JavaScript函数和BOM及DOM编程(详细总结-无尿点)
- javascript 函数
- 一、javascript函数
- 1.1 概述
- 1.2 常见的系统函数
- 1.2.1 eval
- 1.2.2 parseInt
- 1.2.3 parseFloat
- 1.2.1 isNaN
- 1.3 自定义函数
- 1.3.1 声明函数
- 1.3.2 函数参数
- 1.3.3 return 返回值
- 1.3.4 不定参数传递
- 1.3.5 函数中调用函数
- 1.3.6 匿名函数
- 1.3.7 将函数当做参数
- 1.3.8 函数的调用方式
- 1.3.9 内置函数对象
- BOM基本编程
- 二、BOM编程
- 2.1 BOM基本介绍
- 2.2 BOM 的构成
- 2.3 window
- 2.3.1 窗口加载事件
- 2.3.2 open()和close()
- open()
- close()
- 2.3.3 定时器
- 2.3.3.1 setTimeout() 定时器
- 2.3.3.2 停止 setTimeout() 定时器
- 2.3.3.3 setInterval() 定时器
- 2.3.3.4 停止 setInterval() 定时器
- 2.4 location
- 2.4.1 location 对象属性及方法
- 2.4.2 案例
- 2.5 history
- 三、内置对象
- 3.1 Math数学对象
- 3.2 Date 日期对象
- 3.3 字符串对象
- indexOf(), lastIndexOf() 查找字符位置
- charAt() 按索引返回字符串
- concat() 拼接字符串
- substr() 按长度截取字符串
- slice() 截取字符串
- substring() 截取字符串
- replace() 替换字符串
- toUpperCase(), toLowerCase() 大小写转换
- DOM基本编程
- 四、DOM基本介绍
- 1.1 什么是DOM?
- 1.2 DOM树(家族谱)
- 五、查找 HTML DOM 元素[标签,属性,文本内容]
- 2.1 getElementByID()
- 2.2 getElementsByTagName()
- 2.3 getElementsByName()
- 2.4 通过HTML5新增的方法获取
- 2.5 获取特殊元素(body、html)
- 六、改变 HTML 元素【内容】
- 3.1 element.innerHTML
- 3.2 element.innerText
- 3.3 element.attribute 改变元素属性值
- 3.4 element.setAttribute 改变元素属性值
- 3.5 element.hasAttribute
- 3.6 element.removeAttribute
- 3.7 style.property 修改样式
- 案例
- 图片切换
- 全选功能
- DOM编程进阶
- 一、DOM节点操作基本介绍
- 1.1 为什么学习节点操作?
- 1.2 节点概述
- 二、节点层级
- 2.1 父级节点
- 2.2 子节点
- 2.3 兄弟节点
- 三、节点操作
- 3.1 创建节点
- 3.2 添加节点
- 3.3 删除节点
- 3.4 复制节点(克隆节点)
- 3.5 三种创建元素的区别
- 四、javascript之表格对象
- 4.1 HTML DOM Table 对象
- 4.1.1 Table 对象
- 4.1.2 Table 对象集合
- 4.1.3 Table 对象方法
- HTML DOM td/th 对象
- td 对象
- th 对象
- td/th 对象属性
- HTML DOM tr 对象
- tr 对象
- tr 对象集合
- tr 对象属性
- tr 对象方法
javascript 函数
一、javascript函数
1.1 概述
- 函数可以把代码封装起来,并且可以重复调用,完成特定功能的代码块
- 一个 JavaScript 函数用
function关键字定义,后面跟着函数名和圆括号。
<script>// 声明函数function 函数名(){// 函数内部代码,又称为函数体}// 调用函数
函数名();
</script>
- 函数:系统函数和自定义函数
1.2 常见的系统函数
- eval
- parseInt
- parseFloat
- isNaN
1.2.1 eval
- javascript中eval函数的作用是用于计算一个字符串,并将其作为脚本代码执行。
eval(string)
eval("x=10;y=20;document.write(x*y)") //返回200
document.write(eval("2+2")) //返回4var x=10document.write(eval(x+17)) //返回27
1.2.2 parseInt
parseInt(变量名);
作用:从一个字符串提取整数提取规则:如果字符串第一个字符不是数字,就会返回NaN,它会遇到非数字就停止提取。
1.2.3 parseFloat
parseFloat(变量名);
作用:从一个字符串提取小数提取规则:如果字符串第一个字符不是数字,就会返回NaN,它如果遇到除第一个以外的非数字就会停止提取。
1.2.1 isNaN
- 如果是NaN就返回true,如果不是的就是false
作用:先将一个变量的数据类型自动的转换为Number 如果是NaN就会得到true,如果是一个数字就得到false。
document.write(isNaN(5-2)); //返回falsedocument.write(isNaN(0)); //返回falsedocument.write(isNaN("Hello")); //返回true
1.3 自定义函数
1.3.1 声明函数
// 声明函数
function 函数名(){// 函数内部代码,又称为函数体
}// 调用函数
函数名();
例:将1~100 累加封装成函数
function sum(){var sum = 0;for(var i=1; i<=100; i++){sum = sum+i;}console.log(sum); } sum();
1.3.2 函数参数
function 函数名(形参1, 形参2){// 函数体
}
函数名(实参1, 实参2);
函数调用参数实例:
function cook(arg){console.log(arg); } cook('嗨害嗨');
- 如果调用函数的时候,实参个数大于形参,则只会以形参个数为准
- 如果调用函数的时候,实参个数小于形参,未使用的形参值为 undefined
1.3.3 return 返回值
函数执行完毕后,只完成里边的代码,如果我们想要获取到函数运行中产生的数据,就需要用到返回值。
function getResult(){return 666;
}
console.log(getResult());
-
return 会终止函数并只会返回一个值,返回的是最后一个值
-
如果函数没有 return 则会返回 undefined
1.3.4 不定参数传递
function test(){console.log(arguments);
}
test(1,2,3,4,5);// 输出结果
[1, 2, 3, 4, 5, callee: ƒ, Symbol(Symbol.iterator): ƒ]
伪数组:
具有数组 length 属性
按照索引方式进行存储
它没有真正数组的一些方法: pop(), push()
1.3.5 函数中调用函数
function test1(){console.log('test1');
}function test2(){test();console.log('test2');
}test2();
1.3.6 匿名函数
匿名函数没有名字
function(){// 代码块
}
调用匿名函数:
用小括号的方法实现函数的自调用,注意,这种调用方法只能调用一次
(function(){console.log('hello world');
})();
还可以将匿名函数赋值给一个变量,当给这个变量加上() 的时候,就相当于调用了这个函数
fn = function (x, y) {return x + y;
};
console.log(fn(1, 2));
1.3.7 将函数当做参数
var f1 = function () {return 100;
};
var f2 = function (fun) {console.log(f1());
};
f2(f1);// 输出结果
100
1.3.8 函数的调用方式
- 直接调用方式
- 函数内调用函数方式
- 事件属性调用
- 匿名函数通过变量调用
//直接调用方式
function a(){}
a();//函数内调用函数方式
function a(){}
function b(){a();
}//事件属性调用
function a(){}
<button onclick = "a();">点击</button>//匿名函数通过变量调用
var sb = function(){}
console.log(sb);
1.3.9 内置函数对象
var calSum3 = new Function('num1', 'num2', 'return num1 + num2');
calSum3(1,2)
BOM基本编程
二、BOM编程
2.1 BOM基本介绍
- BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
- BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
- BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

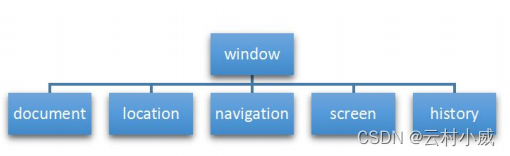
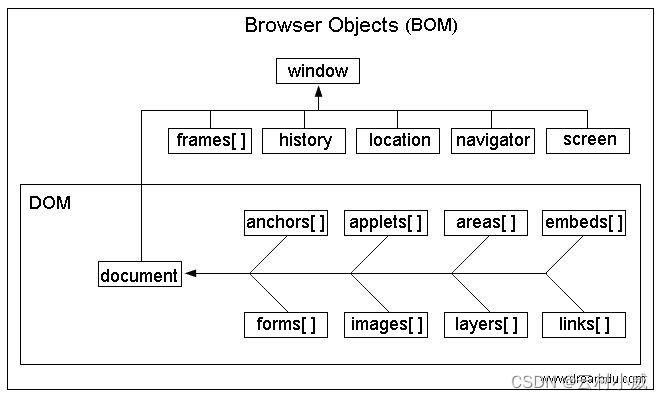
2.2 BOM 的构成
BOM 比 DOM 更大,它包含 DOM。

- window 对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性;
- document 对象,文档对象;
- location 对象,浏览器当前URL信息;
- navigator 对象,浏览器本身信息;
- screen 对象,客户端屏幕信息;
- history 对象,浏览器访问历史信息;
2.3 window
window 对象是浏览器的顶级对象 它具有双重角色。
它是 JS 访问浏览器窗口的一个接口。
它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
点击跳转: JavaScript初学者基础入门
2.3.1 窗口加载事件
在javascript的执行机制中,代码的执行是按照从上往下的顺序执行的,所以如果我们要给一个按钮添加点击事件,只能先设置按钮,然后获得按钮在进行操作
<body><button>点击</button><script>var btn = document.querySelector('button');btn.onclick = function(){alert('您刚点击了一下!')}</script>
</body>
如果我们想要把绑定的点击事件放置到页面前面,很明显是无法操作的。那应该怎么办呢?这个时候就可以通过我们的窗口加载事件来完成。
window.onload 就是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
window.onload = function(){}
//或者
window.addEventListener("load",function(){});
需要注意的是:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制。
2.3.2 open()和close()
open()
- open() 方法可以查找一个已经存在或者新建的浏览器窗口。
window.open([URL], [窗口名称], [参数字符串])
/*
参数说明:
1.URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
2.窗口名称:可选参数,被打开窗口的名称。
(1)该名称由字母、数字和下划线字符组成。
(2)"_top"、"_blank"、"_self"具有特殊意义的名称。_blank:在新窗口显示目标网页_self:在当前窗口显示目标网页_top:框架网页中在上部窗口中显示目标网页
(3)相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
(4)name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
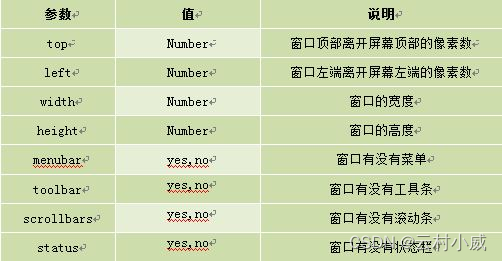
*/

//例1:打开http://www.baidu.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.baidu.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
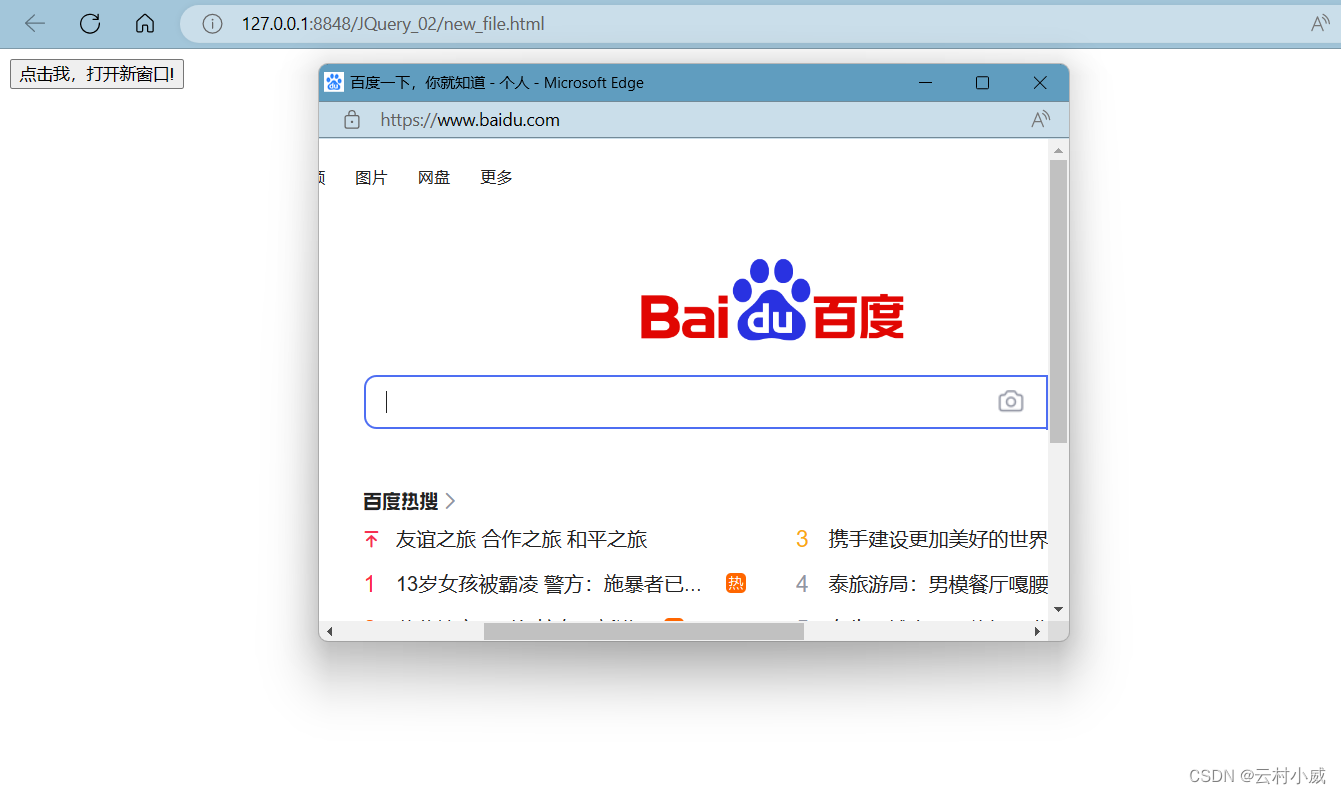
</script>//例2:打开http://www.baidu.com网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素。当点击按钮时,打开新窗口。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">function Wopen(){window.open('http://www.baidu.com','_blank','width=600,height=400,top=100,left=0');}
</script>
</head>
<body><input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
</body>
</html>

close()
- close()关闭窗口
window.close();//关闭本窗口
<窗口对象>.close();//关闭指定窗口
<script type="text/javascript">var mywin=window.open('http://www.baidu.com'); //将新打的窗口对象,存储在变量mywin中mywin.close();
</script>
2.3.3 定时器
- setTimeout
- setInterval
- clearInterval
- clearTimeout
2.3.3.1 setTimeout() 定时器
window.setTimeout(调用函数 [,延迟的毫秒数]);// 该定时器在定时器到期后执行调用函数
注意:
1-window 可以省略
2-这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式
3-延迟的毫秒数省略默认为 0,如果写必须是毫秒
4-因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
2.3.3.2 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)// 取消了先前通过调用 setTimeout() 建立的定时器
注意:
1-window 可以省略
2-里面的参数就是定时器的标识符
<script>setTimeout(function() {console.log('时间到了');}, 2000);function callback() {console.log('爆炸了');}var timer1 = setTimeout(callback, 3000);var timer2 = setTimeout(callback, 5000);// setTimeout('callback()', 3000); // 我们不提倡这个写法
</script>
2.3.3.3 setInterval() 定时器
window.setInterval(回调函数 [,间隔毫秒数]);// 重复调用一个函数,每个这个时间,就去调用一次回调函数
注意:
1-window 可以省略
2-这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()’三种形式
3-.间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数
4-因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
5-第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次
2.3.3.4 停止 setInterval() 定时器
window.clearInterval(intervalID)// 取消了先前调用 setInterval() 建立的定时器
注意:
1-window 可以省略
2-里面的参数就是定时器标识符
案例:发送短信验证按钮60秒等待效果
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>Document</title> </head><body>手机号码: <input type="number"> <button>发送</button><script>// 按钮点击之后,会禁用 disabled 为true // 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改// 里面秒数是有变化的,因此需要用到定时器// 定义一个变量,在定时器里面,不断递减// 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态var btn = document.querySelector('button');var time = 3; // 定义剩下的秒数btn.addEventListener('click', function() {btn.disabled = true;var timer = setInterval(function() {if (time == 0) {// 清除定时器和复原按钮clearInterval(timer);btn.disabled = false;btn.innerHTML = '发送';} else {btn.innerHTML = '还剩下' + time + '秒';time--;}}, 1000);})</script> </body></html>
2.4 location
- window 对象给我们提供了一个 location 属性用于获取或设置窗体 URL,并且可以用于解析 URL因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象
2.4.1 location 对象属性及方法
| location对象属性和方法 | 返回值 |
|---|---|
| location.href | 获取或者设置整个 URL |
| location.reload() | 重新加载当前页面,相当于刷新,如果参数为 true,强制刷新 |
2.4.2 案例
<div>5秒后会自动跳转页面</div>
<script>var time = 5;var div = document.querySelector('div');setInterval(function() {if (time == 0) {location.href = '#';} else {div.innerText = time + '秒后会自动跳转页面'time--;}}, 1000)
</script>
2.5 history
- 与浏览器的历史记录进行交互,该对象包含用户访问过的 URL
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退 |
| forward() | 前进功能 |
| go(n) | 前进后退功能,参数如果是1,前进1个页面,如果是-1,后退一个页面 |
案例说明:模拟导航前进与后退
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><h1>这是网站的首页</h1><ul><li><a href="history_1.html">1</a></li><li><a href="history_2.html">2</a></li><li><a href="history_3.html">3</a></li></ul><button onclick="aa()">前进</button><button onclick="bb()">后退</button><script type="text/javascript">// 历史记录 history// go(数字) back() forward();function aa(){window.history.forward();}function bb(){window.history.back();window.history.go(-1);}</script></body>
</html>

三、内置对象
内置对象是 JS 内部已经做好的对象,方便用户调用
3.1 Math数学对象
console.log(Math.PI);
console.log(Math.max(1,2,3,45)); // 取多个值中的最大数
Math.min(1,2,3); //取多个值中最小的数
Math.floor(3.4); // 向下取整 3
Math.ceil(3.4); // 向上取整 4
Math.round(1.1); // 四舍五入
Math.abs(-3); // 取绝对值 3
Math.pow(10,2) // 10的2次方
Math.sqrt(100) // 开平方
Math.random(); // 生成0~1之间的随机小数 [0,1) === 左闭右开区间
// 生成一个区间的随机整数
function getRandom(min, max){return Math.floor(Math.floor(Math.random() * (max - min +1)) + min;
}// 原理:
0 ~ 100
Math.random() * 100 // 乘100提升范围100~200
Math.random() * 100 + 100 // 加100提升基数0~200
Math.random() * (300-100)100~300
Math.random() * (300-100) + 100
3.2 Date 日期对象
Date 是一个构造函数,需要使用 new 来创建对象
var date = new Date();
console.log(date); // Wed Apr 21 2021 19:34:46 GMT+0800
date.getFullYear(); // 返回当前年份
date.getMonth(); // 返回的月份小1月
date.getDate(); // 返回几号
date.getDay(); // 返回周几,周一是1,周日是0
date.getHours(); // 返回小时
date.getMinutes(); //返回分钟
date.getSeconds(); //返回秒// 获得总毫秒数从1970年1月1日(时间戳)
date.valueOf();
date.getTime(); // H5 浏览器可以直接用 date 中的方法获取时间戳
var now = Date.now()// 不支持 HTML5 的浏览器可以使用下面的方式获得时间戳
var now = +new Date()
获得指定日期对象
var date = new Date(1619005441955); // 传入时间戳
var date = new Date(2015, 4, 1); // 传入年、月、日(月份从0开始计数)
var date = new Date("2020-5-10"); // 字符串方式传入年-月-日
转换成字符串
toString()
例:将时间对象整理为 "2020-04-15 11:47:30"的格式
// 2020-04-21 20:01:01function time() {var now = new Date();var year = now.getFullYear();var month = now.getMonth();var date = now.getDate();var hour = now.getHours();var min = now.getMinutes();var sec = now.getSeconds();// 利用三元运算符month = month < 10 ? "0" + month : month;date = date < 10 ? "0" + date : date;hour = hour < 10 ? "0" + hour : hour;min = min < 10 ? "0" + min : min;sec = sec < 10 ? "0" + sec : sec;return ("" +year +"-" +month +"-" +date +" " +hour +":" +min +":" +sec);}console.log(time());
3.3 字符串对象
包装对象
字符串、数字、布尔值这三种原始类型的值,为什么会有对象调用方法?这是因为 JS 引擎会自动将原始类型的值转换为包装对象,使用之后会立即销毁。
- String 对象
- Number 对象
- Boolen 对象
str = '123';// 内部处理
var temp = new String('123'); // 实际上是将字符串对象化
str = temp; // 然后将临时变量传递给str
temp = null; // 销毁临时变量
str.length(); // 这时候 str 已经是对象了,可以调用方法
字符串不可变
str = '1';
str = '2';
看似 str 变量从1变成了2,其实并不是 str 的变量改变,而是系统在内存中又开辟了一个空间存放数值2,然后将 str 的地址引向数据,但是原数据1还是存放在内存当中的。
indexOf(), lastIndexOf() 查找字符位置
和数组类似,可以将字符串也看做数组,第一个字符索引为0。
返回值:
查找的字符串 searchValue 的第一次出现的索引,如果没有找到,则返回 -1。
// str.indexOf('要查找的字符', [起始的位置])
var str = '白日依山尽';
console.log(str.indexOf('山'));
console.log(str.lastIndexOf('山'));
例:求某个字符出现的次数和位置
var str = "adfajiwerasdfjklweasdfawer";
var index = str.indexOf("a");
var num = 0;
while (index != -1) {console.log(index);num++;index = str.indexOf("a", index + 1);
}
console.log(num);
charAt() 按索引返回字符串
var str = 'andy';
str.charAt(3); // 返回index位置的字符
str.charCodeAt(3); // 返回 index 位置的 ASCII 码
str[3]; // 获取指定位置处字符
例:遍历字符串中字符
var str = "andy";
for (var i = 0; i < str.length; i++) {console.log(str.charAt(i));
}
例:统计字符串中出现次数最多的字符
var str = "tqwerasdfwerqiuyasdfggyweasdf";
var o = {};
for (var i = 0; i < str.length; i++) {var chars = str.charAt(i); // 通过 charAt() 获取字符串每个字符if (o[chars]) {// 判断如果没有该字符属性,则初始化1,有则+1o[chars]++;} else {o[chars] = 1;}
}var max = 0;
var max_str = "";
for (var k in o) {// k 是键名// o[k] 是值if (o[k] > max) {max = o[k];max_str = k;}
}
console.log(max_str);
console.log(max);// 输出结果
w
3
concat() 拼接字符串
将一个或多个字符串与原字符串连接合并,形成一个新的字符串并返回。
var str1 = "a";
var str2 = "b";
var str3 = "c";
var str4 = str1.concat(str2, str3);
console.log(str4);// 输出结果
abc
substr() 按长度截取字符串
语法:
substr(start, length); // 从start索引位置开始,length 为取的个数,不输入 length,截取到末尾
var anyString = "Mozilla";
console.log(anyString.substr(1,4));// 输出结果
ozil
slice() 截取字符串
语法:
slice(start, end); // 从 start 位置开始,截取到 end 位置(不包括end)。不输入 end 默认截取到结尾
var anyString = "Mozilla";
console.log(anyString.slice(1, 4));// 输出结果
ozi
如果是负数索引,从 -1 开始计数
substring() 截取字符串
substring 提取从 indexStart 到 indexEnd(不包括)之间的字符。slice() 用法与 substring() 用法类似,
-
slice() 方法也可以使用在数组中,并且支持负数索引
-
substring() 只可以在字符串中使用,不支持负数索引
-
如果
indexStart等于indexEnd,substring返回一个空字符串。 -
如果省略
indexEnd,substring提取字符一直到字符串末尾。 -
如果任一参数小于 0 或为
NaN,则被当作 0。 -
如果任一参数大于
stringName.length,则被当作stringName.length。 -
如果
indexStart大于indexEnd,则substring的执行效果就像两个参数调换了一样。
语法:
str.substring(indexStart[, indexEnd])
var anyString = "Mozilla";
console.log(anyString.substring(-2,3));// 输出结果
Moz
replace() 替换字符串
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法:
stringObject.replace(regexp/substr,replacement)
- 字符串替换只替换第一个匹配项目
- 批量替换需要使用正则
例:
var anyString = "Hello World";
console.log(anyString.replace("World", "Javascript"));// 输出
Hello Javascript
toUpperCase(), toLowerCase() 大小写转换
console.log("aBc".toUpperCase());
console.log("Abc".toLowerCase());// 输出结果
ABC
abc
DOM基本编程
四、DOM基本介绍
1.1 什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1.2 DOM树(家族谱)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),HTML DOM 模型被结构化为对象树:

HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
- 作为对象的 HTML 元素
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
文档:一个页面就是一个文档,DOM中使用 document 表示
网页----框架标记(frameset iframe)–1个页面中包含了多个文档document对象
元素:页面中所有的标签都是元素,DOM中使用element表示
节点:网页中所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
注意事项:DOM把以上内容都看做是对象
五、查找 HTML DOM 元素[标签,属性,文本内容]
HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。在 DOM 中,所有 HTML 元素都被定义为对象。我们可以通过 Javascript 对这些对象操作,改变 HTML 元素的内容。
- getElementById()
- getElementsByTagName()
- getElementsByClassName()
- querySelector()
- querySelectorAll()
2.1 getElementByID()
使用getElementById()方法可以获取带有ID的元素对象
<div id="oDiv">zking zz is a nice man</div>
<script type="text/javascript">var oDiv = document.getElementById('oDiv');console.log(oDiv)
</script>
【案例】–图片切换
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>图片切换</title></head><body><img src="img/c2.jpg" alt="" id="imgOne" width="200px" height="200px"><button onclick="change()">切换图片</button><!-- 创建js --><script>function change() {var img = document.getElementById("imgOne");img.src = "img/小黑子1.gif";}</script></body>
</html>
案例展示

2.2 getElementsByTagName()
使用getElementsByTagName()方法可以返回带有指定标签名的对象集合。
document.getElementsByTagName('标签名')
注意事项:
- 因为得到的是一个对象的集合,所以想要操作里面的元素就需要遍历
- 得到元素对象是动态
还可以获取某个元素(父元素)内部所有指定标签名的子元素。
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己。
2.3 getElementsByName()
getElementsByName() 方法可返回带有指定名称的对象的集合。
getElementsByName() 方法可返回带有指定名称的对象的集合。
该方法与 getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性。
另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
【案例】使用该方法得到所有的input标签然后打印value值
<body><input name="radio" type="radio" value="唱">唱<input name="radio" type="radio" value="跳">跳<input name="radio" type="radio" value="rap">rap<input name="radio" type="radio" value="篮球">篮球<button onclick="change()">获取value值</button><!-- 创建js --><script>function change() {var name = document.getElementsByName("radio");for(var i = 0 ; i<name.length;i++){console.log(name[i].value);}}</script></body>

2.4 通过HTML5新增的方法获取
//根据类名返回元素对象集合
document.getElementsByClassName('类名');
//根据指定选择器返回第一个元素对象 切记 里面的选择器需要加符号
document.querySelector('选择器');
//根据指定选择器返回
document.querySelectorAll('选择器');
2.5 获取特殊元素(body、html)
获取body元素
document.body
获取html元素
document.documentElement;
六、改变 HTML 元素【内容】
javascript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等操作。注意以下都是属性。
| 方法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 HTML 内容 |
| element.innerTEXT = new text | 改变元素的文本内容 |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.hasAttribute(attribute) | 判断元素是否有该属性 |
| element.removeAttribute(attribute) | 删除元素属性 |
| element.style.property = new style | 改变 HTML 元素的样式 |
3.1 element.innerHTML
元素属性 innerHTML 就是元素的 HTML 代码,当查找到元素后,可以对其 innerHTML 属性进行重新赋值修改。
<div><h1>Hello World</h1>
</div>
<script>var h1 = document.querySelector("div");// 将原本的div里边的所有HTML内容更改,如果没有子元素,InnerHTML 就会修改该元素下的 Text 内容h1.innerHTML = "<h2>2020-05-05</h2>";
</script>// 输出结果
2020-05-05
3.2 element.innerText
<h1>Hello World</h1>
<script>var h1 = document.querySelector("h1");// 只更改文本,HTML 不解析,同时去除空格和换行h1.innerText = "<h2>2020-05-05</h2> ABC";
</script>// 输出结果
<h2>2020-05-05 ABC</h2>
3.3 element.attribute 改变元素属性值
这里的 attribute 是代词,具体要看元素有什么属性,比如 a 链接就有 href 属性,所以使用的时候需要用 element.href 来改变。
<div><a href="https://www.163.com">网址</a>
</div><script>var a = document.querySelector("a");a.href = "https://www.qq.com";
</script>
3.4 element.setAttribute 改变元素属性值
还可以通过 element.setAttribute 方法来改变元素属性值
element.setAttribute(attribute, value)
-
attribute:属性名
-
value:属性值
<div><a class="hightlight" href="https://www.163.com">网址</a>
</div><script>var a = document.querySelector("a");a.setAttribute("href", "https://www.qq.com");// 用 .属性方法更改 class 属性使用 className// 注意空格,这里是增加一个classa.className += " hidden"; // 用 setAttribute 更改 class 属性直接用 class// 也可以直接写上两个属性a.setAttribute("class", "hightlight hidden");
</script>
常用元素属性
- innerText
- innerHTML
- src
- href
- id, alt, title
3.5 element.hasAttribute
通过 element.hasAttribute 判断元素是否有指定属性
<a href="index.php" data-index="1">123</a>
<script>
var d = document.querySelector("a");
// 返回 true
console.log(d.hasAttribute("href"));
</script>
3.6 element.removeAttribute
<a href="index.php" data-index="1">123</a>
<script>
var d = document.querySelector("a");
d.removeAttribute("data-index");
</script>
3.7 style.property 修改样式
使用元素中的 style 属性可以修改该元素的样式。如 a.style.fontSize,a.style.display。修改的样式直接作用在行内CSS样式中,
- 修改样式的属性名需要改写,将横杠从CSS属性名中去除,然后将横杠后第一个字母大写,如:background-color 写成 backgroundColor
- 属性值都是字符串,设置时必须包括单位
<div><a href="https://www.163.com">网址</a>
</div><script>var a = document.querySelector("a");a.style.fontSize = "24px";
</script>
控制元素隐藏与显示
// visibility属性 visible 表示元素是可见的 hidden 表示元素是不可见的
// object.style.visibility="值"
// display属性 none 表示此元素不会被显示 block 表示此元素将显示为块级元素,此元素前后会带有换行符
// object.style.display="值"
例:Tongle 切换背景效果
- 通过类名切换背景
- 也可以通过 document.body.style.backgroundColor 属性切换背景颜色
<style>.cls {background-color: coral;}
</style>
<body><button>切换</button><script>var btn = document.querySelector("button");btn.addEventListener("click", function () {if (document.body.className == "") {document.body.className = "cls";} else {document.body.className = "";}});</script>
</body>
案例
图片切换
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>图片切换</title><script type="text/javascript">//数组的方式定义 保存所有的图片的名称var images = ["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg"];var index = 0;//声明一个变量保存定时器var timer = null;//加载函数window.onload = function(){//获取图片标签 调用src重新赋值var oImg = document.querySelector("img");//封装一个函数 保存下一张的代码function next(){index++;if(index >= images.length){index = 0;//归0}oImg.src = images[index];//0 1 2 3 4console.log(index);}//手动点击下一张 进行切换var nextBtn = document.getElementById("nextBtn");//设置点击事件nextBtn.onclick = function(){next();};//手动点击上一张 进行切换var backBtn = document.getElementById("backBtn");//设置点击事件backBtn.onclick = function(){index--;if(index < 0){index = images.length-1;//归0}oImg.src = images[index];//0 1 2 3 4console.log(index);};//自动切换的按钮var autoBtn = document.getElementById("autoBtn");autoBtn.onclick = function(){window.clearInterval(timer);//设置定时器timer = window.setInterval(function(){next();},2000);};var closeBtn = document.getElementById("closeBtn");closeBtn.onclick = function(){window.clearInterval(timer);}};</script></head><body><!-- 调用src属性 对象.属性 --><img src="img/1.jpg" alt="" width="300" height="300"><hr><button id = "backBtn">上一张</button><button id="nextBtn">下一张</button><button id="autoBtn">自动切换图片</button><button id="closeBtn">关闭切换图片</button></body>
</html>

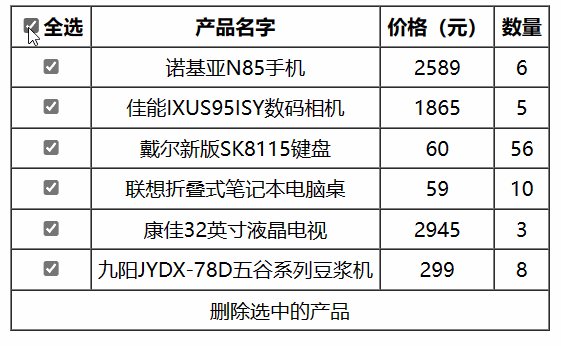
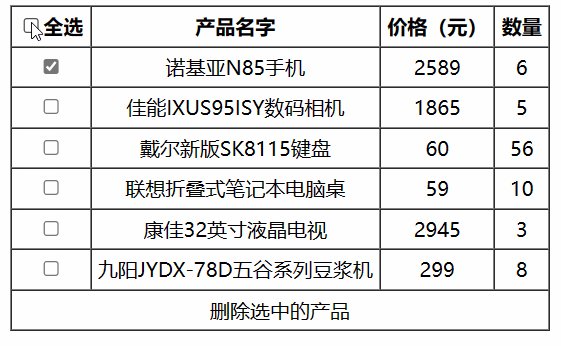
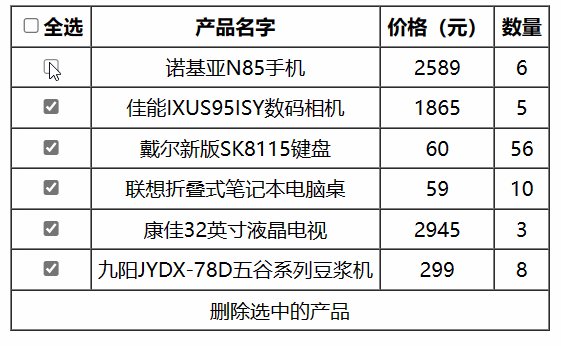
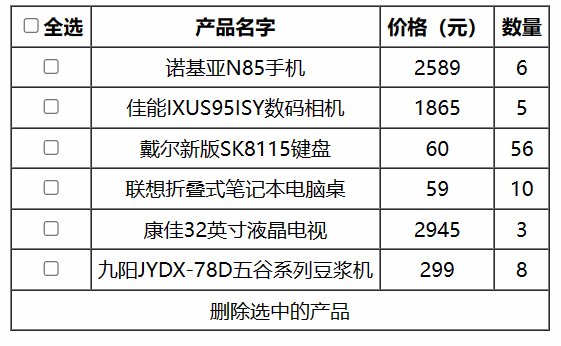
全选功能
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>复选框选中效果</title><style>table {text-align: center;}</style><script>// 全选函数function all_check() {// 获取所有复选框名字var name = document.getElementsByName("ic"); /* 返回一个数组 */for (var i = 0; i < name.length; i++) {// 判断全选框状态if (document.getElementById("count").checked == true) {//如果全选选中子选框就全选中name[i].checked = true;} else {name[i].checked = false;}}}// 复选框function single_check() {var name = document.getElementsByName("ic"); /* 返回一个数组 */// 定义一个变量来接收单选的数量var j = 0;for (var i = 0; i < name.length; i++) {if (name[i].checked == true) {j = j + 1;}}//判断选的数量是否等于整个选框的长度if (j == name.length) {document.getElementById("count").checked = true;} else {document.getElementById("count").checked = false;}}</script></head><body><table border="1" align="center" cellspacing="0" cellpadding="5"><tr><th><input id="count" type="checkbox" onclick="all_check()">全选</th><th colspan="3">产品名字</th><th>价格(元)</th><th>数量</th></tr><tr><td><input name="ic" type="checkbox" value="诺基亚" onclick="single_check()" /></td><td colspan="3">诺基亚N85手机</td><td>2589</td><td>6</td></tr><tr><td><input name="ic" type="checkbox" value="佳能" onclick="single_check()" /></td><td colspan="3">佳能IXUS95ISY数码相机</td><td>1865</td><td>5</td></tr><tr><td><input name="ic" type="checkbox" value="戴尔" onclick="single_check()" /></td><td colspan="3">戴尔新版SK8115键盘</td><td>60</td><td>56</td></tr><tr><td><input name="ic" type="checkbox" value="联想" onclick="single_check()" /></td><td colspan="3">联想折叠式笔记本电脑桌</td><td>59</td><td>10</td></tr><tr><td><input name="ic" type="checkbox" value="康佳" onclick="single_check()" /></td><td colspan="3">康佳32英寸液晶电视</td><td>2945</td><td>3</td></tr><tr><td><input name="ic" type="checkbox" value="九阳" onclick="single_check()" /></td><td colspan="3">九阳JYDX-78D五谷系列豆浆机</td><td>299</td><td>8</td></tr><tr><td colspan="6">删除选中的产品</td></tr></table></body>
</html>
DOM编程进阶
一、DOM节点操作基本介绍
1.1 为什么学习节点操作?
获取页面元素。
- 利用DOM提供的方法获取元素
document.getElementById()document.getElementsByTagName()document.querSelector等- 逻辑性不强、繁琐
- 利用节点层级关系获取元素
- 利用父子兄弟节点关系获取元素
- 逻辑性强,但兼容性差
1.2 节点概述
- 网页中的所有内容都是节点(标签、属性、文本、注释等等),在DOM中,节点使用Node来表示。
- HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除。
一般的,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性
- 元素节点 nodeType为1
- 属性节点nodeType为2
- 文本节点nodeType为3(文本节点包含文字、空格、换行等)
【总结】我们在实际开发中,节点操作主要操作的是"元素节点"。
二、节点层级
2.1 父级节点
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
node.parentNode
- parentNode属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null
2.2 子节点
parentNode.childNodes(标准)
parentNode.childNodes返回包括指定节点的子节点的集合,该集合为即时更新的集合
注意:返回值里面包括了所有的子节点,包括元素节点,文本节点等。
如果想到获得里面的元素节点,则需要专门处理,所以我们一般不提倡使用childNodes
var ul = document.querySelector('ul');
for(var i = 0; i < ul.childNodes.lenth; i++) {if(ul.childNodes[i].nodeType == 1) {//ul.childNodes[i] 是元素节点console.log(ul.childNodes[i]);}}
重点掌握
parentNodes.children(非标准)
parentNodes.children是一个只读属性,返回所有的子元素节点,它只返回子元素节点,其余节点不返回(重点掌握)
虽然children是一个非标准,但是已经得到了各个浏览器的支持,因此放心使用
parentNode.firstChild
firstChild返回第一个子节点,找不到就返回null,同样,也是包含所有的节点
parentNode.lastChild
lastChild返回最后一个子节点吗,找不到则返回null,同样,也是包含所有的节点
parentNode.firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null
parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null
注意:后面两个方法有兼容性问题,IE9以上才支持
// 1.firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);// 2.firstelementChild 返回第一个元素节点
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
实际开发的写法 既没有兼容性问题还能返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length-1]);2.3 兄弟节点
所有节点
node.nextSibling
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null,同样,也是包括所有节点
node.previousSibling
previousSiblin返回当前元素的上一个兄弟节点,找不到则返回null,同样,也是包括所有节点
特指元素节点
node.nextElementSibling
nextElementSibling返回当前元素下一个兄弟元素节点,找不到则返回null
node.previousElementSibling
previousElementSibling返回当前元素上一个兄弟节点找不到就返回null
注意:这两个方法有兼容性问题,IE9以上才支持
解决兼容性问题:自己封装一个兼容性函数
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mb5dhJSD-1679726981831)(DOM编程进阶.assets/image-20230308215020915-16782834218011.png)]
三、节点操作
3.1 创建节点
document.createElement(‘tagName’);
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在是根据我们的需求动态生成的,所有我们也称为动态创建元素节点
var li = document.createElement('li');
3.2 添加节点
node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素
node.insertBefore(child,指定元素)
// 2.添加节点 node.appendChild(child) node 父级 child子级
// 后面追加元素,类似数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);// 3.添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili,ul.children[0]);
3.3 删除节点
node.removeChild(child)
node.removeChild() 方法从DOM中删除一个子节点,返回删除的节点``
// 1.获取元素
var ul = document.querySelector('ul');
// 2.删除元素 node.removeChild(child);
ul.removeChild(ul.children[0]);3.4 复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
- 如果括号参数为空或者为false,则是浅拷贝,即只是克隆复制节点本身,不克隆里面的子节点
- 如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点
node.cloneNode(); //浅拷贝,不复制内容,只复制标签node.cloneNode(true); //深拷贝,复制内容、复制标签3.5 三种创建元素的区别
- document.write()
- element.innerHTML
- document.createElement()
区别
document.write是直接将内容写在页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
例:
var btn = document.querySelector('button');btn.onclick = function() {document.write('<div>臭猪</div>');} 
页面重写了!!!
innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器,innerHTML效率要比creatElement高
var inner = document.querySelector('.inner');
var arr = [];for(var i=0;i<=100;i++) {arr.push('<a href="#">百度</a>');}
inner.innerHTML = arr.join('');四、javascript之表格对象
在网页中我们可能会经常看到用表格做出来的东西,我们有时候可能要对表格进行操作,当然我们可以通过DOM获得表格对象后对其子节点进行操作,但是大家可能都知道有一种简单方法,那就是DOM中的文档对象,也就是获得表格对象后进而获得某个行对象或者某个单元格对象。
4.1 HTML DOM Table 对象
4.1.1 Table 对象
- Table 对象代表一个 HTML 表格。
- 在 HTML 文档中 标签每出现一次,一个 Table 对象就会被创建。
4.1.2 Table 对象集合
W3C: W3C 标准。
| 集合 | 描述 | W3C |
|---|---|---|
| cells | 返回包含表格中所有单元格的一个数组。 | No |
| rows | 返回包含表格中所有行的一个数组。 | Yes |
4.1.3 Table 对象方法
| 方法 | 描述 | W3C |
|---|---|---|
| deleteRow() | 从表格删除一行。 | Yes |
| insertRow() | 在表格中插入一个新行。 | Yes |
HTML DOM td/th 对象
td 对象
td 对象代表了 HTML 中数据单元。
在 HTML 表格中每个 标签都会创建一个 td 对象。
th 对象
th 对象代表了 HTML 标准中的表头单元。
HTML 中每个 标签都会创建一个 th 对象。
td/th 对象属性
W3C: W3C 标准。
| 属性 | 描述 | W3C |
|---|---|---|
| abbr | 设置或返回单元格中内容的缩写版本。 | Yes |
| align | 已废弃。 设置或返回单元格内部数据的水平排列方式。 | D |
| axis | 设置或返回相关单元格的一个逗号分隔的列表。 | Yes |
| background | 已废弃。 设置或返回表格的背景图片。 | D |
| bgColor | 已废弃。 设置或返回表格的背景颜色 | D |
| cellIndex | 返回单元格在某行的单元格集合中的位置。 | Yes |
| ch | 设置或返回单元格的对齐字符。 | Yes |
| chOff | 设置或返回单元格的对齐字符的偏移量。 | Yes |
| colSpan | 单元格横跨的列数。 | Yes |
| headers | 置或返回 header-cell 的 id 值。 | Yes |
| height | 已废弃。 设置或返回数据单元的高度 | D |
| noWrap | 已废弃。 nowrap 属性规定表格单元格中的内容不换行。 | D |
| rowSpan | 设置或返回单元格可横跨的行数。 | Yes |
| vAlign | 设置或返回表格单元格内数据的垂直排列方式。 | Yes |
| width | 已废弃。设置或返回单元格的宽度。 | D |
HTML DOM tr 对象
tr 对象
tr 对象代表了 HTML 表格的行。
HTML文档中出现一个 标签,就会创建一个tr对象。
tr 对象集合
W3C: W3C 标签。
| 集合 | 描述 | W3C | ||
|---|---|---|---|---|
| cells | 返回表格行中所有 | 和 | 元素的集合 | Yes |
tr 对象属性
| 属性 | 描述 | W3C |
|---|---|---|
| align | 已废弃。 设置或返回在行中数据的水平排列。 | D |
| bgColor | 已废弃。 设置或返回表格行的的颜色。 | D |
| ch | 设置或返回在行中单元格的对齐字符。 | Yes |
| chOff | 设置或返回在行中单元格的对齐字符的偏移量。 | Yes |
| height | 已废弃。设置或返回表格行的高度。使用 style.height 取代 | D |
| rowIndex | 返回该行在表中的位置。 | Yes |
| sectionRowIndex | R返回在 tBody 、tHead 或 tFoot 中,行的位置。 | Yes |
| vAlign | 设置或返回在行中的数据的垂直排列方式。 | Yes |
tr 对象方法
| 方法 | 描述 | W3C |
|---|---|---|
| deleteCell() | 删除行中的指定的单元格。 | Yes |
| insertCell() | 在一行中的指定位置插入一个空的元素。 | Yes |