网页常见布局方式
1 标准流
1 块级元素独占一行 → 垂直布局
2 行内元素/行内块元素一行显示多个 → 水平布局
2 浮动
可以让原本垂直布局的 块级元素变成水平布局
3 定位
1 可以让元素自由的摆放在网页的任意位置
2 一般用于 盒子之间的层叠情况定位的常见应用场景
1 可以解决盒子与盒子之间的层叠问题
2 可以让盒子始终固定在屏幕中的某个位置
使用定位的步骤
1 设置定位方式
属性名:position
常见属性值:
1 静态定位 static
2 相对定位 relative
3 绝对定位 absolute
3 固定定位 fixed
2 设置偏移值
方向 属性名 属性值 含义
水平 left 数字+px 距离左边的距离
水平 right 数字+px 距离右边的距离
垂直 top 数字+px 距离顶部的距离
垂直 bottom 数字+px 距离底部的距离
四种定位方式
1 静态定位
介绍:静态定位是默认值,就是之前认识的标准流。
代码:position:static
注意点:
1 静态定位就是之前标准流,不能通过方位属性进行移动
2 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定2 相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码:position:relative
特点:
1 需要配合方位属性实现移动
2 相对于自己原来位置进行移动
3 在页面中占位置 → 没有脱标
应用场景:
1 配合绝对定位组CP(子绝父相)
2 用于小范围的移动3 绝对定位
介绍:拼爹型定位,相对于已经定位的父元素进行定位移动
代码:position:absolute
特点:
1 需要配合方位属性实现移动
2 默认相对于浏览器可视区域进行移动
3 在页面中不占位置 → 已经脱标
4 如果绝对定位的父级元素都没有设置定位,它会参照body进行移动
5 如果父级元素有定位(除了静态定位),它会参照最近一个父元素进行移动
应用场景:
配合相对定位组CP(子绝父相)4 固定定位
介绍:死心眼型定位,相对于浏览器进行定位移动
代码:position:fixed
特点:
1 需要配合方位属性实现移动
2 相对于浏览器可视区域进行移动
3 在页面中不占位置 → 已经脱标
应用场景:
让盒子固定在屏幕中的某个位置
代码:相对定位
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: pink;/* 相对定位 */position: relative;/* 相对自己向右移动200px */left: 200px;}</style> </head> <body><div class="box"></div> </body> </html>效果图:
代码:绝对定位
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father{width: 300px;height: 300px;background-color: pink;margin-left: 200px;margin-top: 200px;/* 父元素相对定位 */position: relative;}.son{width: 100px;height: 100px;background-color: blue;/* 子元素绝对定位 */position: absolute;top: 50px;}</style> </head> <body><!-- 先注释div.father标签,看son的位置。打开注释,再看son的位置 --><!-- <div class="father"> --><div class="son"></div><!-- </div> --> </body> </html>效果图:
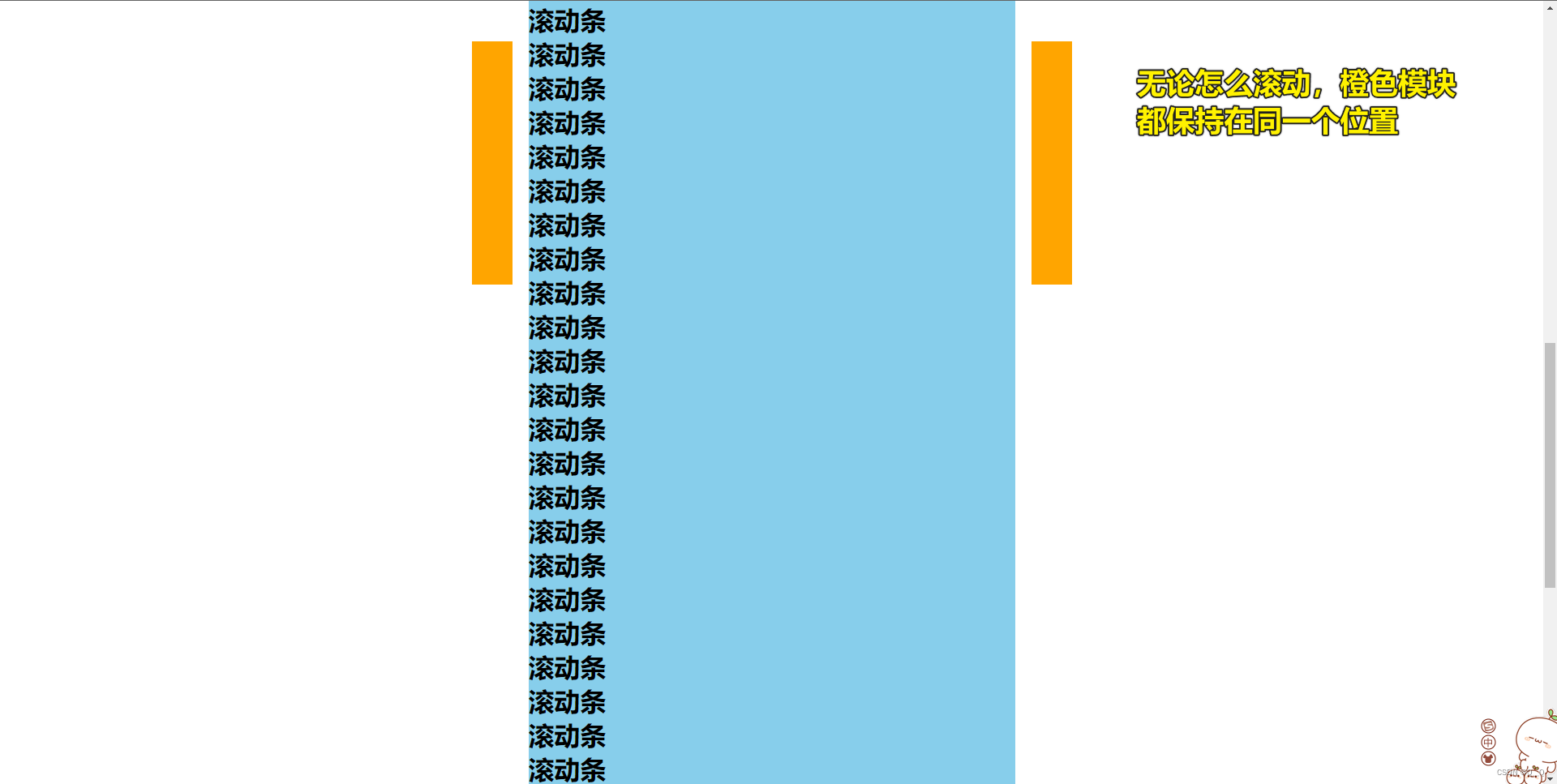
代码:固定定位
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.w {width: 600px;height: 3000px;background-color: skyblue;margin: 0 auto;}.box {position: fixed;left: 50%;margin-left: 320px;top: 50px;width: 50px;height: 300px;background-color: orange;}.box1 {position: fixed;right: 50%;margin-right: 320px;top: 50px;width: 50px;height: 300px;background-color: orange;}</style></head><body><div class="box"></div><div class="box1"></div><div class="w"><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1><h1>滚动条</h1></div></body> </html>效果图: