转载于:https://my.oschina.net/liuzidong/blog/3076181
相关文章
手机RSS资源地,各大网站RSS源地址订阅
百度新闻 分类焦点新闻 国内焦点 http://news.baidu.com/n?cmd1&classcivilnews&tnrss&sub0 时政焦点 http://news.baidu.com/n?cmd1&classshizheng&tnrss&sub0 港澳台焦点 http://news.baidu.com/n?cmd1&classgangaotai&tnrss&sub0 国…
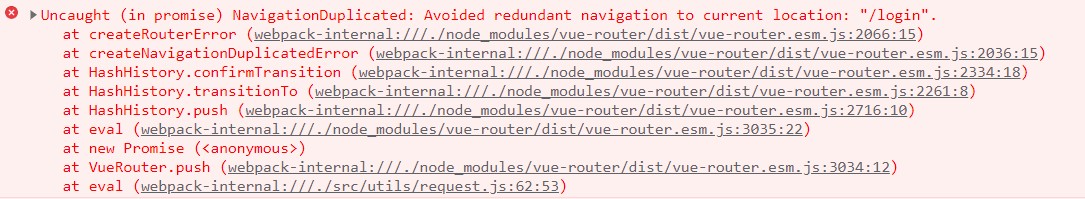
vue-router 重复调用 push 函数跳转到同一个路由地址报错的问题
终端报错信息 解决方案
// src/router/index.js 路由模块
Vue.use(VueRouter)// 把下面的代码粘贴到路由模块中对应的位置,即可防止路由报错的问题
const originalPush VueRouter.prototype.push
// 覆盖掉 vue-router 原生的 push
VueRouter.prototype.push fu…
利用element-ui将菜单改由路由链接
第一步,在菜单(el-menu)中添加router属性
第二步,将菜单项的index都改变为后端传来的path
:index"/subItem.path"
第三步,新建组件,在router.js中注册该组件,应该把它放在home组件的子路由中
import Use…
React 路由传参的三种方式
一、params传参 1,刷新页面后参数不消失, 2,参数会在地址栏显示 3,需要在Route中配置参数名称 1、params传递单个参数 路由页面
<Route path"/production/:productionId" component{production} />使用Link传参
<Link t…
element UI+renrenfast-Vue实现页面跳转和参数传递
需求:实现renrenfast-vue表格,通过按钮进行页面跳转并参数传递 创建按钮: <!-- cell-click,当点击表格一行的数据时,会触发这个时事件,可以获取到该行的显示数据和对应的字段数据(注意是一整…
Vue路由的下载与使用
1. 在使用 vue的路由之前需要通过 yarn安装对应的依赖项
yarn add vue-router3.5.1
2. 导入 vue-router
import VueRouter from vue-router
3. 注册全局组件
Vue.use(VueRouter)
4. 配置验证规则数组
const routes [{path: /find, // 路径name: Find, component: Find…