第一步:首先获取要使用字体的三种文件格式.EOT、.TTF或.OTF、.SVG,确保能在主流浏览器中都能正常显示该字体。
.EOT,适用于Internet Explorer 4.0+
.TTF或.OTF,适用于Firefox 3.5、Safari、Opera
.SVG,适用于Chrome、IPhone
最常见的是.TTF文件,需要通过这种文件格式转换为其余两种文件格式。在线转换地址 : https://www.fontke.com/tool/convfont/
第二步写css代码:
@font-face {
font-family: 日文毛笔;
src:url('fonts/日文毛笔.woff'),
url('fonts/日文毛笔.ttf'),
url('fonts/日文毛笔.eot'); /* IE9 */
}
h1{
font-family: 日文毛笔;
}
css 引入字体并给名字取一个合适的名字
第三步:
我的中文
写入需要转换的
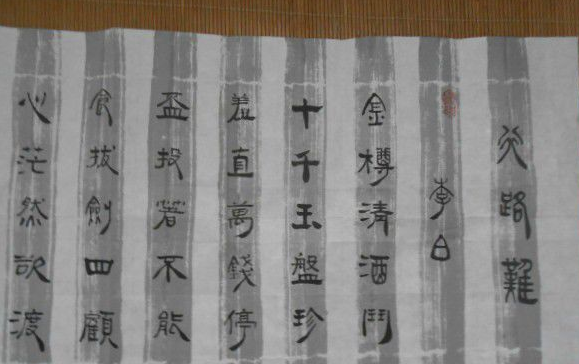
效果图