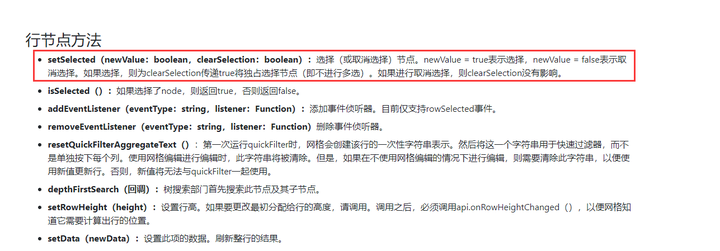
ag-grid介绍
ag-grid是一款功能和性能强大外观漂亮的表格插件,ag-grid几乎能满足你对数据表格所有需求。固定列、拖动列大小和位置、多表头、自定义排序等等各种常用又必不可少功能.目前项目使用的是企业版. 企业版与社区版的功能区别请参看功能比较 Vue Data Grid: Community and Enterprise (ag-grid.com)
ag-grid vue中基本用法
<ag-grid-vue style="width: 100%; height: 800px;border:1px solid #ccc" class="table ag-theme-material":rowData="tableData" ><ag-grid-columnfield="姓名" filter="agTextColumnFilter"></ag-grid-column><ag-grid-columnfield="年龄"sortable 可以以年龄进行排序></ag-grid-column><ag-grid-columnfield="性别"></ag-grid-column></ag-grid-vue>import { AgGridVue } from 'ag-grid-vue'
components: {AgGridVue,},data(){tableData: [{姓名:'张三',年龄: 20,性别:'男'},{姓名:'七七',年龄: 12,性别:'女'},{姓名:'胡桃',年龄: 22,性别:'女'},],}
生成最基本的表格:

ag-grid-vue 属性
| 属性名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| rowData | 表格需要的数据 | Array | |
| enableRangeSelection | 是否范围选择 | Boolean | false |
| sideBar | 右侧sideBar是否显示 | Boolean | fasle |
| context | 提供上下文对象,用于通过您的应用程序将其他信息传递给回调。 | 建议传this | |
| rowSelection | 行选择的类型 单选,多选[‘single’,‘multiple’] | String | single |
| suppressRowClickSelection | 点击行是否选中行 false为必须点击复选框才选中(开启列复选框见 ag-grid-column 属性表) | Boolean | true |
| localeText | 本地化配置,(默认语言是英语,需要设置对应的关键字中文翻译实现汉化) | Object | |
| defaultColDef | 列默认配置(见下表) | Object | |
| frameworkComponents | 表格使用的各种组件 | Object | |
| icons | 自定义表格上的图标可以是html标签如:{filter: ‘’} 这是将过滤器图标替换成了自定义的图标 具体参考: Vue Data Grid: Custom Icons (ag-grid.com) | string | |
| getRowNodeId | 给定表格每一行唯一的id(标识),如不设置则表格将会从0开始自动生成 参数为回调函数 (data) => data.ID | function |
defaultColDef 属性
| 属性名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| resizable | 是否可以调整列大小(拖动列边框改变列大小) | Boolean | true |
| filter | 开启筛选(会被ag-grid-column filter 属性覆盖) | Boolean | false |
| headerCheckboxSelection | 头部全选框(开启方式见示例) | Function |
ag-grid-vue 事件
| 参数 | 说明 | 回调参数 |
|---|---|---|
| gridReady | 表格准备完毕事件 | params.api(表格api调用) params.columnApi(列api调用) |
| rowDoubleClicked | 表格某一行双击事件 | {rowIndex,data} 行号, 该行的数据 |
| rowClicked | 表格某一行单击事件 | |
| cellDoubleClicked | 单元格双击事件 | |
| gridSizeChanged | 表格大小改变触发事件 | |
| cellClicked | 单元格单击事件 |
更多事件查看: Vue Data Grid: Grid Events (ag-grid.com)
ag-grid 表格常用api(表格api调用需要在表格onGridReady事件中获取gridApi)
//ag-grid创建完成后执行的事件onGridReady(params) {// console.log(params)this.gridApi = params.api // 获取gridApi 保存在data中通过gridApi调用ag-grid的方法this.columnApi = params.columnApi // 这个是列的api,其中包含列的操作方法,这里不列举了// 通过gridApi调用ag-grid的自动调整表格到合适的大小的方法this.gridApi.sizeColumnsToFit()},
| 方法名 | 说明 | 参数 |
|---|---|---|
| selectAll | 全选表格所有行 | |
| deselectAll | 全不选 | |
| sizeColumnsToFit | 自动调整表格到合适的大小的方法 | |
| getSelectedRows | 获取当前选择的所有行 | |
| getRowNode | 获取给定的ID的行对象 如果未设置表格getRowNodeId属性则返回表格生成的id,获取到的行对象可以继续调用setSelected 进行行选择例:this.gridApi.getRowNode(0).setSelected(true,true) | (行id) |
| ensureIndexVisible | 滚动选定的行(使选定的行在可视范围内) | (行id,top|bottom|meddle) |
更多表格api 参考Vue Data Grid: Grid API (ag-grid.com)
ag-grid-column 属性
| 属性名称 | 说明 | 可选值 | 类型 | 默认值 |
|---|---|---|---|---|
| headerName | 显示的标题 | string | ||
| field | 对应列内容的字段名 | string | ||
| sortable | 该列启用排序 | |||
| pinned | 固定该列 | left|right | string | |
| valueFormatter | 值为一个回调函数,功能与vue的filter类似,可以对当前的数据加工后显示 | function(data){ return data+1 } | Function | |
| width | 对应列的宽度 | number | ||
| filter | 过滤器的类型 | agNumberColumnFilter(数字过滤器) agTextColumnFilter(文字过滤器) agDateColumnFilter(日期过滤器) agMultiColumnFilter(启动多个过滤器) agSetColumnFilter(在当前列找出可能的值选择过滤 企业版拥有) | String | |
| suppressMenu | 不显示头部菜单 | true显示,false不显示 | Boolean | false |
| cellRendererFramework | 当前列使用组件(表格中放入操作按钮或者其他自定义内容) | vue组件 | ||
| menuTabs | 显示菜单 需要将suppressMenu设为false | ‘filterMenuTab’ |‘generalMenuTab’ |‘columnsMenuTab’ 后两个企业版拥有 | Array | |
| filterParams | 过滤器属性 可以选择进行自定义过滤器 过滤器下方的按钮显示与隐藏 参考https://www.ag-grid.com/vue-data-grid/filter-provided/ | 例:{comparator:comparator, buttons: [‘reset’,‘cancel’,‘apply’]}第一个参数是过滤器自定义的规则,为回调函数,第二个参数为显示过滤器下方的重置,取消,确定按钮 删除就不显示 | Object | |
| headerComponentParams | 在使用头部组件时可以使用,相当于给头部组件的参数 | Object |
列组件使用示例 部分代码
// tableBtn.vue
<template><div><el-button size="mini" @click="buttonClicked" type="primary">修改</el-button><el-button size="mini" type="danger">删除</el-button></div>
</template><script>
export default {data() {return {cellValue: null}},beforeMount() {//this.params包含单元格和行信息,在创建时可供此组件使用this.cellValue = this.getValueToDisplay(this.params)},methods: {buttonClicked() {// context为ag-grid-vue属性这里提供的是this表格所在vue组件的实例所以可以调用到父组件中的methodFromParent 函数this.params.context.methodFromParent()},getValueToDisplay(params) {return params.valueFormatted ? params.valueFormatted : params.data}}
}
</script>// index.vue<ag-grid-vue style="width: 100%; height: 800px;border:1px solid #ccc" class="table ag-theme-material":rowData="tableData" :context="this" // 将当前实例传递给组件:localeText="agGridCHSLocalText"><ag-grid-columnfield="操作" :width="150"cellRendererFramework="TableBtn"></ag-grid-column></ag-grid-vue>
<script>
//引入ag-grid-vue
import { AgGridVue } from 'ag-grid-vue'
import TableBtn from './TableBtn'
export default {//注册TableBtn组件components: {AgGridVue,TableBtn},
</script>这里仅仅只是展示了一些常用的属性事件等用法,更多的用法以及功能,请仔细认真阅读官方文档!!!
放两张成品图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FduCAJFU-1632454549700)(./images/Snipaste_2021-09-24_10-58-24.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WqmzRYqr-1632454549702)(./images/Snipaste_2021-09-24_10-59-13.png)]
第二张为自定义过滤器
其他的排序图表生成导出等功能就不一一展示了.
这里仅仅只是展示了一些常用的属性事件等用法,更多的用法以及功能,请仔细认真阅读官方文档!!!
放两张成品图


第二张为自定义过滤器
其他的排序图表生成导出等功能就不一一展示了.