引言:
对于部分人来说一提到万维网可能都是一脸懵逼,这是什么东西?其实它在日常生活中很常见,我们经常上网访问的网址都是www开头的,这3个w就是万维网缩写
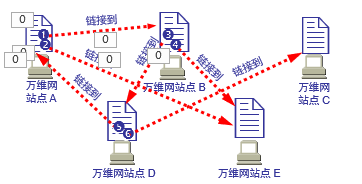
万维网(World Wide Web) :这个网络意译过来被称为世界范围的网络,它为什么会被这么称呼呢?这个涉及到万维网的的意义:它不是一个传统上物理的计算机网络,而是把网络上的各种服务器上的信息链接起来供人们访问的巨大信息网络。学术一点说:**万维网是一个大规模的、联机式的信息储藏所。**这个信息网络通过链接的方式,将各个站点链接在一起。

图片来自网络
比如在日常上网浏览信息的时候,鼠标点到一行特定的字会变成一个小手的图片,意味着这是一个链接,如果点击了这个链接,会跟着链接到另一个网址,是用户进行主动获取信息的一种方式。
下面介绍一下万维网上的资源都是什么样的。
首先万维网内有着大量的信息资源,这些信息资源需要具有可读性才能被用户利用,于是万维网设定了信息资源通过web页面的方式进行展示。这个页面里即有用户可能需要的信息,又有指向其他页面的链接。用户可以通过这个页面里的链接,进而跳转到其他的网页。
而载有用户所需要的资源的页面是通过什么展示出来的呢?这就涉及到了万维网的工作模式,万维网也是属于前文中提到的两种工作模式之一。客户-服务器模式。万维网有这自己的客户端,而且这个客户端在日常生活中还十分的常见,就是浏览器。万维网的资源通过浏览器按照万维网自己的格式进行展示。而很久以前按照万维网的格式生成的文件被称为超文本,这里超文本中,文本很好解释,就是文字,超字是指文本中还包含着指向其他文档的链接。随着时代的发展,浏览器中看到的不仅仅是一些文本资源,有了图像、声音等元素,超文本进而变成了超媒体。
如今的万维网就是一个有着众多资源的,分布式的超媒体系统。
接下来以日常访问一个网页作为例子来描述解释万维网的工作过程以及一下名词协议
首先你打开浏览器的一个空白的网页,然后开始输入www.baidu.com,这个时候如果细心一点的话,就会发现,浏览器的网址栏其实并不是显示www.baidu.com,而是在变成了https://www.baidu.com/,这是什么呢?这个就是万维网世界中资源的位置以及访问方法。万维网对此称为统一资源定位符(URL),URL使用一个固定的格式对网络上的资源进行定位。就像是现实中的地址一样,对于写法是有固定要求的。格式如下:
统一资源定位符(URL)

图片来自网络
其实在网上找资源就像是现实中去朋友家一样。
URL的格式,首先最前端的是”访问方式“(明确如何去朋友家),一般在浏览网页的时候出现的是http或者https,这个所谓的访问方式其实是指访问这个资源需要使用的协议。网络中有各种各样的协议,常见的http和https,还有ftp(文件传输协议),file(本地文件传输协议)等。
在指明了要访问的资源的访问方式(即调用什么协议)之后就是需要告诉浏览器你访问的资源“住”在哪里,这个时候通过://与调用的协议分割开(不要问我为什么用这个符号,这个甲鱼的臀部)在其后面接要访问的主机域名,即资源的“住所”。
明确告诉了浏览器资源在哪里之后,还要告诉浏览器资源是在主机的哪里。即找到了你朋友所在小区之后,还要知道楼牌号。一个主机上面提供各种各样的服务,不同的服务通过不同的端口号表示,这个时候在主机地址后加冒号,冒号后接端口号。这样就找到了资源在主机上的进程。
有的网页可以省略端口号,这是为什么呢?因为各个协议有自己的默认端口号,比如80是http的默认端口,前面标识了http之后,默认访问80端口,基本上就不需要在额外写出来了。
找到了楼牌号之后就可以完善最后一步了,去你朋友家的具体住所,比如xx号第几个房间。
这个时候在端口号后面加个斜杠(/)后面接具体的地址。就可以找到要访问的资源了。在网页的开发中,一般都会有一个index.htm或者index.html。这个是所谓的默认主页,即如果访问的url不写文件路径的时候,默认弹出这个网页。
下面是我在内网自己搭建的一个服务器的地址:http://172.17.2.210:8089/hardware。服务器在我公司的内网,大家是访问不了的。作为例子举出来。
下面着重介绍www的主要协议,HTTP协议。
HTTP协议
HTTP描述
HTTP协议是万维网的主要协议,这个协议的工作模式就是客户机服务器模式。它由两部分组成:客户机程序和服务器程序。HTTP协议详细的规定了浏览器和万维网服务器之间进行通信的规则。使得万维网上能够进行交换文件。这是一种无状态无连接面向事务的协议。
无状态:所谓的无状态,就是服务器并不会对HTTP协议的访问进行记录,访问一次之后连接断开了的话,下次再访问的时候服务器的响应方式会与第一次一样。这样一来大大的简化了服务器的设计,使得服务器更加容易支持请求。同时也因为服务器不保留客户端的状态,进而服务器不知道客户端的具体情况,服务器则不会主动的对客户端进行访问或者发生数据,所以连接必须由客户端主动发起。
无连接:对于已经建立了的连接,服务器仅仅处理请求,处理完毕之后得到客户端的回复变断开连接。就像是发信一样,一次发一封,发完连接就消失。
面向事务:一次HTTP操作被称为一个事务。事务则是可以被理解为一个基本的单元,一个事务可能由多个任务组成,比如你点一个HTTP连接,链接过去之后,不仅仅是有文字还有图片,影像。这里面向事务就确保了,必须要图片,影像,文字都加载成功,才算是完成一个事务。如果仅仅是把文字传过来了,并不算是成功的处理了一个事务。
HTTP协议在下层使用了一种可靠的协议进行传输HTTP协议需要传输的内容,因为HTTP协议很多时候传输的数据都含有文字,如果文字发生变化,那么对于用户来说是不可接受的。
HTTP工作模式
目前HTTP协议主要的服务器有:Apache服务器,IIS服务器,Nginx服务器等可以作为HTTP的服务器端。HTTP的客户端有:谷歌浏览器,IE浏览器,火狐浏览器等作为客户机端
在HTTP客户端和服务器端进行通信的时候,首先客户机端先是依赖下层协议建立一个连接,在这个连接的基础之上,再建立HTTP连接。这个时候就要考虑一件事,因为HTTP是面向事务的协议,所以不是单单的一次下载即可。比如你访问的路径后面有多个图片,还有一个视频,外加一些文档。这就意味着需要下载多个文件,问题是,这个时候是使用一次连接把所有的文件都下载下来,还是一个文件对于一个HTTP连接呢?前者被称为持久连接,后者被称为非持久连接。
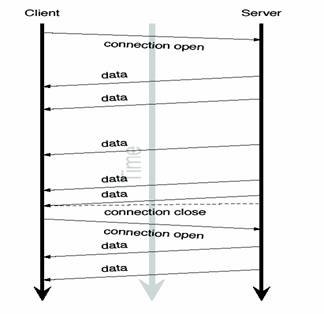
非持久连接的情况:
1、客户机发起到目标服务器,建立一个连接。之后启动HTTP协议,在上一个连接的基础之上建立了一个HTTP连接。
2、HTTP连接根据URL中的路径去提取文件,首先找到了一个HTML文件。之后服务器将这个HTML文件返回给客户机,并且通知服务器,文件已经发过去了,可以断开连接了,服务器则断开与客户机的连接。
3、客户机收到文件之后,对服务器进行响应,表示已收到文件,这个时候服务器会与客户机断开连接。之后对报文进行解读,解读出来一个HTML文件(后文介绍),检查之后发现,这个HTML文件中还包含这几个图片和视频的路径,需要把图片也下载下来
之后客户机就会从第一步开始,按照HTML文件中给出的路径,去服务器端下载文件。
显然这样是很不方便的。而且在初期HTTP1.0中就是如此。
后来推出了HTTP1.1 在这个版本中,默认使用了持久连接
所谓持久连接,就是在客户端收到了文件之后,对服务器端进行响应,但是服务器端并不释放下层协议建立的连接,而是等待一段时间,如果这段时间内,客户机又有了新的请求,则省去了下层协议建立连接的时间。大大的提高了效率。
对于持久连接又有两种工作方式:
流水线工作模式:因为下层已经建立好了连接,则这个时候,有多个HTTP请求,则发送一号请求之后,接着发生二号请求。使得连接不至于空闲。
非流水线工作模式:只有一号请求收到了响应之后,才会发生二号请求。
HTTP报文
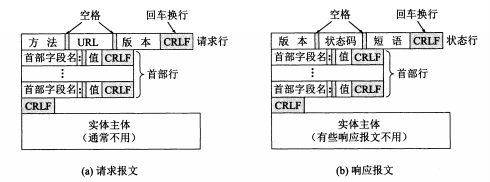
在HTTP的标准中定义了两类报文:请求报文和响应报文。

图片来自网络
报文一般都是由三个部分组成:开始行、首部行、实体行
开始行:这里可以区分是请求报文还是响应报文,请求报文中被称为请求行,响应报文中被称为状态行。
方法:这里标识着对所请求对象进行的操作。HTTP1.0定义了三种请求方法(GET,POST,HEAD),1.1定义了八种请求方法(OPTIONS,PUT,DELETE,TRACE,CONNECT)。
方法:
GET:此方法即字面意思、GET是获取东西的意思。此方法的效果就是从服务器端获取到所需要的页面。
HEAD:此方法也可以通过字面意思理解,获取头 信息。用于获取报头信息。
POST:POST翻译过来就是投递的意思。可以从客户端发送数据到服务器端。
PUT:PUT字面意思是推,推引申为推进去。改方法的实际效果是写入,PUT进去的数据是可以取代页面上的指定的文档内容的。
DELETE:字面意思删除,在HTTP的世界里是删除一整个页面。
TRACE:字面意思是溯源。用于排查故障的时候使用。可以回显服务器收到的请求。
CONNECT:这个连接就不能根据字面意思推测功能了。CONNECT方法一般使用在有代理服务器的情况下,可以使得用户通过一个中间设备去与目标的web服务器建立连接
OPTIONS:这是一种用于嗅探的方法。一般开发人员会使用到,此方法可以从web服务器端获取到web服务器支持的一些选项。比如web服务器支持的方法、支持的功能、是否有对一些特殊资源的支持。
URL值放置的是目标URL
版本标识HTTP的版本
CRLF是换行的意思
首部行的内容一般是一些浏览器服务器报文主体的信息。
实体主体一般很少使用
状态码是服务器端要给客户机端返回的信息,常用的有
1xx表示请求成功接收,将处理
2xx请求成功提交 如:200,请求成功
3xx重定向至其他资源 如:302 重定向
4xx外部错误,访问的资源没有或者发出的请求有问题 如404资源不存在,403服务器拒绝提供服务
5xx服务器内部有问题 如503 服务器目前不能处理客户端请求。
短语一般包含一些简单的说明用于解释状态码。
下面给一个例子:(参考自《计算机网络》七版,作者谢希仁)
GET /XX/XX.html HTTP/1.1 //请求行
HOST:www.baidu.com //首部行,给出了远程主机的域名
Connetcion:close //首部行,给出了发生完文档后可释放连接
User-Agent:Mozilla/5.0 //首部行,客户使用了火狐代理
Accept-Language:cn //首部行,客户机希望得到的语言版本
(回车)
一般的回复报文:
HTTP/1.1 202 Accept
HTTP/1.2 301 Moved Permanently
Location:http://www.xxx.xxx/xxx/xxx
Cookie
这是一种技术,并不属于HTTP协议的范畴,这个技术一般被使用在客户端中,对HTTP协议进行辅助。
在使用这个技术时,web服务器对在响应客户端的时候会创建一个字符串,这个字符串唯一标识这一个客户机。存放于本服务器的数据库,并记录客户了浏览器记录。之后在响应报文加一个首部行:Set-cookie:xxxxxxxxx
客户机收到了之后,会记录这个识别码,以及其对应的服务器主机名。当客户准备再次浏览这个网页时,客户机会将cookie和识别码一并放入首部行,发给服务器,这样服务器就想起来了这个客户之前访问过本站点的哪些资源。在本站点做过哪些操作,进而省去了客户进行重复的操作
HTML
html定义了一个网页的格式,能够对网页进行排版,将各种标签嵌入网页,形成html文档。后缀名一般为html或者htm。浏览器读取了html文件之后,按照文件中的标签,再根据目前使用的显示器的尺寸分辨率对网页进行复原。

图片来自《计算机网络》七版
在使用html语言编写的html文件中,可以插入图片,音频或者是链接。这些链接中链接到本站的本成为本地链接;链接至其他网站上的页面,被称为远程连接。
出去HTML语言,还有一些其他的语言,如XML和XHTML等
XML语言是可扩展标记语言,其设计的目的是用于传输数据的,其作为一种对HTML语言的补充,相对于HTML语言,XML语言与数据库有了直接的联系,可以与关系型和层状数据库进行转换。要求也比HTML更加严格些,对大小写敏感。
XHTML语言被称为可扩展超文本标记语言,相对于HTML语言来说要求更加严格,其出现的目的是要替代HTML语言,其是为了 使用XML而重新改造的HTML。
HTML文档
html语言写出来的万维网文档又分为两种,静态文档,动态文档,活动万维网文档。
静态文档:从字面意思就可以看得出来,文档是静态的。该文档在被开发人员写出来之后就会存放在服务器中,内容永久不会发生改变。如果需要修改,就要作者对文档进行手动修改
动态文档:(又称服务器端动态文档)该文档不是“人工”写出来的,在客户通过浏览器访问服务器时,比如访问服务器某个特定的端口就启动了服务器上的某个进程,这个程序对客户端发送的数据进行识别,进入到响应的服务器端,比如一些售票系统就必须使用动态文档,否则卖一张票改一次文档是不切合实际的。最直接的例子就是购物的时候,点击下单按钮,系统会自动收集你所购买的物品,生成一个页面。这个页面对于系统来说,它事先是不知道的。后面再根据支付的成功与否,跳转到一个支付成功或者失败的页面。
要做的制作动态文档就需要两点,一方面要万维网服务器将浏览器发来的数据传输给这个应用程序,之后有程序能够处理浏览器发来的数据,创建文档。另一方面需要万维网服务器也要能够解释这个程序的输出,以便想浏览器返回HTML文档。
活动万维网文档:(又称客户端动态文档)虽然动态文档能够支持根据用户的需求进程创建文档,返回特定的页面,但是仍有不足之处。比如在查看股票行情的时候,股票是实时波动的。如果你想获取到某一点的股票数据,这个时候面临着向服务器发送请求已获得数据的情况。但是根据股票的走势图,其实是能看出来股票某时刻的价格的。如果说鼠标移动到某一点,根据之前从服务器端获得的数据,自行计算出该点出的股票价格,则节省了一个连接的开销。这样操作只需要在本地进行即可,而不需要在发送数据。一方面是给服务器减轻压力,另一方面给客户有更换的用户体验
这两者的区别在服务器端,主要是在服务器端创建的方式不一样。前者只需要简单的懂一点点html规范即可,后者需要专业的开发人员才能完成。而对于客户端来说,客户端并不能识别出二者的区别,因为两者都是属于HTML文件,符合HTML文档的规范。
如何实现动态文档
目前为实现动态文档,有一种机制为CGI(Common Gateway Interface)。这一类机制是属于接口类。根据接口提供的可调用方式去调用一些数据,生成需要的页面。这是一种标准,这个标准,这种标准制定了浏览器发过来的数据,如何发生给应用程序;应用程序如何创建动态文档;输出的结果如何使用。这三个方面指导了如何生成动态文档。 一般遵循CGI标准写的程序被称为CGI程序。
CGI就像它的名字一样。本质上是提供了一个接口。这个接口允许web服务器与后端的程序进行相互通信。通过这个接口调用起来的程序放在特定的目录下。该程序会将与请求一起发送过来的任何数据作为程序的输入。程序执行完之后,会输出一个返回值给浏览器。

图片来自网络
与CGI相比,另一种创建动态文档的方法是超文本预处理程序,即PHP(Pre Hypertext Preprocessor)。这一类是语言类。这是一种编程语言,尤其适合web开发,可嵌入HTML。相对于CGI提供的接口,PHP则是内嵌到HTML文件中了。在执行HTML文件时,直接执行PHP语句。
除了PHP以外,还要JavaServer Pages。也就是JSP技术。和PHP的区别在于,使用了该语言自己的语法格式进行了嵌入。其他的语言比较ASP也是比较受欢迎技术。
如何实现活动文档
立足于活动文档的出发点,希望能够在本地可以直接获得交互,避免无意义的开销。
这样催生出来了几种技术:
1、Java Applet(Java小程序),该技术是可以在HTML文档中嵌入一个小程序,这个小程序按照编写者的意图具有一定的动画显示效果,可以直接与用户进行交互
2、JavaScript。JavaScript是一种客户端编程语言。与Java基本上没什么关系(关系就像周杰和周杰伦的关系一样)。作为一种高级语言,它具有良好的与用户端交互功能。
浏览器
最后我们说明一下浏览器 是一个什么样的工具。
浏览器作为万维网上十分重要的浏览网页的工具,它是如何工作的呢?

图片来自网络
首先浏览器分为几大块:
User interface:用户界面。即用来与用户交互进行使用。其中有着控制程序来接收键盘鼠标发送的数据。特别强调一下,该界面占了你可以看到的显示器页面的很小的一部分。比如地址栏、前进键、后退键是属于该部分。但是日常看到的网页并不属于该部分。网页是浏览引擎渲染出来的。
Browser enging:浏览引擎。浏览引擎就像是一个传令兵。根据客户在User interface的操作,Browser engine把客户的指令进行翻译,编程浏览器能看得懂的指令。是整个浏览器通信的核心。
Rendering engine:渲染引擎(也叫做呈现引擎)。所谓渲染引擎其实就是大家耳熟能详的浏览器内核。浏览器内核的功能就是解释HTML内容和CSS内容。比如主流的引擎有Gecko和WebKit。提这两个名字可能比较陌生,我们来提一下他们的产品。Gecko是Mozilla公司研发的渲染引擎,该引擎主要作为火狐浏览器(Firefox)的内核。WebKit是一个开源的渲染引擎,该引擎是苹果旗下Safari浏览器的内核,之前也是谷歌浏览器的主要内核。在2013年谷歌浏览器宣布使用自研的Blink渲染引擎。但是实际上Blink渲染引擎也是由WebKit衍生出来的。
渲染引擎也包含一些基本的驱动,因为渲染引擎也要负责页面的显示,要直接与显示器对接,是需要直接操作硬件的部分。
Networking:网络。顾名思义,浏览器通过网络去进行下载资源,或者下载HTML文档
JavaScript interpreter:js解释器。用于解释js脚本。在上文中介绍过js的用途。因为js作为一种主流的工具,使用比较多,解释器被集成到浏览器中了。
UI backend:浏览器的UI界面。让浏览器的各个图标更加好看。
Data Persistence:数据持久化。即数据存储。浏览器通常在硬盘上和缓存中保存一些数据,比如之前浏览过的网页、或者cookie等。
以上这些组建组成了浏览器。