一、基本下拉框
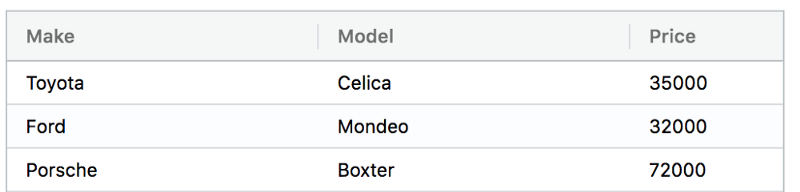
效果如下:

选中后的值直接就是界面显示的值(也是代码中定义的值)。效果如下:

二、有id 的下拉框
这个下拉框跟平常用的select 框类似,设置id和value,在界面选择的时候显示的是value值,但是选中值后,后台获取到的被选中值是value对应的id值。具体效果如下:

以上两个例子的代码如下:
<!doctype html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>单元格编辑-下拉框选择</title><script type="text/javascript" src="../js/ag-grid-enterprise.min.js"></script></head><body><div id="myGrid" style="width: 100%;height: 500px;" class="ag-theme-alpine"></div><script>const attendanceMappings = {male: '男',Female: '女',"": "",};const attStageRender = () => {return Object.keys(attendanceMappings);};//定义表格列var columnDefs = [{headerName: '姓名',field: 'name'}, {headerName: '性别',field: 'sex',editable: true,cellEditor: "agSelectCellEditor",cellEditorParams: { values: attStageRender() }, // 选中值为显示值的对应字段,例如本个例子中的英文。filterParams: {valueFormatter: (params) => {return attendanceMappings[params.value];},},valueFormatter: (params) => {return attendanceMappings[params.value];},}, {headerName: '年龄', field: 'age',editable: true,cellEditor: "agSelectCellEditor",//编辑时 显示下拉列表 cellEditorParams: { values: ["18", "19", "20", ""] } // 简单的下拉框设置,选中的值即定义的值。}, {headerName: '籍贯',field: 'jg'}, {headerName: '省份',field: 'sf',}, {headerName: '地址',field: 'dz'},];//与列对应的数据; 属性名对应上面的fieldvar data = [{ name: '张三', sex: 'male', age: '18', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路1号' },{ name: '李四', sex: 'male', age: '19', 'jg': '中国', 'sf': ' 浙江', 'dz': '杭州市古墩路12号' },{ name: '王舞', sex: 'Female', age: '20', 'jg': '中国', 'sf': ' 浙江', 'dz': '杭州市古墩路32号' },{ name: '李梅', sex: 'Female', age: '19', 'jg': '中国', 'sf': ' 浙江', 'dz': '杭州市古墩路39号' },];const onSourceCellEdited = (event) => {debugger;var itxst = JSON.stringify(event.data);alert(`选中的值为:${itxst}`);};//将列和数据赋给gridOptions var gridOptions = {columnDefs: columnDefs, //设置列名rowData: data, //设置数据onCellEditingStopped: onSourceCellEdited};//在dom加载完成后 初始化agGrid完成document.addEventListener("DOMContentLoaded", function () {var eGridDiv = document.querySelector('#myGrid'); //myGrid 是容器div的IDnew agGrid.Grid(eGridDiv, gridOptions);});</script>
</body></html>