目录
1.基本简介
2.DataTables示例
2.1 零配置
2.2 功能启用/禁用
2.3 默认排序(排序)
2.4 多列排序
2.5 多个表
2.6 隐藏列
2.7 复杂的标题(rowspan 和 colspan)
2.8 DOM定位
2.9 灵活的宽度
2.10 状态保存
2.11 替代分页
2.12 滚动 - 垂直
2.13 滚动 - 水平,水平和垂直
2.14 语言 - 逗号小数位
1.基本简介
DataTables是 jQuery Javascript 库的插件。它是一个高度灵活的工具,建立在渐进增强的基础之上,可以将所有这些高级功能添加到任何 HTML 表格中。
它具备下面优秀的特点:
(1)分页,上一页、下一页和页面导航。
(2)即时搜索,通过文本搜索过滤结果。
(3)多列排序,一次按多列对数据进行排序。
(4)使用几乎任何数据源,DOM、 Javascript、 Ajax和 服务器端处理。
(5)轻松主题化,DataTables 主题创建者、 Bootstrap 3 / 4、 Foundation和 Semantic UI。
(6)多种扩展,编辑器 、 按钮、 响应等等 。
(7)移动友好,表格自适应大小。
(8)完全国际化,轻松将 DataTables 翻译成多种语言。
(9)免费的开源软件,商业支持。
2.DataTables示例
DataTables 是一个简单易用的 jQuery 插件,具有大量可定制的选项。本文中的示例演示了 DataTables 的基本初始化以及如何通过传递带有所需选项的对象轻松自定义它。
2.1 零配置
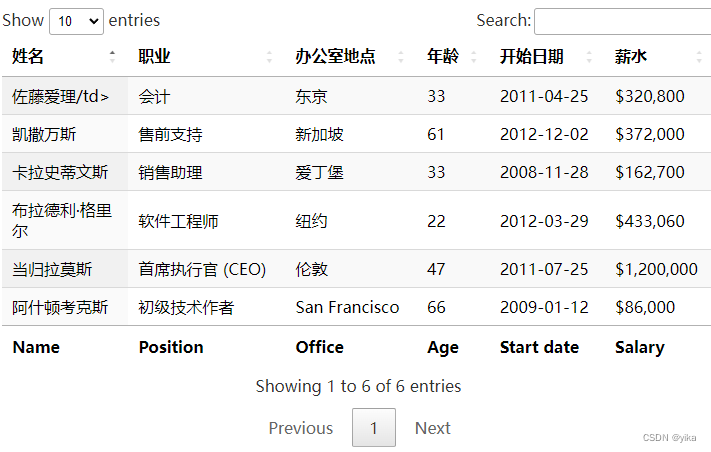
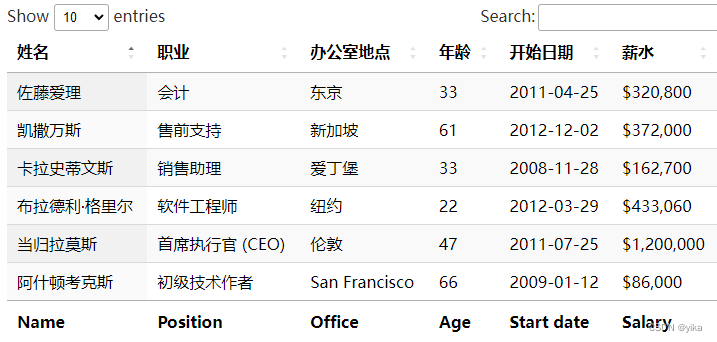
一般情况下,DataTables 已默认启用一些功能(搜索、排序和分页),因此我们只需调用构造函数即可将其与自己的表一起使用: $().DataTable();
样式:
<link rel="stylesheet" href="jquery.dataTables.min.css">脚本:
<script src="jquery-1.8.2.min.js"></script><script src="jquery.dataTables.min.js"></script><script>$(document).ready(function () {$('#example').DataTable();});</script>html代码:
<table id="example" class="display" style="width:100%"><thead><tr><th>姓名</th><th>职业</th><th>办公室地点</th><th>年龄</th><th>开始日期</th><th>薪水</th></tr></thead><tbody><tr><td>佐藤爱理/td><td>会计</td><td>东京</td><td>33</td><td>2011-04-25</td><td>$320,800</td></tr><tr><td>当归拉莫斯</td><td>首席执行官 (CEO)</td><td>伦敦</td><td>47</td><td>2011-07-25</td><td>$1,200,000</td></tr><tr><td>阿什顿考克斯</td><td>初级技术作者</td><td>San Francisco</td><td>66</td><td>2009-01-12</td><td>$86,000</td></tr><tr><td>布拉德利·格里尔</td><td>软件工程师</td><td>纽约</td><td>22</td><td>2012-03-29</td><td>$433,060</td></tr><tr><td>卡拉史蒂文斯</td><td>销售助理</td><td>爱丁堡</td><td>33</td><td>2008-11-28</td><td>$162,700</td></tr><tr><td>凯撒万斯</td><td>售前支持</td><td>新加坡</td><td>61</td><td>2012-12-02</td><td>$372,000</td></tr></tbody><tfoot><tr><th>Name</th><th>Position</th><th>Office</th><th>Age</th><th>Start date</th><th>Salary</th></tr></tfoot></table>效果:

2.2 功能启用/禁用
通过在初始化对象中设置一个变量,可以很容易地禁用我们不希望对特定表使用的功能。可用选项的完整列表可在 DataTables 参考中找到。
样式:同2.1 零配置
脚本:
<script src="jquery-1.8.2.min.js"></script><script src="jquery.dataTables.min.js"></script><script>$(document).ready(function () {$('#example').DataTable({paging: false, // 不分页ordering: false, // 不排序info: false, // 不显示有关表的信息});});</script>html代码:同2.1 零配置
效果:

2.3 默认排序(排序)
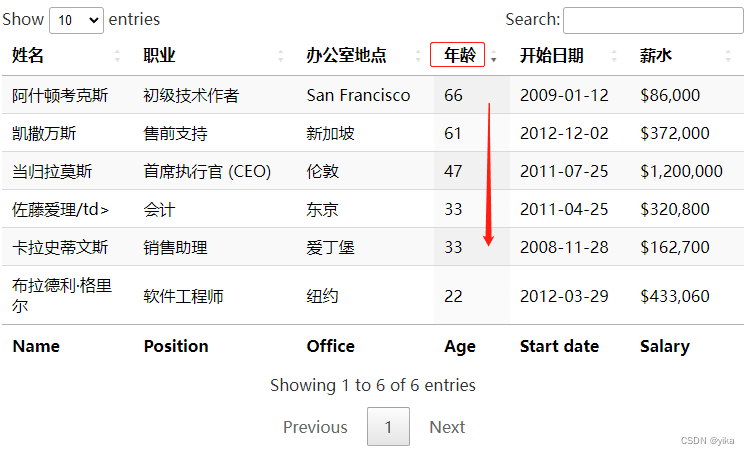
使用 DataTables,我们可以在初始化时更改表的排序特征。使用order初始化参数,我们可以设置表格以完全按照我们想要的顺序显示数据。
样式:同2.1 零配置
脚本:
使用0作为左侧的第一列对列进行排序。
列编号用于排序目的,例如:0,1,2,3,4,5。年龄是第4列,列编号为3。
$(document).ready(function () {$('#example').DataTable({order: [[3, 'desc']],});});html代码:同2.1 零配置
效果:

2.4 多列排序
DataTables 允许同时按多列排序,可以通过多种不同方式激活:用户移位单击列(将单击的列添加为二级、三级等排序列)。
在每列的基础上(即,如果第一列中的数据相同,则按特定列排序,然后按第二列排序),通过 columns.orderData选项。
样式:同2.1 零配置
脚本:
$(document).ready(function () {$('#example').DataTable({columnDefs: [{targets: [0],orderData: [0, 1],},{targets: [1],orderData: [1, 0],},{targets: [4],orderData: [4, 0],},],});});html代码:同2.1 零配置
2.5 多个表
通常您可能希望使用单个语句初始化多个表。这可以通过使用 jQuery 选择器轻松完成,该选择器将选择多个表。
使用选择器使用单行代码初始化的两个表table.display,即选择所有具有类的元素table.display
样式:同2.1 零配置
脚本:
$(document).ready(function () {$('table.display').DataTable();
});html代码:
<table id="" class="display" style="width:100%"><thead><tr><th>姓名</th><th>职业</th><th>办公室地点</th><th>年龄</th><th>开始日期</th><th>薪水</th></tr></thead><tbody><tr><td>佐藤爱理/td><td>会计</td><td>东京</td><td>33</td><td>2011-04-25</td><td>$320,800</td></tr><tr><td>当归拉莫斯</td><td>首席执行官 (CEO)</td><td>伦敦</td><td>47</td><td>2011-07-25</td><td>$1,200,000</td></tr></tbody><tfoot><tr><th>Name</th><th>Position</th><th>Office</th><th>Age</th><th>Start date</th><th>Salary</th></tr></tfoot></table><br/><table id="" class="display" style="width:100%"><thead><tr><th>姓名</th><th>职业</th><th>办公室地点</th><th>年龄</th><th>开始日期</th><th>薪水</th></tr></thead><tbody><tr><td>布拉德利·格里尔</td><td>软件工程师</td><td>纽约</td><td>22</td><td>2012-03-29</td><td>$433,060</td></tr><tr><td>凯撒万斯</td><td>售前支持</td><td>新加坡</td><td>61</td><td>2012-12-02</td><td>$372,000</td></tr></tbody><tfoot><tr><th>Name</th><th>Position</th><th>Office</th><th>Age</th><th>Start date</th><th>Salary</th></tr></tfoot></table>2.6 隐藏列
减少屏幕上显示的数据量以使用户更清楚,通过columns.visible列选项完成的。
此外,由于隐藏数据仍然是表的一部分,因此仍然可以选择在允许用户访问该数据时对其进行过滤。
样式:同2.1 零配置
脚本:
<script>$(document).ready(function () {$('#example').DataTable({columnDefs: [{target: 2,visible: false,searchable: false,},{target: 3,visible: false,},],});});</script>html代码:同2.1 零配置
2.7 复杂的标题(rowspan 和 colspan)
使用表格显示数据时,您通常希望以组的形式显示列信息。
DataTables 完全支持在表的标题中colspan, rowspan将所需的顺序侦听器分配给适合该列的 TH 元素。
样式:同2.1 零配置
脚本:同2.1 零配置
html代码:
<table id="example" class="display" style="width:100%"><thead><tr><th rowspan="2">Name</th><th colspan="2">HR Information</th><th colspan="3">Contact</th></tr><tr><th>姓名</th><th>职业</th><th>办公室地点</th><th>年龄</th><th>开始日期</th><th>薪水</th></tr></thead><tbody><tr><td>佐藤爱理/td><td>会计</td><td>东京</td><td>33</td><td>2011-04-25</td><td>$320,800</td></tr><tr><td>当归拉莫斯</td><td>首席执行官 (CEO)</td><td>伦敦</td><td>47</td><td>2011-07-25</td><td>$1,200,000</td></tr></tbody><tfoot><tr><th>Name</th><th>Position</th><th>Office</th><th>Age</th><th>Start date</th><th>Salary</th></tr></tfoot></table>2.8 DOM定位
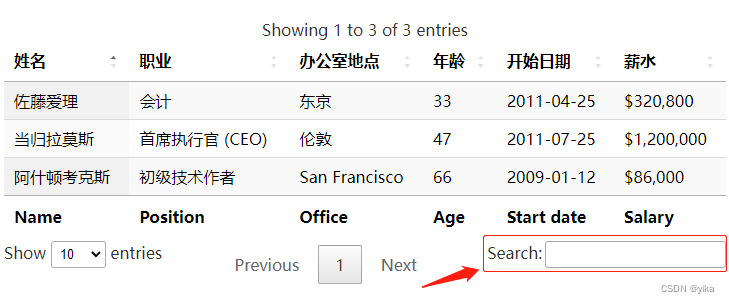
在为自己的用途自定义 DataTables 时,我们可能会发现功能元素(过滤器输入等)的默认位置并不完全符合我的想法。
为了解决这个问题,DataTables 从 CSS 3 高级布局模块中汲取灵感,并提供了dom初始化参数,可以设置该参数以指示我们希望特定功能在 DOM 中出现的位置。我们还可以指定div包装容器(带有 id 和/或类)以提供完整的布局灵活性。
样式:同2.1 零配置
脚本:
<script>$(document).ready(function () {$('#example').DataTable({dom: '<"top"i>rt<"bottom"flp><"clear">',});});</script>html代码:同2.1 零配置
效果:

2.9 灵活的宽度
通常,我们可能希望表格随页面动态调整大小。通常这是通过width:100%在 CSS 中分配来完成的,但这会给 Javascript 带来问题,因为很难获得相对大小而不是绝对像素。
因此,如果我们将该 width属性应用于 HTML 表格标签或内联宽度样式 ( style="width:100%"),它将用作表格的宽度(推翻任何 CSS 样式)。
样式:
<style>div.container {width: 50%;}</style>脚本:同2.1 零配置
html代码:同2.1 零配置
2.10 状态保存
DataTables 保存表的状态(其分页位置、排序状态等)。启用该stateSave选项后,可以在用户重新加载页面时恢复,也可以在访问子页面后返回该页面。
样式:同2.1 零配置
脚本:
<script>$(document).ready(function () {$('#example').DataTable({stateSave: true,});});</script>html代码:同2.1 零配置
2.11 替代分页
DataTables 呈现的默认页面控件(中间最多包含 7 个页码的前进和后退按钮)适用于大多数情况,但在某些情况下,我们可能希望自定义呈现给最终用户的选项。
这是通过 DataTables 的可扩展分页机制pagingType选项来完成的。
分页控件 DataTables 应该显示六个内置选项:
numbers - 仅页码按钮;
simple - 仅“上一个”和“下一个”按钮;
simple_numbers - “上一个”和“下一个”按钮,加上页码;
full - “第一个”、“上一个”、“下一个”和“最后一个”按钮;
full_numbers - “第一个”、“上一个”、“下一个”和“最后一个”按钮,以及页码;
first_last_numbers- “第一”和“最后”按钮,加上页码。
样式:同2.1 零配置
脚本:
<script>$(document).ready(function () {$('#example').DataTable({pagingType: 'full_numbers',});});</script>html代码:同2.1 零配置
效果:

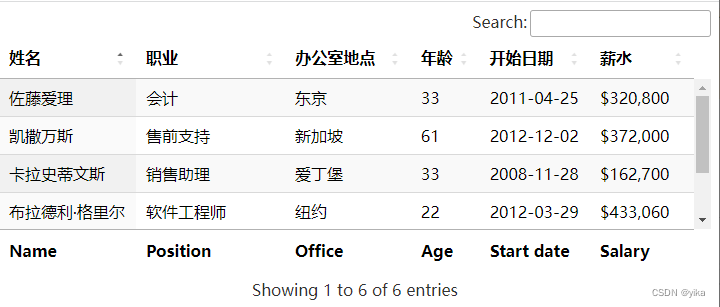
2.12 滚动 - 垂直
DataTables 表体在垂直方向上滚动。这通常可以看作是在相当小的垂直区域中显示大表格的分页的替代方法,因此此处已禁用分页。
一个垂直滚动的 DataTable,它使用 CSS3vh单元来根据浏览器窗口的高度动态调整视口的大小。该vh单位实际上是浏览器窗口高度的百分比。
样式:同2.1 零配置
固定高度脚本:
$(document).ready(function () {$('#example').DataTable({scrollY: '150px',scrollCollapse: true,paging: false,});});动态高度脚本:
$(document).ready(function () {$('#example').DataTable({scrollY: '50vh',scrollCollapse: true,paging: false,});
});html代码:同2.1 零配置
效果:

2.13 滚动 - 水平,水平和垂直
DataTables 具有水平滚动显示表格的能力,这对于当您有一个宽表格但希望将其限制在有限的水平显示区域时非常有用。要启用 x-scrolling,只需将scrollX参数设置为true。
样式:同2.1 零配置
脚本:
$(document).ready(function () {$('#example').DataTable({scrollX: true,});
});水平和垂直的脚本:
$(document).ready(function () {$('#example').DataTable({scrollY: 200,scrollX: true,});
});html代码:同2.1 零配置
效果:

2.14 语言 - 逗号小数位
点 ( .) 用于标记 Javascript 中的小数位,但是,世界上许多地方使用逗号( ,) 和其他字符,例如 Unicode 小数分隔符 ( ⎖) 或破折号 ( -) 经常用于显示小数位在显示的数字中。
样式:同2.1 零配置
脚本:
<script>$(document).ready(function () {$('#example').DataTable({language: {decimal: ',',thousands: '.',},});});</script>html代码:同2.1 零配置
效果:

上述例子下载:datatable_基本初始化.rar