1. 概述
这幅图大家应该都很清楚:

但这个过程在Vue框架中是如何实现的呢? 是否考虑过如果是自己,该如何设计呢?而这本《Vue.js技术内幕》就是一本非常好的关于Vue框架源码学习的书,从整体设计、组件、响应式原理、编译和优化、实用特性、内置组件和官方生态几部分进行了深入讲解。
不止Vue的源码,对于任何技术的源码的阅读,都会另你“受益匪浅”。初读源码,会感觉这是一个比较枯燥的事情。但深入读下去,你会觉得源码就是一个宝库。不但能让你对这个框架“知其然不知其所以然”,而且通过阅读优秀的开源框架的源码,能够从中学习优秀的架构设计和代码设计,学习框架作者设计框架的思维。读源码是一名程序员突破自我瓶颈,告别CRUD,获得高薪和升职加薪的一个有效途径。
作者也认为了解技术实现原理是前端工作的必然要求,而阅读源码是了解技术实现原理的最直接方法,是高效提升个人技术能力的有效途径。通过源码阅读,可以学习很多JavaScript 编程技巧。了解高手是如何组织代码的,了解一些算法思想和设计模式的应用,甚至培养“造轮子”的能力。
2. 来个第一印象
物流非常快,书收到迫不及待打卡,先来看看第一印象,图灵的书质量还是很有保障的:

再来看看文章内容结构设计:

3. 详细的注释
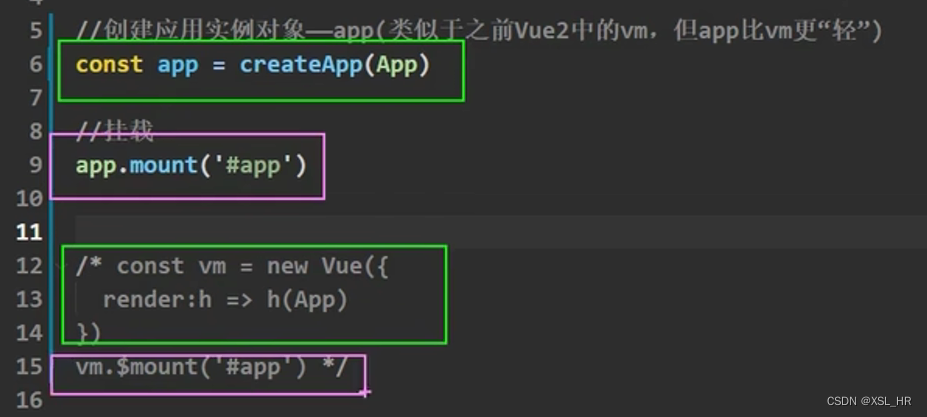
作者对代码做了非常细致的注释,看看对于组件挂载的讲解部分:

4. 回答生命周期的问题
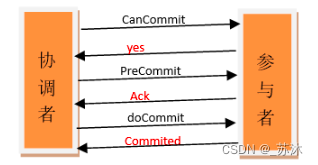
现在来回答一下文章开始的问题,对于生命周期的钩子是如何设计的:

作者还画了对于的流程图进行配合说明:

另外,作者也对Vue.js 2和3之间的变化做了说明,Vue.,js 2.x中的beforeCreate和 created钩子函数可以被setup函数替代。所以,在组件初始化阶段发送异步请求的逻辑放在setup函数、beforeMount钩子函数或者nounted钩子函数中都可以,它们都可以获取与组件相关的数据。当然,我更推荐将其放在setup 函数中执行,因为从语义的角度来看这样更合适。
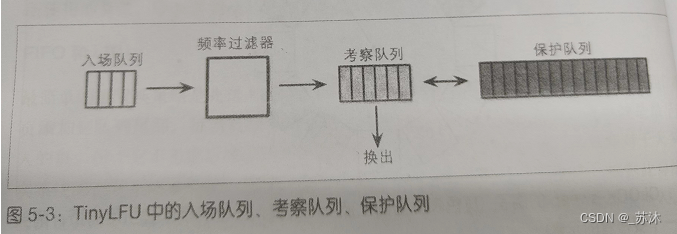
5. 丰富的流程图
本书为了形象的阐述vue的设计思想,本书配备了大量的图,再来个例子:

6.设计思想分析
通过源码,和作者一起学习框架的设计思想,提升自己解读源码的能力。阅读源码本身是很好的学习方式,一旦你掌握了看源码的技巧,未来学习其他框架也会容易得多。而且工作中也可以通过阅读已有的代码快速熟悉项目,提高业务逻辑分析能力和代码重构能力。:

7. 最后
大概通读了一遍,如果你想了解Vue的源码,本书还是非常值得一读的。