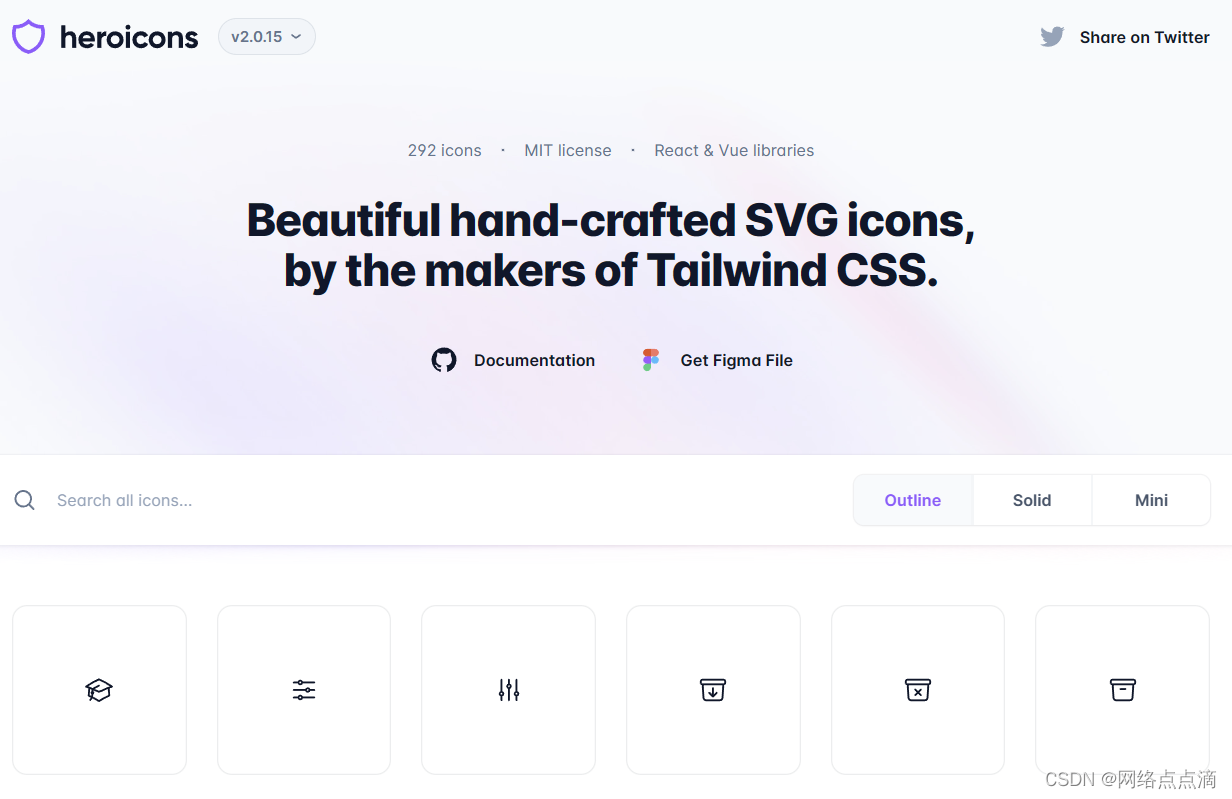
首先我们需要找一个图标库,本次演示采用的是heroicon

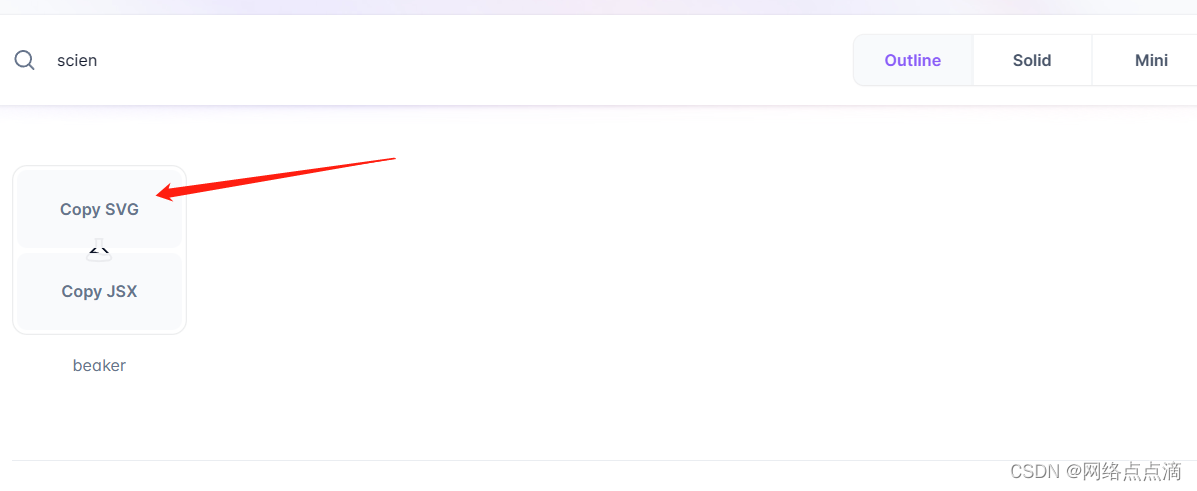
● 之后我们根据需求搜索与之想匹配的图标并复制svg代码

● 之后将我们的代码复制到我们想要放置图标的地方


● 当然我们需要使用CSS来修饰一下
.features-icon {stroke: #087f5b;width: 32px;height: 32px;margin-bottom: 16px;
}

其他的同理即可

接着我们为我们的产品地方添加图标

和上面一样,这里我们只展示我们的CSS写法
.chair-icon {stroke: #087f5b;width: 24px;height: 24px;
}
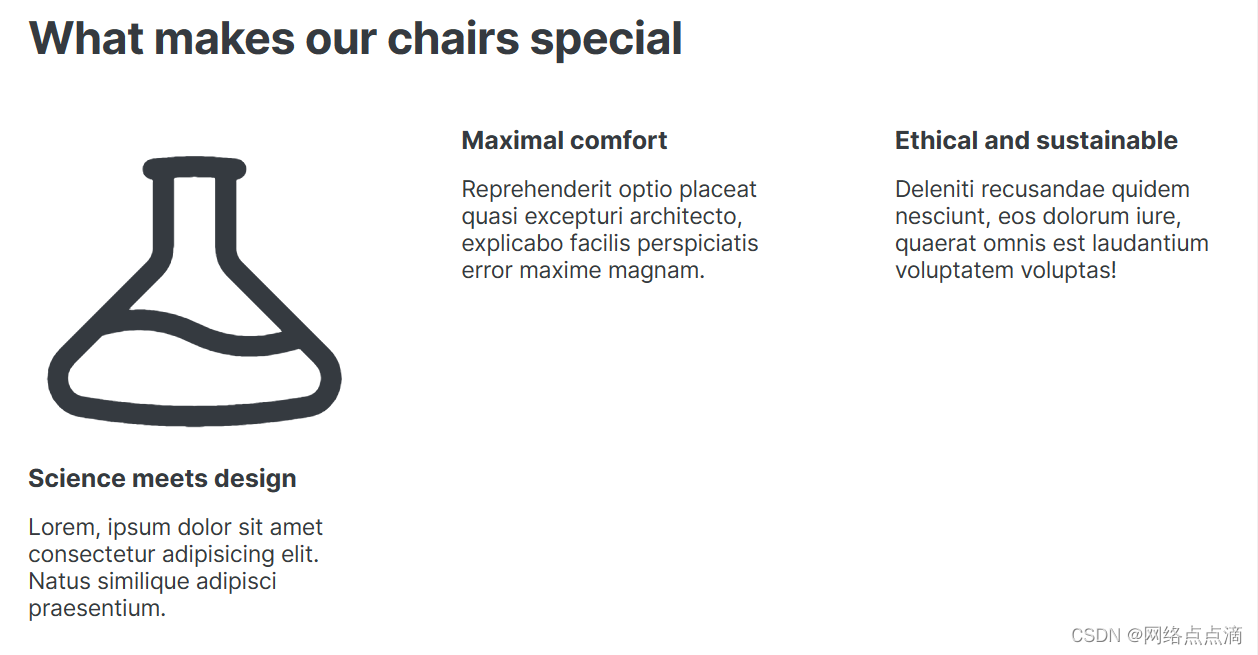
最后的效果是这样的

其他的复制粘贴上一个就行了
这里教大家一个简单的复制粘贴多个内容的方式
按住ALT键盘可以多选,然后复制

同样按住ALT,可以多选一些光标,然后进行复制

点击复制之后就是这样的效果,就全部复制过来了,比较方便

最终的页面如下图,是不是比不加图标好看了很多,也是的用户阅读体验提高了很多?