vue3 工程结构分析 vm vs app
- 前言
- 主要内容
- 1 工程结构分析
- 1.1 图示
- 1.2 叙述
- 2 vue3工程结构
- 2.1 app与vm
- 2.2 App.vue
- 2.3 语法检查
- summary
- 下期预告
- vue3第六幕之组合式API篇(初识setup())
前言
这篇文章的相关知识在vue3第一幕基础与起步中有过提及,本文相当于是对它的补充,侧重点在vue2的vm与vue3的app。
本文是vue3知识的一部分,主要内容是vue3的工程结构分析。文章会给出工程结构图和具体的解释,以及vue3工程结构的优势。
主要内容
1 工程结构分析
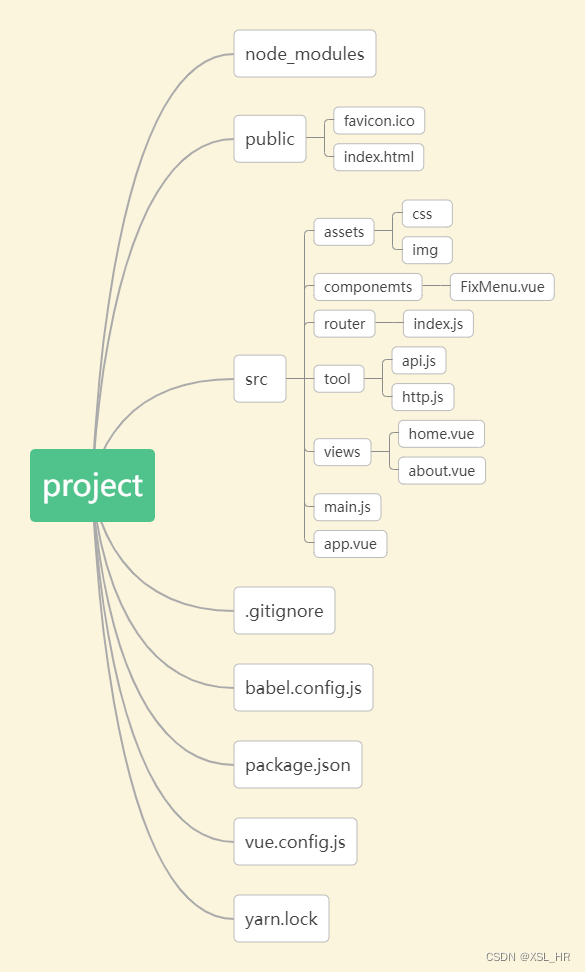
1.1 图示
拿到一个 vue 的项目源代码后,许多初学者对 vue 项目的文件结构感觉眼花缭乱。
首先附上一个简单的 vue 项目结构图

1.2 叙述
vue项目工程结构
node_modules
vue 项目的文件依赖存放在这个文件夹。
public
存放页面图标和不支持 JavaScript 情况时的页面。
package.json
存放项目的依赖配置(比如 vuex,element-UI)。
babel.config.js
babel 转码器的配置文件。
vue.config.js
vue 的配置文件。
yarn.lock
用来构建依赖关系树。
.gitignore
git 忽略文件
src
存放 vue 项目的源代码。其文件夹下的各个文件(文件夹)分别为:
assets:资源文件,比如存放 css,图片等资源。component:组件文件夹,用来存放 vue 的公共组件(注册于全局,在整个项目中通过关键词便可直接输出)。router:用来存放 index.js,这个 js 用来配置路由-
tool:用来存放工具类 js,将 js 代码封装好放入这个文件夹可以全局调用(比如常见的 api.js,http.js 是对 http 方法和 api 方法的封装)。 -
views:用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的。 main.js:是项目的入口文件,作用是初始化 vue 实例,并引入所需要的插件。app.vue:是项目的主组件,所有页面都是在该组件下进行切换的。
2 vue3工程结构
2.1 app与vm
vm是vue2中的应用实例对象,在vue3中,一个类似于vm的应用实例对象出现了,它就是app。
下面我们来看看具体的代码:
// 引入的不再是vue构造函数了
// 引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
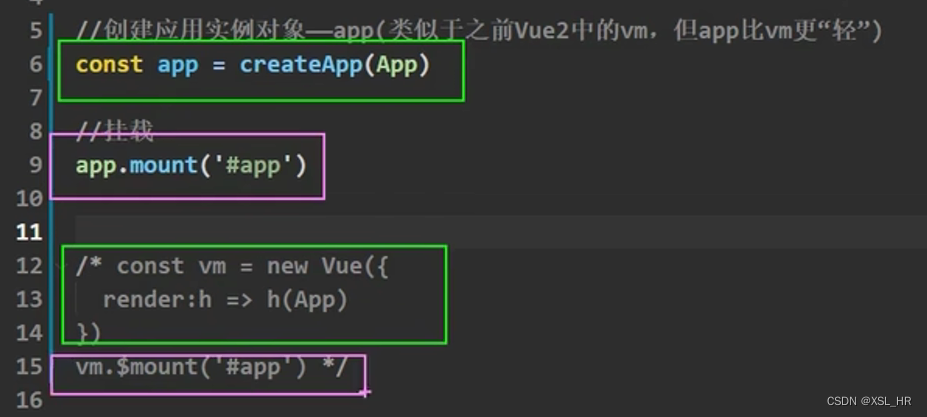
import App from './App.vue'// 创建应用实例对象——app
// 类似于vue2中的vm,但app比vm更“轻”
const app = createApp(App)// 挂载
console.log('@@@@',app)
app.mount('#app')
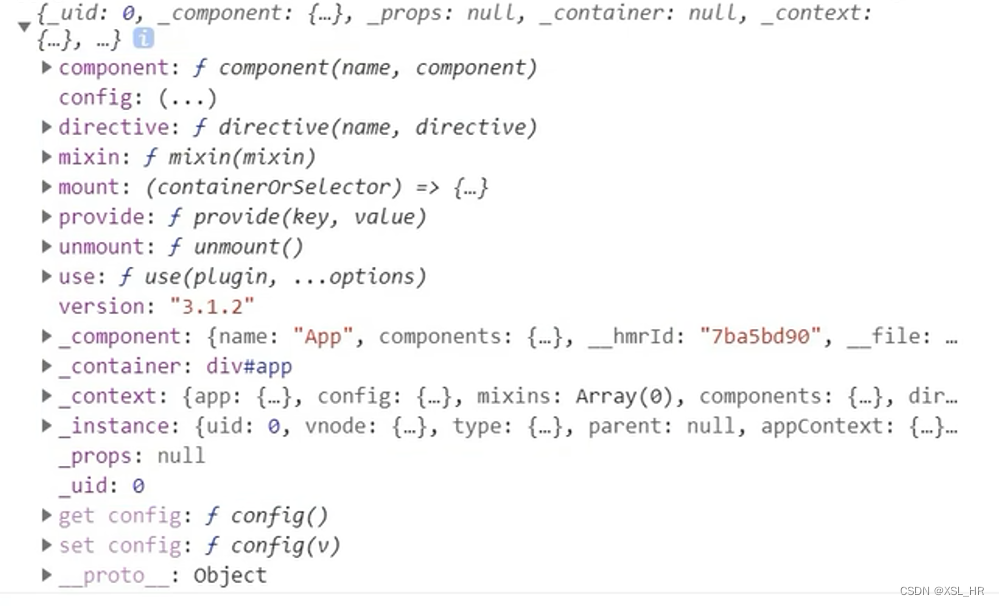
控制台显示结果如下:

你会发现此时使用app,省去了很多不必要的属性,如果你想验证一下vue2中使用vm的效果,可以复制以下代码:
const vm = new Vue({render:h => h(App) // 渲染
})
vm.$mount('#app')
然后再控制台新建终端输入npm run serve
你会发现在创建的过程中都消耗了很多时间,这说明app确实要比vm轻量很多。
2.2 App.vue
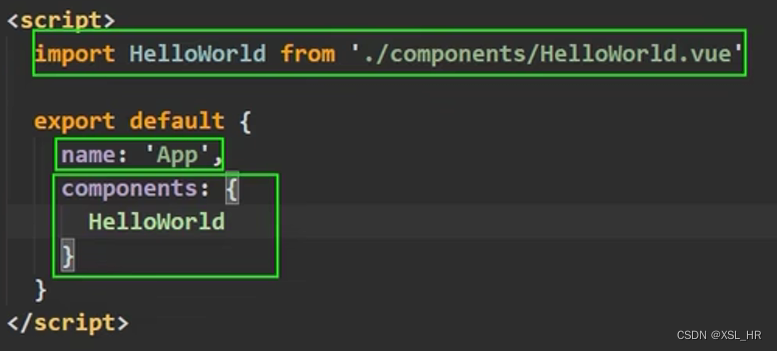
打开App.vue

对应的三个步骤分别是
- 引入外部组件文件
- 为组件命名
- 注册组件
vue3组件中的模板结构可以没有根标签,主要的东西都放在main.ts里面
2.3 语法检查
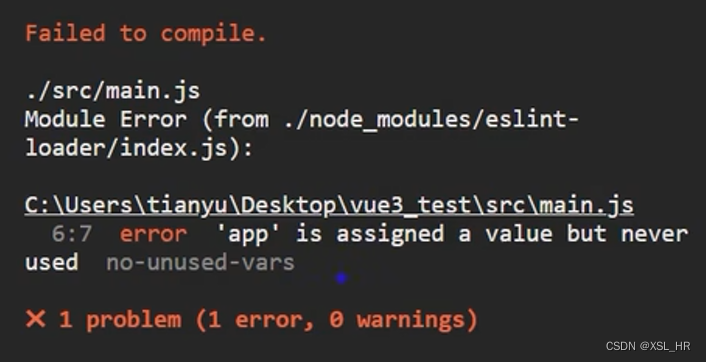
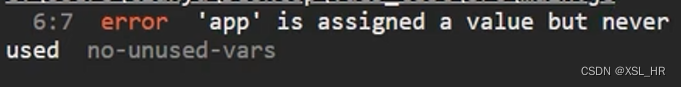
如果不写挂载这行代码,你会发现页面不会出现任何东西。当你打开页面之后,你又会发现,它直接报错了。

错误原因我们能够看到

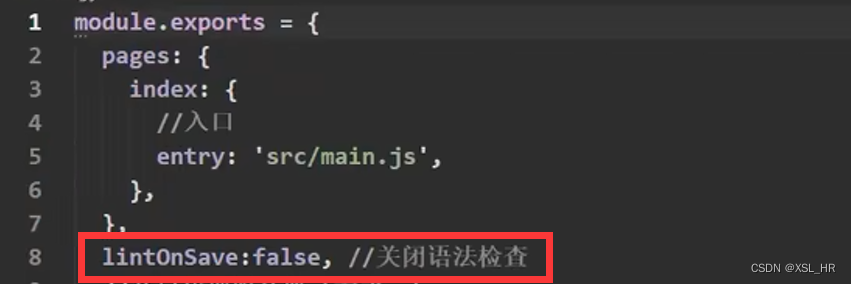
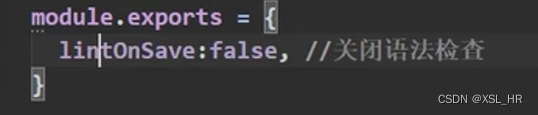
app定义了,但还没有使用,是什么原因导致的呢?语法检查。怎么把语法检查关掉呢。在vue2里面有一个叫做vue.config.js的配置文件。用于配置脚手架,现在在vue3中也是一样使用。

在这里,我们不需要配置代理,也不需要自定义入口文件,需要的只是关闭语法检查。

关闭这个功能。这样的好处是可以方便调试!!
写一个定时器卸载app的数据和页面显示。
setTimeout(() => {app.unmount('#app')
},1000)

绿色和红色分别对应vue2和vue3的创建和挂载部分。
summary
本文是对vue3第一幕起步与基础中vue工程项目结构的补充和扩展。文章内容由本人结合学习笔记和课程记录整理编写得出,难免会有不足和纰漏,希望大家发现后及时向我指出,我会第一时间改正更新。学习的路还很长,感谢陪伴!






