有时候桌面空空的,或者屏幕空旷了,我们就可以找一点东西来点缀一下,那么桌面宠物是一个不错的选择。
作为一个程序猿,如何实现一个桌面宠物呢?
本文就给大家带来的是如何用qt提供一种思路并写一个简单的桌面宠物。
思路
桌面宠物的动画本质上就是图片的展示
利用qt将自身边框设置为隐藏,并将背景设置为透明。
此时,只需要加入一个控件,然后将其背景改成一个图片。
此时,就做好了最基本的桌面宠物。
如何让它动起来呢?
动画的本质还是图片嘛,我们可以设置一个定时器,然后去切换背景图片,实现动画的手段。
这就是一个基本的,单动画的桌面宠物(想要多动画、随机动作等效果的话,只是更多的资源动画罢了,想要反馈的话,只是触发事件罢了,原理相同)
做法
以 《原神》中的妮露为模型,花神之舞为动画,作为本文的例子。
(当然你可以使用其他的模型和动画。)
对于妮露的模型,本文引用了 https://www.aplaybox.com/details/model/xuBcQCqsVWfC
对于妮露的动作,本文引用了 https://www.aplaybox.com/details/motion/NCjsanWFYLQl
由于要将模型和动画渲染到一起
我选择的方式是先渲染为视频,软件采用的MikuMikuDance(俗称mmd),然后利用ffmpeg将其转换为图片
渲染视频
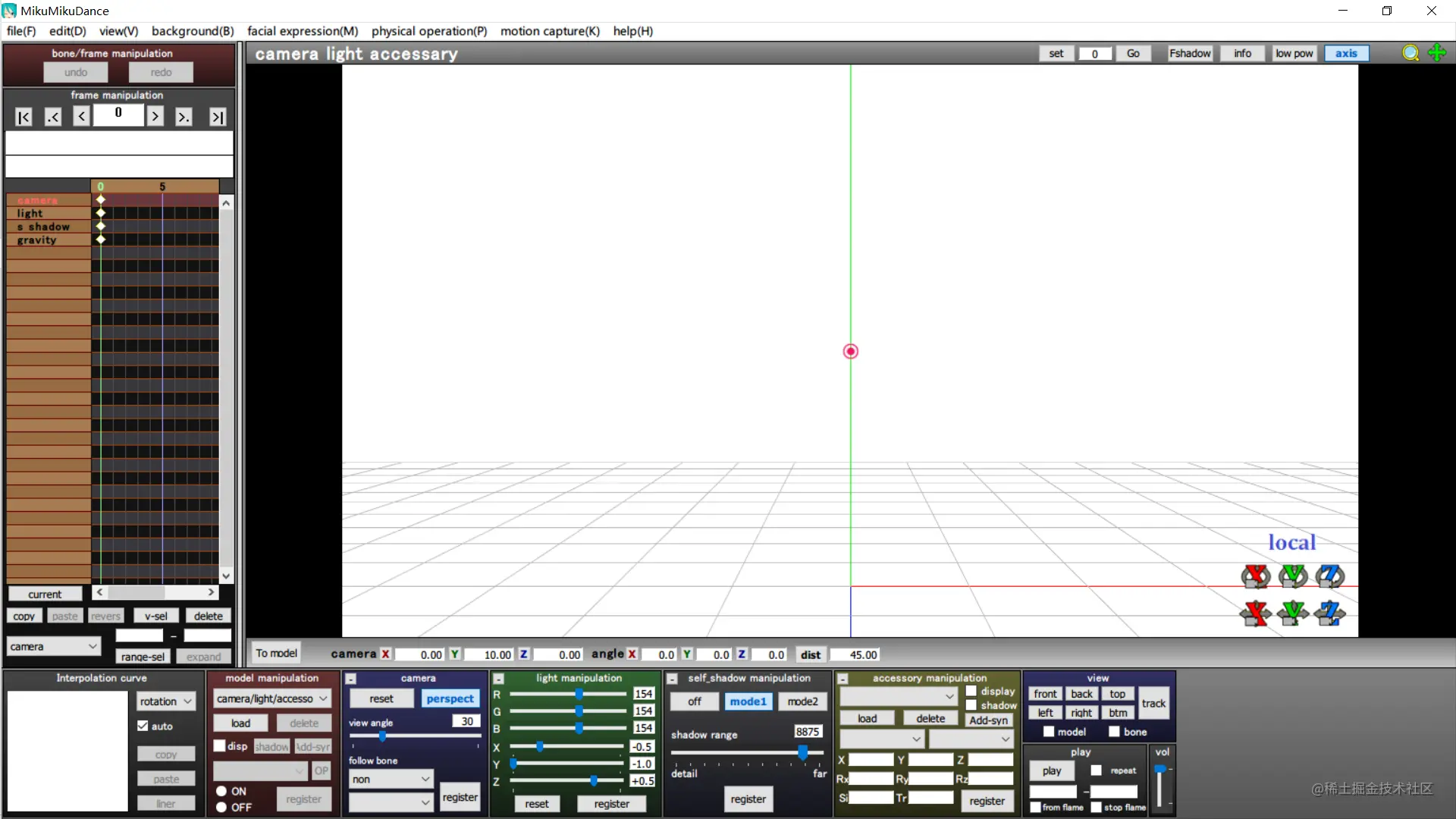
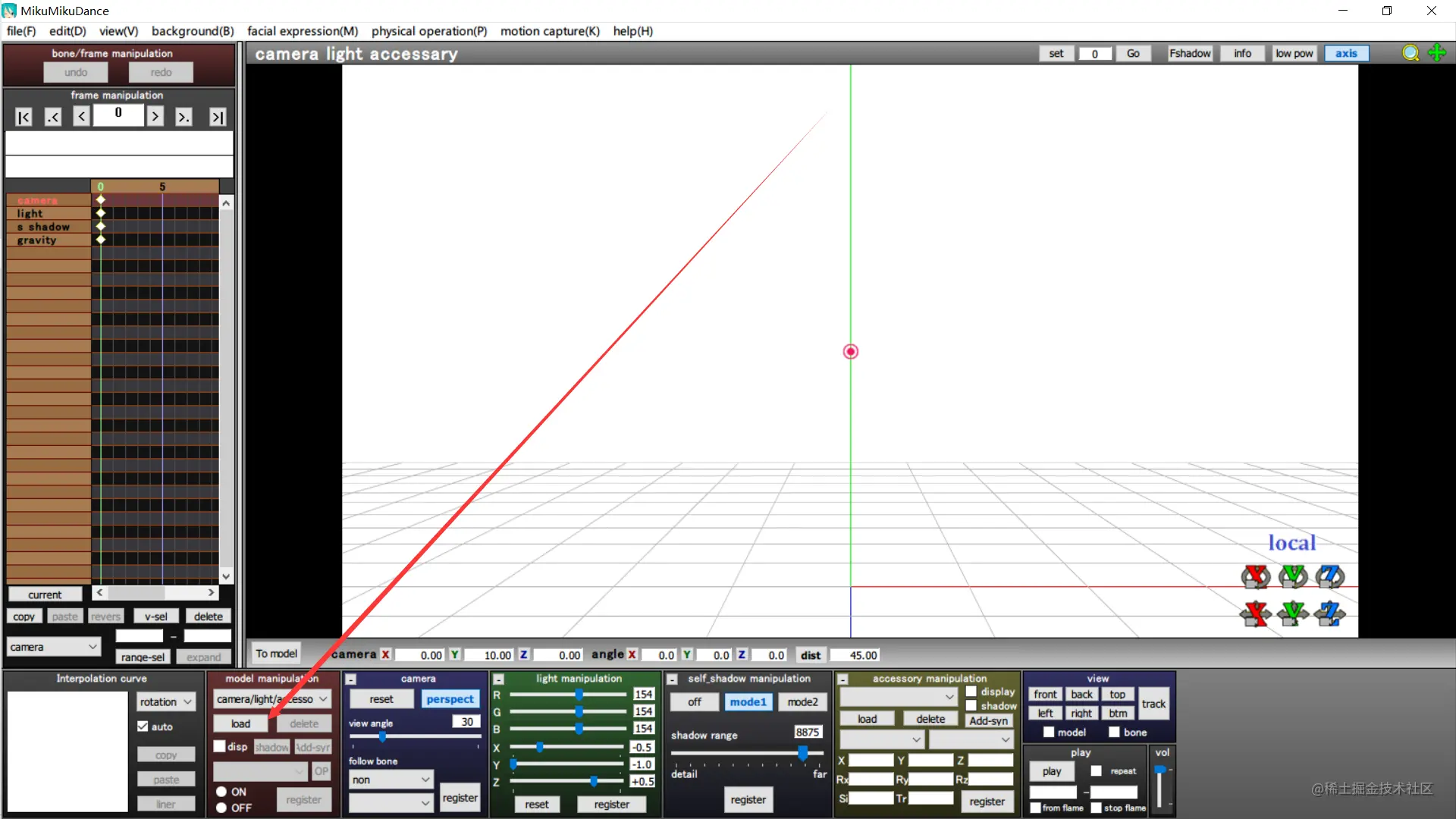
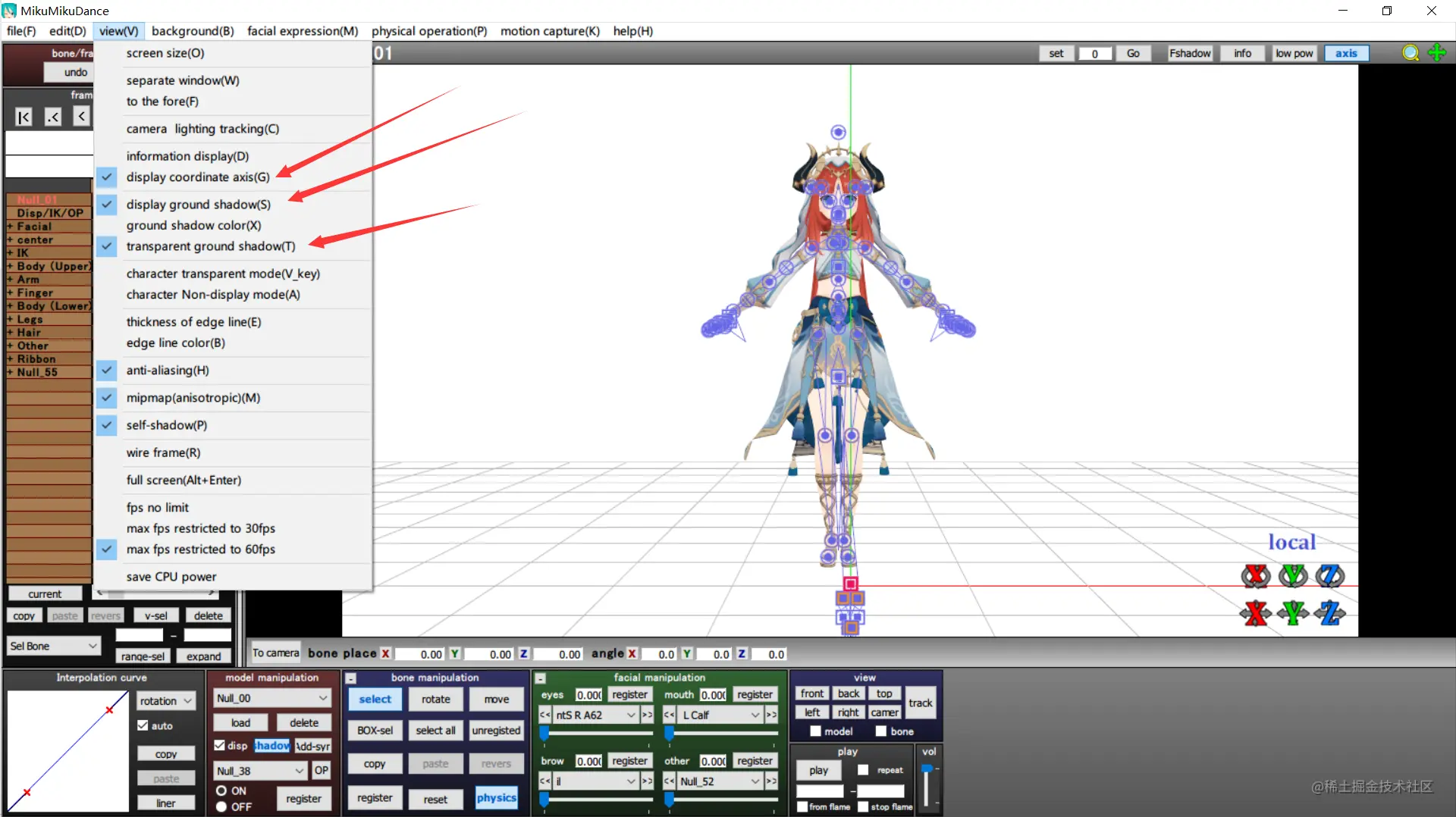
打开 MikuMikuDance
界面如图所示

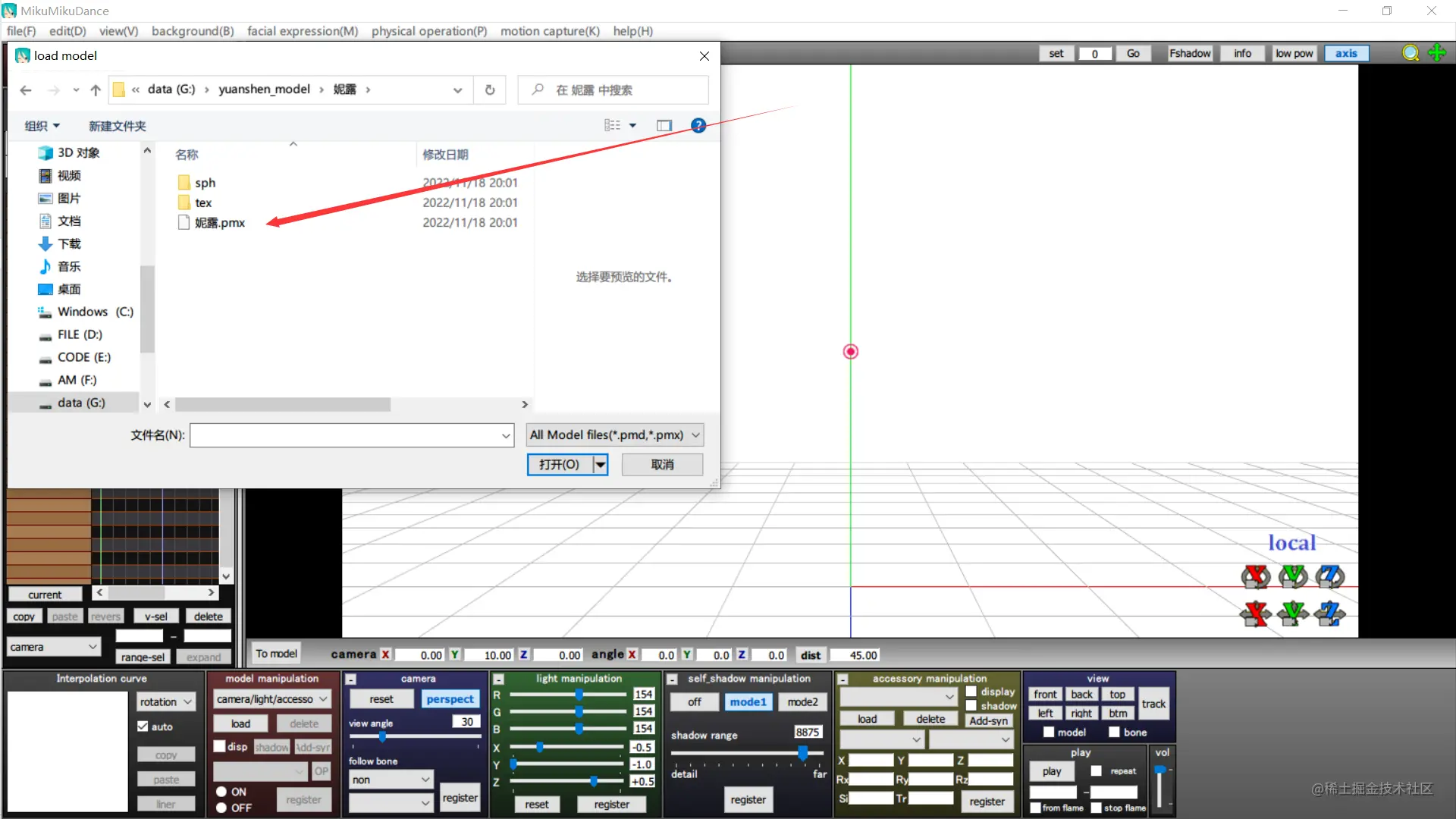
然后要加载我们的模型


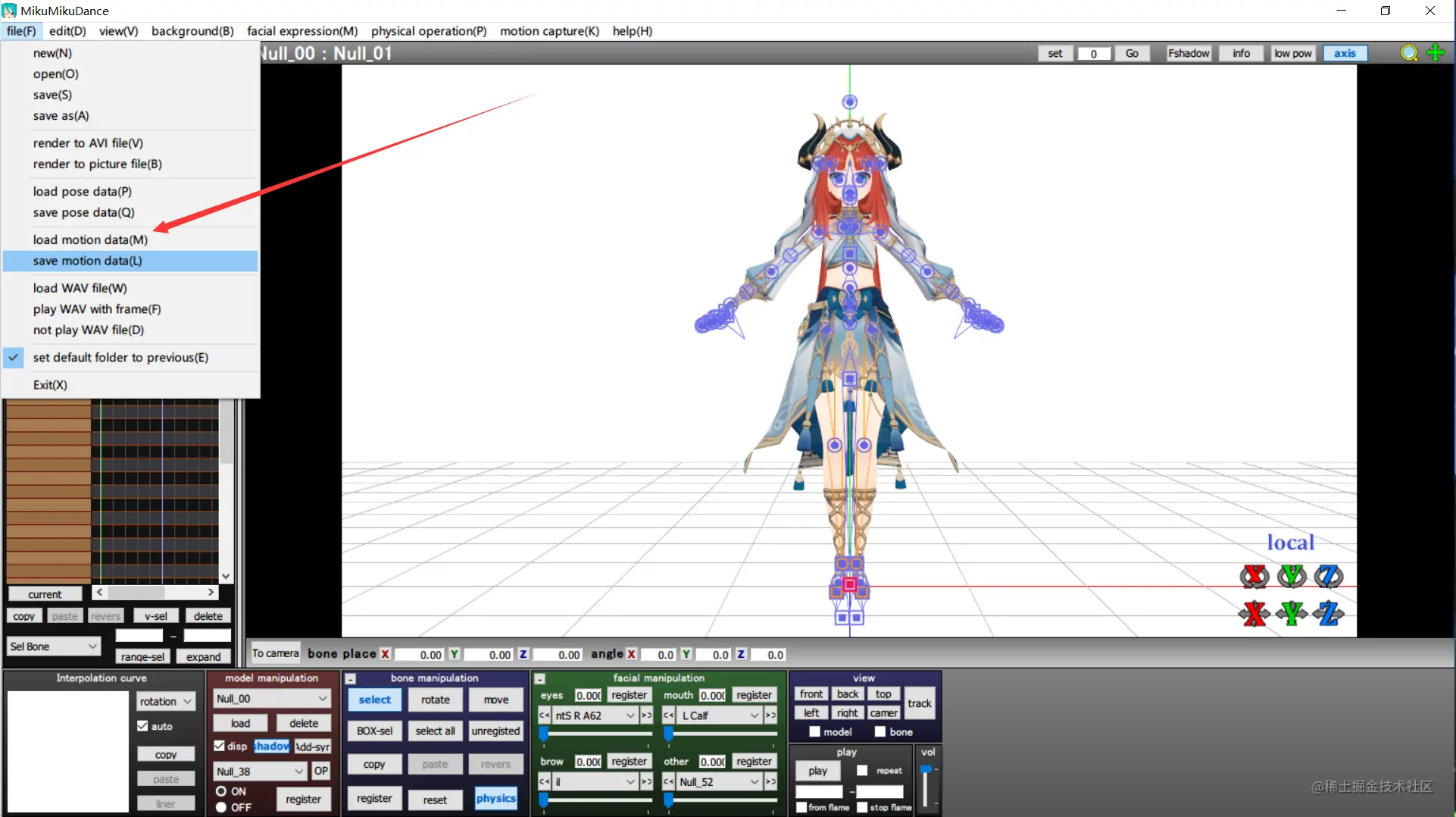
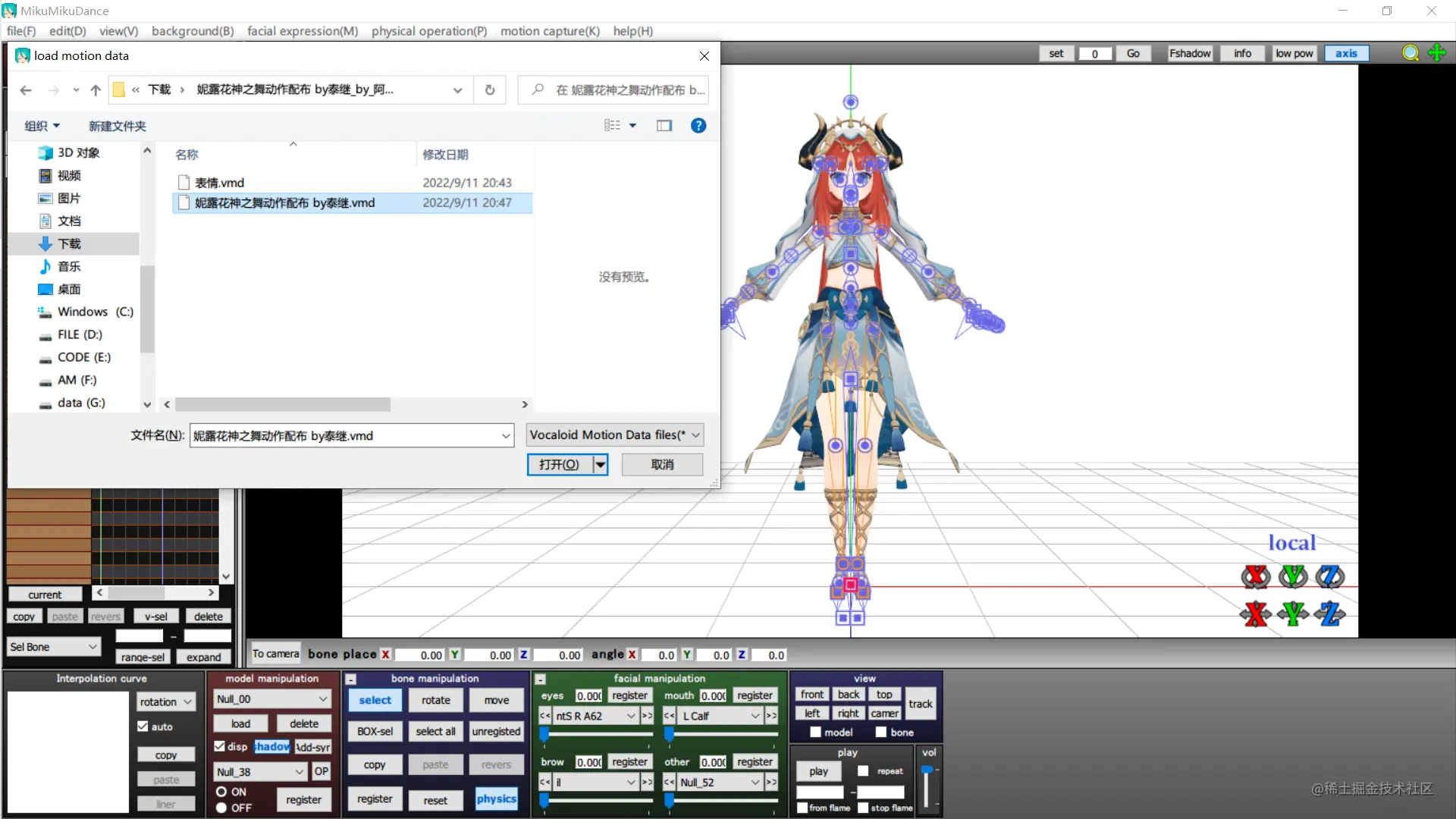
然后选择你要加载的动作


由于现在还存在网格线、以及影子
我们并不像要,所以要将其关掉

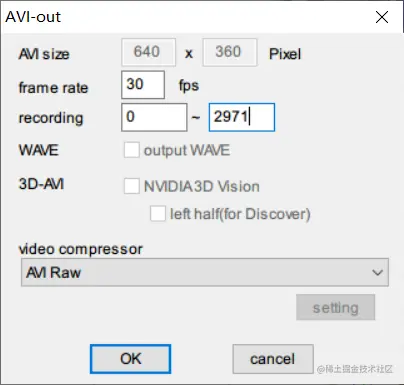
之后在file选项卡下面,选择 render avi to file 选项,导出视频

处理为图片
现在,我们要将其处理为图片
这里需要用到ffmpeg,当然,用其他的也可以。只要可以分割图片即可
请到下列位置下载
https://ffmpeg.org/download.html
同时自己配置环境变量
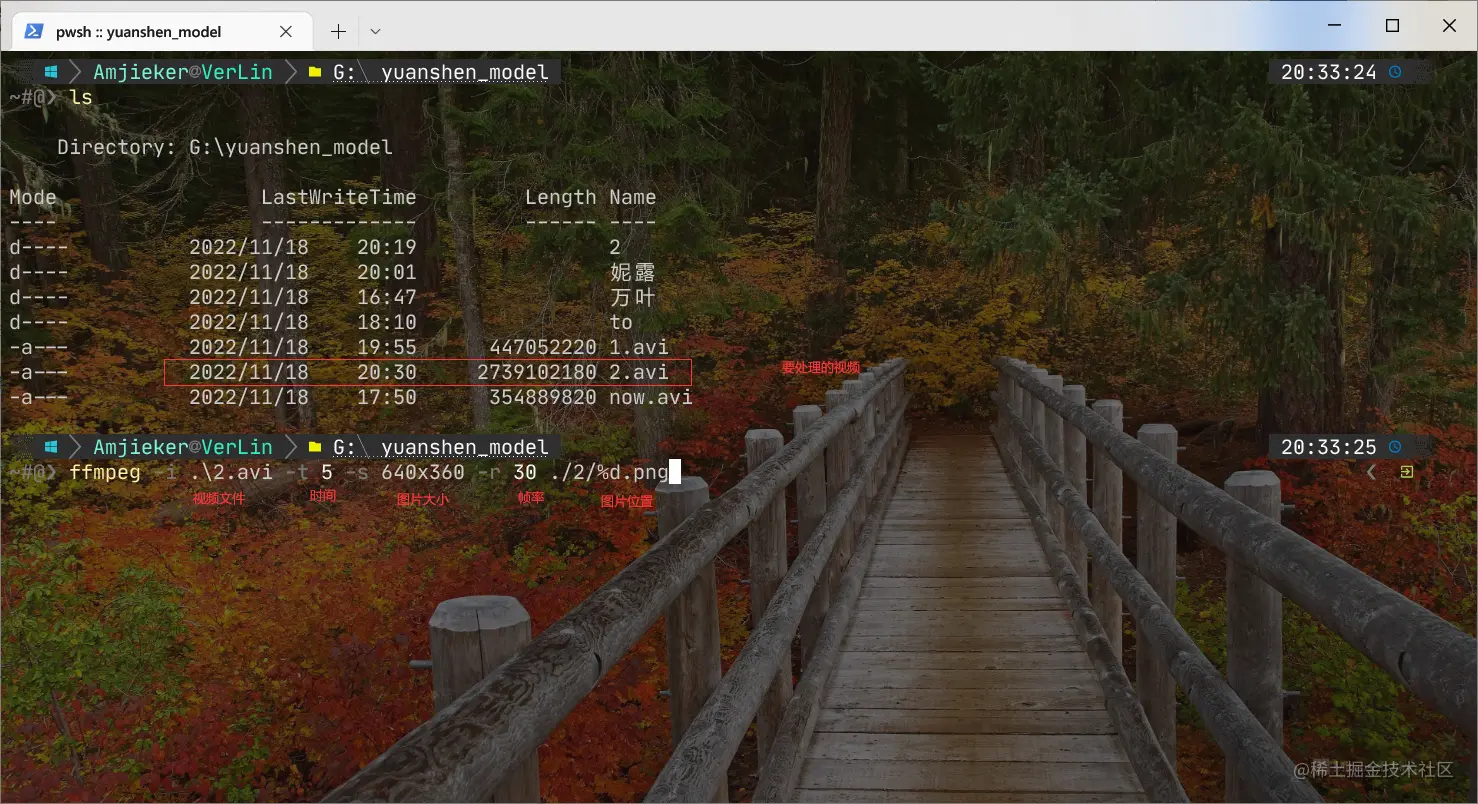
然后将其转为图片
ffmpeg -i .\2.avi -t 5 -s 640x360 -r 30 ./2/%d.png

现在,就得到了除了好的每一帧的图片
下面开始代码环节
代码
将上述资源导入到qrc中
将窗体设置为边框隐藏、置顶
将背景设置为透明背景
边框隐藏
setWindowFlag(Qt::FramelessWindowHint);
置顶
setWindowFlags (windowFlags () | Qt::WindowStaysOnTopHint);
隐藏
setAttribute(Qt::WA_TranslucentBackground);
欸,窗口为什么不能移动了!
因为你把边框取消了,鼠标拖动里面是没有对于事件的,所以,要设置一下鼠标拖动的事件
void Widget::mousePressEvent(QMouseEvent *event)
{diff_ = event->globalPos() - this->pos();
}void Widget::mouseReleaseEvent(QMouseEvent *event)
{diff_ = QPoint();
}void Widget::mouseMoveEvent(QMouseEvent *event)
{this->move(event->globalPos() - this->diff_);
}
好,现在就可以渲染我们的图片了
这里我偷了一个懒,直接使用了label来当背景板,其实应该自己再绘制一个控件的
因为label的功能支持并不是那么的多。
然后我们利用定时器去循环播放图片即可
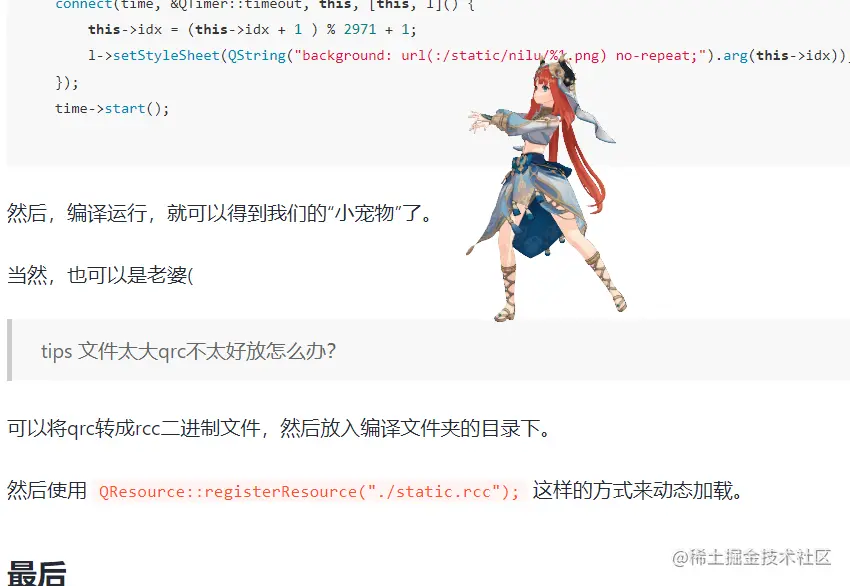
setWindowFlag(Qt::FramelessWindowHint);setWindowFlags (windowFlags () | Qt::WindowStaysOnTopHint);setAttribute(Qt::WA_TranslucentBackground);setMouseTracking(true);setMinimumSize(1400, 1400);auto hlayout = new QHBoxLayout(this);auto l = new QLabel();hlayout->addWidget(l);this->idx = 1;l->setStyleSheet(QString("background: url(:/static/nilu/%1.png) no-repeat;").arg(this->idx));auto time = new QTimer(this);time->setInterval(50);connect(time, &QTimer::timeout, this, [this, l]() {this->idx = (this->idx + 1 ) % 2971 + 1;l->setStyleSheet(QString("background: url(:/static/nilu/%1.png) no-repeat;").arg(this->idx));});time->start();然后,编译运行,就可以得到我们的“小宠物”了。
当然,也可以是老婆(
tips 文件太大qrc不太好放怎么办?
可以将qrc转成rcc二进制文件,然后放入编译文件夹的目录下。
然后使用 QResource::registerResource("./static.rcc"); 这样的方式来动态加载。
最后
最后的样子么,如图所示

当然了,你还可以写一下多个动作随机切换、待机动作、互动功能
然后,你自己的小宠物(老婆)就出来了。
[amjieker]