目录
常用文本标签
列表标签
有序列表
无序列表
定义列表
表格标签
表格组成与特点
表格标签
表格属性
合并表格单元格
Form表单
属性说明
表单元素
文本框
密码框
提交按钮
块元素与行内元素(内联元素)
内联元素和块级元素的区别
常见块级元素
常见内联元素 (行内元素)
行内块级元素
常用文本标签
<em>:定义着重字体(将字体变为斜体,且表示着重)
<b>:定义粗体文本(单纯将字体变为粗体)
<i>:定义斜体字(单纯将字体变为斜体)
<strong>:定义加重语气(将字体变为粗体,并表示语气加重)
<del>:定义删除字(将字体变为含有删除线的字体)
<span>:元素没有特定的含义(一般用于选中一段文本,后续CSS使用)
注意:常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇。
列表标签
有序列表
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于<ol>标签,每个列表项始于<li>标签。
<ol><li>苹果</li><li>车站</li><li>猫是一种距离单位 <!-- </li>可以省略不写-->
</ol>type属性
<ol>的属性type拥有的选项:
- 1 表示列表项目用数字标号(1,2,3...)
- a 表示列表项目用小写字母标号(a,b,c...)
- A 表示列表项目用大写字母标号(A,B,C...)
- i 表示列表项目用小写罗马数字标号(i,ii,iii...)
- I 表示列表项目用大写罗马数字标号(I,II,III,...)
无序列表
无序列表是一个项目的列表,此列项目使用粗体原点(典型的小黑圆圈)进行标记。无序列表始于<ul>标签,每个列表项始于<li>标签。
type属性
<ul>的属性type拥有的选项:
- disc 默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
常见的应用场景:
- 无序的列表效果
- 导航效果(通过CSS调整样式)
定义列表
<dl> 标签定义了定义列表(definition list)。
<dl> 标签用于结合 <dt>(定义列表中的项目)和 <dd>(描述列表中的项目)。
<dl><dt>计算机</dt><dd>用来计算的仪器 ... ...</dd><dt>显示器</dt><dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>注意:列表是可以进行嵌套的。
表格标签
表格组成与特点
行、列、单元格
单元格特点:同行等高、同列等宽
表格标签
表格:<table>
行:<tr>
单元格(列):<td>
快捷键
快速生成表格结构:table>tr*2>td*4{单元格}
表格属性
- border:设置表格的边框
- width:设置表格的宽度
- height:设置表格的高度
合并表格单元格
水平合并:colspan
垂直合并:rowspan
水平合并保留左边,删除右边
垂直合并保留上边,删除下边。
Form表单
表单在Web网页中用来给用户填写信息,从而能采集用户信息,使网页具有交互的功能。
所有的用户输入内容的地方都用表单来写,如登陆注册、搜索框......
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框、提交按钮等,这些输入框、按钮叫做控件,表单就是容器,它能够容纳各种各样的控件。
<form action="url" method="get|post" name="myform"></form>属性说明
action:服务器地址
name:表单名称
method:获取数据的方式
method中Get和Post的区别
- get提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用于提交大量数据
表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮。
<form><input> <!-- 表单域--><input type="submit"> <!-- “提交”按钮--><button>按钮</button> <!-- 按钮的另一种方式-->
</form>注意:input为单标签。
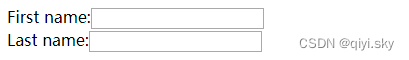
文本框
文本框通过<input type="text">标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本框
<form>First name:<input type="text" /><br />Last name:<input type="text" />
</form>
密码框
密码字段通过标签<input type="password">来定义。
<form>账号:<input type="text" /><br />密码:<input type="password" />
</form>密码框在一般情况下,里面的字段字符不会明文显示,而是以星号或圆点替代。

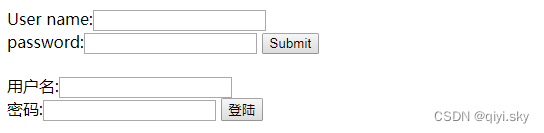
提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form>User name:<input type="text" /><br />password:<input type="password" /> <input type="submit" value="Submit" /><br /><br />用户名:<input type="text" /><br />密码:<input type="password" /> <input type="submit" value="登陆" />
</form>
块元素与行内元素(内联元素)
HTML5出现之前,经常把元素按照块级元素和内联元素来区分。在HTML5中,元素不再按照这种方式来区分,而是按照内容模型来区分,分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型(interactive content)。元素不属于任何一个类别的,被称为穿透型,元素可能属于不止一个类别,称为混合的。
虽然到了HTML5的版本,元素分类更细致了,但是这对初学者并不友好,所以我们仍然按照块元素和内联元素做区分,这对我们的布局起到了至关重要的作用。
内联元素和块级元素的区别
| 块级元素 | 内联元素 |
|---|---|
| 块元素会在页面中独占一行(自上向下垂直排列) | 行内元素不会独占页面中的一行,只占自身的大小 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 一般块级元素可以包含行内元素和其他块级元素 | 一般内联元素包含内联元素不包含块级元素 |
常见块级元素
div、form、h1~h6、hr、p、table、ul等等
常见内联元素 (行内元素)
a、b、em、i、span、strong等等
行内块级元素
(特点:不换行、能够识别宽高)
这些元素虽然是横向排布的,但是可以设置width、height,也就是同时结合了块级元素和行内元素。
button、img、input等等
end