文章目录
- 缩小代码位置范围
- 对缩小的范围查找代码
- shape.py
- 20200403
- 20200409
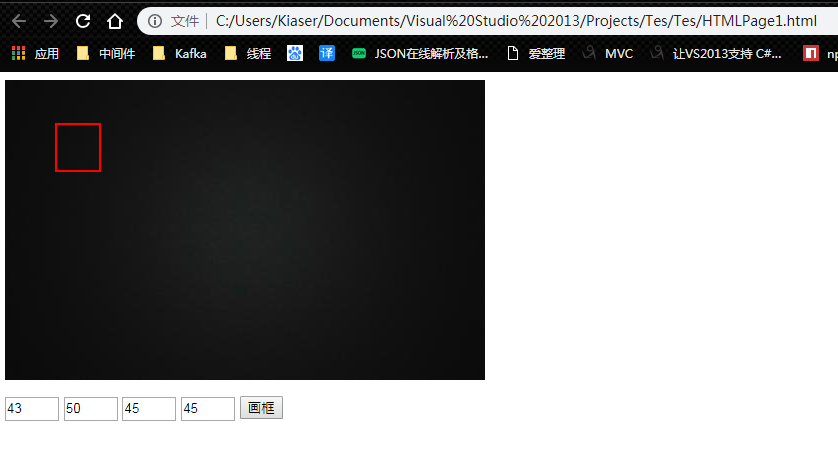
- 修改了以下`handleDrawing()`里的代码,现在能够把框画成这样子了,但是初始点和实时绘制还不知道怎么处理
- 后开在这加上这句之后就能将结果准确绘制了,但是实时显示还是没法达到预期
- 尝试修改这句canvas.py里handleDrawing()函数里的这句
- 情况1
- 情况2
- 情况3
- 情况4
- 尝试修改canvas.py里mouseMoveEvent()函数里的这句
- 20200420
缩小代码位置范围
- 打断点,开始调试







发现没啥用,点来点去控制台一点反应都没有


还是老老实实看源码吧。。。。。
貌似找不到程序入口,哎,还是我技术太渣了。。。。
把断点打在最前面调试:

卧槽,,没法调试啊!!一点调试没一会程序就直接结束了。。。。
只能一个包一个包去看它们的作用了。。

首先:
codecs:貌似用来做编码转换的
distutils.spawn:貌似是用来打包发布自定义python包的
os.path:貌似是用来操作路径的
platform:貌似是用来获取操作系统的信息的
re:正则化表达式
sys:有很多貌似比较有用的功能
subprocess:用于fork子进程,并运行外部程序
functools.partitial:貌似是用来包装函数的,让想要添加默认值的函数调用更加方便
collections.defaultdict:貌似这玩意有点复杂,不好解释
PyQt5:非常方便的图形界面编程库
sip:方便地为C和C++库创建Python绑定。它最初是为了创建PyQT,用于Qt工具包的Python绑定,但是可以用来为任何C或C++库创建绑定。
顺着程序往下看:
-
从libs.utils导包:

math.sqrt:用来求数字的平方根的
hashlib:提供了常见的摘要算法,如MD5,SHA1等等 -
从libs.settings导包:

pickle:序列化处理工具
os:文件/目录方法 -
从libs.stringBundle导包
看作者写的这个shape模块有点像处理我们的框的模块啊,先打个标记先@@@@

- 从libs.labelFile导包
又发现一个:yolo_io.py

这里面一定能够找到对捕捉鼠标事件的处理函数,到时多看看
对缩小的范围查找代码
前面的import看得差不多了,接下来着重看shape.py和yolo_io.py吧
shape.py
20200403
shape.py和yolo_io.py貌似也没啥好看的,看了一些PyQt5基础,在QWidget类中看到了按住鼠标拖动的触发事件mouseMoveEvent(),我们是否能直接搜索这个方法找到需要修改代码的未知呢?试试
调试了以下,貌似不是?程序启动时就会调用mouseMoveEvent()函数了
问了下韦工,他说是在handleDrawing()函数里
20200409
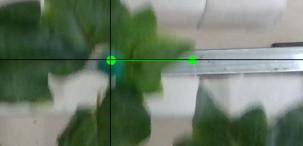
修改了以下handleDrawing()里的代码,现在能够把框画成这样子了,但是初始点和实时绘制还不知道怎么处理
# Dontla 20200408 重写handleDrawing()函数# pos就是当前像素点坐标def handleDrawing(self, pos):if self.current and self.current.reachMaxPoints() is False: # 如果框存在且没有越界(这个是画结果的)# print(self.current) # <libs.shape.Shape object at 0x00000200B63D0E10>initPos = self.current[0]# print(self.current[0]) # PyQt5.QtCore.QPointF(542.9382716049383, 201.8271604938272) # 方框框的绘制初始点minX = initPos.x()minY = initPos.y()# print(minX, minY) # 541.9382716049383 199.8271604938272targetPos = self.line[1] # 方框的绘制结束点maxX = targetPos.x()maxY = targetPos.y()# print(maxX, maxY)# self.current.addPoint(QPointF(maxX, minY))self.current.addPoint(QPointF(maxX, 2 * minY - maxY))self.current.addPoint(targetPos)self.current.addPoint(QPointF(2 * minX - maxX, maxY))self.finalise()elif not self.outOfPixmap(pos): # 如果框不存在且当前点没有在画布之外(这个是画实时的)self.current = Shape()# self.current.addPoint(pos) # originself.current.addPoint(QPointF(pos.x(), pos.y())) # Dontla# self.line.points = [pos, pos] # originself.line.points = [QPointF(pos.x(), pos.y()), QPointF(pos.x(), pos.y())] # Dontlaself.setHiding()self.drawingPolygon.emit(True)self.update()


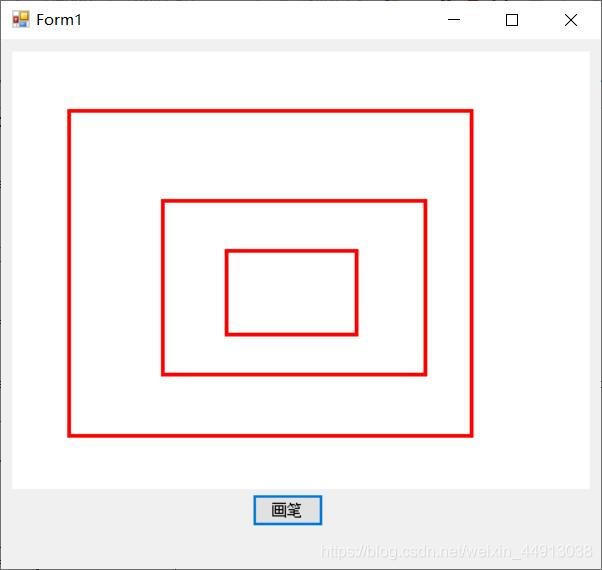
后开在这加上这句之后就能将结果准确绘制了,但是实时显示还是没法达到预期



尝试修改这句canvas.py里handleDrawing()函数里的这句

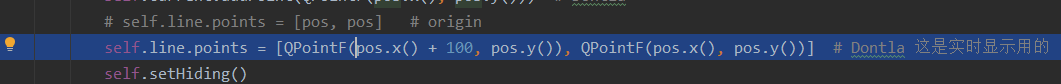
情况1



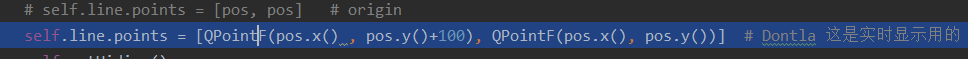
情况2



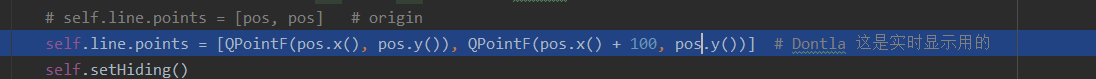
情况3


强制绘制方形失效了,可能是有的地方没弄好

情况4



虽然测试得一脸懵逼,但是还是能推断得出个大概:

这个应该是初始化绘框射线用的,两个点分别是初始化的射线起点和终点,只有设置起点是有用的,设置终点是没有用的
尝试修改canvas.py里mouseMoveEvent()函数里的这句

这个是可以修改绘制的目标点的坐标的

20200420
这一次我决定反过来,从将坐标写入文件的地方从后往前询
ctrl+shift+f项目全局搜索,搜索.write

应该就是箭头所指的这句没错了
在yolo_io.py文件里
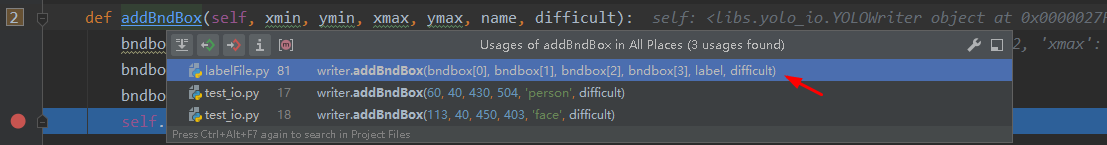
一步步往上询:





然后跳到了labelFile.py文件








然后又跳到labelImg.py文件里来了



又跳到canvas.py文件来了

这TM也太多了吧,筛选筛选先

首先:

貌似这样也不好看,不如对shapes变量添加一个监视


监控太复杂了,也是乱七八糟的,还不如一个一个看

看过了,好像没啥,下一个

再看其他的
看是不是这个


真的,太多了,只有初始信号和末尾写入的地方是确定的,其余的地方就像黑箱一样
我去,我有点想放弃了,这破玩意
![[HNOI2014]画框](/images/no-images.jpg)