🌱博客主页:大寄一场.
🌱系列专栏:前端🌱往期回顾:HTML+CSS+JS 学习笔记(一)———HTML(上)
HTML+CSS+JS 学习笔记(一)———HTML(中)
HTML+CSS+JS 学习笔记(一)———HTML(下)
HTML+CSS+JS 学习笔记(二)———CSS
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
前言
HTML中使用javascript
JS注释
单行注释
多行注释
JS代码的语法规则
三个常用的输出语句
变量
如何使用变量
变量的命名规则和规范
基础语法
1- if语句
2- 循环
3.contiinue语句
4.break语句
5. try···catch···fnally 语句
Error 对象
使用 throw 语抛出异常
前言
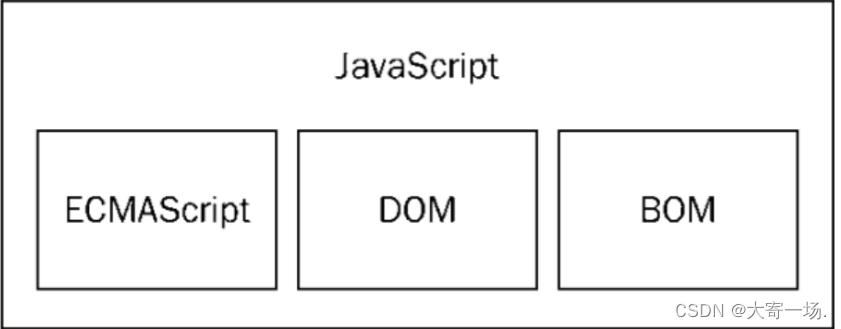
- HTML:提供网页的结构,提供网页中的内容
- CSS: 用来美化网页
- JavaScript: 可以用来控制网页内容,给网页增加动态的效果

HTML中使用javascript
- 在html页面中使用<script> 标签包含页面需要执行的 javascript代码
- 引入外部的js文件到本html页面中生效
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <!-- 在本页面的 script 标签中书写JS脚本语法 --> <script> document.write("<p style='background-color:lightgray;'>大家好</p>"); </script> <!-- 引入外部的JS文件 --> <script src="./js/main.js"></script> </html>
JS注释
单行注释
// 这是一个变量
var age = 18;多行注释
/
var age = 18;
var username = 'zhangsan';
console.log(username, age);
/JS代码的语法规则
- JavaScript严格区分大小写
- JavaScript脚本程序须嵌入在HTML文件中
- JavaScript脚本程序可以独立保存为一个外部文件 这个文件是不能自己运行的它必须要依赖于HTML文件
- JavaScript脚本程序中不能包含HTML标记代码
- 每条语句末尾如果加分号一定是英文下的分号(;),最好加分号,不要省略
- 一行写了多条JS语句 这个时候每一条语句就必须要加分号
三个常用的输出语句
- 它主要是用来向body标签中输出write()小括号里面的内容document它表示是当前的HTML文档对象
- write在英文中是“写”的意思
- 对象是由属性与方法组成的 对象.属性与对象.方法 从视觉上面来区分属性与方法 属性不带小括号 方法
- 带有小括号
- write它是一个输出的方法 如果输出的内容是HTML标签,浏览器会帮我们解析
- alert在英文是“警告”的意思
- window它表示的是当前的浏览器窗口对象 window对象是js中最顶级的对象 可以省略不写
- 它主要是用来向当前的浏览器窗口中弹出一个警告提示框
- 实际开发不太常用 用户体验不好 经常用来检测结果
- window对象它代表着当前的浏览器窗口对象
- document对象它代表着当前的HTML文档对象
- window对象包含document对象
- 站在window的角度来说document对象是window对象的一个属性
- 向浏览器的调试工具中的“console” 选项卡里面输出内容
- console的英文意思是“控制台”
- log是日志的意思
- 经常内部测试用的 程序猿看的
1 console.log(值1,值2,值3,值4...)2 或者3 console.log(变量名1,变量名2,变量名3,变量名4...)
变量
- 变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
- 为什么要用变量: 有些数据我们需要保存起来, 方便后面来使用 我们就可以用变量来做
- 变量是用来保存数据的 变量的本质就是一个 盒子 类似我们前面学的html 标签
- 变量 就是用来保存数据的容器 变量是保存到内存里面的。
如何使用变量
var 变量名
声明变量,并且赋值
var 变量名 = 值
var age;age = 18;var username = "zhangsan";
var age;age = 18;
第二种方式:声明变量的同时直接给变量赋值
var age = 18;
可以同时声明多个变量
var age, username, sex;age = 10;username = 'zhangsan';sex = '男'
方式二:
var age = 10,username = "zhangsan",sex="男";
修改变量的值,变量总是喜新厌旧的,变量里面只能存放最后给的值 类似css层叠性
变量的命名规则和规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、$符号组成,不能以数字开头
- 不能是JS中关键字和保留字,例如:for、while等(其中变量名为name需要注意,不会错,但是不推荐使
- 用,因为name是window对象下的一个属性,设置的属性值会被加上双引号,成为字符串类型)
- 区分大小写
- 变量名需要有意义,希望大家在声明变量的时候变量名要做到"见名知意"
- 变量名可以由多个英文单词组成 建议使用下划线连接法或者是驼峰法
基础语法
1- if语句
<script>
//定义变量
var score = 90;
if(score < 60){
document.write("得分:" + score + ", 等级:差");
}else if(score < 75){
document.write("得分:" + score + ", 等级:中");
}else if(score < 85){
document.write("得分:" + score + ", 等级:良");
}else if(score < 95){
document.write("得分:" + score + ", 等级:优秀");
}else{
document.write("得分:" + score + ", 等级:很秀");
}
</script>2- 循环
<script>
//定义累加和
var sum = 0;
//数值循环
for(var i=1; i<=100; i++){
sum += i;
}
document.write("sum= " + sum +"<br>");
//定义变量
var sum = 0;
var i = 1;
//条件循环
while(i<=10){
sum += i;
i++;
}
document.write(sum);
</script>3.contiinue语句
for(i=1;i<=10;i++)
{if(i==5) continue;
document.write(i+"\n");}结果:1 2 3 4 5 6 7 8 9 10
在使用continue语句跳转本次循环后,如果循环条件的结果为法拉瑟,则退出循环,否则继续下一次循环
4.break语句
for(i=1;i<=10;i++)
{if(i==5) break;
document.write(i+"\n");}结果:1 2 3 4
5. try···catch···fnally 语句
JavaScript 从 Java 中引入了 ty.catch...fnally 语,具体语法格式如下:
try{somestatements;
}
catch(exception)
{
somestatements;
}
finally
{
somestatements;
}该语法中的参数说明如下
(1) try:尝试执行代码的关键字
(2) catch: 捕捉异常的关键字。
(3)fnally:最终一定会被处理的区块的关键字,该关键字和后面大括号中的语句可以省略。
Error 对象
try...catch...fnally 语句中的 catch 通常捕提到的对象是 Error 对象,当运行JavaScrip代码时,如果产生了错误或异常,JavaScript 就会生成一个 Error 对象的实例来描述错误或异常,该实例中包含一些特定的错误或异常信息。
Error 对象有以下两个属性。
(1) name:表示异常类型的字符串
(2) message:实际的异常信息。
例如,将异常提示信息放置在弹出的提示对话框中,其中包括实际的异常信息和异常类型的字符串。程序代码如下:
var str = "I like JavaScript";// 定义字符串变量try(
document.write(str.charat (5));//应用错误的方法名charat
}
catch(exception){//弹出实际的异常信息和异常类型的字符串
alert("实际的异常信息为:"+exception.message+"\n异常类型的字符串为:"+exception.name);
}使用 throw 语抛出异常
有些 JavaScript 代码并没有语法上的错误,但存在逻辑上的错误。对于这种错误,JavaScript 是不会抛出异常的。这时,就需要创建一个Error 对象的实例,并使用 throw 语句抛出异常。在程序中使用 throw 语句可以有目的地抛出异常。
throw 语句的语法格式如下:
throw new Error("somestatements");